Eine ausführliche Anleitung zum Arbeiten mit Typografie in Illustrator
Adobe Illustrator ist eine fantastische Anwendung zum Erstellen typografischer Meisterwerke. Unabhängig davon, ob Sie einen einfachen Absatz für eine Print-Anzeige oder ein komplexes typografisches Kunstwerk für eine Website erstellen, sollten Sie verschiedene Tipps und Techniken kennen, um den Typ innerhalb des Programms zu bearbeiten.
Im Folgenden finden Sie eine kurze Übersicht über einige der grundlegenden Befehle, mit denen Sie sich vertraut machen sollten, sowie einige wichtige Tastenkombinationen und sogar einige obskure Funktionen, von denen Sie möglicherweise nicht einmal wissen, dass sie existieren. Lass uns anfangen!
Arbeiten mit Typografie: Die Grundlagen
Bevor wir uns mit der Verwendung von Illustrator für die Arbeit mit Typografie befassen, ist es wichtig, die grundlegende Terminologie zu diskutieren, die wir verwenden werden. Die meisten Druckdesigner lernen diese Begriffe zu Beginn ihrer Ausbildung, aber Webdesigner überspringen häufig das, was ich als ABC des Designs betrachte, und lernen direkt, wie man Designs von Photoshop in HTML umwandelt.
Für alle, die gerade erst anfangen oder über Jahre hinweg entworfen haben, aber die Grundlagen übersprungen haben, gibt es hier einen schnellen und schmutzigen Crashkurs zu einigen Variablen, die Sie bei der Arbeit mit Typografie kennen sollten.

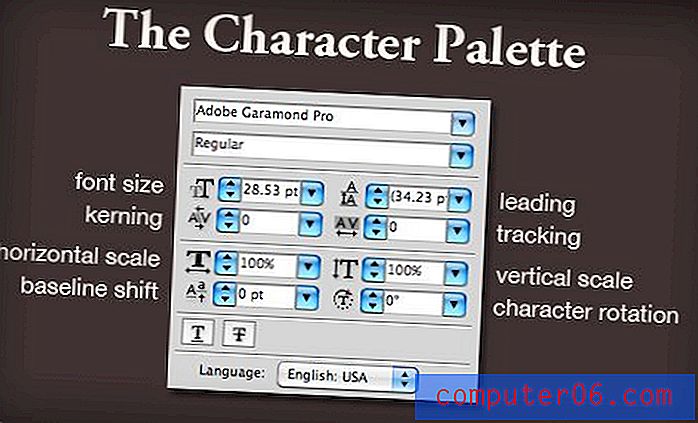
Das Bild oben zeigt einige Schlüsselbegriffe, die Sie kennen müssen. Wir werden uns jeden dieser Punkte genauer ansehen, während wir diskutieren, wie Illustrator verwendet wird, um sie zu bearbeiten. Im Moment sollten Sie jedoch einfach sicherstellen, dass Sie jeden Begriff verstehen.
Kerning und Tracking steuern den horizontalen Fluss eines Typblocks. Kerning bezieht sich auf Anpassungen des Abstands zwischen zwei bestimmten Buchstaben. Die Verfolgung ist ähnlich, passt jedoch den Abstand zwischen allen Buchstaben im Block gleichzeitig an.
In ähnlicher Weise steuern die Vorwärts- und Grundlinienverschiebung den vertikalen Fluss. Durch das Anpassen wird der Abstand zwischen zwei Linien angepasst, und durch Verschieben der Grundlinie können Sie bestimmte Buchstaben nach oben und unten verschieben.
Jede dieser Einstellungen entspricht einer Einstellung, die entweder direkt bearbeitet oder schrittweise über die Zeichenpalette angepasst werden kann.

Illustrator gegen Photoshop
Unabhängig davon, ob Sie für den Druck oder das Web entwerfen, empfehle ich dringend, Photoshop für die Erstellung von Typografie zu verwenden. Photoshop ist in vielen Dingen großartig, aber die Arbeit mit Schrift gehört nicht dazu.
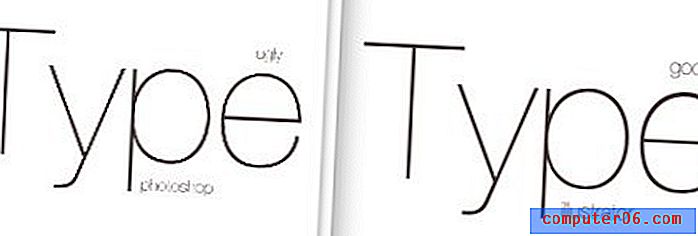
Illustrator ist nicht nur viel leistungsfähiger und flexibler, wenn es um das Schreiben geht, es ist auch viel hübscher. Um zu sehen, was ich meine, betrachten Sie den Screenshot unten.

Dies ist ein Nebeneinander-Vergleich von zwei Fenstern, die ich geöffnet hatte, mit jeweils einem ähnlichen Kopierblock. Die linke Seite zeigt die Photoshop-Vorschau und die rechte Seite zeigt die Illustrator-Vorschau. Wie Sie sehen können, ist Photoshop abgehackt und hässlich, während Illustrator glatt und schön ist.
Photoshop zeigt Ihnen eine anständige Vorschau bei 100% (Befehl + 1), aber bei fast jeder anderen Zoomstufe sieht der Text wie Mist aus und ist überhaupt kein guter Hinweis darauf, wie Ihre endgültige Ausgabe aussehen wird.
Illustrator hingegen ist hervorragend darin, Vektorgrafiken in verschiedenen Zoomstufen anzuzeigen (beim Herauszoomen wird es etwas chaotisch, aber immer noch besser als in Photoshop).
Kerning in Illustrator
Warum Kern? Der größte Anfängerfehler, den Sie mit Typografie machen können, ist die Annahme, dass Illustrator, Photoshop oder eine andere App standardmäßig perfekt verteilte Typen ausspuckt.
Leider führen die Besonderheiten und einzigartigen Eigenschaften jeder Schriftart dazu, dass ein perfekter Buchstabenabstand nur schwer in Software zu programmieren ist. Ein gutes altmodisches Paar menschlicher Augen ist einfach das beste Werkzeug, das Ihnen zur Verfügung steht, um diese Anpassungen vorzunehmen.
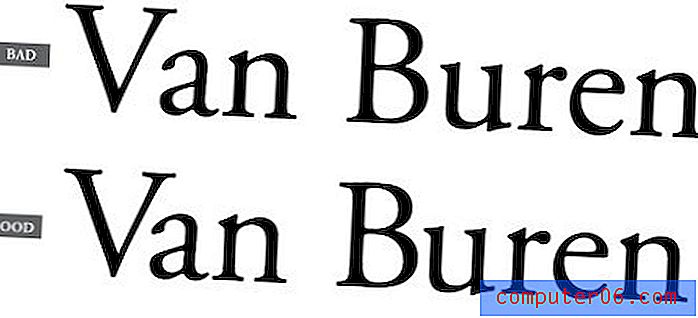
Betrachten Sie das folgende Beispiel:

Das Beispiel oben zeigt, wie Illustrator den Text standardmäßig platziert, und das Beispiel unten zeigt dasselbe Beispiel mit einigen manuellen Kerning-Anpassungen. Ich habe absichtlich nicht hervorgehoben, wo die Anpassungen vorgenommen wurden, damit Sie lernen können, die Bereiche zu erkennen, die angesprochen werden müssen.
Einer der wichtigsten Punkte, die Sie im Auge behalten sollten, ist der Abstand zwischen Groß- und Kleinbuchstaben. Buchstaben wie „V“, die keine schöne Blockform ergeben, sind besonders schlecht und müssen fast immer angepasst werden, um unangenehme Abstände zu vermeiden.
Kerning mag lächerlich akribisch erscheinen und ist die Mühe nicht wert, aber es ist absolut etwas, auf das Sie als Designer achten sollten. Es ist eines dieser Dinge, die du dein ganzes Leben lang tun kannst, ohne es zu merken, aber wenn du endlich das Licht siehst, bist du ruiniert. Sie werden anfangen, das Kerning in Restaurantmenüs sowie auf Werbetafeln und Buswerbung mental anzupassen.
Grundlinienverschiebung
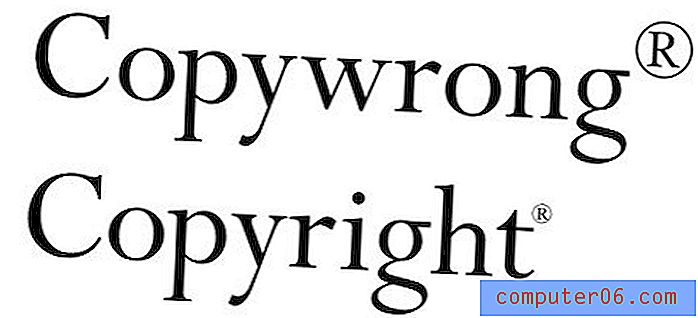
Die andere, über die Sie sich vielleicht wundern, ist die Grundlinienverschiebung. Sicher gibt es keine praktischen Gründe, sich mit der Grundlinienverschiebung eines Briefes herumzuschlagen, oder?

Wie wir im obigen Bild sehen können, gibt es mindestens eine äußerst häufige Notwendigkeit für die Anwendung der Grundlinienverschiebung. Die standardmäßige hochgestellte Aktion führt häufig zu einer scheinbar gigantischen eingetragenen Marke oder einem Copyright-Symbol. Obwohl dies in den Einstellungen angepasst werden kann, müssen in den meisten Fällen noch manuelle Anpassungen an der Größe und Grundlinie des Zeichens vorgenommen werden.
Tastatürkürzel
Hier ist der lustige Teil. Viele davon kennen Sie vielleicht aus Ihrer Arbeit mit Photoshop, aber eine Auffrischung ist immer gut. Ich werde hier die Mac-Tastaturkürzel verwenden, daher sollten PC-Benutzer beachten, dass Befehl = Steuerung und Option = Alt.
Kerning
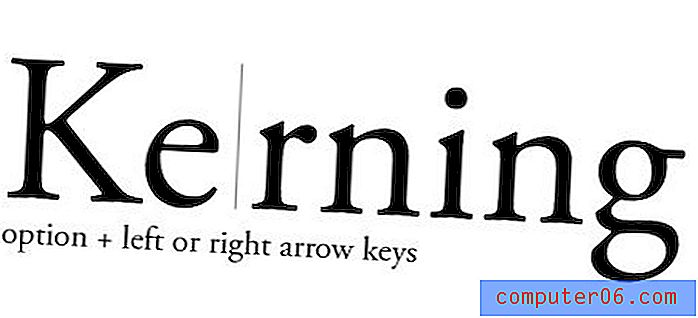
Um den Kerning zwischen zwei Buchstaben anzupassen, platzieren Sie den Cursor zwischen ihnen und verwenden Sie die Wahltaste in Verbindung mit dem linken und rechten Pfeil.

Verfolgung
Um das Tracking anzupassen, verwenden Sie dieselben Tastaturkürzel, die Sie beim Kerning verwendet haben. Nur hier treffen Sie eine bestimmte Auswahl, und die Anpassungen werden für alle ausgewählten Zeichen einheitlich ausgeführt.

Sie können entweder bestimmte Zeichen wie in der obigen Aufnahme auswählen oder einfach mit dem Direktauswahl-Werkzeug auf den gesamten Block klicken, um alles darin anzupassen.
Führen
Sie haben es erraten, das Führen ist dieselbe Tastenkombination wie die beiden vorherigen, diesmal jedoch mit den Aufwärts- und Abwärtspfeilen anstelle von links und rechts.
Hier können Sie entweder den gesamten Block oder nur die Linien auswählen, die Sie anpassen möchten.

Grundlinienverschiebung
Baseline Shift wirft einen Kurvenball, indem Sie die Shift-Taste in die Mischung einfügen. Wählen Sie einen Buchstaben aus und passen Sie die Höhe mit der Umschalttaste sowie den Aufwärts- und Abwärtspfeiltasten an.

Andere praktische Verknüpfungen
- Größere inkrementelle Änderungen: Befehlstaste in Verbindung mit den obigen Verknüpfungen
- Schriftgröße erhöhen / verringern: Befehl + Umschalt +> oder <
- Alternatives Kerning / Tracking: Befehl + Umschalt + [oder]
- Begründung ändern: Befehl + Umschalt + L, R oder C (links, rechts oder Mitte)
- Kerning / Tracking zurücksetzen: Befehl + Option + Q.
Arbeiten mit Spalten
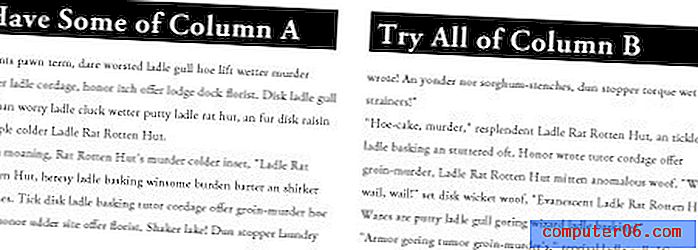
Aus irgendeinem Grund haben viele Menschen immer noch den Eindruck, dass Illustrator nicht mit mehreren Typspalten umgehen kann. Die Wahrheit ist, es hat diese Funktionalität seit Jahren und ist ziemlich anständig darin.
Hier springt die InDesign-Menge von ihren Sitzen und fordert Aufmerksamkeit. Ja, InDesign eignet sich hervorragend für das Seitenlayout und ist für komplexe mehrspaltige Arrangements kaum zu übertreffen. Dies ist jedoch kein Indesign-Tutorial, daher möchte ich keine Beschwerden hören.
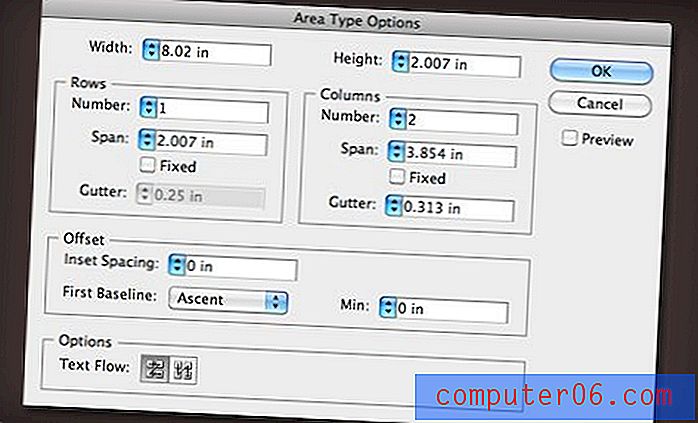
Um mehrere Textspalten in Illustrator zu erstellen, erstellen Sie einfach ein Textfeld, füllen Sie es mit Text und gehen Sie im Typmenü zu „Bereichstypoptionen“.

Hier können Sie die Anzahl der Spalten und Zeilen einstellen, die Breite und die Rinne anpassen, den Textfluss einstellen und vieles mehr. Das Ergebnis ist ein einzelnes Textfeld, in dem Ihr Typ automatisch über so viele Spalten fließt, wie Sie möchten. Das Ergebnis wird live aktualisiert, wenn Sie die Größe des Textfelds ändern.

Zeichen- und Absatzstile
Mit Illustrator können Sie die Attribute Ihres Textes in einem wiederverwendbaren Stil speichern. Dies ist ideal für Zeiten, in denen Sie häufig mit mehreren Marken arbeiten und schnell zwischen den in den jeweiligen Markenrichtlinien beschriebenen Stilen wechseln müssen.

Das Erstellen von Zeichen- und Absatzstilen ist so einfach wie das Festlegen von Text nach Ihren Wünschen, das Auswählen und das anschließende Klicken auf die Schaltfläche „Neu“ in der Zeichen- oder Absatzstilpalette.
Wenn Sie diesen Stil auf ein anderes Textstück anwenden möchten, wählen Sie den Text aus und klicken Sie auf den Stil, den Sie gerade eingerichtet haben. Durch Doppelklicken auf den Titel können Sie den Stil umbenennen.
Registerkarten einstellen
Um Registerkarten in Illustrator einzurichten, drücken Sie Befehlstaste + Umschalttaste + T und rufen Sie die Registerkartenpalette auf. Hier können Sie Registerkarten wie in den meisten Texteditoren herausziehen.

Sie werden feststellen, dass die schwebende Tab-Palette etwas nervig und schwer zu positionieren ist. Um dies zu beheben, wählen Sie den Text aus, den Sie anpassen möchten, und klicken Sie auf das kleine Magnetsymbol ganz rechts. Dadurch wird die Palette automatisch an den Text angepasst und die korrekte Einrichtung Ihrer Registerkarten wird erheblich vereinfacht.
Sampling anderer Text
In Illustrator ist die Pipette viel mehr als ein Dienstprogramm für die Farbabtastung. Sie können es auch verwenden, um Stile schnell zwischen Elementen abzugleichen.
Wenn Sie beispielsweise zwei Kopierblöcke erstellen, einen formatieren und den anderen übereinstimmen lassen möchten, wählen Sie die nicht gestaltete Version aus und lassen Sie die gestaltete Version per Pipette fallen, um sie schnell identisch zu machen.

Wenn Sie die Umschalttaste gedrückt halten, können Sie nur die Farbe abtasten, ohne die zugehörigen Stile zu übernehmen. Wenn Sie keine Auswahl haben, ziehen Sie den Textstil, den Sie duplizieren möchten, per Pipette und dann mit der Pipette andere Textobjekte an, um diesen Stil anzuwenden.
Doppelklicken Sie abschließend auf die Pipette in der Werkzeugpalette, um anzupassen, was im Beispiel kopiert wird und was nicht.
Erweitertes Suchen und Ersetzen
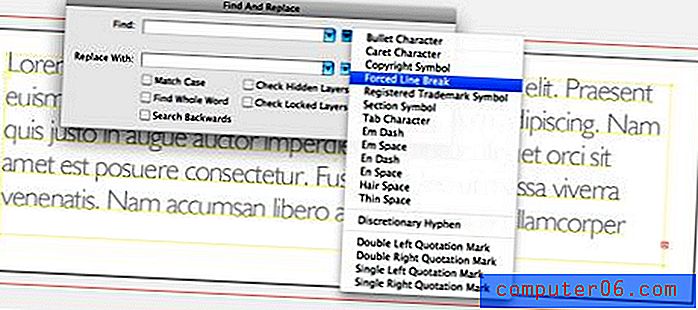
Illustrator verfügt über eines der besten Dienstprogramme zum Suchen und Ersetzen, das Sie in jeder App finden. Tatsächlich übertrifft es das jedes mir bekannten dedizierten Texteditors (der im Menü Bearbeiten zu finden ist).

Der Grund dafür ist das kleine Flyout-Menü, das all die kleinen Dinge enthält, die Sie immer finden und ersetzen möchten, aber nicht wissen, wie. Dies umfasst erzwungene Zeilenumbrüche, Tabulatorzeichen, dünne Leerzeichen usw.
Mit Illustrator können Sie sogar Schriftarten schnell finden und ersetzen. Klicken Sie einfach auf das Menü "Typ" und gehen Sie zu "Schriftart suchen ...".
Fazit
Ich könnte tagelang über Tipps vom Typ Illustrator sprechen, aber das Obige bietet einen guten Überblick über die Informationen, die für den Einstieg erforderlich sind.
Einer der Hauptzwecke dieses Beitrags ist es, alle engagierten Photoshop-Fans zu ermutigen, einige der anderen Creative Suite-Anwendungen zu testen. Illustrator scheint nur für begabte Künstler nützlich zu sein, aber in Wahrheit ist es perfekt für jede vektorbasierte Arbeit, die Sie ausführen müssen, unabhängig davon, ob Sie ein erfahrener Illustrator sind oder nicht.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihren bevorzugten Illustrator-Trick mit. Es gibt noch viel mehr zur Auswahl und ich hoffe, ein oder zwei Dinge aus Ihren Antworten zu lernen!