Zurb wird mit der brandneuen Stiftung zuerst mobil 4
Die Planung von Webprojekten für eine Vielzahl von Geräten wurde diese Woche mit der Veröffentlichung von Zurb Foundation 4, einem reaktionsschnellen Framework mit einer Mobile-First-Übersicht, etwas einfacher.
Die Folgeversion von Zurb's Foundation 3 Flexible Grid ist so strukturiert, dass Designer zuerst mobil denken. Mit mehr als 1, 08 Milliarden Smartphones weltweit wird dieser Trend wahrscheinlich weiter an Popularität gewinnen. Schauen Sie sich mit uns die Neuerungen in Foundation 4 an und finden Sie heraus, warum Sie sie für Ihr nächstes Designprojekt verwenden sollten!
Was gibt's Neues?
 "Mobile-first ist definitiv die neue Welle"
"Mobile-first ist definitiv die neue Welle" Foundation 4 ist ein neues Build aus dem Code von Zurb. Das Mobile-First-Konzept ist der treibende Faktor dahinter.
„Mobile-first ist definitiv die neue Welle, auch wenn das Konzept schon eine Weile im Umlauf ist“, sagte Jonathan Smiley, Partner und Designleiter bei ZURB. „Wir haben uns bis jetzt zurückgehalten, um mobil zu werden, gerade weil wir nicht dachten, dass die meisten Designer oder sogar die meisten unserer Kunden dazu bereit waren. Jetzt ist die Geschichte etwas anders. “
Abgesehen von der neuen Denkweise beim Erstellen einer Website haben sich auch die Eingeweide von Foundation 4 geändert, in der Hoffnung, eine schnellere und optimierte Plattform anbieten zu können.
Designer und Entwickler werden wahrscheinlich eine intelligentere, semantischere Codierung bemerken. Der Code wurde optimiert, damit Designer sich mehr auf die Arbeit am HTML konzentrieren können.
„Wir wollten den Benutzern der Foundation ermöglichen, den ungeheuerlichsten Fehler in den Frameworks zu überwinden: das Präsentations-Markup“ - Jonathan Smiley
Smiley bemerkte: „Das Versprechen von HTML / CSS war, dass HTML dem Gerät sagte, was Ihr Inhalt war, und CSS sagte ihm, wie er aussehen sollte. Bei anderen Frameworks (einschließlich Foundation 3) mussten Sie alle Arten von Markups in Ihr HTML einfügen, um zu sagen, wie es aussehen soll. Mit Foundation 4 können Sie all das durch die Magie von SCSS-Mixins in das CSS integrieren. “
Das Framework verwendet auch das leichtere Zepto anstelle von jQuery. Seiten müssen in mobilen Umgebungen schnell geladen werden, um die Aufmerksamkeit der Benutzer zu erhalten. Zurb sagt, dass diese Verbesserungen des Codes und Javascript genau das tun werden.
Was ist das gleiche?


Das Framework reagiert. Die Idee ist, mit einem Mobile-First-Denkprozess zu entwerfen - aber hier hört es nicht auf. Foundation 4 wurde entwickelt, um reaktionsschnelle Websites zu erstellen, die auf Mobilgeräten, Tablets und Webbrowsern in nahezu jeder Form und Größe funktionieren.
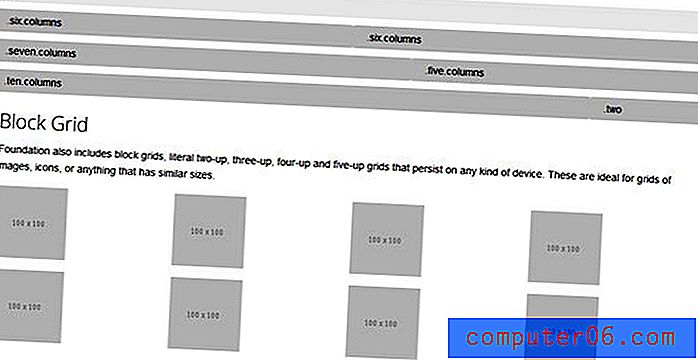
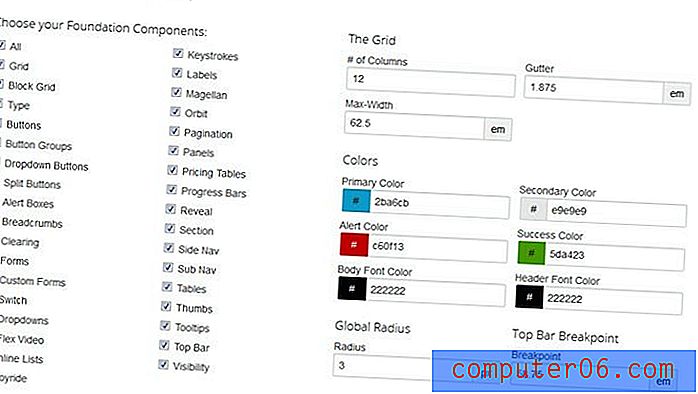
Das Gitter, für das Zurb bekannt ist - diese großartige 12-Säulen-Fluidstruktur - ist nirgendwo hingegangen. Sie können es weiterhin verwenden. Der Designprozess beginnt erst mit Mobile. Foundation 4 ist vollständig anpassbar, von Komponenten über Rasterspezifikationen bis hin zu Farben und Haltepunkten. Und die Software ist voll von kleinen Extras und Add-Ons, damit Sie in kürzester Zeit einen Prototyp erstellen können.
Ein Designer-Tool
Foundation 4 wurde speziell für Designer entwickelt. Der einfache Ausgangspunkt für Code ist ideal für Designer, die möglicherweise nicht so gut mit Code vertraut sind. Und als Designer bedeutet dies, dass ich diese Zeit zum Entwerfen nutzen kann, anstatt gegen den Code zu kämpfen. (Ein echter Bonus.)
Die Foundation 4-Übersicht ist auch ein guter Ausgangspunkt. Bei so vielen mobilen Optionen kann nur die Idee ein wenig überwältigend sein, und dieses Tool beseitigt einen Teil dieser Aufregung. Foundation ist ein ausgezeichneter Ausgangspunkt und eine großartige Möglichkeit, mit dem Kopf voran in die Welt des Designs für alle Arten von Mobilgeräten einzutauchen.
Zeit für ein Upgrade?
Foundation 4 wird die beliebte Foundation 3 nicht ersetzen, die mit der Bootstrap-Software von Twitter „konkurriert“. (Mehr dazu lesen Sie in einem früheren Artikel zu Design Shack.)
Benutzer von Foundation 3 werden sich freuen zu wissen, dass Zurb das Produkt weiterhin unterstützen wird (und sogar ein Update geplant ist). Version 3.2.5 wird als solides, Desktop-First-Responsive-Framework dienen, an das die Benutzer gewöhnt sind.
Davon abgesehen können diejenigen, die den Sprung machen wollen. Foundation 4 bietet einen ausführlichen Migrationsleitfaden für diejenigen, die ihn benötigen. Dies ist jedoch ein ganz anderes Tool - denken Sie zuerst an das Handy und nicht an das Web - und nicht alle Designer oder Entwickler möchten ein Upgrade durchführen.
Foundation 4 ist wahrscheinlich ein besseres Werkzeug für neue Projekte - vielleicht sogar für solche, die bereits gestartet wurden, wenn interne Untersuchungen eine starke Verbindung zu mobilen Benutzern gezeigt haben. Für neue Projekte ist es eine lohnende Option für Designer: „Sie hilft dabei, ihre Bemühungen zu konzentrieren, die Interaktion und Erfahrung zu fokussieren und ihren Benutzern eine bessere Website bereitzustellen.“
Welle der Zukunft
Zurb ist das erste große Tool mit einer Mobile-First-Plattform. Und es wird einige Zeit dauern, um zu sehen, wie schnell Entwickler und Designer es annehmen.
Wir sind der festen Überzeugung, dass Mobile-First als Ansatz derzeit am sinnvollsten istEine Mobile-First-Version von Bootstrap ist ebenfalls in Sicht. Wenn Version 3 veröffentlicht wird, wird es laut Bootstrap-Blog auch zuerst mobil sein.
Zurb schätzt eine vorsichtige Adoptionsrate.
"Wir würden erwarten, dass die Einführung von Mobile-First für die Entwicklung zumindest für einige Monate noch langsam brennt, aber was auch immer wir mit Foundation tun können, um dies zu beschleunigen, werden wir tun", sagte Smiley. "Wir sind der festen Überzeugung, dass Mobile-First als Ansatz derzeit am sinnvollsten ist, und wir werden dies aggressiv verfolgen."
Da die mobile Nutzung um das 14-fache der Desktop-Nutzung zunimmt, wird diese Strategie von Tag zu Tag wichtiger. Und immer mehr Designer und Entwickler sprechen darüber - viel. Laut Luke Wroblewskis „Mobile First“ ermöglicht das Denken mit Mobile als Priorität, dass Websites mehr Menschen erreichen, Designer gezwungen werden, sich auf Inhalte und Funktionen zu konzentrieren, und Designer können innovativ sein und über neue Technologien nachdenken.
Fazit
Es ist erfrischend zu sehen, wie jemand den Sprung zu einer Mobile-First-Entwicklungsstrategie wagt. Wir befinden uns in einer immer mobiler werdenden webbasierten Welt und immer mehr Benutzer erwarten ein außergewöhnliches Online-Erlebnis, unabhängig vom Gerät.
„Wir glauben, dass wir Menschen dabei helfen, für die Geräte zu bauen, die sie wirklich verwenden, und auf verantwortungsvolle, maschinenlesbare, semantische Weise eine Generation von Websites und Apps einrichten, die auch auf Geräten so funktionieren, wie sie sollten und mit Technologie, die es noch nicht gibt “, sagte Smiley. „Wir sind ziemlich aufgeregt darüber.
Vom Standpunkt eines Designers aus bin ich es auch. Das mobile Entwerfen zuerst macht einfach Sinn. Mir wurde beigebracht, zuerst die kleinsten Stücke zu entwerfen und sie zum Laufen zu bringen, lesbar zu sein und dann von dort aus zu bauen. Das ist die Basis von Foundation 4. Bauen Sie zuerst klein und erweitern Sie dann das Design. Scheint eine solide Strategie zu sein.