Großes Design in kleinen Räumen
Manchmal ist es einfach, sich in das Gesamtbild zu vertiefen - wie Ihre gesamte Website aussieht oder welche Botschaft sie vermittelt. Genauso wichtig sind jedoch die kleinen Räume. Das Aussehen Ihres Banners, Ihrer Seitenleisten und sogar der in einigen Kreisen gefürchteten Kreise über der Bildlaufpräsentation kann Personen auf Ihre Website bringen oder von ihnen abbringen.
Effektives Design in beengten und sogar beengten Räumen kann der Schlüssel sein, um Ihrer Site genau das richtige Flair zu verleihen. Einfache Entwurfswerkzeuge wie Zuschneiden, Farbe, Textanzeige und Kontrast können bei der Planung des Entwurfs für die eingepackten Bereiche Ihres nächsten Projekts den entscheidenden Unterschied ausmachen.
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Zuschneiden


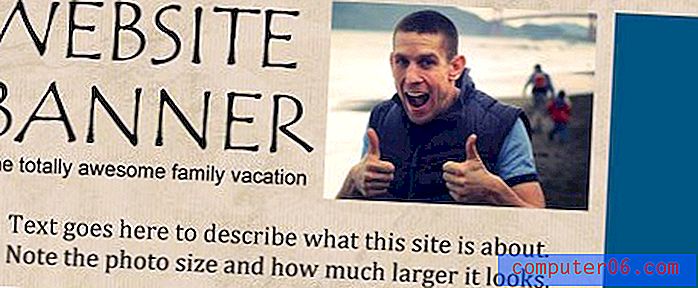
Eine enge Ernte kann einem kleinen Bild das Gefühl geben, viel größer zu sein als es ist. In kleinen Räumen ist es am besten, sich von Weitwinkelbildern fernzuhalten, bei denen Gesichter nicht identifizierbar sind. Menschen sehen gerne andere Menschen auf Fotos. Schneiden Sie Ihre Bilder also so zu, dass Gesichter klar sichtbar und identifizierbar sind.
Denken Sie bei der Verwendung von Bildern von Objekten an dieselbe Idee. Können Sie aus der Ferne erkennen, was Sie sehen? Gehen Sie ein paar Schritte vom Monitor zurück oder verkleinern Sie ihn. Ist das Bild noch sinnvoll? Wenn nicht, ist es möglicherweise an der Zeit, den Zuschnitt zu überdenken oder ein neues Bild auszuwählen.

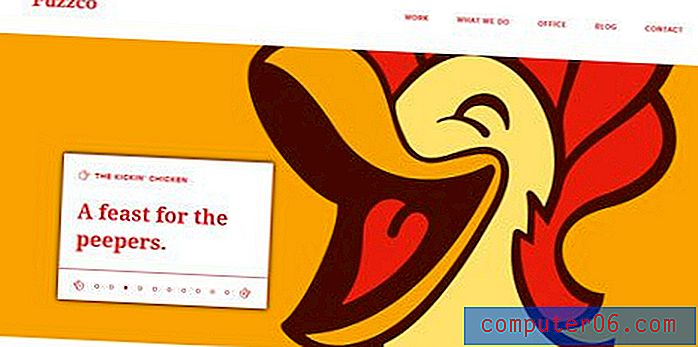
Berücksichtigen Sie die Form Ihres Raums, wenn Sie das Bild zuschneiden. Ein vertikales Bild in einem sehr horizontalen Raum (oder umgekehrt) kann verloren gehen. Betrachten Sie eine quadratische Form, die etwas mehr Gewicht hat. Schauen Sie sich auch starke Pflanzen an, die Ihren Raum ergänzen. Versuchen Sie es mit einer starken Horizontalen als Hauptbild über der Schriftrolle, z. B. der Site für Momentum Studios, oder mit einem sehr vertikalen Bild in einer Seitenleiste oder Schiene.
Farbe

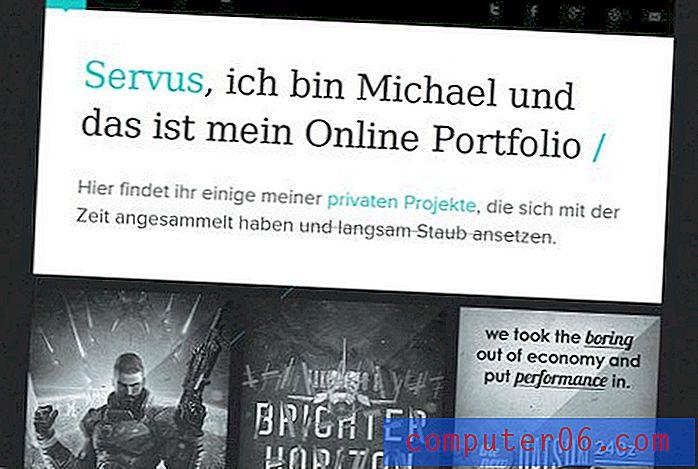
Denken Sie über das Farbschema Ihrer Website nach und fügen Sie der Mischung etwas Unerwartetes hinzu. Es ist kein Zufall, dass Designer häufig einen Spritzer Rot (oder eine andere helle Farbe) mit stark schwarz-weißen Designs verwenden. Das Hinzufügen von Farbe zieht sofort das Auge an. Verwenden Sie diese Option, um Wörter hervorzuheben, z. B. in Überschriften, oder um ein bestimmtes grafisches Element hervorzuheben, z. B. ein farbiges Logo.
Vermeiden Sie zu viele Farben auf engstem Raum. Versuchen Sie, die Palette einfach zu halten, wenn Sie über der Schriftrolle, mit Bannern oder mit noch kleineren Elementen arbeiten. Das Mischen zu vieler Farben und Bilder ohne viel Raum zum Atmen kann zu einem Chaos im Design führen, das es den Lesern erschwert, durch die Seite zu navigieren.
Text

Verwenden Sie eine Schriftart mit Persönlichkeit, um das Design hervorzuheben. Verwenden Sie es jedoch sparsam. Stellen Sie sich dieses Wort mehr als ein Kunstelement als als einen Typ vor.
Wählen Sie eine Schriftart aus, die an keiner anderen Stelle im Design verwendet wird, aber das Gefühl und die Botschaft beibehält, die Sie darstellen. Experimentieren Sie mit Ihren Worten, füllen Sie den gesamten verfügbaren Platz aus (auch wenn 350 Punkte erschreckend erscheinen) und nehmen Sie dann die Größe zurück, bis sie mit den anderen Designelementen zu funktionieren scheint. Gehen Sie immer groß, um zu beginnen, Sie können immer zurücktreten. Wenn Sie jedoch niemals eine übergroße Schriftart ausprobieren, werden Sie nie wissen, welche Möglichkeiten Sie möglicherweise verpasst haben.
Eine kontrastierende Technik ist es, klein zu werden. Ein winziger Typ kann genauso viel bewirken wie etwas viel Größeres. Stellen Sie einfach sicher, dass Sie die Nachricht berücksichtigen, die Sie senden, und dass die kleine Punktgröße lesbar ist.
Spielen Sie schließlich mit begrenzten Effekten mit Schriftstücken auf kleinem Raum. (Warnung: Einige dieser Effekte können kitschig wirken, wenn Sie nicht vorsichtig sind und mit wenigen Buchstaben verwendet werden sollten - denken Sie nur an ein Wort.) Betrachten Sie Dinge wie einen Lichtbogentext oder das Kippen. Wenn Sie einen großen Look bevorzugen, können neuartige Schriften auch ein effektives Werkzeug sein.
Kontrast

Schwarz auf Weiß, Massen von Leerraum mit einem einzigen Bild und Reihen von Fotos, große und kleine Wörter, Yin und Yang - denken Sie an kontrastierende Elemente. Wenn alles perfekt passt, ist es möglich, dass nichts auffällt. Stellen Sie Elemente zusammen, die kontrastierende Eigenschaften haben und sich gegenseitig ergänzen.
Die Philosophie der kontrastierenden Elemente ist, warum Schwarz und Weiß eine so beliebte Kombination aus Hintergrund und Text ist. Aber Kontrast kann auch von anderen Dingen herrühren. Spielen Sie mit Farben von gegenüberliegenden Seiten des Farbkreises oder mischen Sie Schwarzweiß- und Farbbilder.
Denken Sie auch an kontrastierende Typeneigenschaften. Berücksichtigen Sie Schriftgrößen, die sich in Größe und Gewicht stark unterscheiden, oder mischen Sie Serifen und serifenlose Schriftarten auf Ihrer Website. Versuchen Sie, farbigen Text für Überschriften und schwarzen Text für den Rest des Körpers der Site zu verwenden. Eine weitere Option zum Erstellen eines Kontrasts besteht darin, ein großes Bild mit einem kleinen Typ (oder einen großen Typ mit einem kleinen Bild) zu koppeln.
Durch das Herstellen eines Kontrasts können auch Fotos hervorgehoben werden. Wiegen Sie randlose Rahmen gegen Rahmen mit dicken, klassischen schwarzen oder weißen Rahmen für Fotos und andere Bilder. (Möglicherweise möchten Sie sogar eine Kombination aus beiden, z. B. schwarze 1-Punkt-Rahmen um Fotos, während alle anderen Bilder randlos sind.)
Inhalt
Das absolut beste Design für jeden Raum beginnt mit dem Inhalt. Gute Inhalte helfen dabei, Ihr Design voranzutreiben und das Interesse der Menschen an der Website zu wecken.
Planen Sie Ihre Inhalte entsprechend. Versuchen Sie, Ideen einfach und relevant zu halten. Halten Sie die Website aktuell und aktuell. Diese Dinge werden vor allem dafür sorgen, dass die Leute wiederkommen.
Denken Sie auch an inhaltliche Änderungen. Welche Teile der Website werden regelmäßig aktualisiert? Oft finden diese Updates in kleinen Ecken anderer Inhalte statt. Halten Sie diese Bereiche mit starken Designwerkzeugen und nicht mit Tricks wie blinkendem Text, sich drehenden Fotos oder dem Streamen von Videos und Sounds frisch.
Stellen Sie beim Ändern Ihres primären Inhalts (oder auch nur des Bildes, das diesen Inhalt darstellt) über der Schriftrolle sicher, dass die Bilder so unterschiedlich sind, dass sie die Aufmerksamkeit von Surfern auf sich ziehen. Wenn Ihr heutiges Hauptbild ein Mann in Tauchausrüstung ist, wechseln Sie bei der nächsten Änderung zu einer Frau. Wechseln Sie zwischen Schwarzweiß- und Farbfotos oder stellen Sie sicher, dass aufeinanderfolgende Bilder deutlich unterschiedliche Farben aufweisen, oder ändern Sie sogar die Farbe der großen Wörter auf der Seite.
Mischen und Anpassen


Verwenden Sie schließlich mehrere Techniken, um das gewünschte Ergebnis zu erzielen. Sie können Farbe und Kontrast oder eine der oben genannten Methoden mischen, um das Beste aus Ihrer Website herauszuholen. Seien Sie nur vorsichtig, wenn Sie zu viele verschiedene Dinge gleichzeitig ausprobieren. Entscheiden Sie sich für Elemente, die einfach sind und nicht viel Schnickschnack haben, wenn Sie mit neuen Techniken experimentieren.
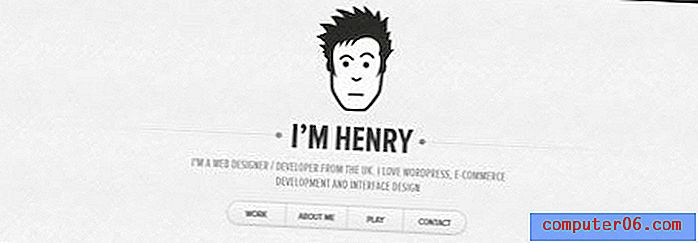
Stellen Sie sich eine dramatische Ernte mit einem großen Farbwort vor, z. B. Sasquatch in einer neuartigen Schriftart, oder gehen Sie den minimalistischen Weg und verwenden Sie ein kleines, eng beschnittenes Bild, das von einem toten Raum umgeben ist, wie z. B. Henry, um eine dramatische Betonung zu erzielen.
Vergessen Sie auch nicht das große Ganze, wenn Sie an einzelnen Elementen arbeiten. Jedes kleine Stück der Seite sollte mit dem Rest des Designs übereinstimmen und nicht dagegen arbeiten. Haben Sie keine Angst, etwas auszuprobieren und loszulassen. Nur weil ein neues Banner für sich allein großartig aussieht, heißt das nicht, dass es zu Ihrer Website passt. Speichern Sie diese "Misfit" -Teile für zukünftige Projekte.
Fazit
Sie können dem Entwerfen von Projekten ein zusätzliches Flair und ein professionelles Gefühl verleihen, indem Sie auf kleinstem Raum einer Website den richtigen Maßstab und die richtige Proportion verwenden. Denken Sie bei der Planung der Gestaltung innerhalb eines bestimmten Satzes von Größengrenzen an die Form Ihres Raums und die entsprechenden Teile.
Denken Sie bei der Entwicklung des Designs an Zuschneiden, Farbe, Kontrast, Inhalt und Text. Kombinieren Sie die Komponenten, um das bestmögliche Ergebnis zu erzielen. Denken Sie daran, es einfach zu halten. Zu viele Effekte und Elemente auf kleinem Raum können sich überfüllt, überwältigend und schwer nachvollziehbar anfühlen.
Was ist Ihr Lieblingstrick, um kleine Designräume optimal zu nutzen? Teile sie mit uns.
Bildquelle: CarbonNYC.