5 Design-Lektionen, die ich aus dem Schreiben von 85 Webdesign-Kritiken gelernt habe
Hier bei Design Shack bieten wir einen einfachen, aber nützlichen Service an, der als Webdesign-Kritik bezeichnet wird. Es handelt sich im Grunde genommen um einen Beratungsservice, den Sie zu einem unglaublich günstigen Preis in Anspruch nehmen können, wenn Sie ihn als Lehrmittel auf der Website veröffentlichen.
Ich habe bisher satte 85 dieser Dinge persönlich geschrieben (# 85 wird später in dieser Woche veröffentlicht). Das ist eine Menge Design-Ratschläge! Lesen Sie weiter, um zu sehen, was ich dabei über Webdesign gelernt habe, sowohl aus den guten als auch aus den schlechten Beispielen.
Webdesign-Kritik
Wenn jemand eine Seite für eine Kritik einreicht, übergieße ich sie, mache mir Notizen darüber, was gut funktioniert, was besser sein könnte und was sofort behoben werden muss. Ich schreibe dann alles als Webdesign-Kritikbeitrag auf.
"Ich lerne tatsächlich genauso viel von euch wie von mir!"Es ist offensichtlich, dass ich diese Kritik als Lehrmittel benutze, aber was Sie vielleicht übersehen haben, ist, dass ich nicht streng unterrichte, sondern von Ihnen genauso viel lerne wie von mir! Es kommt oft vor, dass wir eine Website zur Kritik bekommen, die wirklich fantastisch ist, wenn ich analysiere und erkläre, warum sie so großartig ist, ich Techniken, Ideen, UI-Muster und mehr aufnehme.
Nach ungefähr zwanzig dieser Dinge bemerkte ich, dass einige Muster und Trends auftauchten, Ratschläge, die ich immer wieder gab, Orte, an denen Designer eher stark und schwach waren, Fehler, die oft gemacht wurden. Sechzig Kritiken später und ich habe viel zu sagen über die Bereiche, in denen sich die meisten Designer auf Verbesserungen konzentrieren müssen.
1. Die Drei-Sekunden-Regel
Wenn Sie einige der von mir verfassten Kritiken gelesen haben, haben Sie wahrscheinlich bemerkt, dass ich immer mit dem beginne, was mir mein erster Eindruck über die Website sagt. Was kann ich in den ersten drei Sekunden über die Seite sagen, wenn ich diese Seite in den Browser lade?
"Was kann ich in den ersten drei Sekunden über die Seite erzählen?"Drei Sekunden sagst du? Was nützt das? Die Antwort ist, dass ich als Webbrowser nur ein paar Sekunden brauche, um zu entscheiden, wonach Ihre Website gesucht wird. Danach habe ich meine Entscheidung getroffen, ob ich weitermachen oder weiter erforschen möchte.
Für einige Designer stellt dies eine Herausforderung dar, die Aufmerksamkeit des Benutzers mit etwas Auffälligem zu erregen, um ihn anzuziehen. Dies ist eine gute Technik, die jedoch möglicherweise nicht für alle Entwurfssituationen geeignet ist. Die universelle Wahrheit hier ist, dass ich immer mindestens wissen sollte, wer Sie sind und warum Ihre Site in diesen ersten Sekunden existiert.
Wir haben dies in Design Critique # 66 mit dem Site-Header für IdentyMe gut gesehen.

Sowohl die Grafiken als auch die Nachrichten hier bilden zusammen eine kristallklare Nachricht, die sofort lesbar ist: Auf dieser Website können Sie virtuelle Visitenkarten erstellen.
Wenn wir sehen, dass dies gut gemacht ist, ist es schwer vorstellbar, wie jemand es vermasseln könnte, aber es ist tatsächlich weitaus häufiger der Fall, dass die Websites, die ich kritisiere, die Marke in diesem Bereich mit vagen Nachrichten verfehlen. Wir vergessen, dass wir in der Nähe eines Projekts oft die Tatsache aus den Augen verlieren, dass nicht jeder weiß, worum es geht, wie wir es tun.
Nach ein paar Besprechungen wissen Sie alles über das Geschäft Ihrer Kunden und es fällt Ihnen ein, dass Sie allen anderen noch erklären müssen, was zum Teufel „Smith's Logistics“ tut und was die Website erreichen möchte.
2. Zielorientiertes Design
Die zweite wichtige Sache, die ich über Webdesign gelernt habe, ist, dass Projekte viel erfolgreicher sind, wenn sie mit ganz bestimmten Zielen angegangen werden. Die vorherige Lektion war eigentlich nur eine Erweiterung davon: Eines der Hauptziele jeder Site ist es, ihren eigenen Zweck zu kommunizieren.
"Es ist fast so, als wäre man ein Taxifahrer, der es überspringt, den Mann auf dem Rücksitz zu fragen, wohin er fährt, und stattdessen einfach zu einem zufälligen Ort fährt, in der Hoffnung, dass er es richtig macht."Viel zu oft öffnen Designer einfach Photoshop und skizzieren Ideen nach dem Zufallsprinzip. Dies ist eine großartige kreative Übung, aber als primäre Methode zum Erstellen von Kundenstandorten ist sie zum Kotzen. Es ist fast so, als wäre man ein Taxifahrer, der es überspringt, den Mann auf dem Rücksitz zu fragen, wohin er fährt, und stattdessen einfach zu einem zufälligen Ort fährt, in der Hoffnung, dass er es richtig macht.
Stattdessen müssen Sie und Ihr Kunde eine sehr absichtliche Reihe von Zielen festlegen, was Sie mit dem Design erreichen möchten. Dies sollte geschehen, bevor Sie eine einzelne Codezeile schreiben oder eine einzelne PSD erstellen.
Wir haben gesehen, wie diese Idee in Web Design Critique # 61: Undead Kit sehr effektiv umgesetzt wurde. Angesichts der Tatsache, dass die Site ein Kit verkaufte, das Ihnen helfen soll, eine entgegenkommende Zombie-Apokalypse zu überleben, gab es zwei offensichtliche Unterziele, die die Site erreichen musste.
Das erste war zu zeigen, was genau in dem Fall war, damit potenzielle Käufer wussten, worauf sie sich einließen:

Das zweite Unterziel bestand darin, zu erklären, wie Käufer ihre Ausrüstung verwenden würden, um zu überleben. Das Auflisten der Elemente reicht nicht aus, die Benutzer müssen den Nutzen dieser Elemente in der Praxis sehen.

Wie Sie sehen können, wurden beide Ziele durch beeindruckende Illustrationen und einfache Textbeschreibungen erreicht. Der Designer war immer noch in der Lage, seine kreativen Muskeln zu spielen, aber er tat dies auf eine Weise, die die Website in eine erfolgreiche Richtung führte.
3. Designtrends sind wie Tapeten
Stellen Sie sich das Haus Ihrer Großmutter vor. Stellen Sie sich all die Dinge vor, die darauf hinweisen, dass das Haus jemandem gehört, der in einer anderen Zeit aufgewachsen ist als Sie selbst: die Porzellan-Schnickschnack, die jedes Regal schmücken, die auffälligen Farbschemata und natürlich die Tapete. Schicht für Schicht Tapeten, ein primäres (wenn auch mittlerweile ziemlich veraltetes) Designelement im Raum, das sich alle paar Jahre an die neuesten Trends anpasste.
"Wenn Sie diese Schichten einzeln abziehen würden, würden Sie durch die Zeit reisen."Die Häuser, die verschiedenen Mitgliedern meiner Familie gehören, haben sicherlich 5% ihrer Fläche Opfer von Tapetenwahnsinn geopfert. Wenn Sie diese Schichten einzeln abziehen würden, würden Sie durch die Zeit reisen und verschiedene Muster und Farben beobachten, die einst als geeignet angesehen wurden, einen Raum zu bedecken, aber Jahre später als schrecklicher Fehler verachtet und durch etwas ersetzt wurden, das dies nur tun würde dienen dazu, diesen unaufhörlichen Kreislauf fortzusetzen.
Im Vergleich zu Tapeten steckt das Webdesign noch in den Kinderschuhen, aber wir sind bereits weit genug gekommen, um zu erkennen, dass die Designtrends hier nach denselben Prinzipien funktionieren. Schnappen Sie sich einen Designtrend, der vor fünf Jahren so großartig schien und der jetzt wahrscheinlich als Datum für eine Website dient.
Wir haben dies in der Praxis anhand der Muster, Texturen und Abschrägungseffekte gesehen, die auf der Website von Web Design Critique # 74 verwendet wurden:

Hier sehen wir, was früher vielleicht innovatives Design war, aber jetzt fühlt es sich einfach wie etwas an, das weit über seine Zeit hinausgeht. Webdesigner sind launische Bestien, und wenn der Mob weitergeht, bewegt man sich entweder mit oder bleibt zurück.
Selbst wenn Sie die Tatsache berücksichtigen, dass die oben genannte Website absichtlich retro wirkt, funktioniert das Design immer noch nicht, da sich die Art und Weise, wie wir Retro abziehen, im Laufe der Jahre tatsächlich weiterentwickelt!
"Mode, Fernsehen, Hollywood, Essen, nichts entgeht der Reichweite der Trendigen."Sie mögen denken, dass es dumm ist, mit modernen Designtrends Schritt zu halten (oder neue zu setzen), aber das ist absolut nicht der Fall. Webdesign-Trends entwickeln sich als Teil Ihrer gesamten Kultur. Mode, Fernsehen, Hollywood, Essen, nichts entgeht der Reichweite des Trendigen. So wie die Mitarbeiter in all diesen Branchen mithalten müssen oder das Risiko eingehen, irrelevant zu werden, müssen Sie auch als Webdesigner irrelevant werden.
Glaubst du mir nicht? Finden Sie jemanden, der seit 1999 keine Website mehr erstellt hat, und lassen Sie ihn Ihr neues Portfolio entwerfen. Die Chancen stehen gut, Sie schließen bei dem Gedanken.
4. Viele Webdesigner haben immer noch Probleme mit der Typografie
In den letzten zwei oder drei Jahren haben sich Webdesigner voll und ganz der Typografie verschrieben. Dieser spezielle Bereich des Designs ist für viele Designer weit über einen Trend hinausgegangen und zu einer Obsession geworden. Wenn Sie auf Pinterest oder Dribbble nach „Typografie“ suchen, sehen Sie unzählige Beispiele für erstaunliche typografische Kunst.

Kombinieren Sie dies mit Diensten wie Typekit und Google Web Fonts, die wunderschöne benutzerdefinierte Schriftarten ins Web bringen, und Sie sehen eine Branche, die in diesem Bereich in kürzester Zeit sprunghaft gewachsen ist.
Abgesehen davon ist eines der Probleme, auf die ich im Webdesign am häufigsten stoße, schlechte Typografie. Dies hat viele Formen: wenig Wissen darüber, wie Schriftarten effektiv kombiniert werden können, schlechte Auswahl an Schriftarten, hässliches Photoshop-Kerning, ungerade Größen, gequetschte Zeilenhöhe usw. Hier ein Beispiel aus Kritik Nr. 73:

Wir mögen unsere Aufmerksamkeit stundenlang auf ein typografisches Kunstwerk richten, aber wenn wir an einem Live-Projekt arbeiten, wird der Typ ohne angemessene Vorbereitung oder Prüfung gehetzt und live geschoben. Gute Druckdesigner schrecken vor Kerning-Beispielen wie dem oben genannten zurück, weil sie in ihrer Branche wissen, dass es kein Zurück mehr gibt. Sobald es gedruckt ist, sind Sie fertig.
„Gute Druckdesigner schrecken vor Kerning-Beispielen wie dem oben genannten zurück, weil sie in ihrer Branche wissen, dass es kein Zurück mehr gibt. Sobald es gedruckt ist, sind Sie fertig. "Bei Webdesignern kann das Wissen, dass alles jederzeit problemlos aktualisiert werden kann, zu schlampiger, überstürzter Arbeit führen. Nehmen Sie sich Zeit, um Ihren Typ gleich beim ersten Mal richtig zu machen.
5. Weniger ist mehr
Da ich diese 85 Websites durchgesehen und Änderungen vorgeschlagen habe, die vorgenommen werden müssen, ist es ehrlich gesagt ein sehr seltener Fall, in dem ich den Eindruck habe, dass die Seite zu spärlich ist.
Stattdessen bemühe ich mich immer, Designer dazu zu bringen, zu verstehen, dass sie sich tatsächlich zu sehr bemühen, die Seite auszufüllen. Dies führt zu überfüllten, textlastigen Designs, für deren Durchsicht sich niemand wirklich die Zeit nimmt.
"Ich kämpfe immer darum, Designer dazu zu bringen, zu verstehen, dass sie sich tatsächlich zu sehr bemühen, die Seite auszufüllen."Das Web ist ein schnelllebiger Ort. Es gibt einen Grund, warum der Begriff "Surfen im Internet" und nicht "Lesen im Internet" lautet. Wir springen schnell von Ort zu Ort und suchen nach etwas, das herausspringt und unsere Aufmerksamkeit auf sich zieht.
Die Dinge, die dies tun, sind normalerweise einfach und attraktiv mit ein paar kühnen Aussagen und / oder Bildern, die sich von ihrer Umgebung abheben. Seiten voller Unordnung stellen einen Fall von Informationsüberflutung dar und wir gehen schnell weiter.
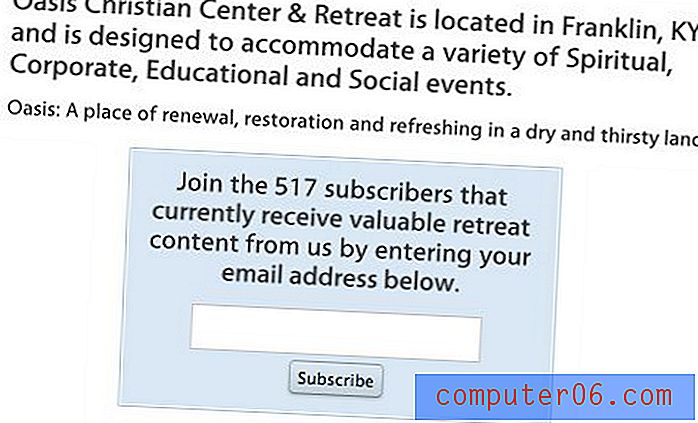
Betrachten Sie das folgende Beispiel aus Kritik Nr. 68:

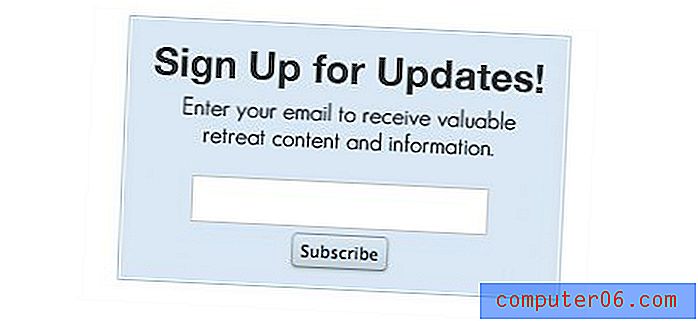
Dieses Feld ist keineswegs hässlich, aber es kann effektiver gestaltet werden, indem der größte Teil des Textes entfernt und ein kleiner typografischer Kontrast hinzugefügt wird:

Typ ist jedoch nicht der einzige Bereich, in dem die Dinge vereinfacht werden müssen. Betrachten Sie dieses Beispiel aus Kritik Nr. 77:

Dies ist ein klassisches Beispiel für den einfachen Versuch, zu viel Material auf kleinem Raum zusammenzudrücken. Wir denken nicht kritisch über die Organisation von Inhalten nach, sondern treffen einen Punkt, an dem wir noch eine Menge Dinge haben, die aufgenommen werden müssen, und keinen Platz mehr, um sie zu platzieren. Wir stopfen uns also einfach zusammen und das Ergebnis ist hässliche, ineffektive Unordnung.
Was hast du gelernt?
Da haben Sie also fünf Lektionen, die ich durch das Schreiben von 85 Kritiken über Webdesign gelernt habe. Jetzt sind Sie dran.
Lesen Sie unsere Webdesign-Kritik? Was hast du von ihnen gelernt? Wie können wir sie noch besser machen? Hinterlasse einen Kommentar und lass es uns wissen.