Webdesign-Kritik Nr. 32: Doofyme
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Doofyme, das persönliche Portfolio von Chris Kinsey.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über DoofyMe
„Mein Name ist Chris Kinsey, ein 26-jähriger Student für interaktive Medien aus Bridgnorth in Shropshire. Ich arbeite derzeit an einem BA in interaktiven Medien an der Universität von Wolverhampton. “
Hier ist ein Abschnitt der Homepage:

Erster Eindruck
Ich kann sofort sagen, dass dies aus gestalterischer Sicht eine positive Bewertung sein wird. Die Seite ist sehr attraktiv und vermittelt die Grundlagen: Kontrast, Ausrichtung, Nähe und Wiederholung. Dies ist kein kleines Kompliment, viele oder sogar die meisten Websites, die wir kritisieren, sind in einem oder mehreren dieser Bereiche sehr unzureichend. Großartige Arbeit, Chris!
Das Portfolio besteht nur aus einer einzigen Seite und enthält nur wenige Abschnitte. Dies ist eine schnelle Kritik, sollte aber wie immer mit großartigen Design-Ratschlägen gefüllt sein!
Header

Der Header ist definitiv mein Lieblingsteil der Seite. Ich mag die Illustration des Mannes hinter seinem Computer, sie kommuniziert sofort, dass es sich bei der Website um jemanden mit technologischer Neigung handelt, und unterstützt die Nachricht auf der rechten Seite.
Die Überschrift ist eine ausgezeichnete kleine typografische Zusammenfassung. Das Skript ist leicht zu lesen und nicht übertrieben und passt gut zu der komprimierten All-Caps-Schriftart. Diese Sperre verwendet eine starke Linksausrichtung, Variation der Textgröße / Schriftart und Farbdifferenzierung zur Hervorhebung. Er benutzt alle drei typografischen Werkzeuge (Größe, Schriftart und Farbe) auf zurückhaltende Weise, ich liebe es. Beachten Sie die Wiederholung dieser beiden Schriftarten auf der gesamten Seite.
Arbeitsbereich

Der Arbeitsabschnitt ist schön in klare vertikale Abschnitte mit starken Proportionen unterteilt (fühlt sich an wie ein Rastersystem). Ich mag die einfache Aufnahme von Anweisungen und die Tatsache, dass es mehrere Stellen gibt, an denen man klicken kann, um die Arbeit zu sehen. Dies mag etwas redundant erscheinen, macht die Site jedoch sehr einfach zu bedienen. Mir gefällt auch, dass wir die Hervorhebungsfarbe aus der hier wiederholten Überschrift sehen.

Ich denke, dass der Abstand in „Recent Work“ etwas abweicht. Bringen Sie die beiden Wörter ein wenig näher zusammen, damit es nicht wie ein doppelter Abstand zwischen ihnen aussieht.
Universitätsarbeit
Wenn Sie gerade erst anfangen, bin ich alle dafür, Schulprojekte in Ihrem Portfolio zu verwenden. Sie brauchen etwas zum Anzeigen und wenn das das meiste ist, was Sie haben, zeigen Sie es! Ich denke, dass der langfristige Plan darin bestehen sollte, diese Aufgaben durch tatsächliche Arbeit zu ersetzen, wodurch Sie beschäftigungsfähiger werden, aber im Moment ist dies in Ordnung.
Nachdem dies gesagt ist, stimme ich der Strategie hier nicht ganz zu. Angenommen, dies ist ein Versuch eines professionellen Portfolios, um die Designer-Kunden zu gewinnen, finde ich es etwas kitschig, Ihre Noten zu veröffentlichen. Lassen Sie die Arbeit für sich selbst sprechen, es sei denn, sie hat bemerkenswerte Preise oder Wettbewerbe gewonnen. In diesem Fall erhöhen Sie den beeindruckenden Faktor.
Außerdem würde ich diese Aufgabe komplett wegwerfen.

Ich war bisher super nett zu Chris über sein exzellentes Designtalent, also denke ich, dass ich hier ein bisschen schimpfen kann. Erstens ist das Projekt nicht sehr attraktiv und in der Tat ziemlich unangenehm, wenn man all die negativen Bilder betrachtet. Weitaus wichtiger ist jedoch das Bild, das es von Chris malt. Wenn ich mich noch einmal daran erinnere, dass ich davon ausgehe, dass dieses Portfolio Chris-Kunden ansprechen soll, sollte er es unbedingt vermeiden, den Leuten zu sagen, dass er ein lauter, fauler, alkoholkranker Vater ist (eine bemerkenswert schlechte Kombination).
Stellen Sie sich vor, Sie sitzen in einem Vorstellungsgespräch mit einem potenziellen Arbeitgeber, der Sie auffordert, sich selbst zu beschreiben. Würden Sie dies in der Hoffnung sagen, eingestellt zu werden? Wenn nicht, platzieren Sie diese Nachricht nicht auf der Site, auf der Sie Clients abfangen.
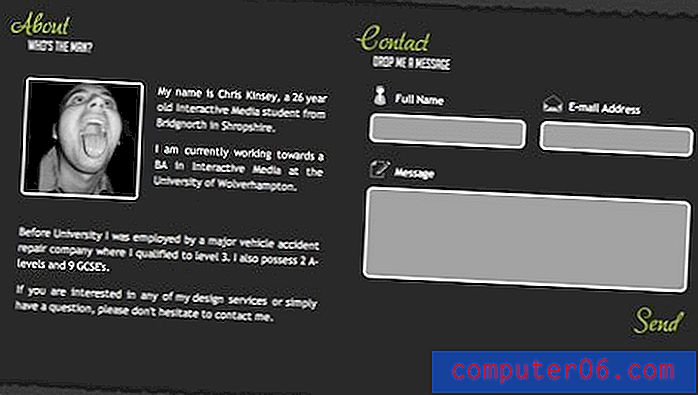
Fusszeile

Die Fußzeile ist ein großartiger Abschluss der Website. Ich mag die Wiederholung der zerrissenen Kante von der Oberseite der Site und die großen Formularfelder. Auch wenn Sie auf der Suche nach einer Anstellung sind, könnte das Foto besser sein, aber ich möchte nicht über Bord gehen, um Ihre Persönlichkeit aus der Website herauszuholen. Humor ist großartig und ich habe Artikel darüber geschrieben, wie wir mehr davon in der Webdesign-Branche brauchen. Berücksichtigen Sie einfach immer Ihre Zielgruppe. Wen möchten Sie auf dieser Website sehen und werden sie den Inhalt schätzen, den Sie haben?
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.