Ultimative Zusammenfassung der Web-Font-Ressourcen: 50 fantastische Websites
Die Idee, dass Webdesigner Typografie ignorieren, ist offiziell tot. In den letzten Jahren sind unzählige Tools und Services entstanden, um die Anforderungen zu erfüllen, das Web typenfreundlicher zu gestalten, und sie sind erfolgreich.
Heute bringen wir Ihnen eine riesige Liste großartiger Websites für alle Dinge, die mit Web-Schriftarten zu tun haben. Sie finden Websites mit kostenlosen Schriftarten, Web-Schriftarten-Services, Tools zum Erstellen von Schriftarten, Vorschau-Dienstprogrammen und vielem mehr!
Kostenlose Schriftarten
Die Liga der beweglichen Typen
Wir sind fertig mit den müden alten Schriftenstapeln von gestern. Genug mit den Einschränkungen des Webs, wir werden es nicht haben. Es ist Zeit, unsere Standards zu erhöhen. Hier finden Sie nur die am besten erstellten, kostenlosen und Open-Source-Schriftarten, die für @ font-face bereit sind.

dafont.com
Archiv frei herunterladbarer Schriftarten. Durchsuchen Sie nach alphabetischer Liste, nach Stil, nach Autor oder nach Beliebtheit.

Schrift Eichhörnchen
Handverlesene kostenlose Schriftarten für Grafikdesigner mit kommerziellen Lizenzen. Überprüfen Sie auch die @ font-face-Kits auf müheloses Einbetten von Schriftarten!

1001 kostenlose Schriftarten
1001 Free Fonts bietet eine riesige Auswahl an kostenlosen Schriftarten. Laden Sie kostenlose Schriftarten für Windows und Macintosh herunter. Lizenzschriften für den kommerziellen Gebrauch.

Städtische Schriften
Sehen Sie sich unsere erstaunliche Sammlung kostenloser Schriftarten und kostenloser Dingbats an.

FontSpace
Laden Sie 13990 kostenlose TrueType- und Opentype-Schriftarten für Windows und Mac herunter.

TypeNow.net Themed Fonts Laden Sie kostenlose Film- und Musikschriften herunter
Die GRÖSSTE Typografieressource des Webs. Über 6000 kostenlose Schriftarten zum Herunterladen.

exljbris Schriftgießerei
Willkommen in der exljbris Font Foundry von Jos Buivenga. Hier finden Sie meine [kostenlosen] Schriftarten: Delicious, Fontin, Fontin Sans, Tallys, Fertigo Pro, Diavlo, Anivers, Museo, Museo Sans, Museo Slab, Calluna und Geotica.

Suche nach kostenlosen Schriftarten
Search Free Fonts bietet die größte Auswahl an Free Fonts im Web. Über 13000 kostenlose Schriftarten für Windows und Mac stehen zum Download zur Verfügung.

Creamundo
Die kostenlose Schriftarten-Site.

Fawnt
Fawnt ist eine Schriftartressource für Designer, Entwickler und alle, die die qualitativ hochwertigsten Schriftarten des Webs schätzen.

Schriftarten 500
Die 500 besten kostenlosen Schriftarten im Internet, berechnet anhand der Anzahl der Downloads aus einigen der größten kostenlosen Schriftarchive.

Web-Font-Lösungen
cufón - Schriften für die Menschen
Schneller Textersatz durch Canvas und VML - kein Flash oder Bilder erforderlich.

Typekit
Fügen Sie Ihren Seiten eine Codezeile hinzu und wählen Sie aus Hunderten von Schriftarten. Einfach, kugelsicher, standardkonform, zugänglich und absolut legal.

Google Font Directory
Im Google Font Directory können Sie alle über die Google Font API verfügbaren Schriftarten durchsuchen. Alle Schriftarten im Verzeichnis können unter einer Open Source-Lizenz auf Ihrer Website verwendet werden und werden von Google-Servern bereitgestellt.

Fonts.com Web Fonts
Fügen Sie Ihrer Website in wenigen einfachen Schritten gut aussehende Schriftarten hinzu.

Fontdeck-Webfonts: Echte Fonts für Ihre Website
Fontdeck ist die professionelle Webfonts-Lösung. Sie bezahlen die benötigten Schriftarten nur dann, wenn Sie sie benötigen. In weniger als 60 Sekunden können Sie loslegen.

Kernest
Web-Schriftarten. Geliefert. Ihr Browser unterstützt @ font-face nicht, daher wird Kernest wahrscheinlich nicht sehr interessant aussehen.

Typothek
Mit dem Typotheque Webfont Service können Sie benutzerdefinierte Schriftarten auf Ihrer Website mithilfe der @ font-face-Regel in CSS verwenden. Fügen Sie Ihrer Seite einfach eine Codezeile hinzu und lassen Sie sie in wenigen Minuten funktionieren. Einfach, schnell und standardkonform.

Schriftarten leben
Kompetent gestaltete Web-Schriftarten in Premiumqualität für Designer und Webentwickler. FontsLive liefert echte Schriftarten für CSS @ font-face.

Fontspring
99, 9% unserer Schriftarten können mit @ font-face-Lizenzen erworben werden. Holen Sie sich die gewünschten Schriftarten auf Ihre Website.

WebINK-Webschriftarten
In WebINK finden Sie hochwertige Schriftarten für Ihre Websites. Verwenden Sie auf den von Ihnen entworfenen Websites ganz einfach professionelle Schrift von vertrauenswürdigen Gießereien. Und wir liefern sie für Sie - schnell wie ein WINK.

Webtype
Webtype bietet Schriftarten für Online-Typografie von höchster Qualität, einschließlich Schriftarten, die speziell für das Lesen auf dem Bildschirm von Grund auf neu entwickelt wurden.

Erstellung von Schriftarten
FontStruct | Erstellen, Teilen, Herunterladen von Schriftarten
Mit FontStruct können Sie schnell und einfach Schriftarten erstellen, die aus geometrischen Formen bestehen, die wie Kacheln oder Ziegel in einem Raster angeordnet sind.

Schriftgenerator - Erstellen Sie Ihre eigene Handschrift
YourFonts.com ist ein Online-Schriftgenerator, mit dem Sie innerhalb weniger Minuten Ihre eigenen OpenType-Schriftarten erstellen können. Machen Sie Ihre eigene Handschrift als Schrift!

Fontifier - Ihre eigene Handschrift auf Ihrem Computer!
Mit Fontifier können Sie Ihre eigene Handschrift für den Text verwenden, den Sie auf Ihrem Computer schreiben. Es wandelt ein gescanntes Beispiel Ihrer Handschrift in eine Handschrift um, die Sie in Ihrem Textverarbeitungs- oder Grafikprogramm verwenden können, genau wie normale Schriftarten wie Helvetica.

FontEditor BitfontMaker
Erstellen Sie benutzerdefinierte Schriftarten online (ein bisschen wie eine verkleinerte Version von FontStruct).

Schriftidentifikation
WhatTheFont!
Senden Sie ein Bild an WhatTheFont, um die besten Übereinstimmungen in unserer Datenbank zu finden. Oder lassen Sie sich im WhatTheFont-Forum von gehüllten Schriftbegeisterten unterstützen.

Was Schriftart ist
Mit What Font is können Sie die gesuchte Schriftart identifizieren!

Identifont - Schriftarten nach Aussehen
Identifizieren Sie eine Schriftart, indem Sie eine Reihe einfacher Fragen zu ihrem Erscheinungsbild beantworten.

TypeNavigator
Ein interaktives visuelles Schriftsuchsystem. Dieses System ist insofern einzigartig, als Sie Schriftarten nur anhand des Speichers identifizieren können.

Vorschau und Verwaltung von Schriftarten
Typetester - Vergleichen Sie Schriftarten für den Bildschirm
Der Typetester ist eine Online-Anwendung zum Vergleich der Schriftarten für den Bildschirm. Seine Hauptaufgabe ist es, das Leben des Webdesigners zu erleichtern.

CSS Type Set
CSS Type Set ist ein praktisches Typografie-Tool, mit dem Designer und Entwickler interaktiv testen und lernen können, wie sie ihre Webinhalte gestalten.

typisch umdrehen
typisch umdrehen. Überprüfen Sie, wie unterschiedliche Wörter in allen gängigen Schriftarten auf Ihrem Computer aussehen.

Typechart - Webtyp durchsuchen, CSS abrufen.
Mit Typechart können Sie die Web-Typografie durchblättern, in der Vorschau anzeigen und vergleichen, während Sie das CSS abrufen.

STC :: fontBROWSER ::
In der Vorschau finden Sie die auf Ihrem Computer installierten Schriftarten.

Font Viewer - myFontbook.com
myFontbook ist ein raffiniertes neues Tool zum Anzeigen Ihrer Schriftsammlung in Ihrem Webbrowser. Mit dem Font Viewer können Sie alle installierten Schriftarten einfach überprüfen und katalogisieren. Läuft in Ihrem Browser. Nichts zu installieren.

Schriftvorschau - Google Font Directory
Hiermit können Sie eine Schriftart aus dem Google Font-Verzeichnis mit einigen Textstiloptionen auswählen und eine Vorschau anzeigen.

CSS-Assistent für Schriftarten und Textstile
Verwenden Sie diesen Assistenten, um mit Schrift- und Textstilen zu experimentieren und einen Quellcode im CSS-Stil zu generieren. Dieser Assistent verwendet dynamisches HTML, um den Stil der Tabelle vor Ort zu ändern, ohne eine weitere Seite zu laden. Es ist browserübergreifend kompatibel mit Firefox, Netscape, Internet Explorer und anderen modernen Browsern.

Typograph - Skala & Rhythmus
Diese Seite ist sowohl ein Aufsatz als auch ein Werkzeug. Es wird untersucht, wie zwei miteinander verflochtene Konzepte, oft verspielt, aber manchmal frech, dazu ermutigt werden können, auf Webseiten zu tanzen. Ziehen Sie die farbigen Kästchen entlang der Skala, um diese Wörter erneut zu werfen. Zum größten Teil ist dieser Text nur ein Libretto für die Aufführung, die Sie darauf spielen werden.

Web-Schriftmuster
Web Font Specimen ist eine praktische, kostenlose Ressource, mit der Webdesigner und Schriftdesigner sehen können, wie Schriftarten im Web aussehen. Web Font Specimen wurde in einer Sonderausgabe von A List Apart vorgestellt und befindet sich nun in der zweiten Iteration.

Umrechnung und Berechnung
Em Rechner
Em Calculator ist ein kleines JavaScript-Tool, mit dem skalierbares und zugängliches CSS-Design erstellt werden kann. Es konvertiert die Größe in Pixel in relative em-Einheiten, die auf einer Textgröße basieren.

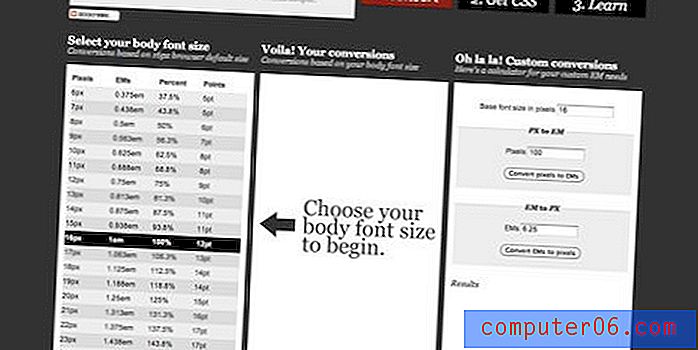
PXtoEM.com
PX zu EM-Konvertierung: Entmutigend, aber nicht ganz Löwen, Tiger und Bären dank PXtoEM.com

Online Font Converter
Der Online Font Converter konvertiert Schriftarten in / von: .dfont .eot .otf .pfb .tfm .pfm .suit .svg .ttf .pfa .bin .pt3 .ps .t42 .cff .afm .ttc .woff & .pd.

Sonstiges
CopyPasteCharacter.com
Kopieren Sie Sonderzeichen einfach direkt oder als HTML.

Typedia: Eine gemeinsame Enzyklopädie von Schriften
Typedia ist eine Ressource zum Klassifizieren, Kategorisieren und Verbinden von Schriften.

FontFonter
Probieren Sie Web FontFonts auf jeder Website aus.

Fantastische Fontstacks
Erstellen Sie ganz einfach Bündel von perfekt passenden, kostenlosen Web-Schriftarten mit ausfallsicheren Schriftstapeln, um sie zu sichern. Inklusive sofort einsatzbereitem CSS-Code!

Bulletproof @ font-face-Syntax «Paul Irish
Die am weitesten verbreitete browserübergreifende Syntax für die Verwendung von @ font-face zum Einbetten benutzerdefinierter Schriftarten in das Web.

Der grundlegende Leitfaden zu @ font-face
In diesem Handbuch erfahren Sie, wie Sie @ font-face mit Cross-Browser-Kompatibilität implementieren. Außerdem werden einige der aufgetretenen unterstützenden Dienste vorgestellt, die die Verwendung benutzerdefinierter Schriftarten in Ihren Webdesigns noch einfacher machen.

Was haben wir vermisst?
Die oben genannten Websites sollten ausreichen, um Sie auf dem Weg zu Web-Typ-Glückseligkeit gut zu machen, aber dies kratzt lediglich an der Oberfläche der verfügbaren Inhalte. Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, welche großartigen Websites Sie für die Implementierung einer wunderschönen Web-Typografie verwenden.