Entwicklertools in Safari
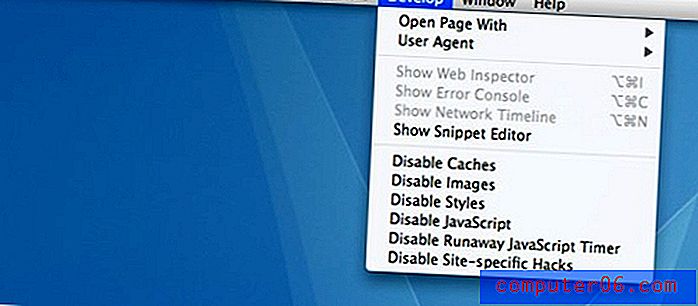
Öffnen Sie das Fenster mit den Safari-Einstellungen, klicken Sie auf die Option "Erweitert" und aktivieren Sie das Kontrollkästchen "Entwicklungsmenü in der Menüleiste anzeigen". Geradeaus! Das Ergebnis ist ein neues Feld im oberen Menü, das wie folgt aussieht:
Entdecken Sie Designressourcen
Aktivieren Sie das Entwicklungsmenü
Öffnen Sie das Fenster mit den Safari-Einstellungen, klicken Sie auf die Option "Erweitert" und aktivieren Sie das Kontrollkästchen "Entwicklungsmenü in der Menüleiste anzeigen". Geradeaus! Das Ergebnis ist ein neues Feld im oberen Menü, das wie folgt aussieht:

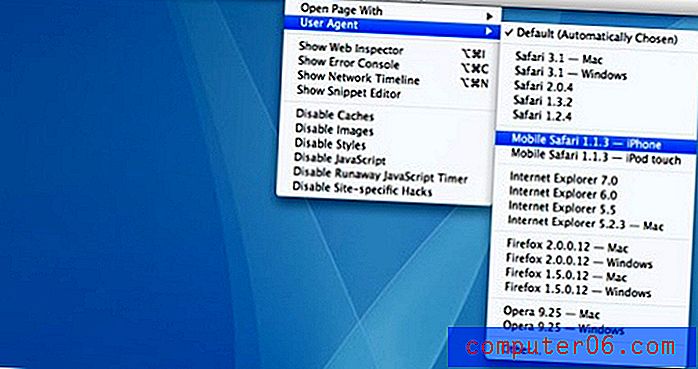
Ändern des Benutzeragenten
Beim Testen Ihrer Website sind vier Hauptbrowser zu beachten: Internet Explorer, Firefox, Safari und Opera. Wir haben das Testen dieser Browser sowohl auf Windows- als auch auf Mac-Plattformen bereits behandelt. Wenn Sie jedoch schnell den Benutzeragenten eines dieser Browser verwenden müssen, um eine bedingte Formatierung zu überprüfen, macht es Safari einfach. Es ist auch möglich, den Benutzeragenten eines iPhone- oder iPod Touch-Browsers zu fälschen, um zu überprüfen, wie sich Ihre Website auf einem mobilen Gerät verhalten würde:

Auf diese Weise können Sie zwar nicht testen, wie Ihre Website in diesen Browsern aussieht, es ist jedoch möglich zu überprüfen, ob bedingte Formatierungen, browserspezifisches CSS oder Umleitungen von Mobilgeräten wie erwartet funktionieren.
Die Netzwerkzeitleiste
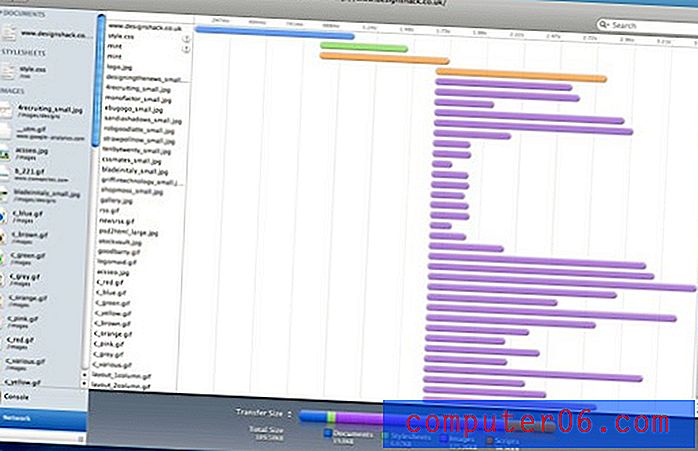
Während die Emulation von Benutzeragenten praktisch ist, ist die Netzwerkzeitleiste bei weitem die nützlichste Funktion in diesem Update. Dies bietet eine visuelle Darstellung jedes auf Ihrer Webseite geladenen Elements sowie der dafür benötigten Zeit und der gesamten Dateigröße. Auf diese Weise können Sie leicht erkennen, welche Elemente einer Seite die Benutzererfahrung verlangsamen und wo Ihre Seite gekürzt werden muss.
Das Ausführen von Design Shack durch das Tool zeigt, dass unser Hauptproblem bei der Bandbreite die Bilder auf der Website sind - aufgrund der Art der Website ziemlich zu erwarten! Es wurden einige Skripte hervorgehoben, deren Laden länger dauerte als erwartet und die möglicherweise eine Grundlage für zukünftige Änderungen darstellen. So sieht das Tool beim Ausführen aus:

Obwohl ähnliche Analysetools seit vielen Jahren verfügbar sind, ist dies eine hervorragende Möglichkeit, das Back-End Ihrer Website zu visualisieren. Versuchen Sie, Ihre Webseite zu durchsuchen, und lassen Sie uns wissen, wenn Sie etwas Interessantes finden!