Webdesign-Kritik Nr. 19: Redka3d
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Redka3d, das persönliche Portfolio eines Webdesigners aus Indonesien.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über den Websitebesitzer
„Familie und Freunde nennen mich Tata, ich bin ein Webdesigner aus Indonesien und wohne derzeit in Jakarta. ”
Hier ist ein Abschnitt von Tata's Homepage:

Site-Leistung
Bevor wir mit unserer Kritik am Design beginnen, muss ich sagen, dass die Ladezeiten von Seiten genauso wichtig oder sogar wichtiger sein können als das, wie die Website aussieht. Highspeed-Internet hat uns alle verwöhnt und Benutzer warten einfach nicht länger als ein paar Sekunden, bis eine Seite geladen ist.
Redka3d scheint unter einigen ernsthaft langen Ladezeiten zu leiden. Dies ist wahrscheinlich ein vorübergehendes Problem mit dem Server, aber nur für den Fall, dass es auf ein langfristiges Problem hinweist, dachte ich, ich würde empfehlen, es zu untersuchen.
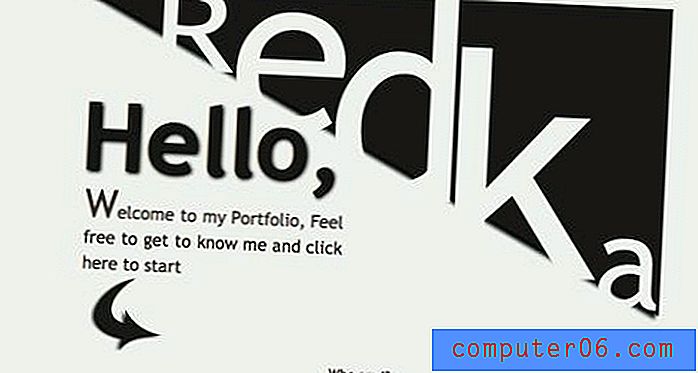
Header
Auf Anhieb können Sie sehen, dass diese Seite einzigartig sein wird. Die Idee hier ist sicherlich kühn anders; Der Name der Site ist in einem großen Dreieck mit unterschiedlichen Buchstabengrößen eingeschlossen.

Ich gebe zu, dass dieser Abschnitt ästhetisch nicht mein Favorit ist. Da es jedoch unkonventionell ist, gewinnt der Designer einige Stilpunkte.
Einige Bereiche müssen jedoch unbedingt angesprochen werden. Erstens bluten die Buchstaben im Logo auf unangenehme Weise aus dem Dreieck. Da die Buchstaben dieselbe Farbe wie der Site-Hintergrund haben, fühlen sie sich wie in das Dreieck geschnittene Löcher an. Sie teilen jedoch nicht den Schatten der Form, sodass sie nicht wirklich aus der Form herausgeschnitten werden. An den Rändern brechen die Buchstaben sogar aus dem Dreieck heraus und verdecken Teile seines Schattens. Dies führt zu einer gewissen visuellen Verwirrung darüber, was hier tatsächlich vor sich geht. Ich empfehle, die Buchstaben entweder zu maskieren, damit sie nicht ausbluten, oder sie tatsächlich aus dem Dreieck herauszuschneiden.
Ein weiterer Bereich, der etwas Aufmerksamkeit gebrauchen könnte, ist der Pfeil. Die Kopie ermutigt Benutzer, mit einem großen Pfeil „hier zu klicken“, aber am Ende des Pfeils befindet sich nichts, sodass das Gefühl besteht, dass etwas nicht richtig geladen wurde. In Wahrheit ist der Gegenstand, auf den der Pfeil zeigt, sehr klein und sehr weit vom Pfeil entfernt (der Text „Wer bin ich“). Ich empfehle zu überdenken, wie dieser Bereich funktioniert, indem Sie entweder den Pfeil, den Text oder beides ändern, damit sie klarer miteinander verbunden sind.
Schließlich möchten Sie vielleicht mit den auf der Site verwendeten Schatten und Textfarben herumspielen. In der Regel versuche ich zu vermeiden, dass der Schatten meiner Schatten dem der Objekte, auf die sie angewendet werden, zu nahe kommt. Der Grund dafür ist, dass der Schatten, wenn diese Farben zu ähnlich sind, eher wie eine Unschärfe als wie ein Schatten aussieht. Eine einfache Lösung hierfür besteht darin, den Schatten so aufzuhellen, dass er sich erheblich vom Text unterscheidet.
Schauen Sie sich nur den Unterschied an, den dies für die Lesbarkeit Ihres Textes bedeutet.

Navigation
Die Navigation für die Site befindet sich direkt unter der Kopfzeile. Der Standardstatus ist fett gedruckter Text, der beim Hover nach links verschoben wird, während eine hellere Version eingeblendet wird. Dies ist ein cooler Effekt. Der Übergang ist reibungslos und die Animation macht Spaß.
Möglicherweise möchten Sie jedoch den Abstand in den Schwebezuständen etwas anpassen. Jedes Textelement ist im Standardzustand gut positioniert, driftet jedoch im Schwebezustand zu weit nach links. In der Abbildung unten sollte das Wort "Dienste" beispielsweise sowohl im Standard- als auch im Schwebezustand zwischen "Startseite" und "Showcase" zentriert sein.

Wenn Sie auf die Navigation klicken, werden über diesen 3D-Karusselleffekt neue Abschnitte angezeigt. Es ist schwer zu beschreiben oder hier zu zeigen. Schauen Sie also unbedingt auf der Website vorbei und probieren Sie es aus. Tatsächlich ist die Site nur mit kleinen jQuery-Effekten gefüllt. Unter bestimmten Umständen mag es zu viel sein, aber es ist gut, für einen „Wow“ -Faktor in einem persönlichen Portfolio zu fotografieren.
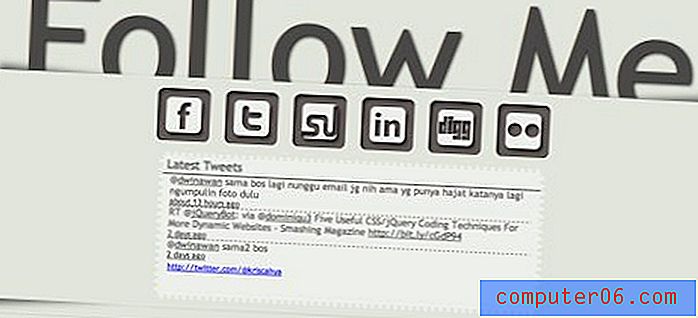
Folgen Sie mir Abschnitt
Der letzte Bereich, den wir diskutieren werden, ist der Hub für soziale Netzwerke ganz unten. Aufgrund des großen "Follow Me" -Textes steht dieser Bereich in der visuellen Hierarchie ziemlich weit oben, obwohl er sich am Ende der Seite befindet.
Die Tatsache, dass dieser Bereich so aufmerksamkeitsstark ist, kann je nach den Absichten des Designers entweder gut oder schlecht sein. Wenn dieser Bereich einer der wichtigsten Aspekte der Website sein soll, funktioniert er. Wenn nicht, würde ich empfehlen, das Design so zu ändern, dass es nicht so sehr vom obigen Inhalt ablenkt.

Die sozialen Symbole sind meiner Meinung nach etwas zu komplex. All diese Schatten können etwas unordentlich werden, insbesondere im Digg-Symbol. Diese würden viel besser lesen, wenn sie invertiert und vereinfacht würden. Hier ist ein kurzes Modell dessen, was ich meine.

Schließlich sieht der Twitter-Feed im Kontext des Restes der Seite tatsächlich ein bisschen wie eine Anzeige aus. Google hat unsere Augen darauf trainiert, alles, was einer Textanzeige ähnelt, vollständig zu ignorieren. Ich wette, dass viele Zuschauer dies direkt überspringen, ohne zu wissen, was es ist. Versuchen Sie, ein wenig mehr mit dem Styling zu spielen, die blauen Links wegzulassen und zusätzliche vertikale Abstände hinzuzufügen, damit es weniger wie eine Werbung aussieht, sondern eher wie eine Funktion der Website.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.