Wie ändere ich die Farbe der besuchten Links in Chrome, Firefox, Safari?
Heute möchte ich nur ein paar kurze Tutorials zum Anpassen der Farbe der besuchten Links in verschiedenen Webbrowsern veröffentlichen, damit Sie nicht auf Webseiten klicken, die bereits durchsucht wurden.
Dies ist besonders hilfreich, wenn Sie (oder Ihre Freunde und Familie) farbenblind sind. Für diejenigen, die farbenblind sind, ist es schwierig, den Unterschied zwischen den Farben der besuchten und der nicht besuchten Weblinks zu erkennen, wenn sie nicht richtig eingestellt sind. Dies kann das einfache Surfen im Internet zu einer frustrierenden Erfahrung machen.
Die lustige Geschichte dahinter
Neulich kam mein Cousin in meiner Wohnung vorbei und benutzte meinen Laptop, um etwas bei Google zu suchen. Mehrmals hörte ich ihn sagen: „Dumm von mir! Warum besuche ich diese Seite wieder? " Also sagte ich ihm:
- Ich: Hey Daniel, klickst du auf Seitenergebnisse, die du bereits besucht hast?
- Daniel: Ja. Ich weiß nicht warum.
- Ich: Die besuchten Seiten in den Google-Ergebnissen sind rot markiert, und die Seiten, die Sie nicht besucht haben, sind blau, falls Sie es nicht wissen ... (Ich wollte nur helfen)
- Daniel: Ich denke, sie sehen für mich alle gleich aus.
- Ich: Wirklich? (Ich dachte, er scherzt)… Hey, das sind verschiedene Farben. Einer ist hellviolett, der andere ist blau. Können Sie sagen?
- Daniel: Nein!
Unser Gespräch wurde etwas ernst, wie Sie vielleicht vermutet haben. Ja, mein Cousin ist etwas farbenblind - genauer gesagt rot farbenblind. Ich verwende Chrome und nachdem ich die Farbe eines besuchten Links von Rot auf Grün geändert habe, konnte er sofort den Unterschied feststellen.
Haben Sie Farbenblindheit?
Zunächst einmal müssen Sie sich überhaupt keine Sorgen machen, wenn Sie es haben. In den meisten Fällen ist Farbenblindheit genetisch bedingt und es gibt laut MedlinePlus keine Behandlung. Um sich besser zu fühlen: „Es besteht allgemeine Übereinstimmung darüber, dass weltweit 8% der Männer und 0, 5% der Frauen einen Farbsehmangel haben.“ (Quelle)
Um zu testen, ob Sie farbenblind sind, lesen Sie am schnellsten diesen Artikel in der Huffington Post. Es enthält fünf Bilder aus dem Ishihara-Farbtest.
Weitere Tests finden Sie auf dieser Website: http://enchroma.com/test/instructions/. Sie erhalten 20 Testfragen, bevor Sie Ihr Testergebnis sehen.
Klicken Sie auf den blauen „START TEST“, um zu starten:

Den meisten Menschen wird gesagt, dass sie „normales Farbsehen“ haben:

Das Farbschema in Suchmaschinen-Seitenergebnissen
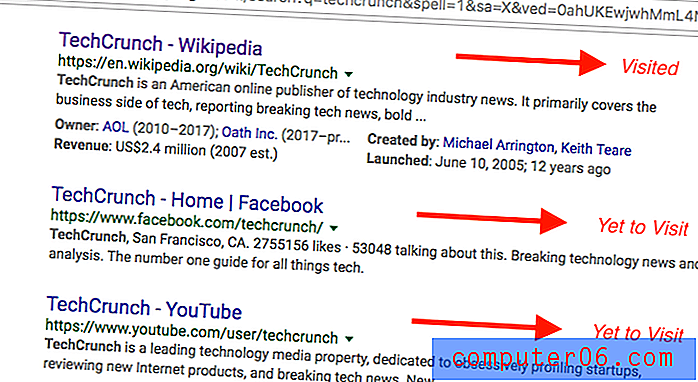
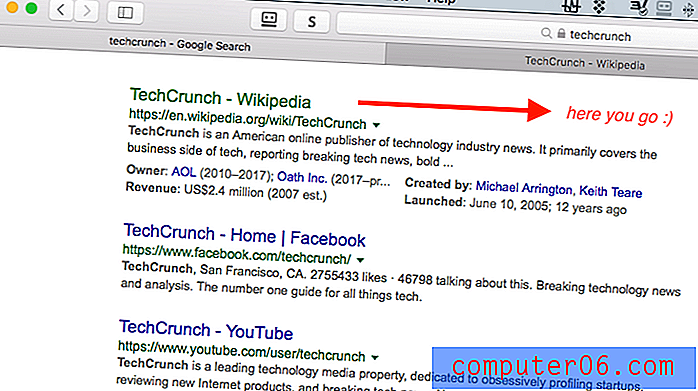
Hinweis: Standardmäßig markieren die meisten Suchmaschinen wie Google und Bing Ergebnisse, durch die Sie geklickt haben, als lila und Ergebnisse, die nicht angezeigt werden, als blau. Hier sind zwei Beispiele:
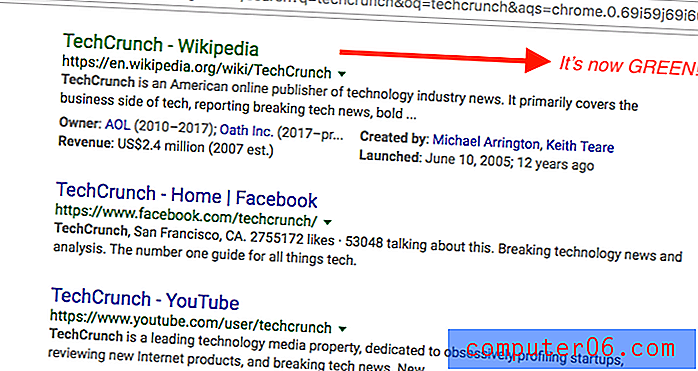
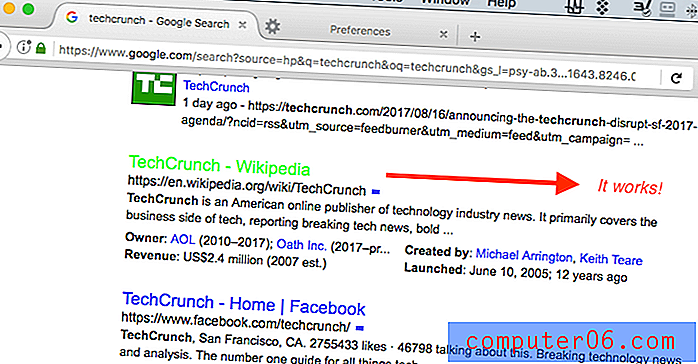
Dies geschah, nachdem ich bei Google nach „TechCrunch“ gesucht hatte. Da ich die TechCrunch-Wikipedia-Seite bereits besucht habe, ist sie jetzt hellviolett markiert, während Facebook und YouTube noch blau sind.

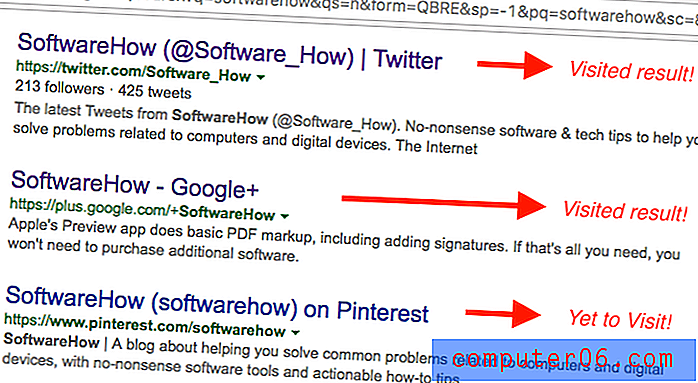
In Bing habe ich nach "SoftwareHow" gesucht und hier ist, was ich gesehen habe. Twitter- und Google+ Seiten sind bereits besucht, daher sind sie auch als lila markiert, während der Pinterest-Link noch blau ist.

Kommen wir nun zum Thema zurück. Hier erfahren Sie, wie Sie die Farbe der besuchten Links in verschiedenen Webbrowsern ändern.
Google Chrome
Leider müssen Sie für den Chrome-Browser eine Erweiterung hinzufügen, damit es funktioniert. Hier ist eine Schritt-für-Schritt-Anleitung:
Hinweis: Die folgenden Screenshots stammen aus Chrome für macOS (Version 60.0.3112.101). Wenn Sie sich auf einem PC befinden oder eine andere Chrome-Version verwenden, können die Schritte geringfügig abweichen.
Schritt 1: Öffnen Sie Chrome und installieren Sie diese Erweiterung namens Stylist. Klicken Sie auf die blaue Schaltfläche "ZU CHROM HINZUFÜGEN".

Schritt 2: Bestätigen Sie mit "Erweiterung hinzufügen". Sie sehen eine Benachrichtigung, dass das Plugin zu Chrome hinzugefügt wurde.


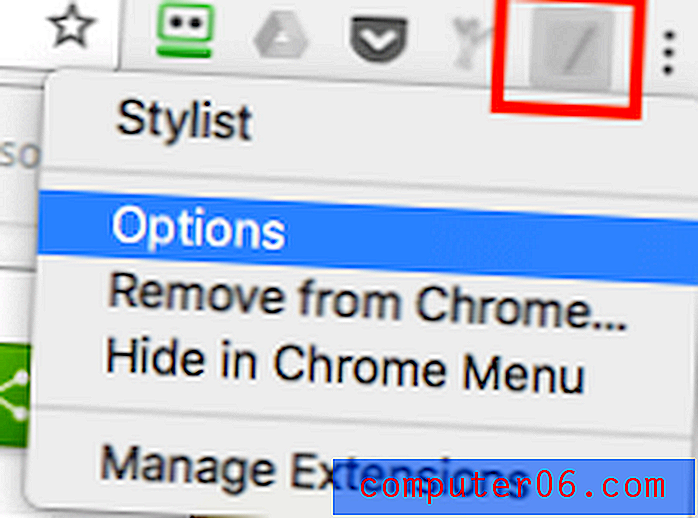
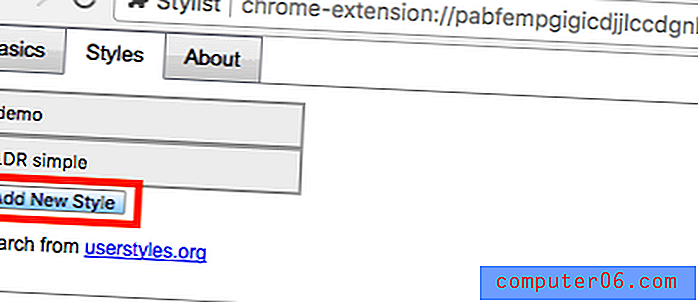
Schritt 3: Klicken Sie mit der rechten Maustaste auf das Symbol für die Stylist-Erweiterung und wählen Sie dann Optionen. Klicken Sie auf der Registerkarte Stile auf Neuen Stil hinzufügen.


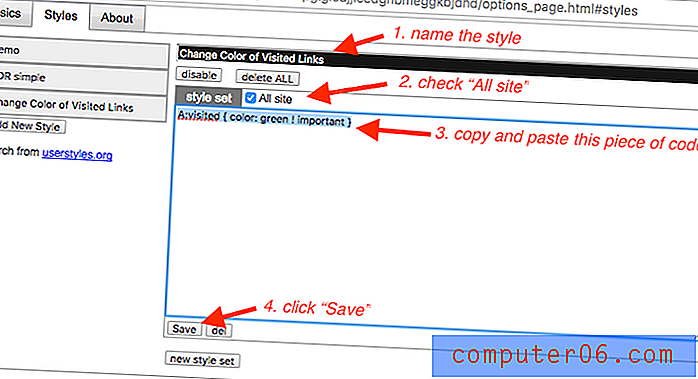
Schritt 4: Benennen Sie nun den neuen Stil, aktivieren Sie die Option "Alle Websites", kopieren Sie diesen Code (wie unten gezeigt) und fügen Sie ihn in das Feld ein. Klicken Sie dann auf Speichern.
A: besucht {Farbe: grün! wichtig}

Hinweis: Die Farbe dieser Linie ist "grün". Sie können es auch in eine andere Farbe oder einen RGB-Code ändern (z. B. 255, 0, 0) . Weitere Farben und deren Codes finden Sie hier.
Wichtig: Das Aktivieren von "Alle Websites" kann sich auf Ihre Benutzererfahrung mit anderen Websites auswirken. Ich habe beispielsweise festgestellt, dass nach der Implementierung der Änderung alle Google Mail-Registerkarten rot angezeigt wurden. das sieht absolut seltsam aus. Daher habe ich diese Regel hinzugefügt, nach der sich die Änderung nur auf bestimmte Google-Suchergebnisse auswirkt.

Schritt 5: Überprüfen Sie, ob der neue Stil wirksam geworden ist. In meinem Fall ja - die Farbe der besuchten TechCrunch-Wikipedia-Seite wird jetzt in Grün geändert (standardmäßig war sie Rot).

PS Ich bin es gewohnt, dass die Farbe des besuchten Links hellviolett angezeigt wird, also habe ich sie wieder angepasst. ????
Mozilla Firefox
Das Ändern im Firefox-Browser ist noch einfacher, da Sie im Gegensatz zu Chrome keine Erweiterung eines Drittanbieters installieren müssen. Befolgen Sie die nachstehende Schritt-für-Schritt-Anleitung:
Hinweis: In diesem Tutorial verwende ich Firefox 54.0.1 für macOS. Wenn Sie eine andere Version verwenden oder sich auf einem Windows-PC befinden, gelten die unten gezeigten Pfade und Screenshots möglicherweise nicht.
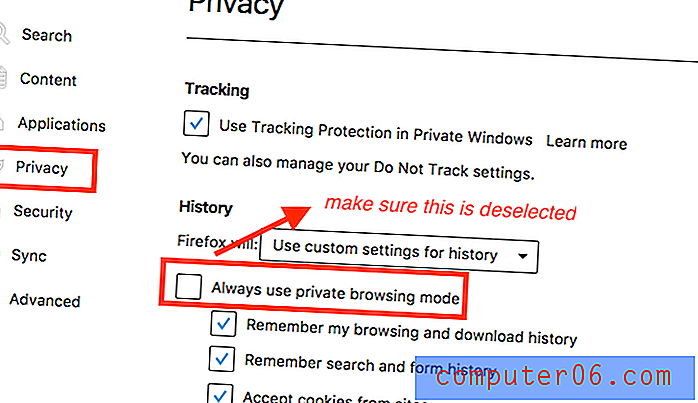
Schritt 1: Stellen Sie sicher, dass die Option "Immer privaten Browsermodus verwenden" deaktiviert ist. Öffnen Sie das Firefox-Menü> Einstellungen> Datenschutz.

Wählen Sie unter Verlauf> Firefox : "Benutzerdefinierte Einstellungen für den Verlauf verwenden". Wenn Sie "Immer privaten Browsermodus verwenden" aktiviert haben, deaktivieren Sie diese Option. Wenn es abgewählt ist (standardmäßig), sind Sie gut. Weiter zu Schritt 2.

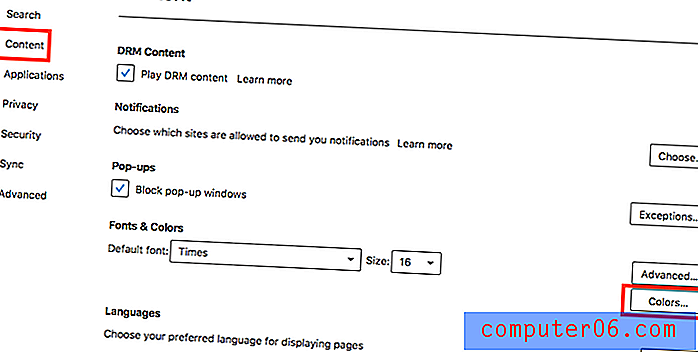
Schritt 2: Gehen Sie nun zu Inhalt> Schriftarten und Farben> Farben.

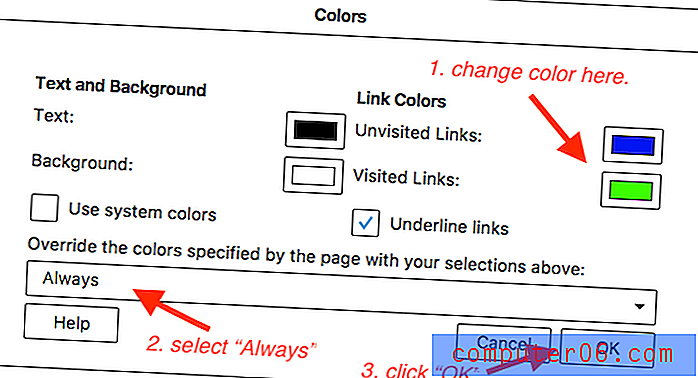
Ändern Sie in den Fenstern „Farben“ die Farbe von „Besuchte Links:“ in die gewünschte Farbe, wählen Sie im Dropdown-Menü Immer aus und klicken Sie auf die Schaltfläche „OK“, um Ihre Änderungen zu speichern.

Schritt 3: Das war's. Um zu testen, ob die Änderung der Einstellungen wirksam ist, führen Sie einfach eine Schnellsuche bei Google durch und prüfen Sie, ob sich die Farbe der besuchten Ergebnisse geändert hat. In meinem Fall habe ich sie als grün festgelegt und es funktioniert.

Apple Safari
Der Prozess ist dem von Chrome ziemlich ähnlich. Sie müssen eine Erweiterung namens Stylish installieren. Befolgen Sie das unten stehende Tutorial, in dem ich auch auf einen Trick hinweise, für dessen Ausführung Sie vorsichtig sein müssen. Andernfalls funktioniert es nicht wie erwartet.
Hinweis: Ich verwende Safari für macOS (Version 10.0). Die unten gezeigten Screenshots unterscheiden sich möglicherweise geringfügig von denen, die Sie auf Ihrem Computer sehen.
Schritt 1: Holen Sie sich die Stylish-Erweiterung (besuchen Sie den Link) und installieren Sie sie in Ihrem Safari-Browser.

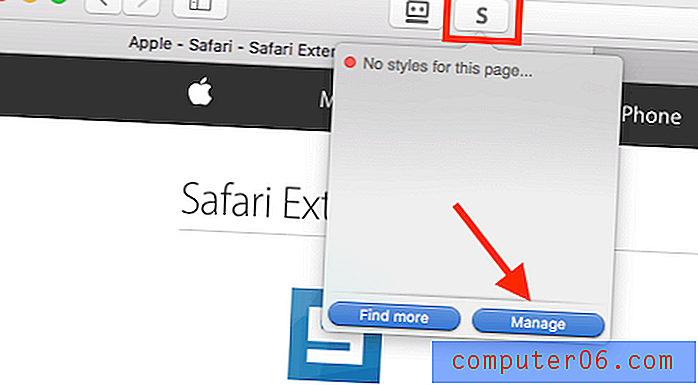
Schritt 2: Klicken Sie auf das Symbol für die stilvolle Erweiterung (oben in der Symbolleiste) und wählen Sie dann „Verwalten“.

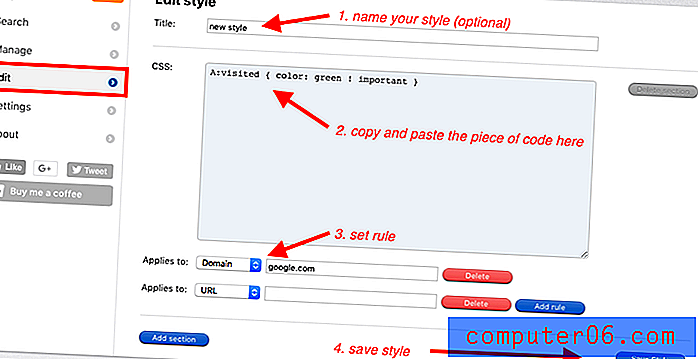
Schritt 3: Gehen Sie im neuen stilvollen Dashboard zu Bearbeiten. Führen Sie die vier Aufgaben wie in diesem Screenshot gezeigt aus. Der CSS-Code wird unten angezeigt.
A: besucht {Farbe: grün! wichtig}
Wieder ist die Farbe in meinem Beispiel grün. Sie können es ändern, was Sie möchten. Weitere Farben und deren Codes finden Sie hier oder hier.

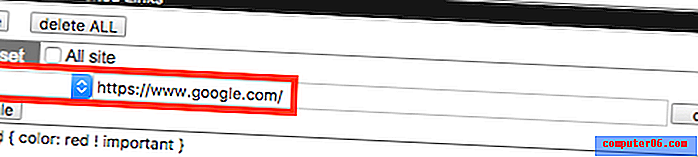
Achten Sie genau darauf, wenn Sie die Regeln festlegen. Zum Beispiel wollte ich nur die Farbe der besuchten Links in Google.com ändern. Ich wähle "Domain" und gebe "google.com" in das CSS-Feld ein. Hinweis: Geben Sie NICHT "www.google.com" ein, da dies nicht funktioniert. Ich brauchte einige Versuche und Irrtümer, um das herauszufinden.
Schritt 4: Testen Sie, ob die Änderung wirksam geworden ist. In meinem Fall funktioniert es.

Microsoft Edge
Leider habe ich für Windows 10-Benutzer noch keine praktikable Lösung gefunden, um die Farbe der besuchten oder nicht besuchten Links zu ändern. Ich dachte, die Stylish-Erweiterung würde mit Edge funktionieren, aber ich habe mich geirrt. Es scheint jedoch, dass ich nicht allein bin, wie Sie aus dieser Diskussion ersehen können, dass viele Leute die Funktion fordern.
Ich werde diesen Beitrag aktualisieren, wenn Edge diese Funktion hinzufügt oder es eine Drittanbieter-Erweiterung gibt, die den Job erledigt.
Zu dir hinüber
Ich hoffe, Sie fanden diesen Artikel hilfreich. Bitte lassen Sie mich wissen, wenn Sie sich über die Schritte in den obigen Tutorials nicht sicher sind. Wenn Sie eine einfachere Methode entdecken, können Sie mir eine E-Mail oder einen Kommentar senden, um mich zu benachrichtigen.
PS Dieser Artikel hat ungefähr fünf Stunden gedauert. Der beste Weg, um Ihre Wertschätzung zu zeigen, besteht darin, sie zu teilen oder unten einen Kommentar zu hinterlassen, wenn Sie sie hilfreich fanden.