Jedes Design benötigt drei Ebenen typografischer Hierarchie
Eines der wichtigsten Elemente für Menschen, die sich alles ansehen, was Sie entwerfen, ist der Typ. Es muss klar und lesbar sein und die Benutzer durch ein Design führen, von den wichtigsten bis zu den wichtigsten Elementen.
Und das erklärt auf den Punkt gebracht die Typografie-Hierarchie. Um die Kunst des Typs wirklich zu beherrschen, müssen Sie verstehen, wie Sie den Typ in einem Design überlagern, um eine maximale Wirkung zu erzielen. Lesen Sie weiter, um zu lernen, wie Sie die Typografie-Hierarchie beherrschen und in jedem Projekt einen effektiven Typ erstellen.
Was ist typografische Hierarchie?


Die typografische Hierarchie ist eine andere Form der visuellen Hierarchie, eine Unterhierarchie an sich in einem Gesamtentwurfsprojekt. Die typografische Hierarchie enthält Beschriftungen, sodass die wichtigsten Wörter am wirkungsvollsten angezeigt werden, sodass Benutzer Text nach wichtigen Informationen durchsuchen können.
Ohne typografische Hierarchie würde jeder Buchstabe, jedes Wort und jeder Satz in einem Design gleich aussehen. Können Sie sich vorstellen, etwas zu lesen, bei dem alles die gleiche Schriftart, Größe und Farbe hat? Wo fängst du an? Woher weißt du, worauf es ankommt?
Typografische Hierarchie schafft Kontrast zwischen Elementen. Designer erreichen dies durch die Verwendung von Schriftarten, Größe, Gewicht, Groß- und Kleinbuchstaben, Fett- oder Kursivschrift, Ausrichtung und Farbe. Kombinationen dieser Entwurfswerkzeuge werden verwendet, um einen Typ zu erstellen, der in verschiedene Ebenen fällt.
Grundstufe
Die primäre Ebene der Typografie ist der große Typ. Es sind Schlagzeilen und Decks - auch als „Möbel“ bekannt -, die die Leser in das Design einbeziehen. Dies ist der größte Typ im Design (es sei denn, Sie verwenden typografische Kunst).
Sekundarstufe
Die sekundäre Ebene der Typografie sind die Nuggets scannbarer Informationen, die den Lesern helfen, beim Design zu bleiben. Dies umfasst Elemente wie Unterüberschriften, Beschriftungen, Anführungszeichen, Infografiken und andere kleine Textblöcke, die der primären Textebene Informationen hinzufügen. Das Design dieser Textblöcke ist eher groß, aber in der Regel viel kleiner als die Beschriftung in der primären Typografieebene.
Tertiärstufe
Die tertiäre Ebene der Typografie ist der Haupttext Ihres Entwurfs. Es ist oft einer der kleinsten Typen im Design, muss jedoch groß genug sein, um von allen potenziellen Benutzern vollständig gelesen werden zu können. Die Schrift sollte einfach und konsistent in Design, Abstand und Gesamtnutzung sein.
Andere Ebenen
Die anderen Ebenen der Typografie umfassen Effekte, die angewendet werden, um die Tertiärstufe für kleine Wirkungsbereiche einzugeben. Effekte wie Fettdruck, Kursivschrift, Unterstreichung und Farbe können die Aufmerksamkeit auf bestimmte Bereiche des Haupttextes lenken. Diese Effekte funktionieren am besten, wenn sie auf Text mit derselben Größe und Schriftart angewendet werden, die im Tertiärbereich verwendet wird. Effekte werden sparsam und nur für wenige Wörter nacheinander verwendet. Beispiele für andere Ebenen sind unterstrichene Links, fette Wörter für die Wirkung oder Kursivschrift oder Farbe zur Hervorhebung.
Hierarchie in Druckprojekten




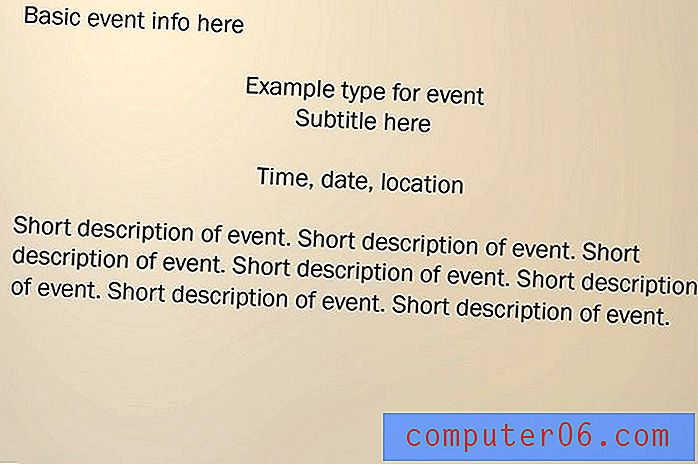
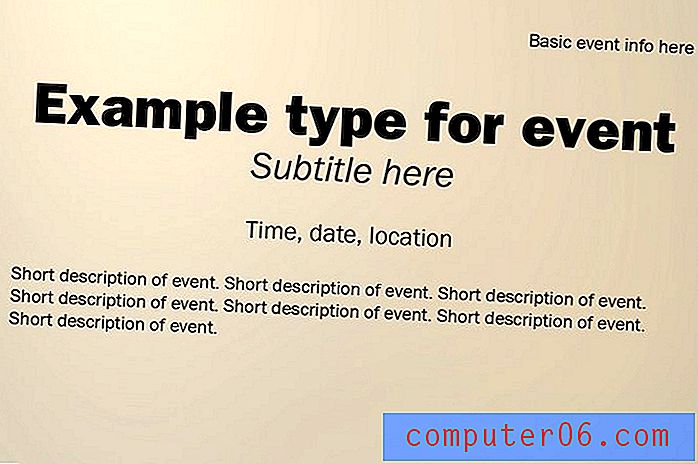
Die visuelle Hierarchie in Druckprojekten ist streng visuell. Verwenden Sie Größe, Farbe und andere Effekte, um bestimmte Schriftarten groß und wichtiger erscheinen zu lassen. Eine entsprechende Skalierung ist alles, was Sie wirklich tun müssen, um einen guten Start zu erzielen.
Wenn Sie sich das obige Schritt-für-Schritt-Beispiel ansehen, sehen Sie deutlich verschiedene Ebenen der typografischen Hierarchie und wie das Design dadurch leichter lesbar und optisch ansprechender wird. Sie können dieselbe Technik auf jedes Designprojekt anwenden, indem Sie in Schlüsselbereichen Akzente setzen.
Erstelle es
Es gibt verschiedene Möglichkeiten, wie Sie ein Gefühl für Hierarchie schaffen können. Hier sind einige der häufigsten Techniken:
- Schriftauswahl: Interessantere Schriften können größer erscheinen und das Auge schneller anziehen als solche mit weniger visuellen Intrigen. Beachten Sie bei der Verwendung von Neuheiten, Skripten oder aufwändigen Schriftarten die Bedenken hinsichtlich der Lesbarkeit und stellen Sie sicher, dass der Typ groß genug ist.
- Größe: Es ist fast selbstverständlich, aber je größer der Typ, desto schneller wird das Auge darauf gelenkt. Die Schriftgröße sollte mit der Reihenfolge der Wichtigkeit beim Lesen des Textes korrelieren.
- Gewicht: Durch die Dicke der Buchstaben kann der Text größer (fette, dicke Striche) oder kleiner (dünne oder komprimierte Schriftarten) aussehen.
- Groß- und Kleinbuchstaben: Sie haben gehört, dass das Senden einer E-Mail in Großbuchstaben wie das Anschreien von jemandem ist. Gleiches gilt für alle Kappen im Design. Seien Sie vorsichtig bei der Verwendung. Großbuchstaben erscheinen größer und treten in den Vordergrund, während Kleinbuchstaben kleiner erscheinen und häufig in den Hintergrund treten.
- Fett: Fett geschrieben ist ein guter Schwerpunkt für ein einzelnes Wort oder eine einzelne Phrase. Es funktioniert besonders gut im Tertiärbereich.
- Kursiv: Kursivschrift kann ein einzelnes Wort oder eine einzelne Phrase weniger dramatisch und subtiler hervorheben als Fettdruck. Es funktioniert besonders gut im Tertiärbereich.
- Ausrichtung: Das Drehen von Buchstaben auf die Seite, auf den Kopf oder mit einer anderen Ausrichtung, die horizontal ist, kann sofort ins Auge fallen, da sie anders platziert sind als erwartet. Dies kann gut für kurze Wörter oder Phrasen in der primären Textebene funktionieren.
- Farbe: Das Hinzufügen von Farbe zu Buchstaben, die normalerweise keine Farbe haben, erzeugt ein spezifisches und unmittelbares Interesse. Dieser Effekt kann auf jeder Textebene angewendet werden, sollte jedoch bewusst sein, um keine Bedenken hinsichtlich der Lesbarkeit oder Verwirrung zu verursachen.
- Platzierung: Wenn sich Text auf der Leinwand befindet, kann auch eine Hierarchie festgelegt werden. Normalerweise lesen Sie von oben nach unten (eine Art natürliche Hierarchie), dies kann jedoch durch Anwendung einiger der oben genannten Techniken geändert werden.
Hierarchie in digitalen Projekten
Alle Tools, die Sie in Druckprojekten verwenden, gelten mit einigen Ergänzungen auch für digitale Projekte. Die digitale typografische Hierarchie muss auch die Berücksichtigung von HTML bei der Erstellung des Web-Typs berücksichtigen. Diese zusätzliche Denkebene stellt sicher, dass Ihre visuellen Ebenen für andere Benutzer auf dem Bildschirm übersetzt werden.
Erstelle es
Stellen Sie sicher, dass Sie bei der Arbeit an Projekten, die online veröffentlicht werden, allgemeine Konventionen verwenden, einschließlich Header-, Body- und Fettdruckstile. Jede dieser häufig verwendeten Stildefinitionen fällt im HTML unter carrots ().
- Titel (Titel): Definiert den Dokumenttitel für Webcrawler und Benutzer.
- Body (body): Definiert den Body-Text in einem Dokument.
- Überschriften (h1 bis h6): Definiert verschiedene Ebenen von Überschriftenstilen. H1 ist normalerweise das größte und wichtigste und bewegt sich durch H6 nach unten. Sie müssen nur so viele verwenden, wie Sie möchten.
- Fett (stark): Definiert schwereren, wichtigeren Text.
- Kursiv (em): Definiert Text mit einer Neigung zur Hervorhebung.
Hierarchie und Benutzerfreundlichkeit


Wenn es um mobile Anwendungen geht, müssen Sie über visuelle typografische Hierarchien, HTML-typografische Hierarchien und die Benutzerfreundlichkeit in der Typografiehierarchie nachdenken. Text muss nicht nur gut aussehen und richtig funktionieren, sondern auch so gestaltet sein, dass Benutzer wissen, was sie damit tun sollen, und dass er wie erwartet interagiert.
Diese aktionsbasierte Typografie enthält einige wichtige Dinge für Designer. Der Typ muss groß genug sein, um zu tippen, und so beabstandet sein, dass jedes tippbare Element klar definiert ist und verwendbare Elemente eine visuelle Definition haben (z. B. eine Schaltfläche).
Erstelle es
Beachten Sie beim Erstellen einer verwendbaren typografischen Hierarchie, dass Sie die Typelemente, mit denen Benutzer interagieren, von denen trennen, die sie nicht verwenden, und voneinander. Wichtige Überlegungen sind:
- Raum: Geben Sie jedem Element, das berührt oder getippt werden soll, viel Platz. Berücksichtigen Sie die Größe des Raums und den Raum, den ein Finger benötigt, um ihn zu berühren. Benutzer können schnell frustriert sein, wenn der Typ so nah ist, dass auf das falsche Element geklickt wird.
- Farbe: Erstellen Sie eine Farbpalette für die Benutzerfreundlichkeit. Überlegen Sie, ob jedes Wort, das zum Berühren bestimmt ist, eine andere Farbe als der Haupttext hat.
- Schatten: Schlagschatten sind ein häufiger Indikator für eine Taste, die auf irgendeine Weise gedrückt werden kann.
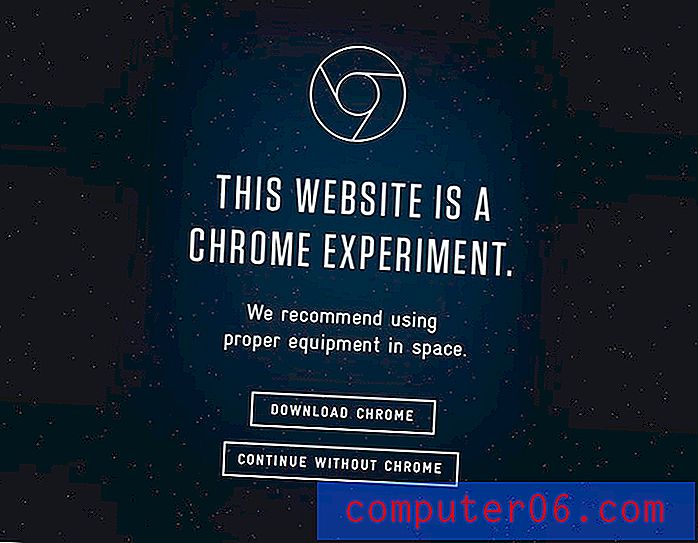
- Rahmen: Erwägen Sie, unabhängigen Elementen, mit denen Benutzer interagieren sollen, Rahmen hinzuzufügen. Stellen Sie sicher, dass sie vom Hintergrund getrennt sind. (Trendige „Ghost Buttons“ sind ein gutes Beispiel dafür, wie im obigen Beispiel für die Spacecraft-Website.)
- Animation: Das Verschieben von Text ist zwar schwierig zu verwenden, kann jedoch eine schnelle Möglichkeit sein, das Auge auf bestimmte Wörter zu lenken.
- Anleitung: Denken Sie daran, den Benutzern mitzuteilen, was auf dem Bildschirm zu tun ist, vom Tippen über das Scrollen bis hin zu Handlungsaufforderungen.
Fazit
Möglicherweise entwerfen Sie mit einer Art typografischer Hierarchie, auch ohne darüber nachzudenken. Wenn Sie jedoch berücksichtigen, wie der Typ im Großen und Ganzen ausgerichtet wird, können Sie Ihr Gesamtdesign verbessern.
Verwenden Sie die typografische Hierarchie, um Akzente zu setzen, Auswirkungen zu erzielen und Handlungsaufforderungen zu erstellen, die Benutzer schnell sehen und darauf reagieren können. Denken Sie daran, die Lesbarkeit, Scanbarkeit und das Gesamtverständnis zu berücksichtigen, wenn Sie Entscheidungen über eine Schriftart, Größe und die darauf angewendeten Effekte treffen. Ihre Leser (oder Benutzer) werden es Ihnen danken.