Hilfreiche Tipps und Tools für Webdesign-Experimente
Der heutige Artikel ermutigt Sie, sich daran zu gewöhnen, Zeit kleinen Experimenten zu widmen. Das Testen von Ideen und das Lösen von Problemen in einer Umgebung mit geringem Druck und möglicherweise sogar Spaß kann Ihre Ausbildung massiv verbessern und zu großartigen Innovationen führen.
Wir beginnen mit einigen Vorteilen und Tipps zum Experimentieren mit Webentwicklungsprojekten und schließen mit einem kurzen Blick auf einige der Tools, mit denen ich persönlich meine eigenen Experimente zusammenstelle. Lass uns anfangen!
Die Vorteile des Experimentierens
Experimentieren ist eine mächtige Sache. In der Tat würde ich es als ein absolut entscheidendes Element für die Weiterbildung eines jeden Webentwicklers bezeichnen, egal ob Sie zehn Tage oder zehn Jahre dabei sind. All das Webdesign-Wissen der Welt bedeutet nicht, in die Hocke zu gehen, wenn Sie nicht hineinspringen und sich die Hände schmutzig machen.
"Der absolut beste Weg für mich, etwas in diesem Bereich zu lernen, besteht darin, einen Texteditor zu starten und ihn selbst auszuprobieren."Ich lese regelmäßig Webdesign-Bücher und stöbere zumindest täglich, wenn nicht sogar vollständig, mehrere Webdesign-Tutorials. Dies sind großartige Ressourcen. Der absolut beste Weg für mich, etwas in diesem Bereich zu lernen, besteht darin, einen Texteditor zu starten und ihn selbst auszuprobieren.
Theorie und Unterricht scheinen einen ziemlich vorübergehenden Platz in meinem Gehirn einzunehmen, aber ein praktisches Projekt gräbt sich tief in mein Langzeitgedächtnis ein. Der Grund ist normalerweise recht einfach: Frustration. Die Wahrheit ist, ich versage regelmäßig, wenn ich versuche, eine bestimmte Idee oder ein bestimmtes Experiment zu verwirklichen. Meistens funktionieren die Dinge einfach nicht so reibungslos, wie ich es mir vorstelle, und das Ergebnis ist, dass ich stundenlang sitze und an einem Problem bastele.
Frust fordert mich heraus. Sobald ich mit einem Problem konfrontiert bin, das ich nicht sofort lösen kann, beschließe ich, es um jeden Preis zu lösen. Das Projekt selbst hat keine oder nur geringe Konsequenzen. Es ist das Ausarbeiten, das mich dazu zwingt, meine Wissensbasis zu erweitern, was wiederum bei allen zukünftigen Projekten hilft.
Tipps zum Experimentieren
Bevor wir uns einige der Tools ansehen, mit denen ich persönlich meine Ideen schnell durchforste, gehen wir einige grundlegende Dinge durch, die Sie berücksichtigen sollten, wenn Sie Ihre eigenen Webentwicklungsexperimente beginnen.
Sie brauchen nicht unbedingt ein Ziel
Es ist absolut hilfreich, ein Ziel oder ein Ziel im Auge zu haben, wenn Sie mit Code herumspielen, aber in Wahrheit sollten Sie die Praxis nicht vermeiden, nur weil Sie keine großartige Idee oder ein großes Dilemma haben.
Schriftsteller nehmen häufig an dieser Übung teil, bei der sie sich einfach hinsetzen und ihre Gedanken aufschreiben, wenn sie kommen. Es ist eine große Angewohnheit, sich darauf einzulassen, und sie können wirklich solide Schreibideen hervorbringen. Als Entwickler sollten Sie dasselbe versuchen. Wenn Sie sich eines Nachmittags langweilen und 30 Minuten Zeit haben, um zu töten, beginnen Sie einfach mit dem Codieren, um zu sehen, wohin es Sie führt. Das klingt für Außenstehende sündhaft langweilig, aber glauben Sie mir, wenn Sie im richtigen Beruf sind, werden Sie jede Minute davon lieben.
Stöbern Sie im Code anderer Leute
Sie müssen beim Experimentieren nicht bei Null anfangen. Eine der absolut besten Möglichkeiten, neue Techniken zu erlernen, besteht darin, den Code eines anderen aufzubrechen, um zu sehen, was ihn zum Ticken bringt. Sobald Sie angemeldet sind, können Sie nicht nur stöbern, sondern Änderungen vornehmen und Abschnitte kommentieren, um zu sehen, wie die Seite reagiert. Denken Sie immer daran, nach dem Warum zu fragen. wenn du etwas siehst, das du nicht verstehst!
Einige gute Startpunkte sind vorgefertigte Frameworks und Boilerplates wie das HTML5 Boilerplate. Diese Arten von Tools wurden für das einfache Durchsuchen entwickelt. Sie sind nicht nur recht fortgeschritten, sondern auch äußerst gut dokumentiert und organisiert.
Vergiss die Regeln
Stellen Sie beim Codieren einer professionellen Website sicher, dass Sie sich mit gültigem semantischem Code und browserübergreifender Kompatibilität bestmöglich verhalten. Wenn Sie jedoch experimentieren, haben Sie keine Angst davor, Vorsicht walten zu lassen und alles zu versuchen, was Ihnen in den Sinn kommt.
Bei der Lösung eines Problems ist es wichtig zu wissen, was funktioniert und warum. Auch wenn sich herausstellt, dass Ihre Lösung in einer Live-Webumgebung nicht akzeptabel ist, kann sie Ihnen dabei helfen, eine zu erreichen, die es gibt.
Darüber hinaus gibt es zwischen HTML5 und CSS3 eine Menge neuer Techniken, die nur darauf warten, dass Sie versuchen, einen Einblick in das Webdesign in der Zukunft zu erhalten. Viele von ihnen funktionieren nur mit zwei oder weniger Browsern, aber das bedeutet nicht, dass es sich nicht lohnt, sich umzuschauen und zu sehen, wie sie funktionieren!
Wenn Sie mit dem Erstellen Ihres Frankenstein-Webmonsters fertig sind, führen Sie es durch einen Validator oder ein Flusen-Tool, um einige Erklärungen zu sehen, warum es nicht korrekt ist, und Vorschläge, wie Sie es beheben können.
Schließe das Tutorial ab
Ein weiterer großartiger Katalysator für Experimente ist ein Webdesign-Tutorial, wie Sie es auf dieser und anderen Websites sehen. Wenn Sie eines davon sehen, durchsuchen Sie es und fragen Sie sich, ob die vorgestellte Lösung die beste ist oder nicht.
Befolgen Sie nicht nur gedankenlos die Anweisungen, sondern überlegen Sie, wie Sie den Prozess verbessern können, indem Sie Ineffizienzen reduzieren. Die Konkurrenz unter Ihnen wird feststellen, dass Sie, wenn Sie sich einem Gegner stellen, den Sie am besten versuchen, viel weiter getrieben werden, als Sie es normalerweise tun würden.
Werkzeuge zum Experimentieren
Anstatt Ihnen eine riesige Liste von Ressourcen zu geben, die Sie selbst sortieren müssen, um die wahren Juwelen zu finden, habe ich mich entschlossen, dieses Mal das Angebot zu reduzieren und nur die Tools vorzustellen, die ich persönlich zum Experimentieren verwende.
Die folgenden Tools sind im Konzept ziemlich ähnlich, unterscheiden sich jedoch so stark, dass ich sie für verschiedene Zwecke verwende. Wenn Sie sie ausprobieren und ein Gefühl für jeden von ihnen bekommen, werden Sie sehen, was ich meine.
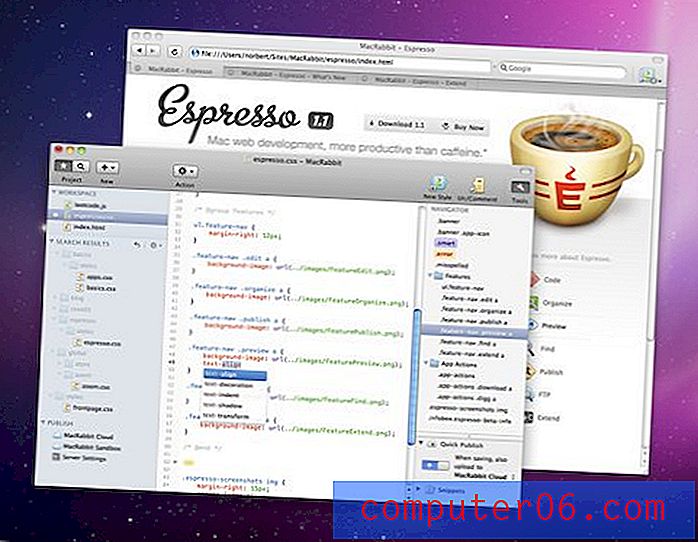
Espresso für Mac
Beginnen wir mit der einzigen nicht freien Ressource auf der Liste. Espresso ist nicht nur ein Experimentierwerkzeug, sondern eine professionelle IDE, mit der Sie rund 80 US-Dollar verdienen. Wenn Sie ein professioneller Webdesigner sind, ist es jeden Cent wert.
Es gibt eine Million Gründe, warum es sich hervorragend als primäre Codierungsumgebung eignet, aber der Hauptgrund, warum es sich hervorragend zum Experimentieren eignet, ist das Live-Vorschaufenster. Während Sie codieren, wird die HTML-Vorschau in Echtzeit ohne manuelle Aktualisierung aktualisiert.
Verwenden Sie Divvy oder ein ähnliches Tool, um Ihre Bildschirmfläche zwischen Code- und Vorschaufenstern aufzuteilen, und Sie haben einen unschlagbaren Experimentierworkflow. Ein weiterer großartiger Vorteil, den Sie in kostenlosen Online-Tools häufig nicht finden, ist die automatische Vervollständigung, die Ihnen wirklich viel Schreibzeit spart und es Ihnen ermöglicht, diese Experimente in einem Drittel der Zeit zu beenden.
Wenn Sie bereits ein Espresso-Fan sind, lesen Sie die Kaboom-Version von Espresso 2!

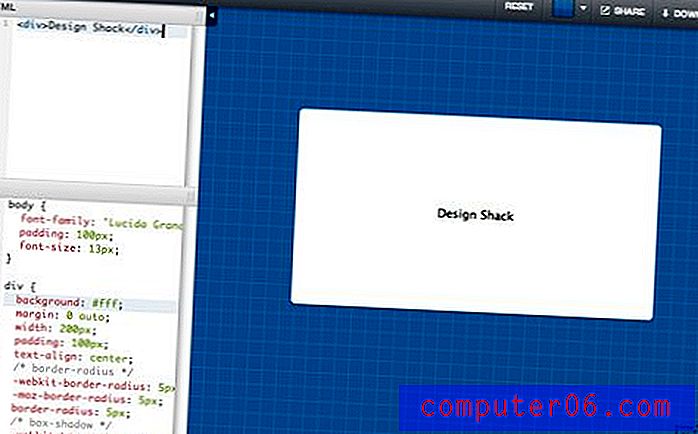
CSSDesk
Möchten Sie eine Codierungsumgebung, die live aktualisiert wird, Sie aber keinen Cent kostet? Schauen Sie sich CSSDesk an. Dieses fantastische kleine Tool besteht aus drei Hauptbereichen: CSS, HTML und Vorschau. Während Sie in der kleinen erweiterbaren Schublade auf der linken Seite des Bildschirms codieren, wird die Vorschau auf der rechten Seite in Echtzeit aktualisiert. Auf diese Weise können Sie schnell Ihre Webdesign-Ideen ausprobieren.
CSSDesk ist äußerst nützlich und bietet einige wirklich großartige Funktionen, einschließlich der Möglichkeit, Ihre Kreationen zu teilen oder herunterzuladen. Eine einzigartige Sache, die ich sonst nirgends gesehen habe, ist die Möglichkeit, den Hintergrund für Ihre Experimente anzupassen. Dies ist wirklich großartig, wenn Sie nicht eine ganze Seite codieren, sondern sich auf ein einzelnes Element konzentrieren möchten.
Sie werden auch die Vorteile der Zeilennummerierung, der Code-Hervorhebung und der Möglichkeit lieben, die Code-Schublade vollständig auszublenden, um Ihr Experiment in voller Fenstergröße zu sehen.

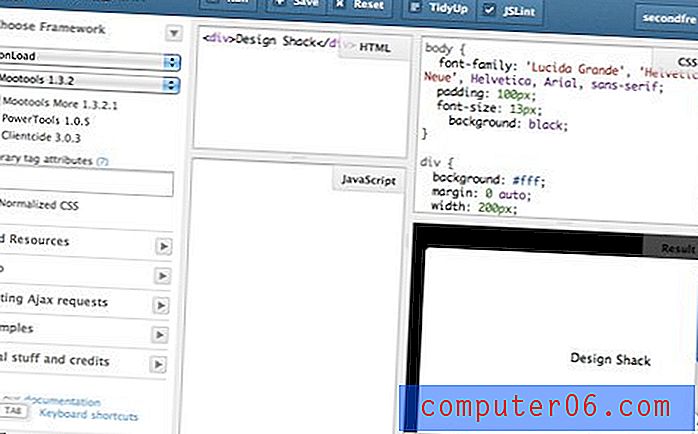
jsFiddle
jsFiddle ist CSSDesk sehr ähnlich, nur mit einem erheblichen Funktionszuwachs (der für ein einfaches Experiment ein Pro oder Contra sein kann). Wie der Name schon sagt, liegt der Schwerpunkt hier zunächst auf JavaScript. Sie müssen jedoch keine einzige Zeile JavaScript schreiben, um hilfreich zu sein.
In jsFiddle haben Sie vier veränderbare Bereiche, jeweils einen für HTML, CSS, JavaScript und eine Vorschau. Im Gegensatz zu den beiden vorherigen Optionen muss die Vorschau jedes Mal manuell aktualisiert werden, wenn Sie sie anzeigen möchten.
Eine großartige Funktion von jsFiddle ist die Möglichkeit, schnell in beliebte JavaScript-Bibliotheken wie MooTools und jQuery zu laden. Sie können Ihre Arbeit auch speichern, teilen und teilen. Außerdem gibt es Schaltflächen, mit denen Sie Ihren Code aufräumen und Kommentare zu den Experimenten anderer hinterlassen können.
Ich mag die einfache und effektive CSSDesk-Umgebung sehr, aber in Wahrheit ist jsFiddle meine Anlaufstelle für schnelle Experimente online. Ich liebe dieses Tool einfach und kann nicht genug empfehlen, dass Sie sich wöchentlich angewöhnen, sich Zeit zu nehmen, um hierher zu kommen und an Ideen oder Problemen herumzubasteln, die Sie hatten.

Fazit
Zusammenfassend ist häufiges Experimentieren entscheidend für Ihr Wachstum als Webdesigner und Entwickler. Es ist viel zu einfach, in die Falle zu tappen, bei jedem einzelnen Projekt, das Sie übernehmen, auf dieselben alten Methoden zurückzugreifen, was leicht zu einer Stagnation des Talents führen kann. Es gibt nichts Gefährlicheres für die Karriere eines Webdesigners, als ins Hintertreffen zu geraten und obsolet zu werden!
Die obigen Tipps zum Experimentieren richten sich hauptsächlich an Codierer, können aber auch problemlos auf Pixelschieber angewendet werden. Hier wäre Ihr Spielplatz einfach Photoshop, Illustrator und / oder Fireworks, aber die allgemeinen Vorschläge für Freiform-Experimente, bei denen Sie sich von anderen inspirieren lassen und Ihre typischen Gewohnheiten brechen, gelten weiterhin.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, wie viel Zeit Sie darauf verwenden, einfach herumzuspielen und neue Dinge auszuprobieren. Wie viel Wert erhalten Sie aus dieser Zeit und welche Tools verwenden Sie?