Winziger Text: 6 Möglichkeiten, ihn effektiv im Webdesign einzusetzen
Einer der größten Trends im Webdesign ist derzeit sehr klein . „Kleine“ Textelemente sind zu einer beliebten Idee geworden, aber es ist ein Designtrend, der einige Debatten ausgelöst hat.
Es besteht kein Zweifel, dass kleine Textgrößen einige Lesbarkeitsprobleme verursachen können. Wenn dies jedoch gut gemacht wird, kann ein kleiner Block winziger Texte tatsächlich dazu beitragen, einen visuellen Schwerpunkt zu schaffen und Benutzer in bestimmte Teile des Designs einzubeziehen.
Schauen Sie sich mit uns den winzigen Texttrend an, mit Beispielen, die als Inspiration für das Design dienen.
Entdecken Sie Designressourcen
1. Hierarchie und Organisation erstellen

Während übergroßer Text seit einiger Zeit die dominierende Option für Startseiten und Überschriften ist, gibt es eine Verschiebung, um mehr Informationen auf dem ersten Bildschirm von Desktop-Monitoren bereitzustellen. (Ein Grund dafür könnte sein, dass die Bildschirmgrößen immer größer werden und den Designern mehr Arbeitsfläche zur Verfügung steht.)
Hier kommt „winziger“ Text ins Spiel. Die Verwendung unterschiedlicher Größen und proportionaler Maßstäbe für die Typografie erzeugt einen deutlichen visuellen Fluss, üblicherweise von großen bis zu kleinen Buchstaben. Durch die Verwendung einer Ebene winzigen Texts - normalerweise kleiner als die üblichen Körpertypgrößen von 14 bis 16 Punkten - erstellen Sie einen zusätzlichen Punkt, den der Benutzer sehen kann. Winziger Text, insbesondere bei Verwendung mit anderen Textgrößen, kann den Benutzer anziehen, da er unterschiedlich ist.
Maxime Bonhomme verwendet winzigen Text in einem Portfolio-Website-Design. Die kleinsten Textelemente enthalten wichtige Details zu Projekten, während der größere Typ eine Beschreibung der Arbeit enthält. Beachten Sie, wie die winzigen Textelemente teilweise funktionieren, da jeder Kopierblock viel Platz und Kontrakt aufweist.
2. Um dich aussehen zu lassen

Manchmal ist winziger Text so konzipiert, dass Sie einen Blick darauf werfen oder einen zweiten Blick darauf werfen können.
Da es oft unerwartet ist oder sich von dem unterscheidet, was Benutzer auf so vielen anderen Websites sehen, fasziniert Sie das Designelement.
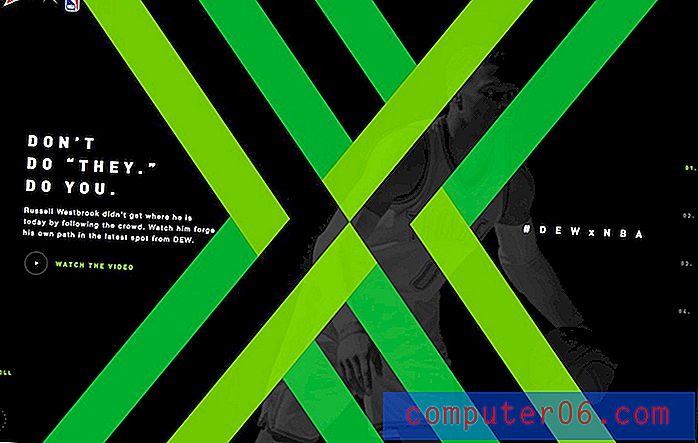
Mountain Dew, eine Marke, die keine Angst vor Nervosität hat, verwendet eine superkleine Schlagzeilenbehandlung. Es lässt dich schauen. Und die Überschrift passt perfekt in die Spitze des X, um ein deutliches Augenbewegungsmuster von der Aktion zu erzeugen, die sich über den Bildschirm bewegt, mit NBA-Player-Video über die Überschrift bis zur Markenkennung. Sogar der Aufruf zum Handeln ist winzig, aber er fühlt sich für den Benutzer nicht unangenehm an, weil er sich absichtlich anfühlt.
3. So erstellen Sie eine ansprechende Navigation

Während viele Websites die Navigation zugunsten von Hamburger- / Hidden-Style-Menüelementen vollständig von den Homepages entfernt haben, kann die Verwendung von winzigem Text eine Möglichkeit sein, einige Elemente wieder auf den Bildschirm zu bringen, ohne sich aufdringlich zu fühlen. Es ist eines dieser Ebben und Fluten in Designmustern, die sich von einem Extrem zum nächsten bewegen. (Wird die übergroße Navigation als nächstes kommen?)
Die Verwendung von winzigem Text in der Navigation kann schwierig sein. Es muss groß genug sein, um problemlos lesen und klicken zu können. Es ist wichtig, eine einfache Schrift zu verwenden, die auch gut lesbar ist, da winziger Text für die Augen etwas schwierig sein kann.
Magic of Lapland fand einen guten Mittelweg mit winzigen Textelementen in der Hauptmenüleiste. Es gibt viel Abstand um jedes Element - einige verwenden sogar Doppeldecks - und die einfache serifenlose weiße Farbe auf dunklem Hintergrund trägt zur Lesbarkeit bei. Es gibt auch eine zweite Ebene mit „weniger wichtigem“ winzigem Text über der Hauptnavigation für Reisende.
4. Platz präsentieren

Winziger Text funktioniert am effektivsten, wenn die Leinwand groß ist. Der Kontrast zwischen einem kleinen Element und einem großen Raum kann atemberaubend sein. Große Blöcke mit winzigem Text können störend und schwer lesbar sein. Halten Sie das Textelement daher kurz.
Farbton sollte auch für einen bestimmten Zweck verwendet werden. Bevor Sie in diesen Designtrend einsteigen, fragen Sie sich: Warum verwende ich hier winzigen Text? Was trägt es zur Bedeutung meines Website-Designs bei?
Wenn Sie keine soliden Antworten auf diese Fragen haben - „weil ich will“ zählt nicht -, sollten Sie etwas anderes in Betracht ziehen.
Moonfarmer macht einen schönen Job und zeigt Raum mit winzigem Text. Das Design verwendet zwei Typografieebenen und viel weit geöffnete Leinwand, um eine Stimmung zu erzeugen und den Benutzern den Inhalt vorzustellen, bevor sie klicken oder scrollen. Winziger Text ist nur eines der vielen Details im Design, die Sie dazu bringen, einfach anzuhalten und zu schauen. Und bei großem Kontrast zwischen den Elementen gibt es keine Bedenken hinsichtlich der Lesbarkeit.
Das Design macht noch eine wichtige Sache, die Sie beachten sollten: Sie müssen nicht überall winzigen Text verwenden. Behandle es als ein besonderes Kunstelement. Moonfarmer verwendet winzigen Text auf der Homepage und erhöht dann die gleiche Schriftart im weiteren Verlauf des Designs auf eine häufigere Größe.
5. Wenn der Text nicht das wichtigste Element ist

Manchmal ist das wichtigste Element auf dem Bildschirm nicht die Beschriftung. Text ist einem visuellen Element untergeordnet.
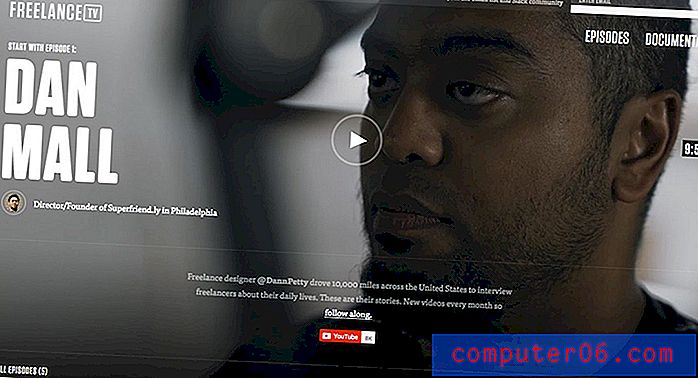
Freelance TV ist ein perfektes Beispiel dafür, wie man kleinen Text verwendet, um Benutzern zu helfen, während ein anderes Element als dominierender Teil des Designs fungiert. Für dieses Projekt ist das Video das wichtige Element. Winziger Text dient als Element, um zusätzliche Informationen bereitzustellen und Anmeldungen mit einem statischen Textblock zu fördern, der unabhängig von der auf der Homepage gezeigten Episode angezeigt wird.
6. So erstellen Sie ein visuelles Element

Textelemente existieren hauptsächlich zum Lesen. Das macht vollkommen logisch Sinn.
Manchmal dienen Textelemente jedoch als Teil eines visuellen Elements, und es ist viel weniger wichtig, ob sie gelesen werden oder nicht. (Dies erfordert Planung und viele Designgespräche. Gehen Sie dieses Konzept also nicht aus einer Laune heraus an.)
HTML Burger verwendet mehrere Ebenen mit kleinem und kleinem Text. Kleiner Text wird als Deskriptor mit einer übergroßen Überschriftenbehandlung verwendet. In jedem der Burger-Wrapper wird winziger Text verwendet, um coole visuelle Elemente mit ein wenig mehr Informationen darüber zu erstellen, was das Unternehmen tut. Es ist eine Designskizze, die Sie nicht sehr oft sehen, und in diesem Fall ist sie wirkungsvoll. (Diese Technik ist jedoch ziemlich schwierig durchzuführen. Gehen Sie vorsichtig vor.)
Fazit
Winzig werden oder nicht? Es kann eine schwierige Entscheidung sein. Während die Verwendung von kleinem Text umstritten ist, gibt es geeignete Verwendungen für winzige Typografie. Um sicherzustellen, dass winziger Text in Ihrem Design funktioniert, geben Sie ihm viel Platz, verwenden Sie eine gut lesbare Schrift und verwenden Sie andere Design-Hinweise, um Benutzer zu den Wörtern zu bringen.
Wenn Sie mit winzigem Text experimentieren möchten, gehen Sie sparsam damit um. Dies ist keine Technik, die Ihrem Cram hilft, mehr in ein Design zu integrieren. Es funktioniert am effektivsten mit kleinen Textblöcken in zweckmäßigen Platzierungen.