Webdesign-Kritik Nr. 31: Utmost.org
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Utmost.org.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Utmost.org
„Entdecken Sie die Weisheit von Oswald Chambers, einem Mann, der Sie herausfordert, sich ganz Gott hinzugeben. Der kraftvolle Inhalt dieser visionären Arbeit spricht direkt das Herz an und hilft Ihnen zu hören, was Gott Ihnen jeden Tag im Jahr sagen möchte. Chambers wirft ein neues Licht auf die heiligen Schriften und erforscht die Tiefen unserer Menschlichkeit und unser tiefes Bedürfnis nach einem gottorientierten Leben. “
Hier ist ein Abschnitt der Homepage:

Erster Eindruck
Diese Seite ist ein Blog, der auf einem Buch mit dem Titel „Mein Äußerstes für Sein Höchstes“ basiert. Es ist mir unklar, ob die täglichen Beiträge nur Teile des Buches sind (Oswald Chambers starb 1917), aber es scheint, dass der Zweck der Website hauptsächlich darin besteht, den Buchverkauf zu fördern.
Dies ist wichtig, da wir das Ziel des Entwurfs kennen müssen, um das Design richtig analysieren zu können. Denken Sie daran, Ästhetik ist hübsch, Design ist funktional.
Wir können dann auf einen Blick sehen, dass die Site aus gestalterischer Sicht gut zu funktionieren scheint. Der Beitrag des Tages ist eindeutig der Schwerpunkt auf der Seite, was für jeden, der vorbeischaut, um dies täglich zu sehen, praktisch ist. Die Ästhetik ist einfach, aber nicht unattraktiv, das Layout ist größtenteils sauber und übersichtlich.
Wenn ich mir den Header ansehe, ist der Zweck der Site klar. Meine Augen folgen den Farbflecken auf der Seite und ich lese den Titel der Site, gefolgt von „Daily Devotionals By Oswald Chambers“.
Insgesamt macht sich die Seite an der Oberfläche ziemlich gut. Es gibt jedoch einige funktionale Probleme, mit denen ich Probleme habe. Wir werden diese unten sehen, wenn wir die Site weiter untersuchen.
Poststruktur

Die Pfostenstruktur ist sehr attraktiv. Ich mag den kleinen Datumsstempel, der Titel ist klar und die Passage, auf der der Beitrag basiert, ist oben deutlich angegeben. Die Schriftgröße ist schön groß und der Zeilenabstand ist nicht zu eng.
Es gibt sogar einen kleinen Link, der alles auf der Seite wegschweben lässt, während die Textgröße zunimmt.

Angesichts der Tatsache, dass die Zielgruppe für diese Website wahrscheinlich in den letzten Jahren Fortschritte gemacht hat, ist die Option, den Text größer und leichter lesbar zu machen, hervorragend. Tatsächlich würde ich diesen Link zu einem prominenteren Button machen, damit Besucher ihn klar erkennen können.
Vorherige Beiträge
Ich verstehe, dass dies ein Beitrag ist, der den Benutzern einen kleinen, täglichen Leckerbissen zum Lesen geben soll, aber ich denke immer noch, dass es viel einfacher sein sollte, auf frühere Beiträge zuzugreifen. Einfache "vorherige" und "nächste" Links am unteren und / oder oberen Rand jedes Beitrags erhöhen wahrscheinlich die Zeit, die jeder Besucher auf Ihrer Website verbringt, wenn er frühere Einträge durchsucht.
Um ältere Beiträge anzuzeigen, müssen Sie derzeit zum Ende der Site scrollen und das Archivmenü oder die Kalenderfunktion verwenden. Dies ist in Ordnung, wird jedoch vom Inhalt getrennt und sollte eine sekundäre Navigationsmethode sein, nicht die primäre.

Das Prinzip der Nähe ist eine Hauptfunktion für gutes Design. Einfach ausgedrückt heißt es, dass Sie Dinge, die miteinander zusammenhängen, visuell gruppieren sollten. Dies bedeutet im Wesentlichen, dass wenn zwei Dinge zusammenpassen, Sie sie zusammenfügen sollten! Diese Regel scheint so offensichtlich, dass sie komisch ist, wird aber oft ignoriert. Beispielsweise sollten die Steuerelemente zum Durchsuchen von Posts näher an den Posts selbst liegen.
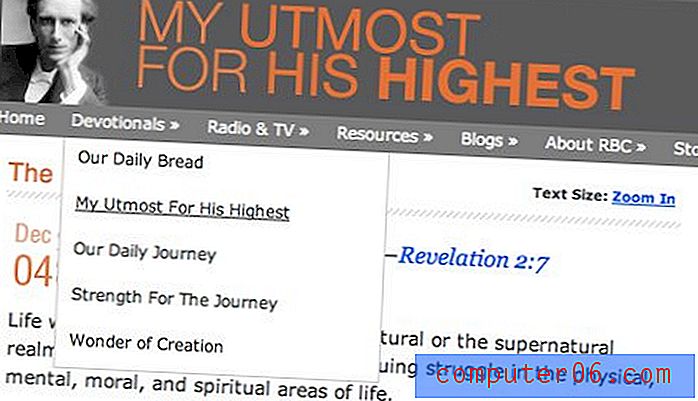
Navigationsmenü

Das größte Problem auf dieser Seite ist die Funktionalität des Navigationsmenüs. Ich nenne es ein Navigationsmenü, weil es als dieses vertraute Element getarnt ist: Es ist ein Dropdown-Menü mit Links oben auf der Seite. Jeder einzelne Benutzer im Web erwartet heute, dass dies die Steuerelemente für die Navigation auf den verschiedenen Seiten der Website sind. Stattdessen erhalten sie jedoch eine Sammlung ausgehender Links zu verschiedenen Websites. und sie lernen das erst, wenn sie darauf klicken.
Selbst wenn der Zweck dieser Site darin besteht, Datenverkehr auf andere Sites zu leiten, sollten Sie Ihre Benutzer niemals zu dieser Aktion verleiten. Das Hinzufügen nur ausgehender Links in Ihre Navigation fühlt sich einfach wie eine hinterhältige Taktik an. Diese sollten an einen anderen Ort verschoben und so dargestellt werden, dass deutlich wird, dass sie zu unterschiedlichen Standorten führen.
Das Senden von Benutzern an verschiedene Websites ist von Natur aus keine schlechte Praxis. Wir alle machen es! In der Tat verdienen so viele Websites, wie die, die Sie gerade lesen, Geld. Es ist jedoch wichtig, dass die Benutzer den Unterschied zwischen einem Link, der zu einem anderen Ort auf Ihrer Website führt, und einem Link kennen, der zu einem anderen Ort führt. Wenn Sie sich nicht schämen, dass der Link woanders hinführt, gibt es einfach keinen Grund, ihn zu verbergen. Wenn Sie sich dafür schämen, müssen Sie Ihre Taktik und Ihren Zweck neu bewerten.
Die Tag Cloud
Das letzte Feature, von dem ich denke, dass es verbessert werden könnte, ist die Tag Cloud. Tag Clouds sind nette kleine Widgets. Sie sind cool und nervös mit einem 3D-Spinning-Effekt, der sich anfühlt, als würden Sie eine verrückte Technologie der Zukunft verwenden.

Das Problem ist, dass alles an dieser Beschreibung direkt gegen buchstäblich alles andere auf der Website verstößt. Wie wir bereits sagten, ist es eine gute Wette, dass das Publikum hier eine ältere Menge ist. Dieses Publikum wird sich dieser Tag-Cloud nicht nähern und wenn doch, werden sie es wahrscheinlich nie wieder wollen.
Diese Funktion hat eine hohe Augenweide und eine sehr geringe Benutzerfreundlichkeit. Es gibt Orte, an denen solche Dinge angebracht sein könnten, aber dies ist einfach keiner von ihnen. Erstellen Sie anstelle einer Cloud eine einfache Liste von Tags. Sogar das Wort "Tag" ist moderner Slang, daher möchten Sie möglicherweise stattdessen "Themen" verwenden.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.