Kostenlose 960.GS CSS Fotografie Vorlage und Tutorial
Ich liebe es oder hasse es, der 960.gs sorgt für unglaublich schnelles Prototyping. Durch die Verwendung voreingestellter Klassen können Sie mit wenig bis gar keinem Aufwand recht komplexe Layouts erstellen.
Heute bringen wir Ihnen eine kostenlose einseitige Vorlage, die vollständig mit 960.gs codiert ist. Die Vorlage hat ein paar raffinierte CSS3-Effekte und verwendet @ font-face, um eine schöne benutzerdefinierte Typografie zu implementieren. Im Folgenden finden Sie den Download und eine grundlegende Schritt-für-Schritt-Anleitung zum Erstellen Ihrer eigenen.
Sie können die Vorlage völlig kostenlos herunterladen und ohne Zuordnung verwenden, wie Sie möchten.
Laden Sie die Vorlage herunter
- Vorschau im Browser
- Laden Sie .ZIP herunter
Hier ist eine kurze Vorschau, wie die Vorlage aussieht:
Laden Sie die 960.GS-Ressourcen herunter
Als erstes möchten Sie die 960 Grid System-Website aufrufen und auf den Download-Button oben links auf der Seite klicken.

Der Download enthält eine Menge Dinge, aber wir brauchen nur drei CSS-Dateien: reset.css, text.css und 960.css. Dies sind die Standardkomponenten, auf denen das Netzsystem aufgebaut ist. Die Reset- und Text-Stylesheets sind völlig optional, aber wir werden sie verwenden, um sicherzustellen, dass alles in verschiedenen Browsern schön und konsistent bleibt.
Im folgenden Tutorial wird davon ausgegangen, dass Sie mit CSS und 960.gs ziemlich vertraut sind. Wenn Sie einen Crashkurs zu Grid-Systemen benötigen, lesen Sie meinen 960-Leitfaden unter Six Revisions.
Schritt 1: Starten Sie Ihre HTML- und CSS-Dateien
Zusätzlich zu den CSS-Dateien, die mit 960.gs geliefert werden, benötigen wir unsere eigenen. Erstellen Sie ein Verzeichnis auf Ihrem Computer, werfen Sie die heruntergeladenen Dateien ein und erstellen Sie eine index.html-Datei und eine style.css-Datei.
Fügen Sie den folgenden Code in Ihren HTML-Code ein, um loszulegen:
Wir haben im Grunde nur auf unsere verschiedenen CSS-Dateien verlinkt (wahrscheinlich viel zu viele für eine einzelne Webseite, aber diese sind darauf ausgelegt, sie zu erweitern) und den HTML-Text gestartet.
Das Design verfügt über dünne graue Balken oben und unten auf der Seite. Wir möchten, dass sich diese über die gesamte Seite erstrecken, sodass wir sie außerhalb des 960 div platzieren.
Als nächstes befindet sich zwischen Kopf- und Fußzeile ein Div mit der Klasse "container_12". Da wir die 12-Spalten-Version des 960-Systems verwenden, wird ein Div erstellt, das sich über den größten Teil der Seite erstreckt und automatisch horizontal zentriert wird.
Schritt 2: Die Schriftarten
Wir werden für dieses Projekt zwei benutzerdefinierte Nicht-Web-Schriftarten verwenden: Lobster und Caviar Dreams. Beide finden Sie in der FontSquirrel @ Font-Face Kit-Bibliothek.
Laden Sie die Kits für jede Schriftart herunter und platzieren Sie die verschiedenen Schriftdateien in Ihrer Projektdatei. In dem CSS, das mit jedem Kit geliefert wird, sollten Sie den @ font-face-Code zum Einbetten dieser Schriftart finden. Holen Sie sich das Snippet für jede Schriftart und fügen Sie es in Ihre Datei stye.css ein.
Mit diesem Code können wir diese Schriftarten jetzt in unsere Schriftstapel aufnehmen, indem wir einfach 'Lobster13Regular' oder 'CaviarDreamsRegular' eingeben.
Schritt 3: Header
Da wir den Header bereits zu unserem HTML-Code hinzugefügt haben, müssen wir nur einige grundlegende Stile hinzufügen, damit er angezeigt wird.
Grundsätzlich haben wir hier nur der Kopfzeile eine Höhe und Hintergrundfarbe gegeben.
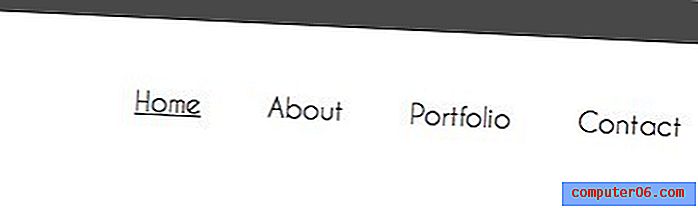
Schritt 4: Navigations-HTML
Das erste, was nach der Kopfzeile erscheint, ist die Navigation. Dies ist etwas schwierig, da es auf der rechten Seite der Seite angezeigt wird. Wir könnten eine 960-Klasse festlegen und dann den Push-Befehl verwenden, aber es ist viel einfacher, keine Klasse auf das Div anzuwenden und es mit CSS richtig zu schweben.
Für den HTML-Code benötigen wir lediglich eine ungeordnete Standardliste mit einigen Links. Ich habe hier einige Platzhalter-Links eingefügt, aber Sie möchten diese natürlich für Ihre eigene Site anpassen.
Schritt 5: Navigations-CSS
Als nächstes müssen wir eine ganze Reihe von Stilen für die Navigation festlegen. Links, ungeordnete Listen, Listenelemente und Hover-Effekte müssen ausgearbeitet werden.
Beachten Sie, dass wir die Schriftart wie oben beschrieben auf Caviar Dreams eingestellt und sichergestellt haben, dass einige Sicherungen aufgeführt sind, falls der Browser nicht die richtige Schriftart lädt.
Das Seltsamste hier ist, dass wir sowohl einen Float links als auch einen Float rechts verwendet haben. Damit die Listenelemente in einer Zeile anstatt gestapelt angezeigt werden, müssen Sie das "ul li" nach links schweben lassen. Damit das gesamte Set auf der rechten Seite unseres Container-Div haftet, haben wir das #nav nach rechts verschoben.
Alles andere ist nur ein Bündel grundlegender Stile wie Farbe, Schriftgröße usw. Um den Link beim Hover zu unterscheiden, habe ich eine einfache Unterstreichung angewendet.
Zu diesem Zeitpunkt sollte Ihre Seite Gestalt annehmen. Stellen Sie sicher, dass es in der Nähe der Vorschau unten angezeigt wird.

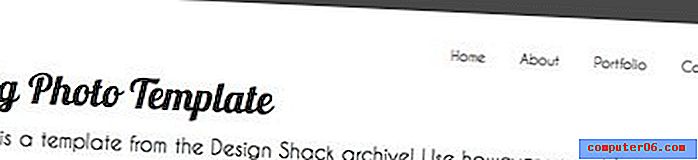
Schritt 6: Überschrift HTML
Fügen Sie nach der Navigation ein div mit der ID "headline" und der Klasse "grid_12" hinzu. Die Klasse grid_12 macht die Breite des div gleich der des gesamten Containers. Innerhalb dieses div platzieren Sie ein h2-Tag und ein Absatz-Tag mit etwas Inhalt.
Beachten Sie, dass nach den Navigations- und Überschriften-Divs ein Div mit der Klasse „Löschen“ angezeigt wird. Auf diese Weise löscht das 960 Grid System zuvor implementierte Floats. Stellen Sie sicher, dass Sie dies einwerfen, wenn Sie eine neue Inhaltszeile beginnen möchten.
Schritt 7: Überschrift CSS
Fügen Sie als Nächstes Stile für die Überschrift, das Überschriften-h2-Tag und das Überschriften-Absatz-Tag hinzu. Ich habe den h2 auf 50px Lobster und den Absatz auf 25px Caviar Dreams eingestellt.
Damit sollte Ihre Seite jetzt eine obere Leiste, einen Navigationsbereich und eine schöne große Überschrift haben.

Schritt 8: Das große Foto HTML
Um das Foto hinzuzufügen, verwenden wir ein leeres div mit der Klasse grid_12 und legen den Hintergrund mithilfe von CSS fest.
Schritt 9: Das Big Photo CSS
Für das CSS haben wir ein Hintergrundbild für das div festgelegt, ihm einen 3px-Rand gegeben und einen CSS3-Box-Schatten angewendet. Der weiße Rand wird nicht auf einem weißen Hintergrund angezeigt, sodass der Schatten dem Bild eine gewisse Tiefe verleiht.

Schritt 10: Werbebuchungs-HTML
Das letzte Stück HTML, das wir brauchen, sind die Kästchen und der Text am Ende der Seite. Wir werden diese mit einer Klasse formatieren, damit Sie später problemlos weitere hinzufügen können.
Um diesen Abschnitt zu erstellen, benötigen wir zwei Spalten: eine für das Bild und eine für den Text daneben. Hier macht es uns der 960.gs leicht. Da wir die 12-Spalten-Version verwenden, möchten wir, dass sich unsere Zahl auf zwölf erstreckt und sich über den gesamten Container erstreckt.
Durch Anwenden der Klasse "grid_4" gefolgt von der Klasse "grid_8" erhalten wir zwei Spalten, von denen die erste halb so breit ist wie die zweite (8 + 4 = 12).
Beachten Sie, dass wir unseren Code verdoppelt und verschiedene Bilder eingefügt haben. Dies gibt uns zwei der "lineItem" -Bereiche. Fügen Sie einfach einen weiteren doppelten Block hinzu, um einen dritten oder vierten hinzuzufügen.
Schritt 11: Werbebuchungs-CSS
Als nächstes fügen wir diesem Bereich eine Reihe von Stilen hinzu, damit er schön aussieht. Geben Sie den Bildern einen Schatten und einen Umriss und wenden Sie die entsprechenden Schriftarten an.
Beachten Sie, dass wir hier "Umriss" anstelle von "Rand" verwendet haben. Dies ist ein ordentlicher CSS-Trick, mit dem Sie im Wesentlichen einen Bildrand haben, der Ihr Layout nicht durcheinander bringt.
Wenn Sie fertig sind, sollten Ihre Werbebuchungen fantastisch aussehen und in klar definierte Spalten unterteilt werden.

Schritt 12: Fußzeile CSS
Der letzte Schritt besteht darin, auf die Fußzeile dieselben Stile anzuwenden wie auf die Kopfzeile. Dies gibt der Site unten und oben einen schönen starken Kontrast.
Endergebnis
Das sollte Ihnen ein funktionierendes Endprodukt geben! Beachten Sie, dass der größte Teil unserer Arbeit darin bestand, die Objekte, die wir auf der Seite platziert haben, zu stylen. Wir haben uns fast keine Gedanken über die Positionierung gemacht. Dies ist die Hauptattraktion von Rastersystemen wie 960 und Blueprint.
Wir können den ganzen Tag über über Semantik streiten, aber letztendlich helfen Ihnen diese Tools dabei, sich mehr auf das Design und weniger auf Layoutprobleme zu konzentrieren. Je erfahrener Sie mit CSS sind, desto weniger müssen Sie ein Rastersystem verwenden, um das Layout für Sie auszuführen. Bis dahin ist es jedoch hilfreich, Ihre Probleme zu lösen, bevor sie überhaupt auftreten.
Fazit
Wie es bei diesen Arten von Posts unvermeidlich ist, werden mehrere Personen zweifellos Kommentare hinterlassen, die Rastersysteme verprügeln. Die Wahrheit ist, ich benutze sie selten. Ich sehe jedoch ihren Wert und spiele gerne mit ihnen, um zu sehen, was ich mir einfallen lassen kann. Fazit: Wenn Ihnen 960.gs nicht gefällt, laden Sie die Vorlage nicht herunter!
Wenn Sie jedoch mit Grid-Systemen vertraut sind und kostenlose Inhalte mögen, laden Sie die Datei herunter und optimieren Sie sie! Wenn Sie es in einem Projekt verwenden, klicken Sie unten auf einen Link (optional), damit ich überprüfen kann, wie Sie es implementiert und das Design erweitert haben. Wenn Sie einen Vorschlag benötigen, schreit dieses große Foto, um in einen jQuery-Schieberegler verwandelt zu werden.