Webdesign-Kritik Nr. 28: Hält Design wert
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Holds Worth Design.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Holds Worth Design
„Holds Worth Design ist ein preisgekröntes Studio für Webdesign, Grafikdesign und Kommunikation in Edmonton, Alberta. Holds Worth-Websites wurden in mehreren renommierten 'Best Design'-Galerien vorgestellt, darunter thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com und viele mehr. “
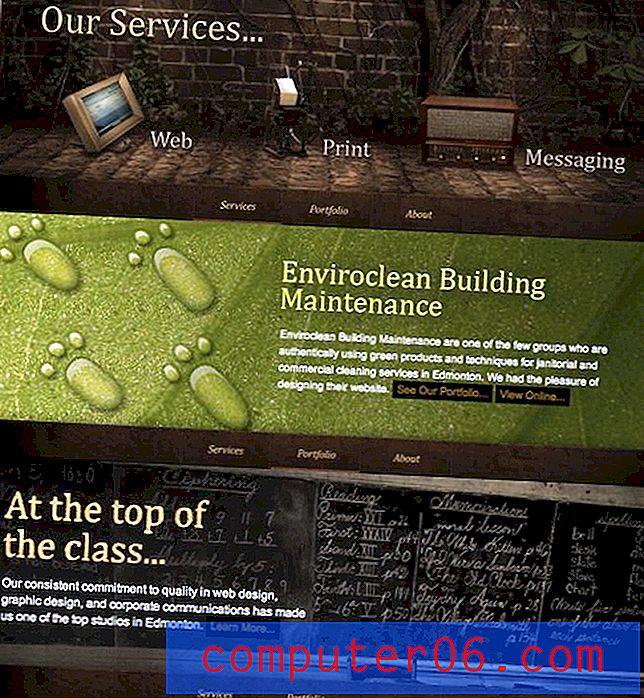
Hier ist ein Screenshot der Homepage:

Erste Eindrücke
Ohne Zweifel ist dies ein wirklich attraktives Design. Die Farben sind wunderschön, die Bilder sind lebendig und das Layout ist solide. Der Designer hat hervorragende Arbeit in Bezug auf die Gesamtästhetik geleistet, und alles, was wir vorschlagen, wird eher geringfügig sein.
Im Folgenden werden wir das Design Stück für Stück aufteilen, damit wir sicher sein können, dass wir auf alles treffen und untersuchen, was funktioniert und was nicht.
Header

Wenn dieser Header die Aufmerksamkeit des Benutzers auf sich ziehen und ihn anziehen soll, funktioniert er. Die dunkelblauen und braunen Banner in Gold kontrastieren wunderschön mit dem verschwommenen fotografischen Hintergrund. Es ist eine atemberaubende Grafik, die die Seite wirklich macht.
Ein interessanter Aspekt dieses Headers ist jedoch der Zeitraum, den er vorschlägt. Auf einen Blick sehe ich eine Seite mit einem Schlosslogo und dreieckigen Bannern, die sich perfekt für das Schlossmotiv anfühlen. Der Rest der Seite springt jedoch direkt in die industrielle Revolution (der Zeitraum wird durch das verschwommene Blasenfoto weiter verwirrt).
So sehr ich es auch hassen würde, das großartige Design zu ändern, es ist ein ziemlich verwirrendes Konglomerat. Es fühlt sich ein bisschen so an, als hätte der Designer seine Meinung auf halber Strecke geändert.
Ich würde vorschlagen, dass Sie das unten stehende Grundlayout beibehalten, aber Grafiken erstellen, die etwas besser zum Header passen. Denken Sie daran, dass nur sehr wenige Ihrer Besucher so Zwangsstörungen haben wie ich. Dies ist also kein wirklich großes Problem, das sofort behoben werden muss.
Navigation

Die Navigation hier ist ein ziemlich einfaches Dropdown-Menü. Der wichtige Aspekt hierbei ist die Funktionalität. Der Entwickler verwendete etwas JavaScript, um das Menü mit Übergängen und Verzögerungen zu glätten. Das Menü funktioniert jedoch immer noch recht gut, ohne dass JavaScript aktiviert ist. Diese anmutige Verschlechterung zeigt, dass jeder, der die Site erstellt hat, bereit war, sich die Zeit zu nehmen, um sie richtig zu machen (obwohl der Schieberegler offensichtlich die Funktionalität verliert).
Inhaltsschieberegler

Der Bildschieberegler wechselt zwischen drei Bildern, die oben gestapelt dargestellt sind. Jeder Abschnitt ist attraktiv und einzigartig und die Übergänge sind dank jQuery butterweich.
Eine Sache, die ich an diesem Abschnitt etwas seltsam finde, ist, dass der Bildschieber etwas breiter ist als der Inhalt darunter.

Da die Site in der Mitte ausgerichtet ist, habe ich keine Probleme mit den verschiedenen Breiten, sondern nur mit der Ähnlichkeit. Achten Sie bei der Dimensionierung solcher Objekte auf Ihrer Seite darauf, dass sie entweder identisch oder deutlich unterschiedlich sind. Situationen wie diese, in denen Elemente fast, aber nicht ganz gleich groß sind, ähneln eher einem Unfall als einer absichtlichen Entwurfsentscheidung.
Die einfachste Lösung besteht darin, die drei Felder darunter etwas weiter auszuräumen, damit sie mit den Grenzen des Bildschiebereglers übereinstimmen.
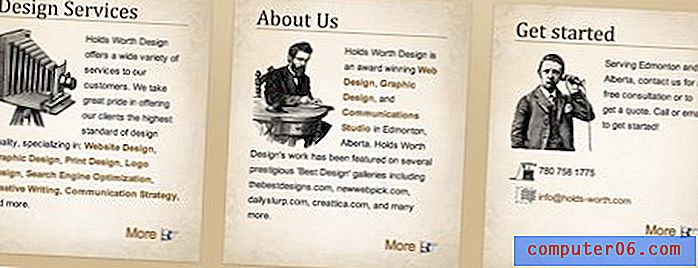
Boxen

Abgesehen von den oben erwähnten visuellen Inkonsistenzen sieht dieser Abschnitt großartig aus. Ich liebe die Grafiken der alten Schule und wie der Text sie umgibt.
Ich finde diese Boxen auch konzeptionell interessant. Sie dienen als kleiner Einblick in Seiten weiter unten auf der Website. Über diese Navigation wurden bereits Links für diese Seiten angezeigt. Dies gibt Benutzern, die weiter nach unten gescrollt haben, eine weitere Möglichkeit, zu diesen Seiten zu springen. Es ist zwar etwas redundant, erhöht aber wahrscheinlich die Anzahl der Klicks bei einem typischen Besuch.
Fusszeile

Die Fußzeile besteht nur aus ein paar einfachen Textspalten, daher gibt es nicht viel zu kommentieren. Es ist einfach und funktional, eine großartige Kombination. Es wird jedoch auch weit links auf der Seite verschoben. Linke Ausrichtungen sind großartig und ich bevorzuge sie gegenüber zentrierten Ausrichtungen, aber in diesem Fall wird der Seitenfluss unterbrochen, da alles darüber in die Mitte verschoben wird.
Verwechseln Sie dies nicht als Richtung, um die Ausrichtung des Textes zu ändern. Die Textspalten sollten linksbündig bleiben, aber der gesamte Abschnitt sollte auf der Seite zentriert sein.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.