Diese Woche im Design: 23. Januar 2014
Das meiste, was Sie als Designer tun, beginnt wahrscheinlich digital. Das Design wird mit einem Werkzeug wie Photoshop oder InDesign oder Illustrator gezeichnet. Es gibt nicht viele Möglichkeiten, dies zu umgehen. Diese Woche beschäftigen wir uns im Bereich Design mehr mit Digital- und Webdesign… und ein bisschen mit dem, was als nächstes kommt.
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
"Inside Out gestalten"

„Niemand kommt auf Ihre Website, nur um sich Ihre Homepage anzusehen oder in Ihrer Informationsarchitektur zu navigieren. Die Leute kommen, weil sie etwas erledigen wollen. “ - Ida Aalen in „Das Kernmodell: Von innen nach außen für bessere Ergebnisse entwerfen“ für eine List Apart-Ausgabe Nr. 411.
Jetzt können wir loslegen. Aber als Designer könnte es an der Zeit sein, über einen anderen Ausgangspunkt nachzudenken. Warum? Bessere und praktikablere Benutzererlebnisse schaffen. Der Ort, an dem ein Entwurfsprojekt gestartet werden kann, liegt nicht in der Informationsarchitektur oder im Drahtmodell, sondern in der Art und Weise, wie Benutzer mit dem Entwurf interagieren.
Aalen macht einen großartigen Job und erklärt die Wichtigkeit des Artikels. (Sie sollten es unbedingt lesen.) Hier sind die Highlights, damit Sie etwas anders denken können.
- Verwenden Sie einen anderen Ausgangspunkt. Planen Sie Projekte mit dem Kernmodell, einem Konzept, das es seit 2007 gibt und bei dem Sie Websites von innen nach außen entwerfen, wobei Sie sich darauf konzentrieren, was Benutzer mit Ihrem Design tun müssen.
- Denken Sie zuerst und häufig an Geschäftsziele und Benutzeraufgaben. Sie sind die Schlüsselpunkte zum Verständnis.
- Planen Sie die Pfade, die Benutzer einschlagen.
- Bestimmen Sie den Kerninhalt der Site. Was benötigen Sie, damit Benutzer Ziele erreichen können?
- Erstellen Sie Pfade, damit Benutzer vorwärts gehen können.
- Betrachten Sie mobil.
- Verwandeln Sie die Gedanken und Skizzen in einen Aktionsplan… und dann in eine Website.
Ein Kernworkshop kann eine Option für Ihr Team sein, um zu lernen, wie man eine Site auf diese Weise denkt und plant. Schauen Sie sich den Beitrag an und lesen Sie Ideen, wie Sie diesen Plan in die Tat umsetzen können.
Können wir schneller reagieren?

Es gibt einen Mythos, dass Responsive nicht immer blitzschnell ist (insbesondere auf kleineren Geräten), aber es ist nur ein Mythos. Einige neuere Website-Designs beweisen, dass reaktionsfähige Websites bei besserer Leistung schneller sein können als wir es gewohnt sind.
Brian Krall, ein Entwickler von UI-Entwicklern von Side Project, hat sich in „Ein Blick auf die aktuelle Responsive Design-Landschaft (und wie man sie beschleunigt)“ mit einigen Neugestaltungen befasst und wie sie das, was wir über Responsive Design denken, verändern.
Hier sind drei Beispiele für Websites, die im Juli neu gestaltet wurden, und ihre Ladezeiten. (Weitere Beispiele und ein noch besseres Bild finden Sie in Kralls Analyse.)
- New Yorker: Seitengröße 3, 3 MB, Ladezeit 4, 24 Sekunden
- Adobe: Seitengröße: 970, 4 KB, Ladezeit 2, 69 Sekunden
- Harvard Law Review: Seitengröße: 2, 2 MB, Ladezeit 1, 29 Sekunden
Stellen Sie sich iWatch Apps vor

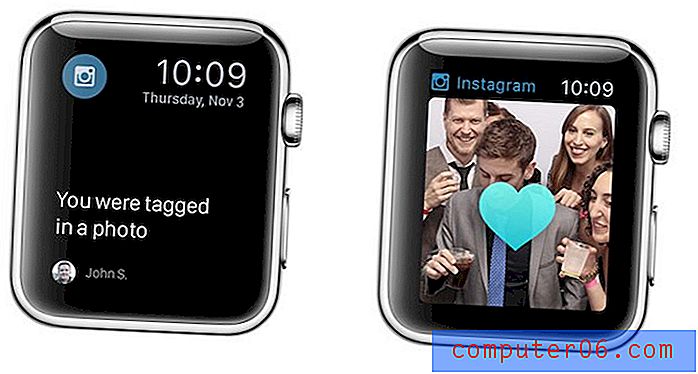
Ich bin bereit für die iWatch. Ich bin begeistert von dem Konzept. Und noch mehr begeistert von den Gestaltungsmöglichkeiten. Ich kann einfach nicht genug davon bekommen. Deshalb habe ich das Stück von Fast Company mit der Designagentur Huge geliebt, in dem gängige Apps für das Gerät neu interpretiert werden.
Während keines dieser Designs mehr als nur Fantasie ist, macht es Spaß, sich vorzustellen, was als nächstes kommt. Planen Sie bereits tragbares Design? (Das sollten Sie sein.) Denken Sie über alle neuen Funktionen nach, die Teil der Benutzeroberfläche sein müssen? (Elemente wie die Taptic Engine, die der Haut Feedback gibt; Sprachbefehle; das Rad, weil eine Uhr zu klein ist, um auf dem Bildschirm zu kneifen und zu scrollen.)
Es gibt viel zu überlegen, und alles dreht sich um das Entwerfen von Apps, die als tragbare Geräte hergestellt werden und nicht nur kleinere Versionen von mobilen Apps sind.
Das Huge-Projekt hat Möglichkeiten für beliebte Apps und Aufgaben aufgeschlüsselt: Uber, Foursquare, Chase, Fandango, Instagram, die New York Times, Leuchtfeuer, persönliche Budgetierung und Finanzen, Aufgabenlisten, Sport und Fantasie, Navigation und Küchenarbeit. Sie müssen zu Fast Company gehen, um sie alle zu sehen, aber hier ist, was Huge über Instagram zu bieten hat.
- Möglichkeiten: „Benachrichtigungen über neue Interaktionen; Durchsuchen von Fotos mit der digitalen Krone “(Bildlaufmechanismus).
- So wird es funktionieren: „Es wird schwierig sein, Fotos auf einem so kleinen Bildschirm zu bearbeiten, sodass Instagram nur über eingeschränkte Funktionen auf der Uhr verfügt. Benutzer profitieren jedoch weiterhin von Sofortbenachrichtigungen, Nachrichtenübermittlung und Anzeige. “
Social Media Update
Anscheinend benötigen Sie jedes Jahr einen neuen Spickzettel, um mit den sich ändernden Größen und Spezifikationen für alle Ihre Social-Media-Profile Schritt zu halten. SetUpABlogToday hat eine großartige Infografik erstellt, in der alle diese Größen - nach Netzwerk - für Sie aufgeführt sind.
Die Cheats enthalten alle Bildrichtlinien und Spezifikationen für Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ und YouTube. Während einige der Zahlen bekannt sind, haben sich viele Spezifikationen in letzter Zeit geändert. (Haben Sie tatsächlich einen LinkedIn-Header hochgeladen?)
Wenn Sie Ihre Social-Media-Profile seit einiger Zeit nicht mehr aktualisiert haben, ist dies Ihre Chance.
Nur zum Spaß

Fast jeder liebt kostenlose Sachen - besonders kostenlose Design-Sachen - richtig? Dann nehmen Sie am 28 Days of Design-Gewinnspiel teil, das jetzt bis zum 9. Februar stattfindet.
Der Werbegeschenksponsor Flywheel verfügt über Design-Tools und -Produkte von 28 der besten Marken der Branche im Wert von über 10.000 US-Dollar, darunter Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision und mehr, und wird jeden Tag etwas verschenken. Außerdem wird ein glücklicher Gewinner mehr als 2.500 US-Dollar an Produkten jeder Marke im Werbegeschenk mit nach Hause nehmen.
Es ist einfach einzutreten. Geben Sie Ihren Namen und Ihre E-Mail-Adresse in das Formular ein, teilen Sie den Preislink in den sozialen Medien und drücken Sie die Daumen. Viel Glück!