Webdesign-Kritik Nr. 2
Heute werden wir unsere neue Reihe von Webdesign-Kritiken fortsetzen, in denen wir uns eine Live-Website genauer ansehen und sowohl ihre Stärken als auch die Bereiche hervorheben, die verbessert werden könnten.
Top Test Prep, die Website, die wir heute sehen werden, war unser allererster Kunde, aber die Anfragen sind eingegangen. Seien Sie also sicher, bald auf die Liste zu kommen!
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Top Test Prep
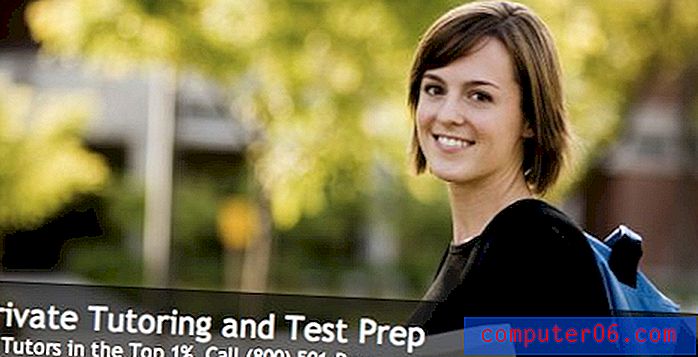
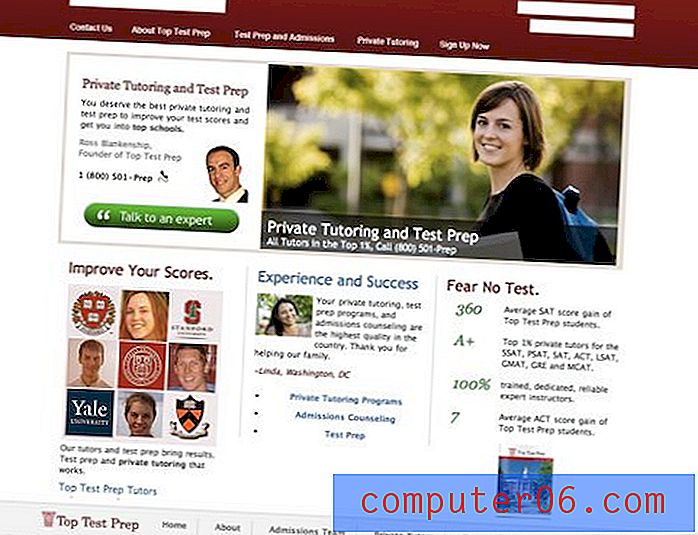
Lernen Sie Top Test Prep kennen, eine private Nachhilfefirma, die sich rühmt, einige der besten und klügsten Nachhilfelehrer zu haben. Ihr Homepage-Design ist ziemlich einfach; ein zentriertes Layout, das klar in mehrere Abschnitte unterteilt ist.

Bevor wir uns mit dem befassen, was an dem Design besser sein könnte, werfen wir einen Blick auf einige Dinge, die gut gemacht wurden.
Slider & Fotografie
Ich bin ein Trottel für jQuery-Bildschieberegler. Sie verleihen einem Design eine dynamische Ebene und gerade genug Bewegung, um eine statische Seite zum Leben zu erwecken, ohne zu sehr abzulenken.

Die im Schieberegler verwendete Fotografie ist wirklich schön. Die lächelnden Gesichter erregen sofort Ihre Aufmerksamkeit und die leuchtenden Farben mit geringer Schärfentiefe weisen auf einen professionellen Fotografen hin. Das dritte Bild der drei Absolventen sieht ein bisschen wie ein Foto aus, aber es kommuniziert stark die Botschaft, die Sie anstreben, damit es funktioniert.
Tatsächlich würde ich gerne eine Version sehen, bei der der Bildschieber den gesamten Platz einnimmt, den das horizontale Feld oben einnimmt. Die Informationen "Mit einem Experten sprechen" können direkt darunter verschoben werden. Dies könnte ein paar von den Usability-Leuten abhacken, aber ich denke, es würde die Ästhetik ein wenig steigern.
Ausrichtung
Das Layout könnte etwas Arbeit kosten, aber die meisten Elemente auf der Seite sind klar ausgerichtet und die Abschnitte sind optisch sehr unterschiedlich. Dies mag geringfügig klingen, aber Sie wären überrascht, wie viele professionelle Designer wenig bis gar nichts über die richtigen Ausrichtungstechniken wissen.
Verbesserung
Schauen wir uns nun einige Änderungen an, die vorgenommen werden könnten, um die visuelle Attraktivität der Website zu stärken.
Logo & Seitenrahmen
Zuallererst ist das Logo ein Dorn im Auge und könnte eine visuelle Aktualisierung gebrauchen. Wenn Sie Ihr Bild gerade nicht umbenennen möchten, achten Sie zumindest auf das aktuelle Logo. Das Kerning muss nach den Großbuchstaben enger sein und die beiden Textzeilen sollten linksbündig ausgerichtet sein. Die aktuelle Ausrichtung in der Mitte lässt den Slogan im Niemandsland festsitzen und ist etwas umständlich.

Was den Seitenrahmen betrifft, scheint er etwas inkonsistent zu sein. Ich mag die kräftige Farbe, die in der Navigation verwendet wird, aber es scheint seltsam, dass sich diese über die gesamte Seite erstreckt und die Fußzeile nicht. Mein Rat ist, die Schatten fallen zu lassen, die den Faux-Frame vollständig erzeugen, und sowohl die Kopf- als auch die Fußzeile über die gesamte Seite zu strecken.
Um der Site einen noch stärkeren Kontrastpunkt und eine klare Überschrift zu verleihen, würde ich den Navigationsverlauf bis zum oberen Rand der Seite strecken und das Logo / die Kopie umkehren. Hier ist ein vereinfachtes Modell dessen, was ich meine:

Das Eliminieren des Seitenrahmens könnte viel mehr Platz bieten, um die Dinge ein wenig auszuräumen, und dem Design etwas Raum zum Atmen geben, indem der Leerraum vergrößert wird.
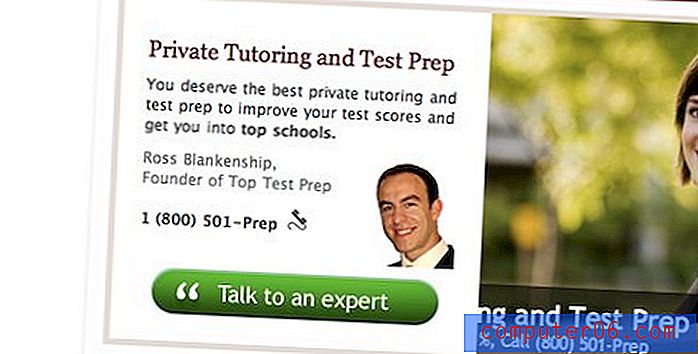
Die Box „Mit einem Experten sprechen“
Ich hatte das Gefühl, dass dieser Bereich eine Überholung gebrauchen könnte. Ich mag den Stil und das Design des Buttons als eigenständiges Teil sehr, aber es scheint einfach nicht gut zum Rest der Website zu passen. Ich würde in Betracht ziehen, den Radius der abgerundeten Ecken zu verringern (oder sie nur um 90 Grad zu machen) und die dunklere Farbe aus der Kopfzeile herauszuziehen.
Außerdem ist der schwebende Kopf etwas seltsam. Ich kann konzeptionell verstehen, warum ein Gesicht hier sein muss, aber in Bezug auf das Design funktioniert es einfach nicht. Ich denke, das liegt hauptsächlich an dem Eckstil-Cutoff, der auf seiner rechten und unteren Seite stattfindet. Es gibt diesem ansonsten nahtlosen Bereich einen oberflächlichen Rahmen, der nur an dieser einen Stelle existiert. Entweder alles geben und einen sichtbaren Rahmen erstellen oder den schwebenden Kopf komplett nixen.

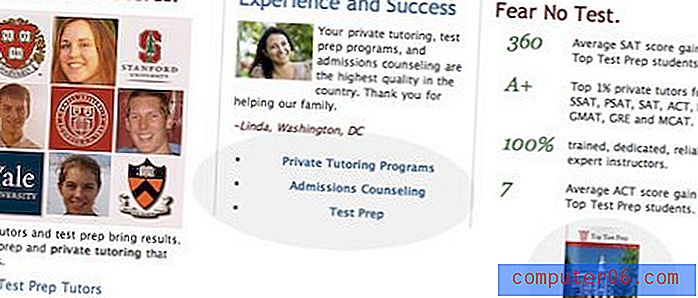
Die drei Spalten
Ich sehe zwei Hauptprobleme in diesem Bereich, die im Bild unten hervorgehoben sind.

Erstens sollte eine Liste mit Aufzählungszeichen niemals zentriert sein. Es trennt das Aufzählungszeichen und den Inhalt und verstößt gegen das, was mit einer Aufzählungsliste erreicht werden soll: einfache und schnelle Lesbarkeit. Da der gesamte andere Text auf der Seite linksbündig ist, ist es eine gute Idee, mit dem Trend Schritt zu halten.
Schließlich scheint das kleine Buchbild ganz rechts im Raum zu schweben. Es gibt keine Erklärung dafür, was es ist, warum es dort ist oder warum ich darauf klicken sollte. Im Moment schreit es nachträglich und muss wirklich entweder richtig in das Seitenlayout eingearbeitet oder komplett weggeworfen werden.
Du bist dran!
Zusammenfassend lässt sich sagen, dass Top Test Prep einen guten Start hat, aber der Designer sollte in Betracht ziehen, einen stärkeren Header zu erstellen, den Faux-Page-Frame fallen zu lassen und die oben genannten Layoutprobleme zu lösen.
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.