6 fantastische zeitsparende Emmet CSS-Tipps
Emmet ist eines der nützlichsten Texteditor-Plugins, die Entwicklern jemals begegnen werden. Es hat die scheinbar magische Fähigkeit, ein kleines Stück Arbeit in eine Menge Code umzuwandeln, was Ihnen auf lange Sicht unglaublich viel Zeit und Mühe sparen kann.
Früher haben wir uns einige der besten Funktionen von Emmet aus HTML-Sicht angesehen. Heute werden wir einige Tipps geben, wie Emmet Ihren CSS-Workflow verbessern kann.
1. Intuitive Abkürzungen
Die Arbeit mit Emmet in HTML ist ziemlich einfach. Nachdem Sie einige Schlüsselkonzepte gelernt haben, können Sie so ziemlich alleine damit arbeiten. Mit CSS gibt es jedoch buchstäblich Hunderte von Ausschnitten, die man sich merken muss. Es ist großartig, so viele Funktionen zu haben, aber wie können Sie möglicherweise alles in sich aufnehmen?
Die gute Nachricht ist, dass Emmet Abkürzungen verwendet, die völlig intuitiv sind. In den meisten Fällen erweist sich die erste Abkürzung, die Sie ausprobieren möchten, als richtig. Hier sind zwei Beispiele:

Wie Sie sehen können, wird die Textausrichtung auf ta und die Rahmenbreite auf bdw verkürzt. Viele Abkürzungen werden sogar durch ein einzelnes Zeichen ausgelöst. Zum Beispiel wird z zum Z-Index erweitert .
2. Werte hinzufügen
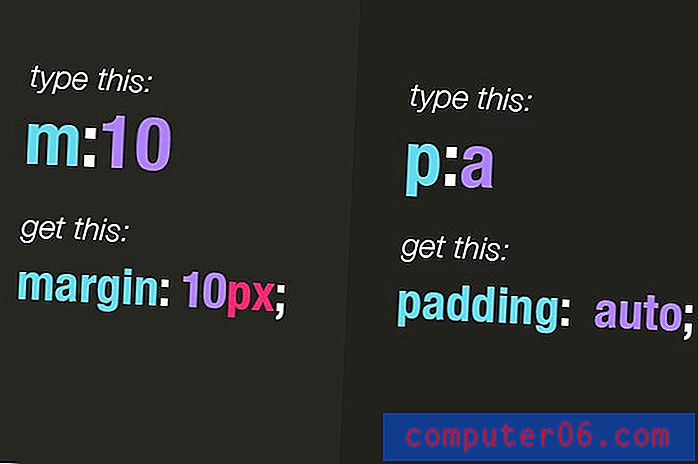
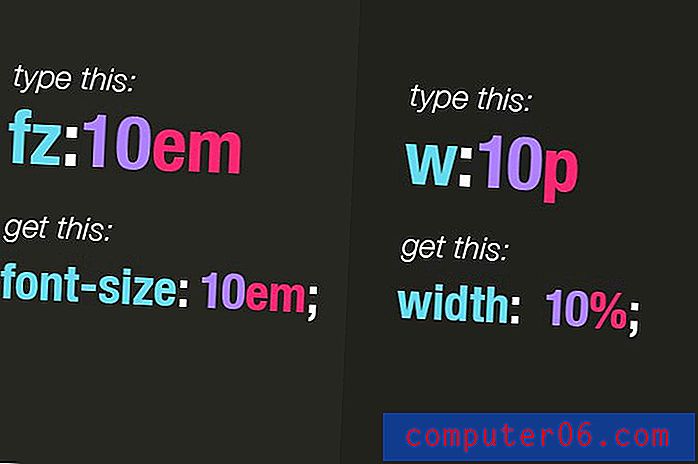
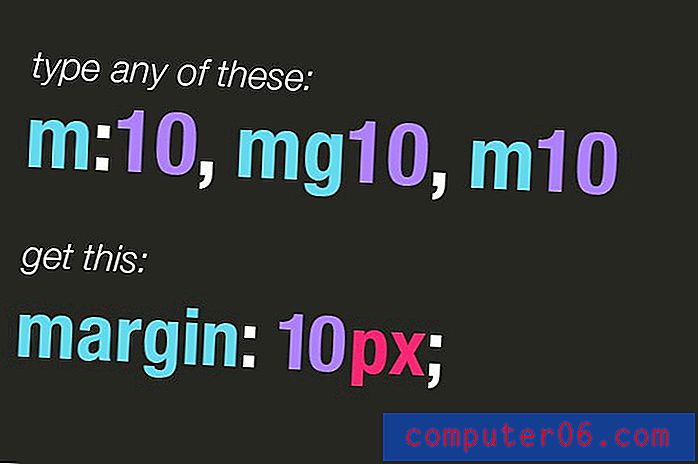
Mit Emmet können Sie viel mehr tun, als Abkürzungen in Eigenschaften zu erweitern. Beispielsweise können Sie mithilfe der Doppelpunktsyntax ganz einfach einen Wert in Ihre Abkürzung werfen.

Hier : 10 erweitert auf 10px und erweitert auf Auto . Sie können Ihre Einheiten auch mit dieser Methode angeben, indem Sie sie am Ende einfach hineinwerfen. Beachten Sie, dass p eine nette Verknüpfung für% ist.

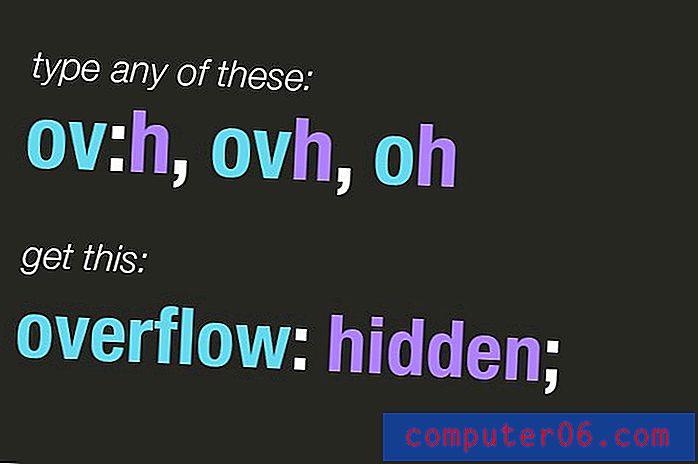
3. Fuzzy-Suche
Die aus CSS-Sicht beste Funktion von Emmet ist die „Fuzzy-Suche“. Dies bedeutet, dass Sie nicht die richtige Abkürzung kennen müssen, um zu der gewünschten Erweiterung zu gelangen. Sie können buchstäblich Mist machen, und in den meisten Fällen ist Emmet klug genug, um herauszufinden, was Sie erreichen wollen.

Die Fuzzy-Suche erhöht die Nützlichkeit von Emmet zum Schreiben von CSS erheblich. Es ermöglicht Ihnen, die Standardsyntax so gut wie zu Gunsten dessen aufzugeben, was Ihnen am besten gefällt. Zum Beispiel verwende ich selten einen Doppelpunkt, um einen Wert hinzuzufügen, und tippe stattdessen etwas wie m10 ein, das sich zu margin erweitert : 10px .

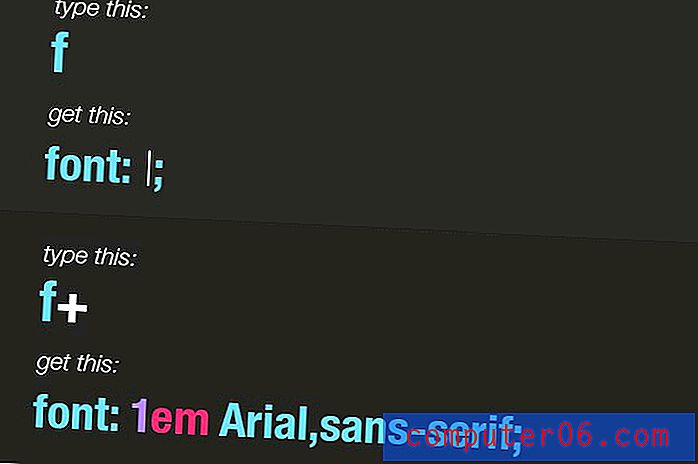
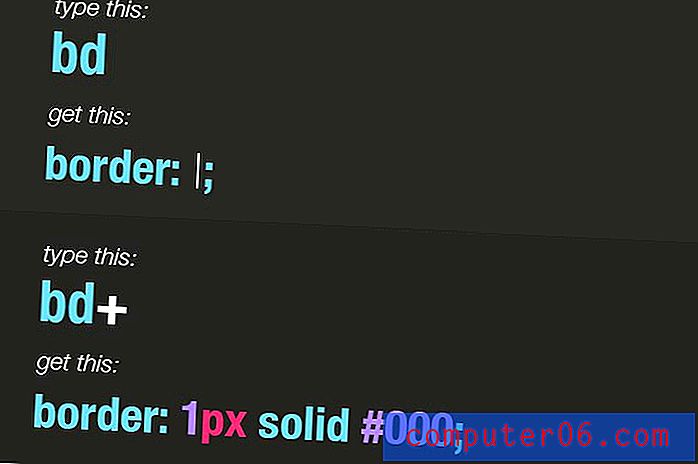
4. Verwenden Sie + für Extras
Bei HTML wird das Symbol „+“ für Geschwisterbeziehungen verwendet, in CSS wird es jedoch anders verwendet. Hier fügen wir + hinzu, um anzuzeigen, dass Emmet alle zusätzlichen Optionen in die Abkürzung aufnehmen soll. Wir sehen dies häufig, wenn es eine Kurzversion eines bestimmten Satzes von Eigenschaften gibt.

Hier können Sie sehen, dass wir, wenn wir einfach f erweitern, eine Schriftgröße ohne Extras erhalten. Wenn wir jedoch das "+" eingeben, erhalten wir eine Vorlage für die Kurzschrift der Schriftart. Als nächstes sehen wir dieselbe Idee in Aktion mit der Grenzkürzel.

Sie können das Pluszeichen mit Hintergrundbildern, @ Schriftart, Textumriss, Textschatten und mehr verwenden.
5. Herstellerpräfixe
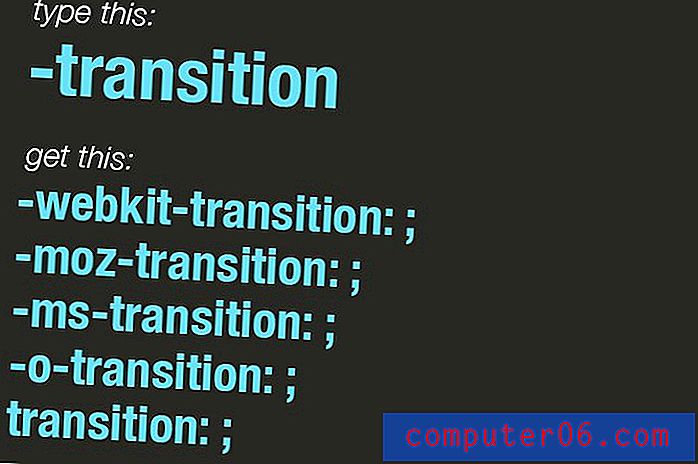
Hassen Sie es, all diese nervigen Herstellerpräfixe auszutippen? Ich auch. Zum Glück hat Emmet Sie abgedeckt. Geben Sie eine CSS-Eigenschaft mit einem Bindestrich davor ein und sie wird automatisch um alle relevanten Präfixe erweitert.

Sie können diese Aktion für fast alles ausführen, was Sie möchten. Wenn Sie beispielsweise "-designshack" eingeben, wird es in -webkit-designshack, -moz-designshack usw. erweitert.
6. Farbverläufe
Die Gradientensyntax ist scheiße, wir alle wissen es. Es hat sich zu oft geändert und weiterentwickelt, um es zu zählen. Es hat jede mögliche Kombination von zu komplex und einfach durchlaufen, und Sie müssen nicht nur alle Präfixe berücksichtigen, sondern auch mindestens zwei verschiedene Iterationen der -webkit-Version.
Wieder einmal stürzt Emmet herein, um den Tag zu retten. Sie können sich viel Tipparbeit ersparen, indem Sie die einzigartige Shorthand-Gradientensyntax von Emmet verwenden, die sich zu dem riesigen Codeblock erweitert, den Sie benötigen. Sie können mehr darüber lesen und es hier ausprobieren.

Probiere sie aus!
Jetzt, da Sie eine Reihe großartiger CSS-Tricks kennen, die Sie mit Emmet ausprobieren können, ist es Zeit, sie auszuprobieren. Besuchen Sie unsere Emmet-Demoseite und probieren Sie einige der oben beschriebenen Abkürzungen aus. Besuchen Sie auch die Emmet-Homepage, auf der Sie mehr erfahren und es sofort selbst ausprobieren können.
Wie erweitere ich Abkürzungen?
Die Erweiterung kann in jedem Editor unterschiedlich sein und erfordert normalerweise ein Plugin. Öffnen Sie in Sublime Text 2 den Paket-Manager, suchen Sie nach Emmet, installieren Sie es und starten Sie die App neu. Um eine Erweiterung auszulösen, drücken Sie einfach die Tabulatortaste, nachdem Sie eine Abkürzung eingegeben haben.
Teilen Sie Ihre bevorzugten Emmet CSS-Makros
Das ist meine persönliche Liste der bevorzugten CSM-Funktionen von Emmet. Jetzt ist es Zeit für Sie, in die Konversation einzusteigen und Ihre zu teilen. Hinterlassen Sie unten einen Kommentar und listen Sie die CSS-Funktionen auf, die Sie in Emmet am häufigsten verwenden.