Webdesign-Debatte: Muss ich wirklich serifenlose Schriftarten verwenden?
Es gibt seit langem eine Theorie, dass Serifenschriften für gedruckte Projekte und serifenlose für das Website-Design bestimmt sind. Aber mit mehr hochauflösenden Bildschirmen und großartigen Typoptionen ist diese Regel nicht mehr so sehr eine Regel.
Unabhängig davon, ob Sie Serifen oder serifenlose (oder eine Kombination aus beiden) bevorzugen, sollten die Hauptziele bei der Auswahl von Schriftarten für digitale Designprojekte Lesbarkeit und Lesbarkeit sein. Ganz einfach, Sie müssen Schriftarten auswählen, die scharf und auf dem Bildschirm gut lesbar sind. Ein Teil davon hängt mit der Verwendung zusammen, z. B. der Größe und Platzierung des Texts, und dann mit dem von Ihnen gewählten Schriftstil.
Der Fall für Sans Serif
Es gibt wahrscheinlich viele von Ihnen, die mit der Prämisse hier bereits unzufrieden sind. Sie sind sich ziemlich sicher, dass Sans Serifs das Beste für das Website-Design sind. Und das mag vor ein paar Jahren wahr gewesen sein.
Es gibt noch einige Male und Orte, an denen serifenlose Menschen im Allgemeinen bevorzugt werden:
- Für Displays mit niedriger Auflösung
- Für neue Leser wie Kinder
- Mit viel Farbe oder in kontrastarmen Mustern
- Text, der außergewöhnlich klein oder schmal ist
HD-Displays eingeben

Einer der größten Mythos-Buster, wenn es um „Sie müssen serifenlose Schriften für das Website-Design verwenden“ geht, ist das Aufkommen von HD-Bildschirmen. Mehr Punkte pro Bildschirmzoll entsprechen mehr Details für alles, einschließlich Typografie.
Denk darüber so. Bücher auf vielen E-Readern und Tablets sind in Serifenschriften geschrieben. Und sie sind leicht zu verstehen. Dies liegt daran, dass die Bildschirmauflösung scharf genug ist, um die Linien und Striche in der Schrift zu verarbeiten.
Bereits 2012 stellte Jakob Nielsen von der Nielsen Norman Group, die sich auf Benutzererfahrung, Forschung und Schulung konzentriert, fest, dass bessere Bildschirme die Landschaft der Typografierichtlinien für das Website-Design verändern. Hier ist die Schlussfolgerung aus dieser Studie:
„Die alte Usability-Richtlinie für Online-Typografie war einfach: Halten Sie sich an serifenlose Schriften. Da Computerbildschirme zu mies waren, um Serifen richtig zu rendern, führte der Versuch, Serifen in Körpertextgrößen zu schreiben, zu verschwommenen Buchstabenformen. …
„Leider ist die neue Richtlinie nicht so eindeutig wie die alte. Die Lesbarkeitsforschung ist nicht schlüssig, ob Serifenschriften wirklich besser sind als serifenlose.
„Fast alle gängigen gedruckten Zeitungen, Zeitschriften und Bücher verwenden Serifen, und daher sind die Menschen eher daran gewöhnt, lange Texte in diesem Stil zu lesen. Angesichts der Forschungsdaten ist der Unterschied in der Lesegeschwindigkeit zwischen Serife und Serifenlos jedoch offenbar recht gering. Daher gibt es keine strenge Usability-Richtlinie für die Verwendung der einen oder anderen, sodass Sie die Auswahl anhand anderer Überlegungen treffen können - beispielsweise anhand des Brandings oder der Stimmung, die durch einen bestimmten typografischen Stil vermittelt wird. “
Aber wir fangen gerade erst an, dass Designer diese Idee annehmen.
Lesbarkeit

Lesbarkeit ist die Fähigkeit, leicht zu lesen. Es gibt eine Reihe von Faktoren, die zur Lesbarkeit beitragen, darunter, wie interessant (oder nicht) der Inhalt ist und wie er tatsächlich aussieht, wenn er als Textblock zusammengefasst wird. Letzteres ist uns sehr wichtig, wenn es um Typografie geht.
Im Allgemeinen können Sie es in Bezug auf Ästhetik und Lesbarkeit betrachten. Können Sie mit einem Blick erkennen, was die Website zu kommunizieren versucht? Wenn ja, ist es lesbar.
Es gibt eine Reihe von Lesbarkeitstools, mit denen Sie feststellen können, wie lesbar Ihr Text ist. Obwohl die Lesbarkeit nicht genau wissenschaftlich fundiert ist, sind diese Tools eine gute Grundlage für den Einstieg.
- Das Lesbarkeitstest-Tool: Geben Sie eine URL ein und testen Sie die Lesbarkeit des Textes.
- Lesbarkeitsbewertung: Geben Sie Text ein und erhalten Sie eine Bewertung basierend darauf, wie lesbar der Text ist.
- Lesbarkeit: Verwandelt jede Website in eine saubere Leseansicht.
Lesbarkeit

Die Lesbarkeit bezieht sich auf die Qualität der Beschriftung und darauf, ob sie klar und deutlich genug ist, um gelesen zu werden. Gute Typografie sollte ohne Aufwand leicht zu lesen sein. Die Auswahl der Schriftart hängt direkt mit der Lesbarkeit zusammen. (Denken Sie an Handschrift und wie sie als lesbar bezeichnet wird oder nicht; genau das Gleiche gilt für digitale Schriftzüge.)
Wenn es um Lesbarkeit geht, muss jeder Buchstabe klar von anderen Buchstaben unterscheidbar sein. Zu den Faktoren, die dazu beitragen, gehören alles von der tatsächlichen Form der Beschriftung dick gegen dünn, groß gegen kurz, Abstand und die Verwendung von Serifen oder anderen Verzierungen.
In der Regel haben die am besten lesbaren Schriften rundere, deutlichere Zeichen. größere x-Höhen; angemessener und gleichmäßiger Buchstabenabstand; und eine einfache Natur.
Tipps zur Auswahl von Schriftarten


Sind Sie schon davon überzeugt, eine serifenlose Schrift für Ihr nächstes Website-Design-Projekt auszuprobieren? Hier sind einige Tipps zur Auswahl der besten serifenlosen Option.
- Wählen Sie verschiedene Buchstabenformen aus: Treten Sie vom Monitor zurück und sehen Sie sich die ausgewählte Schriftart an. Können Sie mit Leichtigkeit einzelne Buchstaben erkennen? Die Auswahl einer Schriftart mit unterschiedlichen Buchstabenformen erleichtert das Lesen auf jeder Bildschirmgröße, insbesondere auf kleinen oder sehr großen Bildschirmen.
- Entscheiden Sie sich für mittlere Gewichte: Schriften mit regelmäßigen Strichbreiten. Zu dicke oder zu dünne Schriften - erinnern Sie sich an die Kontroverse mit Apples iOS 7? - kann schwer zu lesen sein. Bleiben Sie für Körpertext mit einem mittleren und universellen Strichgewicht irgendwo in der Mitte. Das Abwechseln von dicken und dünnen Strichen kann ebenfalls Probleme verursachen.
- Suchen Sie nach hochwertigen Schriftarten: Wenn Sie eine alte Schriftart für das Web selbst laden, führt dies möglicherweise nicht zu der Schärfe, die Sie für Projekte benötigen. Halten Sie sich an eine Schrift eines seriösen Anbieters. Und schau es dir genau auf dem Bildschirm an. Können Sie es auf das 200- oder 500-fache der tatsächlichen Größe sprengen und trotzdem einen guten Render erhalten? Mit Tools wie Adobe Typekit und Google Fonts steht eine große Anzahl von Schriftarten für das Web zur Verfügung, die großartig aussehen und ein unverwechselbares Gefühl für Ihr Projekt schaffen. Während Sie Schriftarten für gedruckte und digitale Projekte nicht immer genau zuordnen können, suchen Sie nach Stilen, die das gleiche Erscheinungsbild haben, um die Konsistenz Ihres Brandings zu betonen.
- Aufwändige Schriftarten sollten sparsam verwendet werden: Aufwändige Schriftarten können eine großartige Ergänzung zu Projekten sein, sie jedoch absichtlich und mit Absicht verwenden. (Oft fehlt ihnen eine gewisse Lesbarkeit oder Lesbarkeit.)
- Suchen Sie nach unterschiedlichen Schriftoptionen: Wählen Sie eine Schriftart, die nicht so langweilig ist. Wählen Sie eine Schriftart aus einer starken Familie mit vielen Gewichten und Optionen wie Fettdruck, Kursivschrift oder komprimierten Optionen.
- Stellen Sie die richtige Stimmung ein: Stellen Sie unabhängig vom gewählten Schriftstil sicher, dass er zur Stimmung Ihres Projekts passt. Es gibt viele Faktoren. Weitere Informationen hierzu finden Sie in einem früheren Design Shack-Artikel.
- Mix and Match: Verwenden Sie eine Kombination aus serifenlosen und serifenlosen Schriftarten im selben Design, wobei ein Stil für die Kopfzeile und der andere für den Körper gilt. Aber experimentieren Sie mit dem Gegenteil von dem, was Sie vielleicht erwarten. Verwenden Sie die serifenlose Schrift für größeren Text wie Überschriften und die Serife für Textkörper.
Fazit
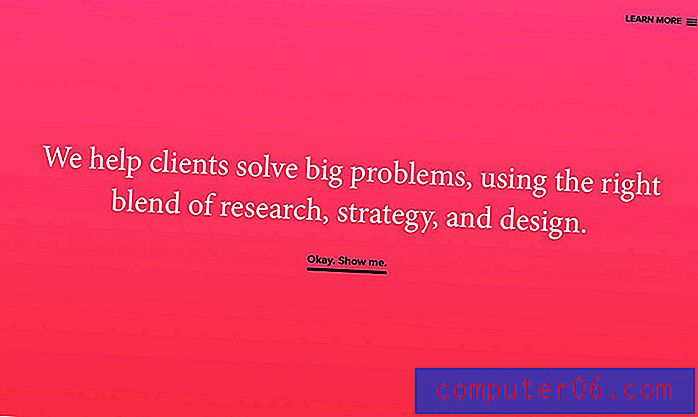
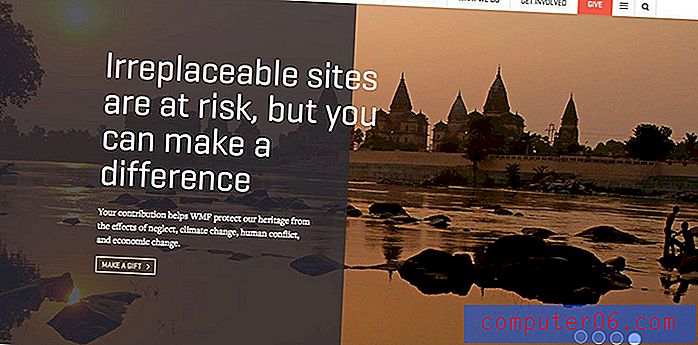
Wie stehen Sie zur Verwendung von serifenlosen Schriftarten im Web? Bist du bereit, es zu versuchen? Die Beispiele in diesem Artikel zeigen, dass großartige Web-Typografie nicht serifenlos sein muss.
Klicken Sie auf die Beispiele und Links, um ein gutes Gefühl dafür zu bekommen, wie Designer Serifenschriften auf vielfältige Weise und mit großem Erfolg verwenden.