Divshot: Eine großartige Möglichkeit, Bootstrap-Seiten zu entwerfen und zu erstellen
Kürzlich haben wir uns Easel genauer angesehen, einen webbasierten Site Builder, der Twitter Bootstrap nutzt. Heute führen wir eine Tour durch ein sehr ähnliches Tool durch: Divshot.
Mit Divshot können Sie mithilfe einer Kombination aus visuellen Tools und Handcodierung schnell und einfach saubere, reaktionsschnelle Webseitenlayouts erstellen. Es ist ein wirklich schickes Werkzeug und ich denke, Sie werden es genießen, es zu benutzen.
Treffen Sie DivShot
Wenn Sie unseren Artikel über Staffelei lesen, wird Divshot sehr vertraut erscheinen. Das Konzept hier ist genau das gleiche. Sie erhalten eine visuelle Oberfläche im Drag & Drop-Stil, die auf dem beliebten Bootstrap-Framework von Twitter aufbaut.

Wie Sie sehen können, haben wir genau wie bei Easel eine große Leinwand, die den größten Teil des Bildschirms einnimmt, und eine Seitenleiste, in der sich alle Werkzeuge, Benutzeroberflächenelemente und Anpassungsoptionen befinden. Alles, was Sie hier sehen, ist sehr einfach und recht einfach zu bedienen. Lassen Sie uns hineinspringen und eine Seite erstellen.
Erstellen Sie eine neue Seite
Oben auf der Benutzeroberfläche sehen Sie eine horizontale Leiste mit zwei Steuerelementen: eines zum Erstellen von Ordnern und eines zum Erstellen von Dateien. Erstellen Sie zuerst einen neuen Ordner mit dem Dropdown-Menü rechts und dann eine neue Seite mit dem Dropdown-Menü rechts.

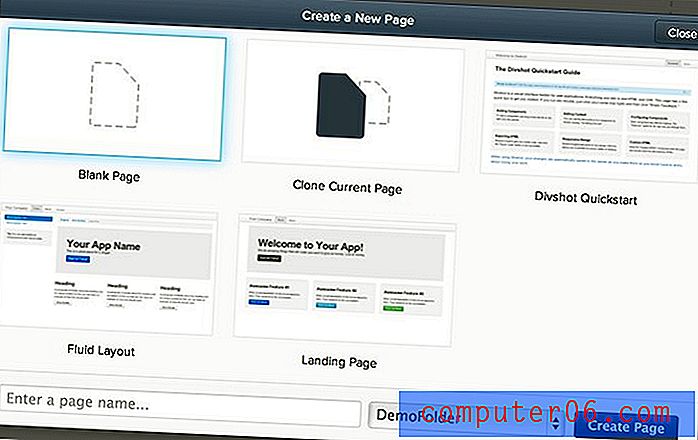
Wenn Sie eine neue Seite erstellen, wird der unten gezeigte Bildschirm angezeigt. Hier können Sie aus verschiedenen Starter-Layouts auswählen (eine wichtige Funktion, die in Easel fehlt), die aktuelle Seite klonen oder von vorne beginnen.

Lassen Sie uns abenteuerlustig sein und eine neue leere Seite beginnen, damit wir wirklich ein Gefühl dafür bekommen, wie es ist, mit diesem Tool etwas zu erstellen.
Fügen Sie ein Navigationsmenü hinzu
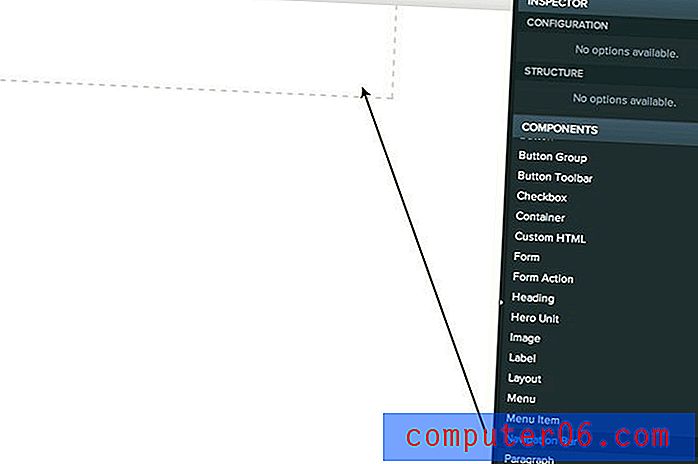
Wenn Sie Ihre neue Seite gestartet haben, sehen Sie sich die Seitenleiste links an und suchen Sie den Abschnitt "Komponenten". Hier finden Sie alle Teile der Bootstrap-Benutzeroberfläche, mit denen Sie vertraut sind, wenn Sie das Framework jemals verwendet haben.
Scrollen Sie durch die verschiedenen Optionen, bis Sie die Navigationsleiste finden. Ziehen Sie dies in den Bereich mit dem gestrichelten Rand (dem Bootstrap-Seitencontainer).

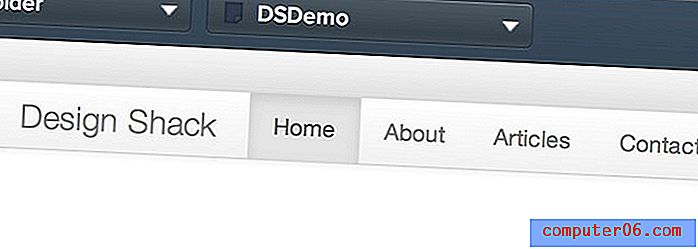
Mit dieser kleinen Anstrengung haben wir oben auf unserer Seite ein nettes kleines vorgestaltetes Navigationsmenü. Es enthält ein Leerzeichen für einen Firmennamen und zwei Seiten.

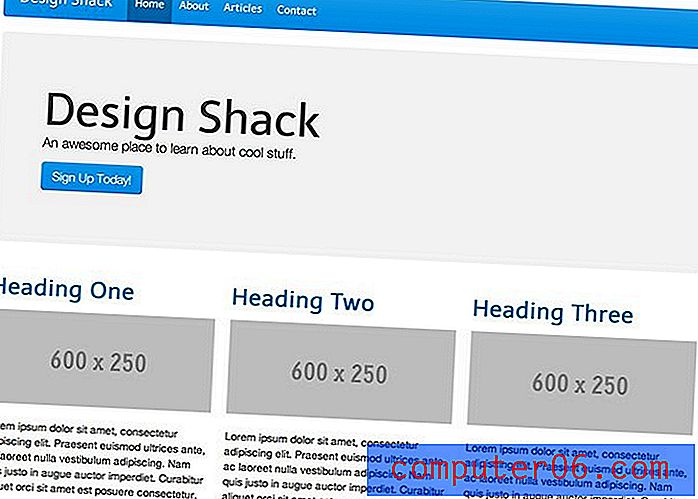
Das Anpassen dieses Menüs ist einfach. Doppelklicken Sie auf einen Text, um einen Ersatzwert einzugeben, und ziehen Sie bei gedrückter Wahltaste einen Menüpunkt, um ihn zu duplizieren. Ich habe den Firmennamen in „Design Shack“ geändert und einige weitere Menüpunkte kopiert. Hier ist das Ergebnis:

Die Heldeneinheit
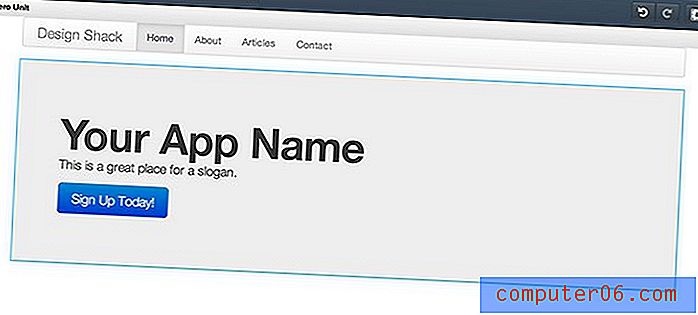
So läuft der Workflow im Grunde ab. Jetzt ziehen wir einfach weiter Elemente aus der Seitenleiste und passen sie an. Als nächstes ziehen wir eine "Heldeneinheit" hinein.

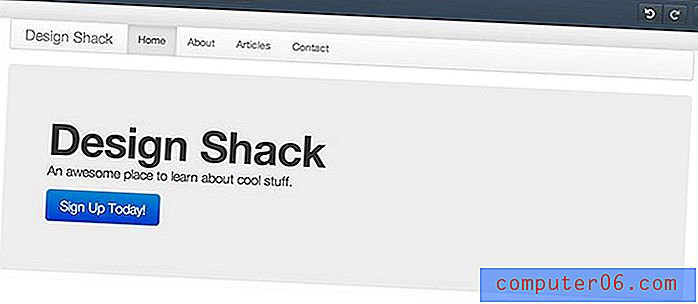
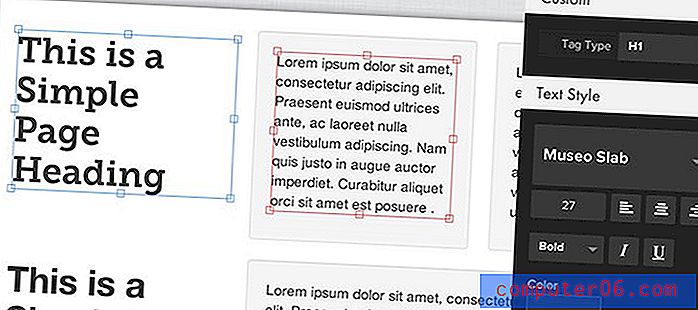
Auch hier ist die Anpassung sehr einfach. Ich habe nur auf den Text doppelklicken und etwas Neues eingegeben. Jetzt haben wir einen gut aussehenden Header für unsere Seite.

Layout
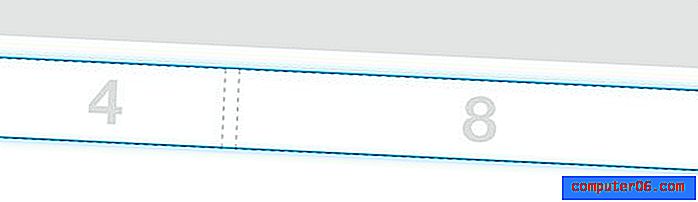
Lassen Sie uns nun etwas mehr mit einer Freiform-Layout-Übung anfangen. Ich möchte drei Inhaltsspalten erstellen. Dazu ziehe ich ein "Layout" -Modul heraus und Folgendes bekomme ich:

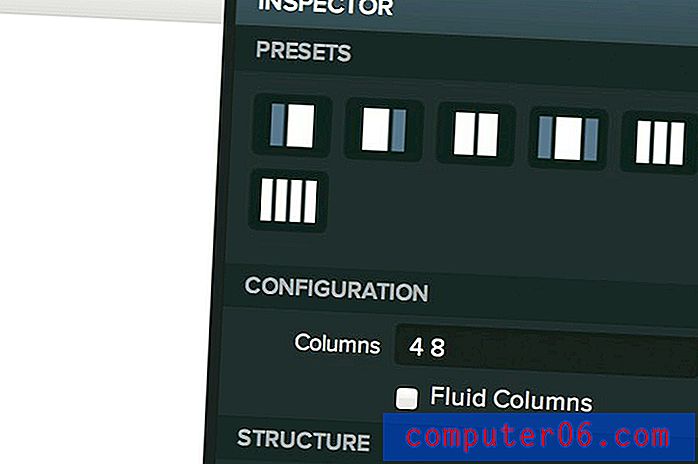
Wie Sie sehen können, ist dies standardmäßig in zwei Spalten unterteilt. Wenn ich den Inspektor in der Seitenleiste auschecke, kann ich dies entweder durch manuelles Eingeben von Zahlen oder durch Klicken auf eines der vorgefertigten Layouts anpassen.

Ich habe auf das dreispaltige Layout geklickt und das Kontrollkästchen "Flüssigkeitssäulen" aktiviert. Jetzt sieht mein Layoutmodul eher so aus, wie ich es möchte, und ist bereit, Inhalte zu empfangen.

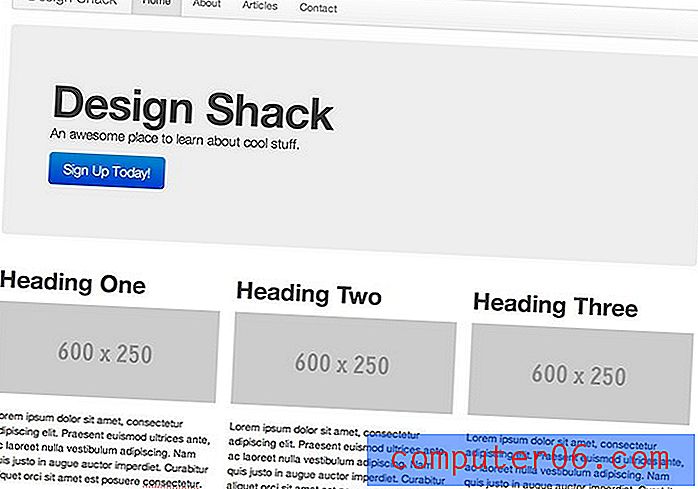
Kerninhalt
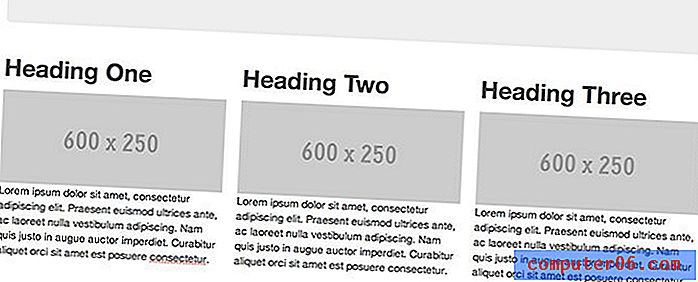
Jetzt, da wir diese raffinierten Layoutfelder haben, die definieren, wohin unser Inhalt gehen soll, müssen wir nur noch einige Elemente hineinziehen. Ich warf jeweils eine Überschrift, einen Absatz und ein Bild ein und optimierte dabei die verfügbaren Anpassungsoptionen.

Benutzerdefinierte CSS
Meine Lieblingsfunktion in Divshot ist die Möglichkeit, Ihren eigenen benutzerdefinierten Code hinzuzufügen. Dies ist absolut wichtig, wenn Sie echte Entwickler dazu bringen möchten, überhaupt die Verwendung einer Art WYSIQYG in Betracht zu ziehen. Wenn ich etwas nicht anpassen kann, das mir nicht gefällt, werde ich Ihre App einfach nicht verwenden.
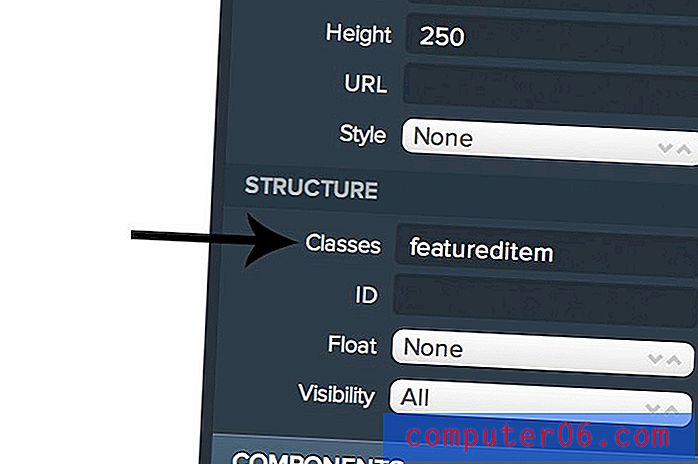
Eine Sache, die mir in meinem Layout derzeit nicht gefällt, ist der Platzmangel zwischen diesen Platzhalterbildern und den Absätzen darunter. Dies ist jedoch leicht zu beheben. Zuerst füge ich jedem der Felder eine Klasse hinzu, indem ich die Optionen "Struktur" verwende.

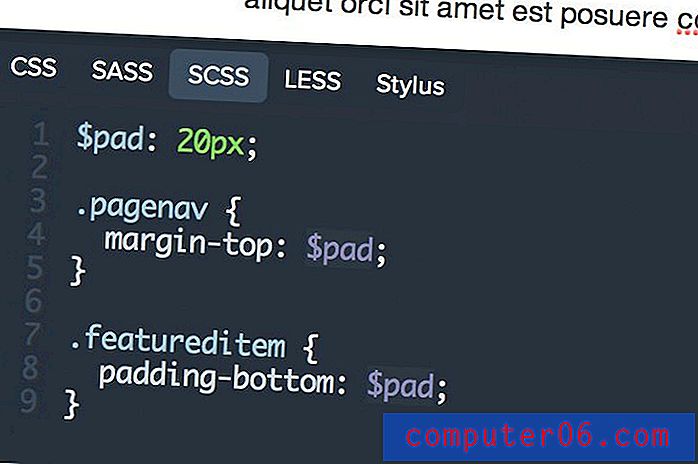
Wenn ich jetzt unten links auf die Schaltfläche "CSS bearbeiten" klicke, wird am unteren Bildschirmrand eine Leiste angezeigt, in der ich benutzerdefiniertes CSS hinzufügen kann. Mir gefällt besonders, dass ich hier Präprozessoren verwenden kann. Alles wird live kompiliert, einschließlich Fehlerberichterstattung. Genial!

Mit diesem Code haben meine Navigationsleiste und meine Bilder jetzt etwas Platz zum Atmen. Viel besser! Wenn Sie es brauchen, gibt es auch ein Modul, das Sie in benutzerdefiniertem HTML hinzufügen können, sodass Sie wirklich die volle Freiheit haben, das zu tun, was Sie wollen.

Mehr Werkzeuge
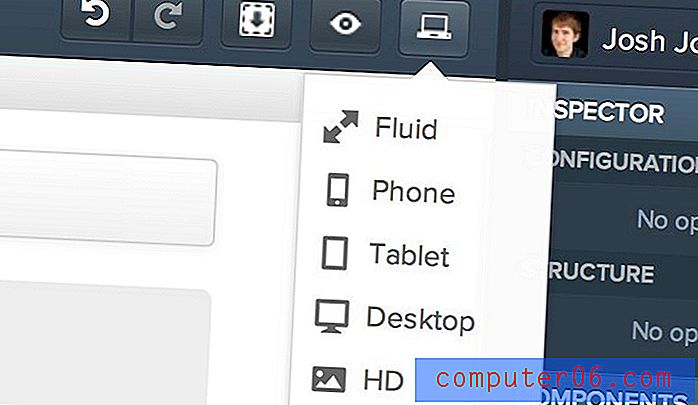
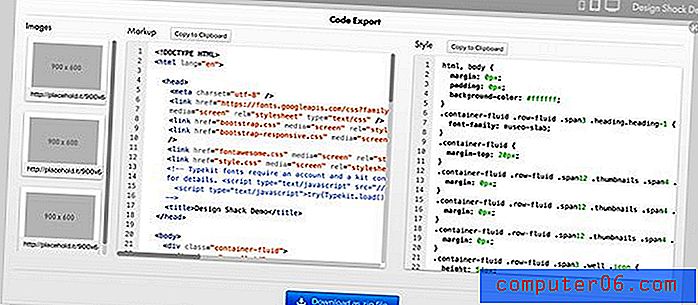
Oben rechts auf dem Bildschirm befinden sich einige verschiedene Tools, die es wert sind, erwähnt zu werden. Es gibt ein Standard-Rückgängig / Wiederherstellen, einen Code-Download, eine Live-Vorschau und eine Schaltfläche zum Ändern Ihres Ansichtsfensters

Denken Sie daran, dass dies alles auf Boostrap basiert, was bedeutet, dass Ihre Designs vollständig reagieren sollten. Dies ist ein erstaunlicher Bonus, der nicht beschönigt werden sollte. Dies ist eine der einfachsten Möglichkeiten, die ich kenne, um sich eine gut aussehende, reaktionsschnelle Website zu erstellen. Es gibt sogar ein Menü, in dem Sie festlegen können, ob ein Element in einer bestimmten Ansichtsfenstergröße ausgeblendet oder sichtbar ist.
Staffelei oder Divshot? Welches ist besser?
Jetzt habe ich zwei dieser Tools ausprobiert und überprüft. Die Frage ist, an wen sollten Sie sich wenden, wenn Sie eine Bootstrap-Site erstellen möchten? Um ehrlich zu sein, gibt es insgesamt keinen eindeutigen Gewinner. Wenn wir uns jedoch einzelne Merkmale ansehen, habe ich starke Meinungen darüber, welche besser sind.
Workflow & Layout: Divshot
Im Allgemeinen fand ich, dass der Workflow- und Layoutprozess in Divshot viel besser ist als in Easel. Der Staffelei-Workflow war umständlich und ich habe in meiner Bewertung mehrere Vorschläge zur Verbesserung gemacht. Interessanterweise stellte ich bei meinem Versuch mit Divshot fest, dass es sehr gut zu meiner Vorstellung von Staffelei passte.
Ich mochte das Spaltenlayoutmodul und wie einfach es war, es an meine eigenen Bedürfnisse anzupassen. Staffelei hat etwas Ähnliches, aber es ist nicht so glatt oder intuitiv.
Typ und Symbole: Staffelei
Dies ist ein Ort, an dem Easel der klare Gewinner ist. Es bietet vollständige Unterstützung für Google Web Fonts und ermöglicht Ihnen eine weitaus größere Anpassung Ihres Typs. Selbst ohne die benutzerdefinierten Schriftarten waren die Schreibwerkzeuge in Easel weitaus besser.

Darüber hinaus ist Easel auch in FontAwesome integriert, sodass Sie Zugriff auf unzählige großartige Symbole haben, die Sie schnell in Ihre Arbeit integrieren können.

Eine coole Sache, die Divshot jedoch hat, ist ein Themenumschalter, mit dem Sie das Gesamtbild des gesamten Themas mit wenigen Klicks ändern können. Derzeit gibt es dreizehn Themen und eine Option "Benutzerdefiniert".

Code-Export: Staffelei
Beide Apps verfügen über eine Codeexportfunktion, aber die für Easel war viel robuster und beeindruckender, sodass Sie alle verschiedenen Elemente anzeigen und eine ZIP-Datei herunterladen können, die alles enthält.

Anpassung: Divshot
Dies ist buchstäblich das wichtigste Feature für mich als Benutzer und ich gebe dieses an Divshot weiter. Die benutzerdefinierten Code-Optimierungsfunktionen hier sind wirklich nett, insbesondere das CSS-Modul. Ich hatte wirklich das Gefühl, ich könnte fast alles tun, was ich wollte, und ich schätzte diese Freiheit wirklich.
Platzhalter Bilder: Divshot
Das Platzhalter-Bildsystem war eine meiner größten Beschwerden über Staffelei. Ihre Platzhalterbilder schienen super fehlerhaft und schwer zu bearbeiten. Im Vergleich dazu sind Divshots wirklich unkompliziert und einfach zu bedienen.
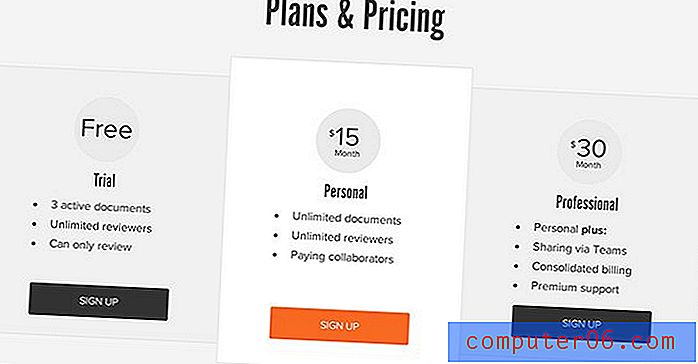
Preisgestaltung: ?
Divshot befindet sich derzeit in der kostenlosen öffentlichen Beta, daher ist es unmöglich zu sagen, wie sich die beiden im Preis vergleichen werden, bis Divshot seine Preispläne veröffentlicht. Sie werden viel zu tun haben, weil mir die Preisstruktur von Easel wirklich gefällt. Es ist nicht super billig, aber Sie bekommen einiges auf den kostenlosen Plan:

Divshot Beschwerden & Feedback
Ich habe Divshot sehr genossen und denke, dass es eines der besten Rapid-Prototyping-Tools ist, auf die ich gestoßen bin. Bootstrap eignet sich sehr gut für diese Art von App und ich bin begeistert, dass Entwickler hart daran arbeiten, Tools zu erstellen, die die Verwendung von Bootstrap noch einfacher machen. Davon abgesehen gibt es definitiv einige Bereiche, die verbessert werden müssen.
Typ saugt
Erstens die Anpassung der Typografie. Wieder muss Divshot eine Seite aus Easels Buch zu diesem Thema herausnehmen. Ihre Textwerkzeuge sind viel intuitiver und leistungsfähiger.
Besseres Box Model Tweaking
Ich denke, dass es derzeit zu viel Arbeit ist, den Abstand verschiedener Objekte zu optimieren. Es ist schön, dass ich die Möglichkeit habe, mein eigenes CSS zu schreiben, aber für etwas so Einfaches wie Auffüllen und Rand sollte ich in der Lage sein, die Zahlen in ein Feld in der Nähe der Stelle einzugeben, an der ich die Dimensionen einfüge.
CSS herunterladen
Derzeit erhalten Sie mit der Codeexportfunktion nur den HTML-Code. Ich brauche definitiv eine Option, um alles in einem Download zusammenzufassen, wie wir es bei Easel gesehen haben.
Buggy Vorschau
Ich bin mir nicht sicher warum, aber es schien, als ob meine Live-Vorschau durchweg eine Änderung hinter sich hatte, sodass sie fast nie den aktuellen Status meines Dokuments widerspiegelte. Das war ziemlich nervig!
Gib mir etwas Platz!
Ich fand es sehr schwierig, Elemente am unteren Rand meines Layouts hinzuzufügen, wenn sie sich unterhalb der Grenzen des Ansichtsfensters erstreckten. Geben Sie mir dort unten etwas mehr Platz zum Arbeiten, auch wenn es nicht in der tatsächlichen Ausgabe enthalten ist.
Was denken Sie?
Divshot ist eine herausragende App und ich denke definitiv, dass Sie es ausprobieren sollten, besonders wenn Sie ein Fan von Boostrap, Foundation und anderen ähnlichen All-Inclusive-Frameworks sind.
Nachdem Sie gesehen haben, worum es bei Divshot geht, hinterlassen Sie einen Kommentar und teilen Sie mir Ihre Meinung mit. Würden Sie dies über Staffelei verwenden? Warum oder warum nicht? Auf welche anderen ähnlichen Tools sind Sie gestoßen und wie vergleichen sie sich?