Daten, Daten, Daten: Wie gestalten Sie sie?
Sie schwimmen wahrscheinlich in einem Meer von Daten. Analysen, Berichte, Metriken und datenbasierte Fakten sind die neue Norm, und die Leute scheinen nicht genug zu bekommen.
Aber wie gestaltet man mit Daten? Wie nimmt man etwas, das komplex sein kann und einer Erklärung bedarf, und zerlegt es in etwas Kleineres und Verdauliches, ohne die Bedeutung der Informationen zu ruinieren? Es kann eine schwierige Aufgabe sein. Heute werden wir uns verschiedene Ansätze zum Entwerfen mit Daten ansehen und hoffentlich einige nützliche Tipps geben!
Entdecken Sie Designressourcen
Warum überhaupt mit Daten arbeiten?

Gute Daten sind die Grundlage für gute Informationen. Es ist die glaubwürdige Beschaffung, die Ihnen hilft zu verstehen, dass etwas so ist, wie es scheint.
In einer Welt, in der ständig mehr Informationen auf Sie geworfen werden, ist die Verwendung von Daten in Designprojekten die zusätzliche Information, die Ihr Projekt von den anderen abhebt und Glaubwürdigkeit und Vertrauenswürdigkeit schafft. Durch das Sichern und Unterstützen von Projekten mit Daten können Benutzer ein Endprodukt besser verstehen und die Arbeit besser verstehen.
Das Schöne an diesem letzten Element ist, dass Sie, wenn Sie den Datenteil eines Projekts verstehen und entwerfen, wahrscheinlich besser mit jedem Element der Informationen und dem zugehörigen Design vertraut sind. Dieses umfassende Verständnis macht Sie zu einem besseren Designer, da das Projekt dank dieses Wissens das angestrebte Problem lösen wird.
Informationen bereitstellen

Der erste Schritt beim Entwerfen von Daten ist, wie Sie sie verwenden werden. Was versuchst du zu erreichen?
Daten sollten andere Teile der Designgeschichte unterstützen und zusätzlichen Kontext bieten. Nur eine Karte oder Zahlen ohne Kontext auf die Leinwand zu werfen, ist überhaupt nicht hilfreich. Sie müssen zusätzliche Informationen und Kontext bereitstellen.
Was schreibst du aus und was visualisierst du? Sie möchten eine Mischung haben. Markieren Sie wichtige Punkte mit der Visualisierung. Die Entscheidung, ob angezeigt oder erzählt werden soll, sollte auf dem einfachsten Weg basieren, die Informationen zu verarbeiten.
Nehmen wir zum Beispiel eine Karte. Das Erklären von Abbiegehinweisen von Punkt a nach Punkt B kann umständlich und schwer zu verdauen sein, aber eine Karte ist viel einfacher zu befolgen und allgemein zu verstehen. Noch besser wäre eine interaktive Karte, auf der der Benutzer bei Bedarf die Routen ändern und bei Bedarf die Turn-by-Turn-Informationen abrufen kann.
Organisiere es

Daten müssen organisiert sein, um effektiv zu sein. Es muss logisch und sinnvoll ablaufen, damit die Benutzer den Punkt verstehen, den Sie festlegen möchten.
Eine Zeitleiste ist der perfekte Weg, um dies zu veranschaulichen. Diese Art der Datenvisualisierung impliziert einen chronologischen Fluss (häufig vom ältesten zum neuesten Datum). Der Informationsfluss bewegt sich, wenn Ereignisse auf der Zeitachse tatsächlich eintreten. Benutzer müssen nicht darüber nachdenken, um es zu verstehen.
Aber was ist, wenn das Design wie eine Zeitleiste aussieht und wirkt, aber die Daten in einer durcheinandergebrachten Reihenfolge erscheinen? Dies würde die Benutzer wahrscheinlich verwirren und dazu führen, dass sie die Website verlassen und das Design als unwirksam betrachten.
Entscheiden Sie, was wichtig ist

Dies ist möglicherweise der schwierigste Teil des Datenentwurfs: Sie können nicht alles verwenden.
Die meisten Projekte, die mit Daten geliefert werden, enthalten viele Daten. Es ist Ihre Aufgabe, alles zu sortieren, die wichtigsten Teile zu erfassen und sie in das Gesamtdesign einzubeziehen. Es ist Ihre Aufgabe, das Gleichgewicht zwischen zu wenig und zu vielen Informationen herzustellen, damit der Benutzer genau das hat, was er benötigt.
Das Durchsuchen vieler Informationen ist nicht immer einfach und oft eine Teamarbeit. Denken Sie an den Spagat zwischen visuellen Datenpunkten und Textpunkten und denken Sie daran, keine Anstrengungen zu duplizieren, es sei denn, dies ist zum Verständnis erforderlich.
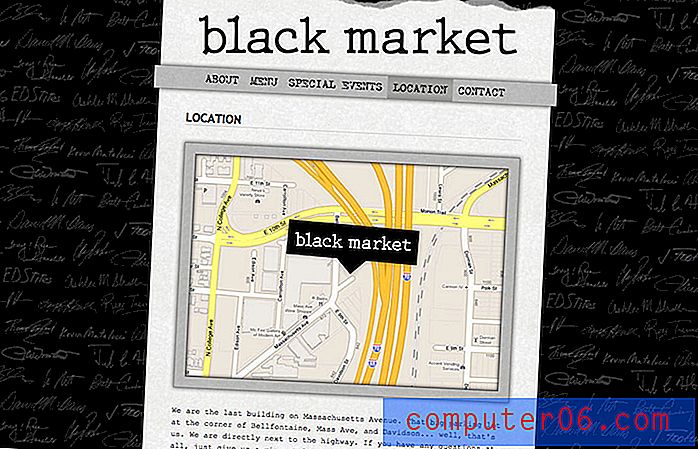
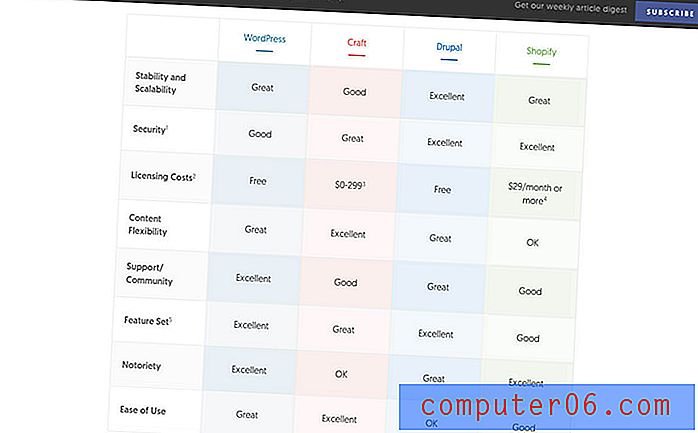
Ein Diagramm ist eine großartige Möglichkeit, relevante Informationen zu organisieren, insbesondere wenn Vergleiche durchgeführt werden sollen, wie oben im Viget-Blog.
Denken Sie im Maßstab

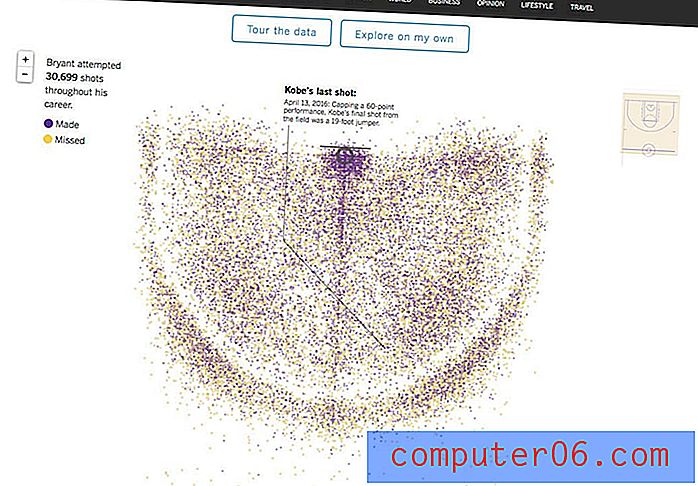
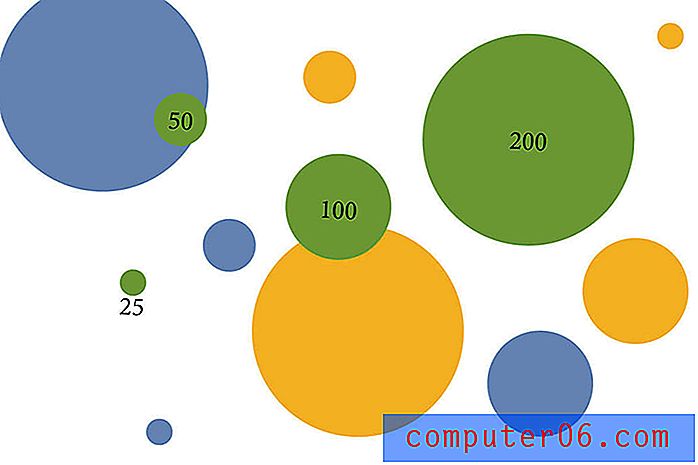
Zu einem guten Kartendiagramm gehört mehr, als es nur hübsch zu machen. Benutzer sollten in der Lage sein, es anzusehen und auf einen Blick genaue Informationen zu erhalten, weshalb die Skalierung so wichtig ist.
Visualisierungspunkte sollten logisch zueinander in Beziehung stehen.
Schauen Sie sich die Elemente oben an. Jede "Blase" repräsentiert eine Zahl. Die Basisnummer ist 100. Beachten Sie, dass die 200-Blase doppelt so groß wie 100 ist und die 25-Blase nur ein Viertel der Größe hat? Diese Skala bietet einen visuellen Kontext für die Informationen, sodass Benutzer tatsächlich sehen können, was sie wissen müssen.
Erzwingen Sie nicht die Visuals

Manchmal können Daten zu komplex sein, um sie auf eine Weise zu visualisieren, die irgendetwas bedeutet. Also erzwinge es nicht.
Genauso häufig wie Zahlen und Fakten sich für Diagramme eignen, tun sie dies nicht. In diesem Fall ziehen Sie einen anderen Weg in Betracht, um Benutzern die Verbindung zu den Informationen zu erleichtern. (Mein heutiger Lieblingstrick besteht darin, eine Textelement-Tatsache mit einem Symbol zu koppeln. Das Symbol zieht Benutzer an und die Tatsache wird deutlich neben dem visuellen Element angegeben.)
10 Coole Datenvisualisierungstools
Das Erstellen von Infografiken aus Datenpunkten kann zeitaufwändig sein. Je nachdem, wie Sie diese visuellen Daten verwenden möchten, ist ein Online-Tool möglicherweise die richtige Lösung. Es stehen zahlreiche Tools zur Verfügung, mit denen Sie Daten erstellen können, die Benutzer anzeigen möchten.
Hier sehen Sie 10 coole Tools, die völlig kostenlos sind. (Die Codierungskenntnisse variieren von No-Code-erforderlich bis fortgeschrittener.)
- Tableau Public: Erstellen Sie mit diesem App-basierten Tool Grafiken für nahezu jeden Datentyp
- Raw: Mit dem Open Source-Projekt können Sie vektorbasierte Grafiken mithilfe der D3.js-Bibliothek erstellen
- Zeitleiste: Stellen Sie Ihre zeitbasierten Informationen direkt aus einer Tabelle in ein einfach zu lesendes Format
- Infogr.am: Verwandeln Sie Daten in eine interaktive, reaktionsschnelle Grafik basierend auf Vorlagen
- Chart.js: Erstellen Sie Linien-, Balken-, Radar-, Polargebiets- oder Kreis- und Donut-Diagramme
- Google Charts: Galerie mit Tools, mit denen Sie Daten auf ganz einfache Weise optimal nutzen können
- Faltblatt: Open-Source-Mapping-Tool, das interaktiv und mobilfreundlich ist
- Dygraphen: Erstellen Sie Diagramme mit vielen Datenpunkten oder aus komplexen Tabellenkalkulationen
- SMILE Widgets: Ein weiteres Open-Source-Projekt, mit dem Sie alles von einer Webseite über eine Zeitleiste bis hin zu gezeichneten Datenpunkten erstellen können
- Canva: Cooler Drag & Drop-Builder für Infografiken, für den keine Programmierkenntnisse erforderlich sind
Fazit
Während zu viele Daten etwas überwältigend sein können, kann es eine gute Sache sein. Erfahren Sie, wie Sie diese Informationen verarbeiten und durchgehen und sachliche Teile mit Projekten verbinden, um die Verwendung unterstützender Daten optimal zu nutzen und eine vollständigere Geschichte zu erzählen.
Wenn Sie wissen, womit Sie arbeiten, visualisieren Sie es. Unabhängig davon, ob Sie die Datenelemente selbst entwerfen oder eines der großartigen Tools verwenden, können Informationsdaten Benutzer beeindrucken, einem Projekt Glaubwürdigkeit verleihen und es ästhetisch verbessern.