Webdesign-Kritik Nr. 37: Aaron Storry Photography
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Aaron Storry Photography.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Aaron Storry Photography
Aaron ist ein professionell ausgebildeter und sehr erfahrener Fotograf in Higham Ferrers, Northamptonshire. Seine Expertise liegt hauptsächlich in den Bereichen Hochzeitsfotografie, Porträt-, Landschafts- und Situationsfotografie. Er verfügt jedoch auch über umfassende Erfahrung in den Bereichen HDR (High Dynamic Range Imaging) und Tilt-Shift.
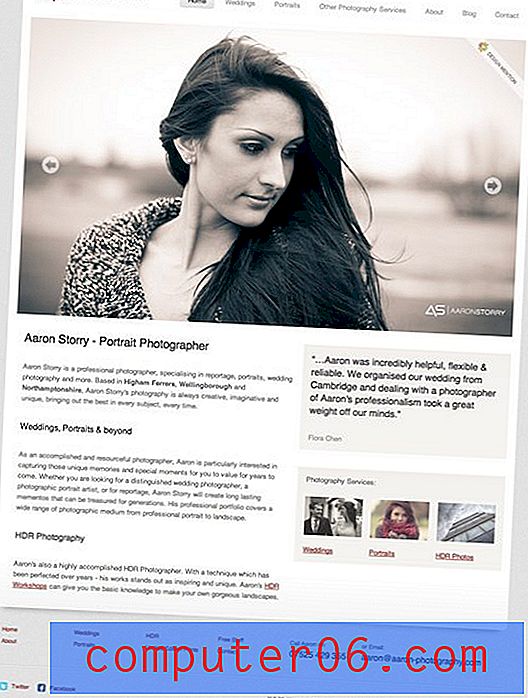
Hier ist ein Screenshot der Homepage:

Erste Gedanken
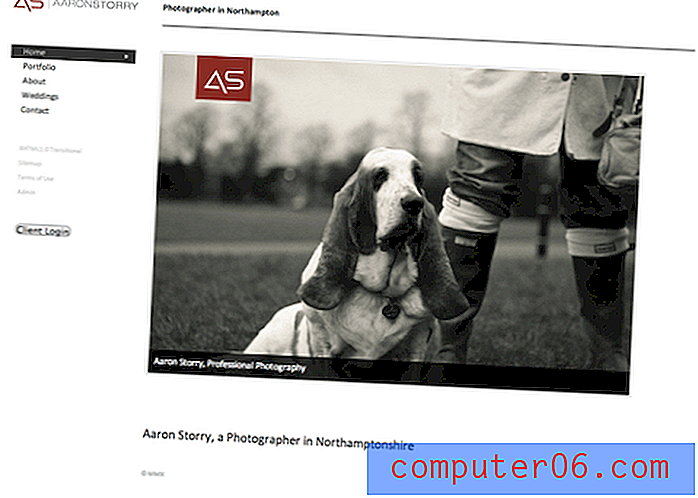
Wenn Sie eine Weile unseren Designkritiken gefolgt sind, erkennen Sie diese Site möglicherweise. Aaron Storry war auch Webdesign-Kritik # 5! Damals habe ich gesagt, dass mir die Seite wirklich gefällt, und die Aussage ist heute noch wahrer. Hier ist das ursprüngliche Design der Startseite.

Wie Sie sehen können, fühlt sich die alte Version im Vergleich viel schlichter und etwas leer an. Die neue Website scheint viel mehr Arbeit sowohl in den Inhalt als auch in die Ästhetik zu stecken. Es kommt nicht oft vor, dass ich einen Designer dafür lobe, dass er mehr Inhalte auf seine Homepage gepackt hat, aber in diesem Fall denke ich definitiv, dass es nötig war.
Ich mag es wirklich, dass Aaron beschlossen hat, die Essenz des alten Designs beizubehalten und es wirklich auf die nächste Stufe zu heben. Wenn Sie ein Kunde wären, der mit der alten Site vertraut ist, würde Sie die neue nicht schockieren. Es würde sich eher wie ein Update als wie ein vollständiges Redesign anfühlen.
Werfen wir einen Blick auf jeden Teil der Homepage und sehen, wie / ob er sich verbessert hat und ob wir glauben, dass weitere Verbesserungen vorgenommen werden können.
Navigation
Die alte Site hatte eine Navigationsleiste, die an der Seite entlang lief. Einige Leute lieben die Seitennavigation, andere hassen sie, aber diese wurde ziemlich gut implementiert. Der Grund, warum es funktioniert hat, ist, dass es so repariert wurde, dass beim Scrollen die Navigation für die Fahrt mitkam, so dass das Wechseln von Seiten von überall einfach war.

Diese Funktionalität war jedoch nicht an den Stellen vorhanden, an denen sie am dringendsten benötigt wurde: auf den langen Galerieseiten. Diese Inkonsistenz war ein großer Nachteil der vorherigen Site. Die neue Site schließt die Seitenleiste vollständig ab und entscheidet sich stattdessen für eine Navigation von oben.

Ob eine Top-Navigation von Natur aus besser ist als eine Seitennavigation, ist eine Diskussion für einen anderen Tag, aber in diesem Fall denke ich definitiv, dass es eine Verbesserung ist. Zuallererst hat die Seitenleiste einen Großteil der Seitenbreite verschlungen, was, wie wir jetzt sehen, viel Potenzial hatte, andere Inhalte zu präsentieren. Wenn Sie die Navigation nach oben kleben, wird der Platzbedarf dieses Teils der Site verringert, während Sie ihn dennoch an einem logischen Ort platzieren. Damit meine ich, wenn jemand nach der Navigation sucht, beginnt er oben auf der Seite.
Ich bin mir nicht sicher, ob ich verrückt nach der wiederholten Form hinter den Navigations-Dropdowns bin. Ich denke, eine einfache dunkle Box könnte mehr Kontrast bieten und sich weniger unangenehm anfühlen.
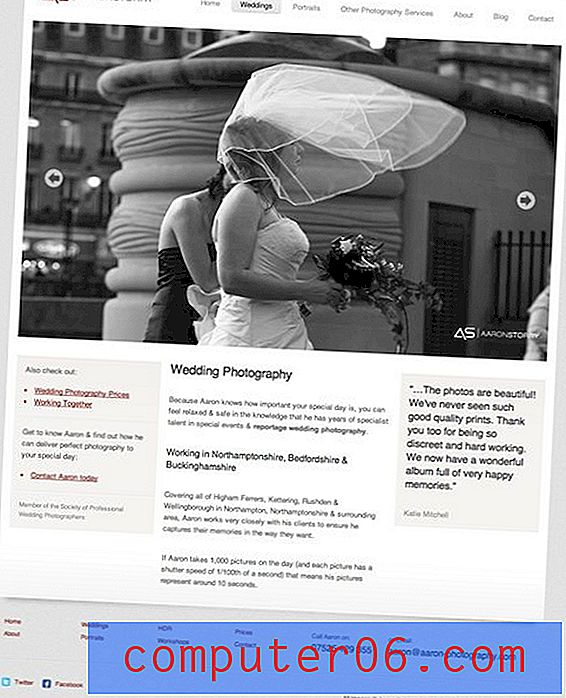
Diashow
Ich kann nicht genug über diesen Bereich sagen. Die Navigation nach oben zu verschieben, um mehr Platz für die Diashow zu schaffen, ist die beste Entscheidung, die bei der Neugestaltung getroffen wurde. Fotografen müssen vor allem eines auf ihren Websites präsentieren: ihre Fotos.
Dies sind 99, 9% Ihrer Beurteilung durch potenzielle Kunden, und nichts macht einen guten Eindruck wie eine riesige Foto-Diashow, in der Ihre besten Arbeiten gezeigt werden. Wenn Sie ein Fotograf sind, sollten Sie auf jeden Fall versuchen, dies auf Ihrer Website zu emulieren. Tatsächlich haben wir kürzlich ein Tutorial zum Erstellen einer Vollbild-Diashow für Ihre Homepage veröffentlicht.

Über die Größe der Diashow hinaus ist die Implementierung solide. Für den Anfang ist es JavaScript anstelle von Flash, was immer ein Bonus ist. Die Bedienelemente sind ebenfalls einfach, aber leicht zu erkennen und zu verwenden.
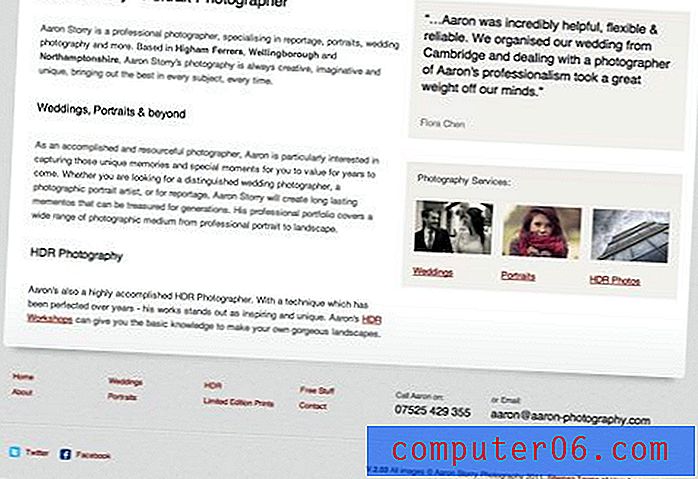
Informationsinhalt
Die zweite große Verbesserung für diese Website ist die Aufnahme vieler hilfreicher Informationen direkt auf der Homepage. Früher mussten Benutzer viel tiefer in die Website eintauchen, um mehr über Aaron und seine Dienste zu erfahren, was nicht ideal für neugierige Erstbesucher ist. Jetzt sind seine Dienste klar mit Links zu jedem Abschnitt der Website angegeben.

Die Organisation dieser Informationen ist wirklich großartig. So viele dieser Kritiken beinhalten Kritik an der Darstellung von Informationen auf der Homepage, weil es so einfach ist, sie wie ein unorganisiertes Durcheinander aussehen zu lassen. Hier haben wir jedoch klar getrennte Abschnitte mit einem leicht zu verfolgenden Informationsfluss und starken Ausrichtungsprinzipien, die in die Praxis umgesetzt werden. Ich mag besonders die Verwendung von grauen Kästchen, um den Inhalt links von dem rechts zu trennen, eine nette Geste!
Andere Seiten
Das tolle Design hört nicht bei der Homepage auf. Das hier festgelegte Layout wird auf der gesamten Website sehr gut ausgeführt. Denken Sie daran, dass es durchaus akzeptabel ist, eine modifizierte Version Ihres Homepage-Layouts für Ihre anderen Seiten wiederzuverwenden. Sie müssen das Rad nicht jedes Mal neu erfinden! Hier hat der Designer ein vorhersehbares und vertrautes Muster erstellt, das die Benutzerfreundlichkeit erleichtert, da Sie sich schnell an das Grundlayout gewöhnen.

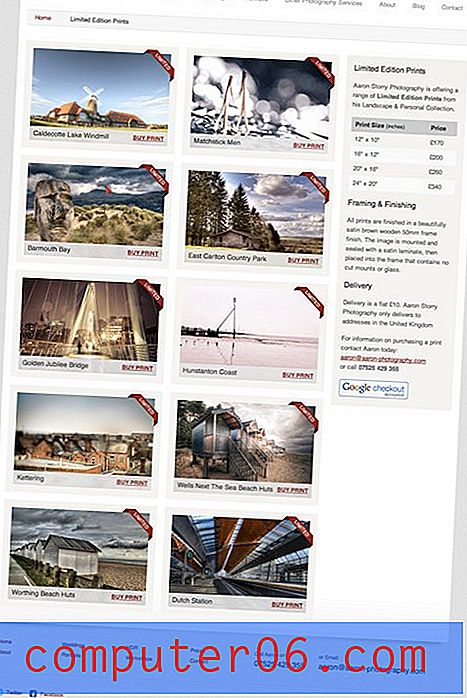
Selbst wenn der Designer ein Layout komplett überdenken musste, wie im Fall der Store-Seite, hat er es wirklich aus dem Park geworfen. Das gitterbasierte Layout ist super solide und funktioniert hier perfekt. Weitere nette Details sind die Hover-Effekte und die saubere, funktionale Seitenleiste.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.