Über der Schriftrolle: Ist es noch wichtiger?
In der Design-Community gibt es immer mehr Argumente dafür, ob das Entwerfen für die Schriftrolle auf Ihrer Website erforderlich ist. Die Argumente für die Erstellung herausragender Designkonzepte für den ersten Teil der Website, die ein Betrachter sehen wird, und die dagegen sind breit gefächert und werden stark von technologischen Änderungen beeinflusst.
Wo die Schriftrolle auf dem Bildschirm landet, ändert sich sogar mit breiteren Monitoren und großen Abweichungen in der Größe. Die Betrachter öffnen ihre Webbrowser. Wie kann ein Designer all das erklären?
Entdecken Sie Designressourcen
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Geschichtsunterricht
Der Begriff „über der Schriftrolle“ stammt eigentlich aus dem Land des Druckdesigns. Das Konzept „über der Falte“, das heute noch von Zeitungen verwendet wird, ist die Grundlage für die Theorie, dass man die Leser für das erste interessieren muss, was sie sehen können. Zeitungen platzieren Geschichten, Fotos und Text über der Falte - oder in der oberen Hälfte der Seite, die beim Verkauf von Papieren sichtbar ist -, um Käufer zu verführen. Über der Schriftrolle funktioniert dieselbe Theorie: Designer sollten ihre besten Inhalte im oberen Teil einer Website platzieren, damit Benutzer nicht die Maus oder den Bildlauf verwenden müssen, um Inhalte anzuzeigen.
Es wird jedoch immer schwieriger, Ihre Inhalte über die Schriftrolle zu bringen. Websites werden nicht nur auf unterschiedlichen Bildschirmgrößen und mit unterschiedlichen Browserbreiten angezeigt, sondern auch häufig von Mobil- und Tablet-Geräten aufgerufen. Viele Designer arbeiten derzeit an einem Modell über dem Bildlauf mit einer Tiefe von nicht mehr als 500-600 Pixel. Laut Google Labs können 90 Prozent der Nutzer den gesamten Inhalt bis zu einer Tiefe von 500 Pixel sehen. Diese Zahl sinkt bei 600 Pixel auf 60 Prozent und bei 700 Pixel auf 30 Prozent.
Design über der Schriftrolle


Webdesigner haben seit den ersten Tagen des Internets Seiten über der Schriftrolle erstellt. In den neunziger Jahren waren die Menschen nicht an das Scrollen gewöhnt, und das Konzept half den Benutzern, alle relevanten Informationen von einer Website abzurufen, ohne die Maus zu bewegen. Dies ist einfach nicht mehr der Fall.
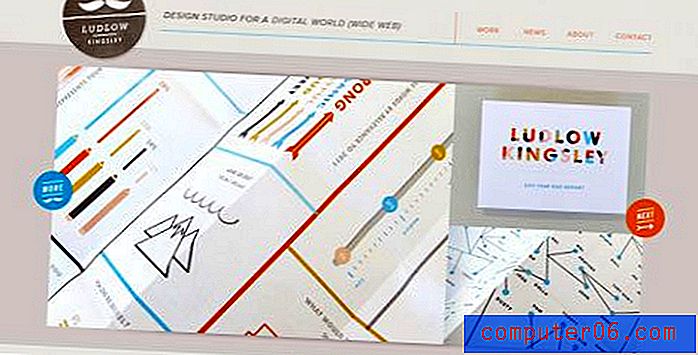
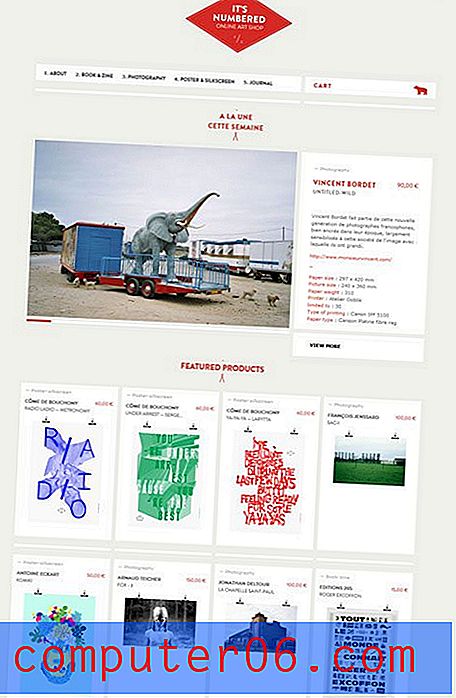
Über der Schriftrolle hat sich das Design für viele Designer zu einem offenen Ausstellungsraum entwickelt und wird fast wie ein Buchcover auf einigen der visuell verlockendsten Webseiten verwendet. Mit wenigen Klicks oder einem Bildlauf können Benutzer auf andere Inhalte auf der Website zugreifen.
Über dem Scroll-Design geht es darum, Aufmerksamkeit für Ihre Site zu erregen. Die obige Bildlaufpräsentation ist der erste Eindruck, den Sie einem Benutzer hinterlassen, und hilft ihm bei der Entscheidung, ob er auf Ihrer Website bleiben oder weitermachen soll. Die von Ihnen präsentierten Bilder und die von Ihnen übermittelte Botschaft sind wichtig.
Es ist eine Kunst, ein effektives Design über der Schriftrolle zu erstellen. Aufgrund des begrenzten Platzes müssen sich Designer der Überfüllung bewusst sein oder versuchen, zu viele Dinge gleichzeitig zu tun. Halten Sie das Design über der Schriftrolle einfach und versuchen Sie, wichtige Elemente einzubeziehen: Firmen- oder persönliches Logo oder Markeninformationen; ein dominantes Bild oder ein Textblock; und Navigationswerkzeuge, einschließlich Links zu anderen Teilen der Site oder Hinweise darauf, dass die Site von links nach rechts scrollt oder sogar verschoben wird.
Design für die Schriftrolle

Weitere Designer erstellen Websites und Grafiken für die Schriftrolle. Wenn Sie sich den vertikalen Raum erlauben, um eine andere visuelle Form zu erstellen, können sich neue Optionen eröffnen. Dies kann auch kompliziert sein, da Sie dennoch sicherstellen möchten, dass die Leute auf Ihrer Website anhalten, wenn sie über der Falte liegen.

Untersuchungen aus dem Jahr 2007 legen nahe, dass die meisten Leser einer Seite folgen und durch den Inhalt scrollen. Eine ClickTale-Studie ergab, dass laut Milissa Tarquini von BoxesandArrows.com satte 76 Prozent der Benutzer auf Websites gescrollt haben und eine signifikante Anzahl dieser Personen unabhängig von der Tiefe bis zum Ende der Seite gescrollt hat. Darüber hinaus legen Tarquinis eigene Untersuchungen nahe, dass der am häufigsten angeklickte Teil der TMZ-Website tatsächlich ein Link am Ende der Seite ist, der Benutzer zur nächsten Seite weiterleitet.
Die besten Design-for-the-Scroll-Seiten beginnen mit einem scharfen, sauberen „First-Impression-Design“. Diese Theorie gefällt mir besser als über der Schriftrolle, da Ihr auffälliges Konzept möglicherweise nur 300 Pixel tief ist und Tools verwendet, um Benutzer zu ermutigen, die Seite weiter zu verfolgen. Nachdem Sie den oberen Rand der Seite für einen ersten Eindruck erstellt haben, setzen Sie die thematischen Elemente im Bildlauf fort. Verwenden Sie konsistente Farbschemata und Schriftarten. Verwenden Sie weiterhin scharfe Bilder und starken Text.

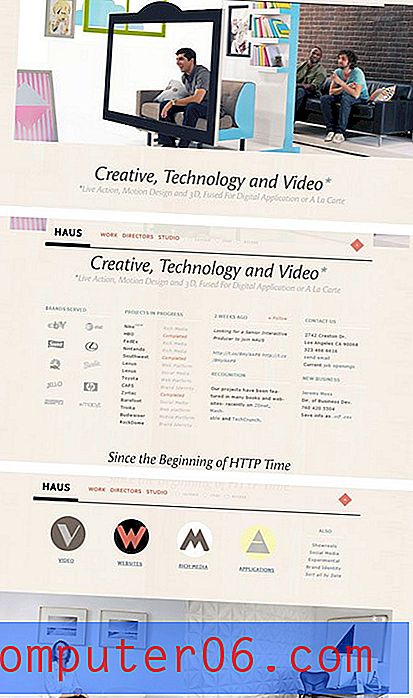
Einige Seiten werden mithilfe einer Panel-Theorie entworfen, sodass jede neue Schriftrolle eine vollständige „Seite“ zum Anzeigen hat. Beachten Sie die verschiedenen Seiten, die bei jedem Vollbild-Bildlauf auf der Haus-Site angezeigt werden.
Beachten Sie beim Entwerfen für die Schriftrolle einige wichtige Gestaltungselemente. Versuchen Sie, Ihr Logo oder Banner so zu positionieren, dass es immer sichtbar ist. Versuchen Sie, dasselbe mit Navigationswerkzeugen zu tun. Verankern Sie die erforderlichen Elemente oben, unten oder an der Seite, um Ihren Benutzern das Fortbewegen auf der Website zu erleichtern. Wenn Sie eine Site mit einem sehr tiefen Bildlauf entwerfen, sollten Sie Schaltflächen oder Links einfügen, mit denen Sie zu den vorherigen Elementen oder zum oberen Rand der Seite zurückkehren.
Sich entwickelndes Konzept
Mobile und Tablets machen das Scroll-Konzept noch trüber. Benutzer gewöhnen sich immer mehr an unterschiedliche Bildschirmgrößen, von Desktop-Computern über Laptops bis hin zu Smartphones, iPads und Breitbildfernsehern mit Webfunktion. All diese Abweichungen in der Bildschirmgröße machen auch die genaue Position der Schriftrolle ziemlich unklar.
Das wichtigste Konzept für diese erweiterten Webdesign-Spezifikationen ist die Benutzerfreundlichkeit. Versuchen Sie, wichtige Funktionstasten oben auf dem Bildschirm zu belassen, damit sie leicht zugänglich sind, während Benutzer auf das Herunterladen anderer Inhalte warten. Testen Sie außerdem Ihre Website und mobile Website auf einer Vielzahl von Geräten und bewerten Sie, wie Sie sich fühlen, wie die Dinge aussehen und wie einfach sie zu verwenden sind. Bleiben Sie mit Trends und sich ändernden Technologien auf dem Laufenden, denn das Erscheinungsbild und die Landschaft des Webdesigns ändern sich täglich.
Fazit
Obwohl viele argumentieren mögen, dass das Entwerfen für eine Präsentation über dem Bildlauf veraltet sein könnte, ist es ein gültiges Entwurfskonzept. Verwenden Sie die obige Scroll-Theorie, um Benutzer zu motivieren und sie für Ihre Website zu interessieren. Entwerfen Sie dann die Schriftrolle, um die Benutzer auf der Site zu halten.
Lassen Sie Ihre Inhalte die Art der Präsentation bestimmen, die Sie auswählen. Kombinieren Sie jedoch Scroll-Design-Theorien, um eine saubere, lesbare und optisch ansprechende Website zu erstellen.