Alles, was Sie über HD-Design wissen müssen
Wenn Sie es noch nicht zur Kenntnis genommen haben, wird das Web hochauflösend. Von Bildern über Hintergründe bis hin zu Elementen der Benutzeroberfläche ist High Definition die neue Normalität.
Es begann mit einigen Retina- und hochauflösenden Bildschirmen, aber der Zugriff auf schnellere Verbindungen hat dieses Phänomen ebenfalls hervorgehoben und einen besseren Zugriff auf HD-Websites von jedem Gerät aus ermöglicht. Denken Sie über High Definition nach und gestalten Sie es? Hier sind einige Dinge zu beachten.
Was ist HD wirklich?

Der häufigste Hinweis für HD ist der Begriff Retina-Display. Der Begriff wurde von Apple-Geräten populär gemacht und steht für hochauflösende Bildschirme. Dies bezieht sich auf eine ziemlich spezifische Technologie für Geräte.
Paula Borowska für Designmodo hat eine der am einfachsten zu verstehenden Beschreibungen:
- Das Gerätepixel ist die kleinste angezeigte physikalische Einheit.
- Die Pixeldichte ist die Anzahl der Pixel, die in einem bestimmten Raum angezeigt werden.
- Die Auflösung ist die Anzahl der Pixel über die gesamte Breite oder Höhe des sichtbaren Bereichs.
- Pixel pro Zoll, bekannt als ppi oder dpi, beziehen sich auf die Anzahl der Pixel, die Sie erhalten, wenn Sie die physische Breite der Anzeige durch die Anzahl der angezeigten horizontalen Pixel teilen.
- Hohe DPI ist eine Anzeigedichte von 200 Pixel pro Zoll oder mehr.
Die meisten Geräte, die Sie heute kaufen, von Mobiltelefonen über Tablets bis hin zu Laptops, verfügen wahrscheinlich über ein hochauflösendes Display. (Und die Realität ist, dass selbst wenn Sie ein Gerät ohne HD-Display haben, eine hochauflösende Website nicht schaden wird.)
Bilder

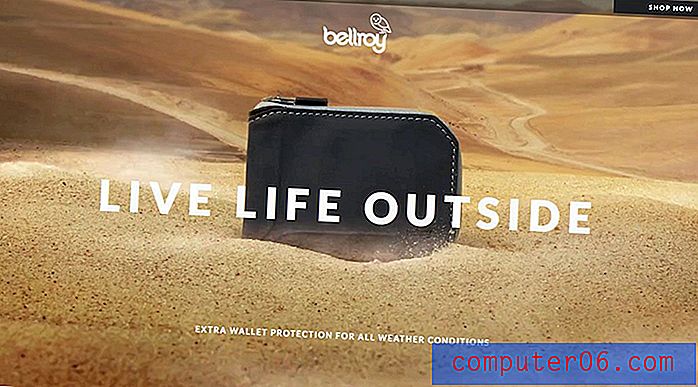
Der Ort, an dem Sie vielleicht zuerst über High Definition nachdenken möchten, ist, wenn es um Bilder geht. Die Zeiten, in denen jedes Bild mit einer Breite von 600 Pixel und einer Auflösung von 72 ppi gespeichert wurde, sind vorbei. Das wird es auf den heutigen Bildschirmen einfach nicht schneiden.
Der Basisstandard für HD ist 200 ppi. Das ist mehr als doppelt so viel wie zuvor. Fügen Sie hinzu, dass die Bildschirme mit 1920 bis 1080 immer schneller werden. Laut W3Schools.com sind die häufigsten Bildschirme 1024 x 768 Pixel oder höher, wobei mehr als 30 Prozent der Benutzer an einem hochauflösenden Bildschirm arbeiten.
Gleiches gilt auch für kleine Bildschirme. Beliebte Geräte wie das iPhone 6 (401 ppi) und das Samsung Galaxy S5 (577 ppi) bieten ebenfalls HD-Funktionen.
Wenn es um Bilder geht, müssen sie scharf sein. Sie werden nicht mit verschwommenen oder pixeligen Bildern davonkommen. Wenn Sie mit der alten „Standardauflösung“ speichern, sieht Ihr Design flach aus, während hochauflösende Bilder polierter erscheinen. Der Nachteil bei der Verwendung dieser Art von Bild ist die Geschwindigkeit. Höhere Qualität bedeutet längere Ladezeiten. Speichern Sie so nah wie möglich an der Spezifikation und laden Sie Bilddateien nicht zu hoch.
Unterhaltsamer Trick: Ziehen Sie in Betracht, den unscharfen Bildtrend hier zu Ihrem Vorteil zu nutzen, wenn Sie sich Sorgen über Ladezeiten machen. Es müssen weniger Daten gelesen werden, und Sie können etwas kleiner speichern und trotzdem die gewünschte Schärfe von anderen kleineren hochauflösenden Elementen erhalten.
Video

Video ist das unverzichtbare visuelle Trend des Jahres 2016. Es scheint, als ob überall auf der Website bewegende Aktionen stattfinden. Genau wie bei Bildern muss es von hoher Qualität sein.
Für die meisten Designer und Websites bedeutet dies, dass sie sich an ein Video mit einer kurzen Schleife halten, um das Laden von Schluckauf zu verhindern. Andere entscheiden sich für längere Videos und lenken Benutzer mit einer Ladeanimation vom Warten ab. Hochwertige Videos erfordern eine qualitativ hochwertige Aufnahme, Komprimierung und Speicherung.
Es erfordert auch viel Planung, wie das Video im Site-Design abgespielt und angezeigt wird. Ein Heldenvideo im Vollbildmodus muss beispielsweise horizontal aufgenommen werden, damit es auf den Bildschirm passt. Zur Vereinfachung der Verwendung können Sie mit einfachen Video-Editoren die Frames nach Seitenverhältnis anpassen. Wählen Sie 16: 9 für ein Breitbildgefühl oder 4: 3 für ein quadratischeres Erscheinungsbild.
Unterhaltsamer Trick: Verwenden Sie "Standbild" für einen hohen Dramaeffekt. Hier ist die Idee: Filmen Sie etwas, das größtenteils statisch ist, mit nur ein wenig Bewegung im Hintergrund. Sie erhalten eine coole Benutzererfahrung, ohne Ihr Design zu beschweren.
Abbildungen und Hintergründe

Auch hier spielt HD eine Rolle, wenn es um Illustrationen und Hintergründe geht. Denken Sie daran, dass jedes Detail (oder dessen Fehlen) im hochauflösenden Bereich sichtbar ist. Sie sollten daher sicherstellen, dass jeder Teil des Designs zur Gesamtästhetik beiträgt.
Wenn es um Illustrationen oder Hintergründe geht, sind Details wichtig. Konzentrieren Sie sich darauf, ein Design zu erstellen, das praktisch pixelgenau ist, zum Design passt und beim Vergrößern oder Verkleinern nicht auseinander fällt. Der einfachste Weg, dies zu tun, besteht darin, sich auf die Einfachheit zu konzentrieren.
Während es leicht sein kann, eine komplizierte Illustration oder einen strukturierten Hintergrund zu erstellen, ist einfach wahrscheinlich eine bessere Option. Wenn Sie mehr Interesse wecken möchten, sollten Sie ein kleines animiertes Element in das Design einbeziehen oder es mit kräftigeren Farboptionen aufpeppen, als Sie normalerweise verwenden.
Und dann ist da noch die technische Komponente: Sie müssen ein skalierbares Bildformat verwenden, damit alles tatsächlich wie beabsichtigt und auf sein Full-HD-Potenzial skaliert wird.
Unterhaltsamer Trick: Fügen Sie dem Hintergrund in einer langen Schleife einen Hauch von Animation hinzu. Schnelles Durchsuchen von Besuchern mag es vermissen, aber die kleine Belohnung wird sicherlich wiederkehrende Benutzer und diejenigen, die über einen längeren Zeitraum bleiben, begeistern.
Symbole und Elemente

Wenn es um alle Symbole und Elemente der Benutzeroberfläche auf Ihrer Website geht, müssen Sie sechs Buchstaben kennen: SVG und CSS. Und all diese Elemente werden wahrscheinlich als einer dieser beiden Typen klassifiziert.
SVG oder skalierbare Vektorgrafiken sind wesentliche Vektoren für das Web. Mit SVG können Sie Formen, Symbole und viele andere Elemente der Benutzeroberfläche speichern. Bilder werden von modernen Browsern gelesen - es gibt einige ältere, die nicht funktionieren (wir sprechen mit den wenigen von Ihnen, die an Internet Explorer arbeiten) - als Text und Rendering ähnlich wie HTML. Scott Murray hat eine ziemlich gute Einführung in seinen Blog, wenn Sie sich mit SVG beschäftigen möchten.
CSS-Elemente sind reiner Code und werden mit dem Design skaliert und formatiert. (Sie müssen wahrscheinlich keine Schaltflächen in Photoshop zeichnen und in Ihre Site einfügen.) W3Schools.com bietet ein grundlegendes Tutorial zum Erstellen und Verwenden von CSS-Elementen.
Hier ist die Sache mit SVG und CSS: Die Elemente bewegen sich mit Ihrer Site. Dies ist, was Sie in einem reaktionsschnellen Rahmen benötigen. Nichts kann Ihr hochauflösendes Website-Design schneller zerstören als ein paar pixelige Schaltflächen.
Ein lustiger Trick: Sie müssen das Rad nicht neu erfinden, um einige raffinierte SVG- oder CSS-Elemente zu finden. Schauen Sie sich diese SVG-Schaltflächen von Tympanus oder dem CSS-Schaltflächengenerator an.
Fazit
High Definition unterscheidet Ihre Website von allen, die dies nicht tun. Benutzer erwarten auf jedem ihrer Bildschirme ein HD-Erlebnis, von Fernsehgeräten über Computer bis hin zu Telefonen. Ihre Website muss diese Erwartungen erfüllen.
Die gute Nachricht ist, dass Sie auf dem Weg dorthin kleine Änderungen vornehmen können. Achten Sie auf Ihre Bilder, Videos und andere Elemente der Benutzeroberfläche, um sicherzustellen, dass Sie Pixel anzeigen und jedes Bild nahtlos und von hoher Qualität ist.