5 Weitere Typografien, die jeder kennen sollte
Gestern haben wir Ihnen Teil eins unserer zehn Do's gebracht und nicht für die Arbeit mit Typografie. Heute werden wir mit fünf weiteren abschließen!
Lesen Sie weiter, um zu sehen, ob Sie sich eines der folgenden Fehler schuldig gemacht haben und wie Sie sicherstellen können, dass Sie es nie wieder tun.
Nicht: Text über einen geschäftigen Hintergrund stellen
Ich spreche dieses Problem häufig an, einfach weil es etwas ist, mit dem unzählige Menschen zu kämpfen haben. Jedes Mal, wenn Sie mit Fotos arbeiten, kann es sehr schwierig sein, eine Textüberlagerung einzubauen. Es klingt einfach, aber in der Praxis haben Sie nicht immer einen schönen festen blauen Himmel, mit dem Sie arbeiten können. Stattdessen sehen die Fotos, die Sie verwenden müssen, eher wie folgt aus:

Wie viele Designer habe ich mein Bestes gegeben, um diesen Text von sich aus hervorzuheben. Ich habe eine fette Schrift, eine weiße Füllung, einen dunklen Schlagschatten und sogar einen kleinen Strich verwendet! Trotzdem ist die Lesbarkeit schrecklich.
An diesem Punkt ist es ziemlich leicht, frustriert zu werden und sich auf die Suche nach einem besseren Foto zu machen oder, schlimmer noch, der Mentalität „gut genug“ nachzugeben. Dieser Satz ist der Todfeind des Designers und sollte jederzeit vermieden werden.
Es stellt sich heraus, dass Sie Text mit fast jedem Bild in einer Minute oder weniger mit einem einfachen, stilvollen Trick kombinieren können.
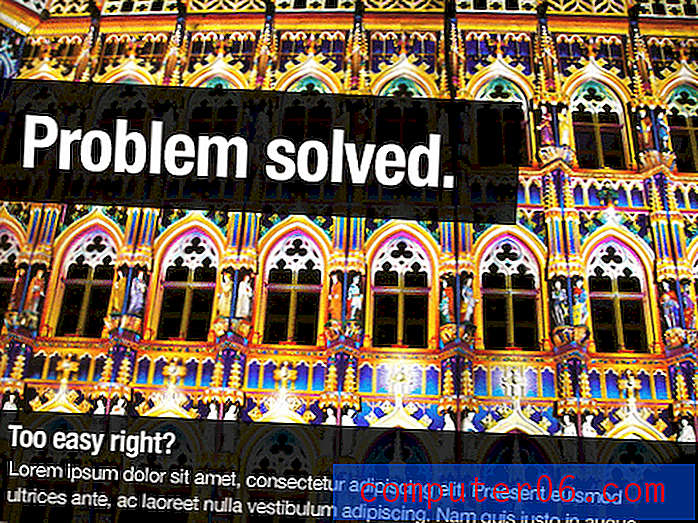
Tun Sie Folgendes: Geben Sie Text ein Containment-Gerät
Im folgenden Beispiel habe ich immer noch mein verrücktes Foto verwendet. Ich habe auch die Integrität des Bildes bewahrt: Sie können deutlich ein Gefühl sowohl für die schöne architektonische Wiederholung als auch für die hellen Farben bekommen. Das Zurückschauen der Bildopazität ist manchmal eine großartige Lösung, aber nicht, wenn Sie das Bild in seinem aktuellen Zustand wirklich mögen.

Es ist wichtig anzumerken, dass das obige Beispiel eine Verallgemeinerung ist: eine mögliche und typische Lösung von vielen. Der Schlüssel hier ist, sich eine Möglichkeit zu überlegen, Ihren Text in etwas mit einer einfacheren Füllung zu „enthalten“ und ihn dadurch vom Hintergrund abzuheben. Sie können eine Farbleiste, einen Kreis oder sogar ein anderes Foto verwenden!
Seien Sie vorsichtig, wenn Sie ein One-Trick-Pony werden und immer auf die gleichen alten Design-Korrekturen zurückgreifen. Versuchen Sie, bei jeder neuen Herausforderung neue Gedanken zu sammeln, während Sie die Erfahrungen und das Wissen der Vergangenheit nutzen.
Nicht: Mischen Sie zu ähnliche Schriftarten
Dieser Designtipp ist völlig uninteressant, nicht wahr? Soll ich Ihnen wirklich sagen, dass Sie keine ähnlichen Schriftarten mischen sollen? Geht es beim Design nicht um Konsistenz?
Ja, beim Design geht es um Konsistenz, aber manchmal können zwei Dinge, die sich zu sehr ähneln, ohne vollkommen gleich zu sein, visuell verwirrend sein. Betrachten Sie die folgenden Typbeispiele.

Nun, ein Nicht-Designer könnte sich dieses Beispiels nicht noch einmal überlegen, aber alle Designer da draußen sollten sich mit diesen Paarungen unwohl fühlen. Jede Gruppe enthält Schriften, die sich sehr ähnlich sind, aber nicht ganz übereinstimmen. Die Buchstabenformen sind leicht abweichend, die Serifen sind unterschiedlich gewichtet und sogar die x-Höhen variieren. Die Frage, die Sie sich stellen müssen, lautet: "Wenn ich möchte, dass sie gleich sind, warum machen Sie sie nicht einfach gleich?"
Es ist nichts Falsches daran, wenn zwei Textteile gleich aussehen, nur etwas Falsches daran, dass zwei Textteile fast gleich aussehen, aber unterschiedlich genug sind, um abzulenken.
Tun Sie Folgendes: Verwenden Sie verschiedene Schriftstile
Wenn Sie im Design möchten, dass zwei Textteile gleich aussehen, ist die Lösung einfach: Verwenden Sie dieselbe Schriftart! Wenn Sie möchten, dass sie anders aussehen, wählen Sie eine Schriftart, die offensichtlich sehr unterschiedlich ist.
Mit einigen der gleichen Zeilen aus dem vorherigen Beispiel können Sie einige perfekt gestaltete Schriftpaare erstellen.

Versuchen Sie, Serifen mit serifenlosen, Plattenschriftarten mit modernen Schriftarten zu mischen. Du hast die Idee. Halten Sie es einfach und stellen Sie sicher, dass Sie einen gewissen Kontrast zwischen den beiden haben.
Die Regeln verletzen
Das Vermeiden ähnlicher Schriftarten ist eines dieser Konzepte, das nicht wirklich so eindeutig ist. Wenn Sie ein Anfänger sind, ist es eine gute Sache, danach zu leben. Wenn Sie jedoch mit Typografie besser werden, werden Sie feststellen, dass es eindeutige Fälle gibt, in denen ein Verstoß gegen diese Regel durchaus akzeptabel ist. Denken Sie daran, Regeln sollen gebrochen werden. Stellen Sie nur sicher, dass Sie wissen, was Sie tun!
Betrachten Sie als Beispiel das folgende Schriftpaar:

Hier habe ich Futura mit Helvetica gemischt. Beide sind moderne Sans-Serifs, und Sie würden denken, es ist keine gute Idee, sie zu mischen, aber sie sehen großartig zusammen aus. Der Grund ist, dass ich tatsächlich immer noch dem Kern der Regel gefolgt bin, die ich zuvor aufgestellt habe: Kontrast. Die beiden Schriften funktionieren, weil sie sehr unterschiedlich aussehen: eine ist groß, eine ist klein, eine ist fett, die andere ist leicht, eine ist verdichtet, die andere hat ihre ursprüngliche Breite usw.
Nicht: Verwenden Sie zu viele Schriftstile
Der vorherige Tipp zur Verwendung verschiedener Schriftstile kann leicht zu weit gehen, daher sollte immer ein Rat befolgt werden, um es einfach zu machen und sich nicht mitreißen zu lassen.
Jeder, der Zugriff auf einen reichlich vorhandenen Schriftartenordner hat, hat sich mindestens einmal in seinem Leben dieses Verbrechens schuldig gemacht. Es gibt einfach so viele lustige Schriftarten, wie können Sie wählen? Nein, ich sage, benutze sie alle!

Wie Sie sehen können, ist das Ergebnis ein überladenes Durcheinander. Wir brauchen möglicherweise wirklich unterschiedliche Stile für jeden dieser Textblöcke, aber die Suche nach völlig unterschiedlichen Schriftarten ist einfach nicht die Lösung.
Tun Sie: Verwenden Sie 2-3 Familien
Eine brillante Sache bei Schriften ist, dass viele von ihnen mit mehreren Schriften geliefert werden, die sich perfekt ergänzen. Warum sollten Sie eine Stunde damit verbringen, Ihren Schriftartenordner zu durchsuchen, wenn in der von Ihnen ausgewählten Schriftart eine solide sekundäre Auswahl integriert ist?
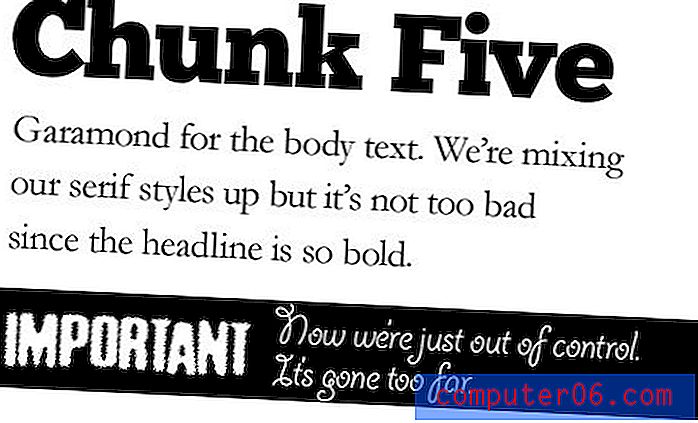
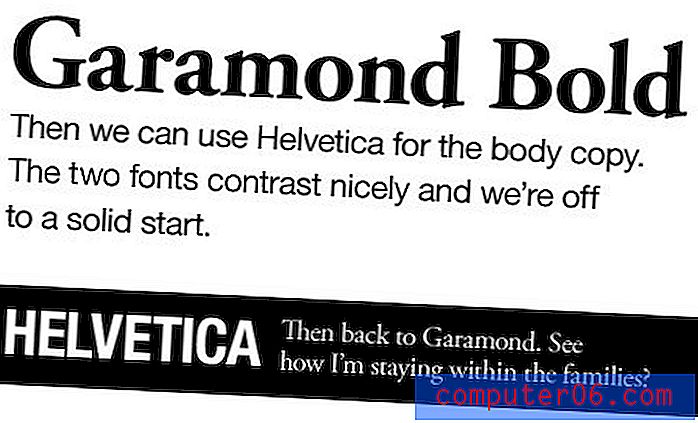
Schauen wir uns das obige Beispiel noch einmal an, diesmal neu gestaltet, um innerhalb von zwei Schriftfamilien zu bleiben (nicht zu verwechseln mit der Eigenschaft CSS-Schriftfamilie).

Wie Sie sehen können, hat jeder der vier Bereiche immer noch ein einzigartiges Aussehen, aber wir haben wirklich nur zwei maßgebliche Schriften verwendet: Helvetica und Garamond. Dies gibt uns sowohl die Vielfalt, die wir wollen, als auch die Konsistenz, die das Design benötigt.
Nicht: Verwenden Sie Klischeeschriften
Diese ist schwer zu befolgen, da einige Schriftarten aus einem Grund klischeehaft sind: Sie sind gut. Nehmen wir zum Beispiel Helvetica, von dem ich mir ziemlich sicher bin, dass ganze Kulte ausschließlich ihrer ständigen Verehrung gewidmet sind. Dies hört nicht auf, es zu einer wirklich guten Schriftart zu machen, nur vielleicht zu einer überstrapazierten. Ich benutze Helvetica immer noch reichlich (siehe jedes Bild oben), also denke nicht, dass ich dir sagen werde, dass du es vermeiden sollst.
Meiner Meinung nach gibt es dringendere Bedenken hinsichtlich einer Überbeanspruchung von Schriftarten. Das, was jeder erwähnt, ist natürlich Comic Sans, der Fluch der Existenz eines Designers. Wir haben jedoch einen Punkt erreicht, an dem echte Designer nicht mehr zu viel Comic Sans herumwerfen. Die Schriftart, die mich in letzter Zeit wirklich nervt, ist Filztipp. Es ist überall!

Es hat ein gewisses hässliches, aber freundliches Gefühl, das die Menschen lieben und das man wirklich mit Handschrift verwechseln kann. Meiner Meinung nach hat seine Allgegenwart jedoch seine Nützlichkeit zunichte gemacht. Kommen wir jetzt zu etwas anderem, Leute.
Tun Sie: Finden Sie etwas Einzigartigeres
Die Zeiten, in denen man sich darüber beschwert hat, nicht auf genügend Schriftarten zugreifen zu können, sind vorbei. Wenn Sie Zugang zum Internet haben, haben Sie Zugang zu unzähligen großartigen Schriftarten, von denen viele Sie keinen Cent kosten.

Die meisten Schriftarten wie FontSquirrel haben ganze Abschnitte, die sich mit frei handgezeichneten Schriftarten befassen. Es gibt also wirklich keinen Grund, Felt Tip jemals wieder zu verwenden!
Irgendwo in diesem Geschwätz hatte ich einen Punkt: Vermeiden Sie Klischeeschriften. Als Designer ist es Ihre Aufgabe, die Arbeiten um Sie herum zu bemerken. Sobald Sie eine Ihrer Lieblingsschriftarten überall sehen, ist es möglicherweise an der Zeit, die Schriftarten-Websites nach einer Alternative zu durchsuchen.
Diese Regel gilt hauptsächlich für einzigartig aussehende Schriftarten . Deshalb stechen Comic Sans und Felt Tip so hervor, dass Sie sie aus einer Entfernung von einer Meile erkennen können. Alte Standards wie Helvetica bekommen einen Pass, einfach weil die meisten auf der Welt sie nicht einmal sehen.
Nicht: Stellen Sie sich vor, dieser Typ erledigt Ihre Arbeit für Sie
Dieser ist ein Riesenerfolg und soll viele Designer verärgern. Ich bin es leid zu hören, wie „Typografie 95% des Designs ausmacht“ oder „99, 9% des Designs“ oder welche Statistik diese Woche jemand völlig aus dem Nichts gezogen hat.
Typografie ist ein großer Teil des Designs, aber auch Layout, Farbtheorie, Leerzeichen, Kontrast, Wiederholung und eine Million anderer Prinzipien. Wenn Sie eine starke Typografie, aber einen schlechten Farbkontrast haben, kann niemand sie lesen. Wenn Ihr Typ schön ist, Ihre Fotos aber hässlich, hassen alle Ihre Website. Wenn Ihr Kerning perfekt ist, Ihre Benutzeroberfläche jedoch ein Chaos ist, wird Ihre App von niemandem verwendet. Kurz gesagt, wenn Sie mit Typ großartig sind, können Sie immer noch ein schrecklicher Designer sein.
Design ist ganzheitlich, Sie können Ihr Lieblingsstück nicht einfach abbrechen und zum wichtigsten erklären. Es wird erwartet, dass Sie verschiedene Aspekte genauso verstehen und beherrschen wie den Typ.
Das größte Problem, das ich bei dieser Art von Liebesbeziehung sehe, ist, dass Designer sich so sehr dafür interessieren, dass sie glauben, eine Freikarte zu erhalten: Schlagen Sie eine Art auf eine Seite, lassen Sie sie hübsch aussehen und nennen Sie es einen Tag. Dies ist großartig für eine sehr kleine Nische des Designs, aber als allgemeine Praxis für die Designbranche belastet es uns.
Jemand hat die von Ihnen verwendete Schrift „entworfen“. Wenn Sie eine Überschrift damit eingeben, werden Sie nicht mehr zum Designer, als wenn Sie Ihren Gästen zum Abendessen Essen zum Mitnehmen servieren, werden Sie zum Koch. Das Ergebnis kann und sieht oft gut aus, aber das liegt an den echten Designern, die unzählige Stunden damit verbracht haben, eine schöne Schrift zu erstellen.
Tun Sie Folgendes: Nutzen Sie Typografie, um starke Designs zu erstellen
Davon abgesehen sollte ich sagen, dass ich zu 100% hinter dem Typografie-Wahnsinn stehe. Ich bin ein totaler Typ Nuss und kann Stunden damit verbringen, Typ Galerien zu betrachten.
Sie sollten in der Tat nach der absolut besten Typografie streben, die Sie erstellen können. Dies ist ein wesentlicher Bestandteil eines soliden, professionellen Designs, ein Ziel, das ohne einen guten Typ einfach nicht erreicht werden kann.
Mein Punkt ist einfach, dass Sie, wenn Sie Ihren Typ genau in den Zustand bringen, in dem Sie ihn benötigen, tatsächlich nicht nur einen Prozentpunkt von einem fertigen Entwurf entfernt sind. Sie müssen die anderen Prinzipien des Designs lernen und sollten sie nicht mit der Entschuldigung vernachlässigen, dass Typ alles ist. Nutzen Sie stattdessen die starke Typografie als eine der Hauptpfeiler eines Designs, das ein solides Verständnis der grundlegenden Designprinzipien widerspiegelt.
Fazit
Dies schließt unsere zehn Typografie-Do's und Don'ts ab, die jeder kennen sollte. Schauen Sie sich unbedingt Teil eins an, um die anderen fünf Tipps zu erhalten!
Bevor Sie gehen, tun Sie mir einen Gefallen und hinterlassen Sie unten einen Kommentar mit Ihren Gedanken zu all dem oben Genannten. Ich würde sie gerne hören!
Bildnachweis: PitsLamp Fotografie