Webdesign-Kritik # 6
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Screenfluent, eine Inspirationsgalerie für Webdesign.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Screenfluent
„Screenfluent ist nicht nur für Webdesigner als Inspirationsquelle gedacht, sondern auch für regelmäßige Benutzer, die keine Webseiten erstellen und gestalten. Neben qualitativ hochwertigem Design finden Sie hier einen frischen Teil interessanter Websites, die Sie täglich erkunden können. “
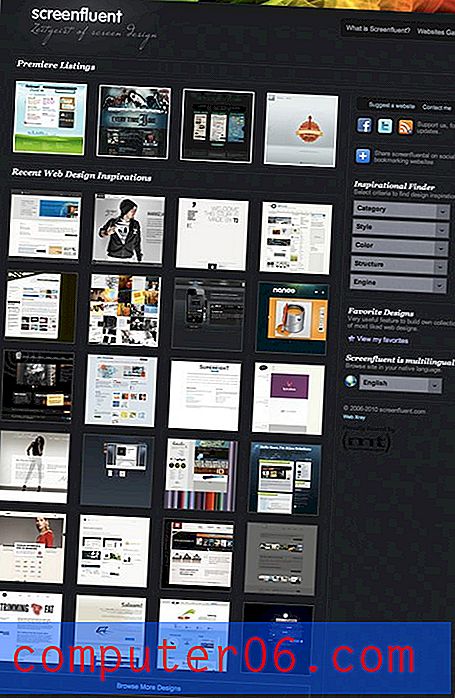
Hier ist die Homepage der Site:

Das gute
Screenfluent ist definitiv eine attraktive Site mit einem schönen dunklen Thema, das wirklich die Bühne für die angezeigten Sites bereitet.
Header-Grafik
Die flammende wispige Header-Grafik ist schön und aufmerksamkeitsstark und die Trennung zwischen Grafik und Haupthintergrund wird gut gehandhabt. Es scheint ein bisschen zufällig als das einzige Element auf der Seite mit diesem Aussehen. Ich würde gerne etwas Ähnliches auf einem anderen Teil der Seite sehen. Dies kann so einfach sein, als würde man eine der helleren Farben aus der Grafik nehmen und auf Links oder Überschriften anwenden.
Seitenleiste

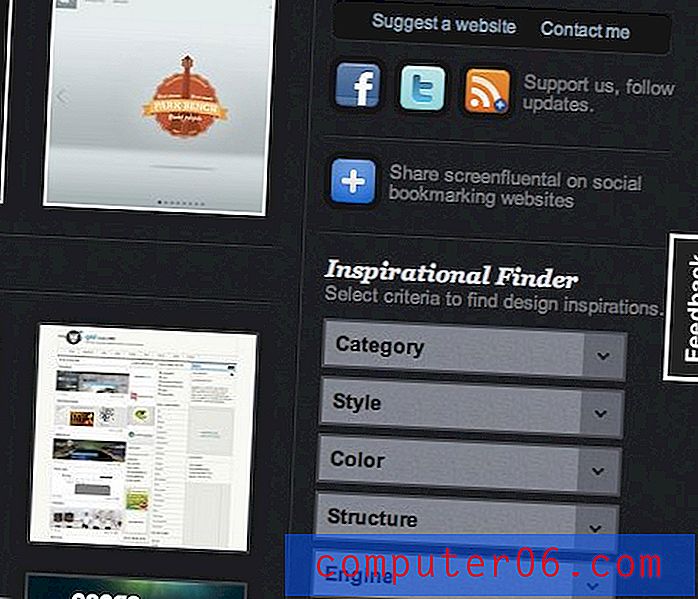
Ich mag das Aussehen von fast allem in der Seitenleiste sehr. Die netten Think-Header, abgerundeten sozialen Symbole, eingefügten Bereiche und Dropdown-Menüs sind stilistisch genau das Richtige für das Thema der Site.
Abteilungsabteilungen

Eine letzte Sache, die ich an diesem Design wirklich mag, sind die subtilen Linien, die den Inhalt der Seite aufteilen. Sie sind ziemlich einfach: Ein dunkles Pixel und ein helles Pixel sind zu einer Linie gespannt und an den Rändern ausgeblendet. Der Effekt ist ein geschnitzter Look, der dem Design einen Hauch von Realismus verleiht.
Zu verbessernde Bereiche
Insgesamt ist die Website ohne ernsthafte Störungen durchaus nutzbar. Wenn Sie auf ein Bild klicken, sehen Sie eine große Vorschau und jedes Miniaturbild hat einen schönen animierten Übergang für den Hover-Effekt.
Eine kleine Änderung, die ich empfehlen könnte, ist ein Link, um das große Bild zu umgehen und die Website direkt zu besuchen. Die Vorschau ist schön für diejenigen, die es wollen, aber manchmal finde ich, dass ich wirklich gerne direkt zur Seite gehe. Dies ist eher eine Frage der Präferenz als der soliden Usability-Prinzipien.
Im Folgenden sehen wir uns einige Bereiche des Designs an, die etwas verbessert werden könnten.
Das Drehbuch

Die Auswahl der jeweiligen Schriftart für den obigen Slogan scheint für die Site etwas anders zu sein. Es ist etwas zu dünn und schwer zu lesen und passt nicht gut zu der Vag Rounded-artigen Schrift in der Überschrift. Ich versuche im Allgemeinen zu vermeiden, zwei eindeutige Display-Schriftarten in ein Logo zu kleben, um Konflikte zu vermeiden. Versuchen Sie, eine einfachere, traditionellere Schriftart für den Slogan zu verwenden.
Der Link "Weitere Designs durchsuchen"

Der Link am unteren Rand des Rasters hat einen Rand, der die Breite der gesamten Spalte erstreckt, aber nur der kleine Textbereich in der Mitte kann angeklickt werden. Dieser Bereich wirkt nur ein wenig schlicht und unvollendet und kann leicht in einen großen Knopf umgewandelt werden, der etwas besser zur Ästhetik der Seitenleiste passt.
Generische Bildlaufleisten

In einem vollständig benutzerdefinierten Design wie diesem, in dem jedes Element sorgfältig gestaltet wurde, erschrecke ich immer, wenn ich etwas sehe, das den Zauber durch Verwendung eines Standard-Browser-UI-Elements bricht. Es ist nicht so, dass die Standard-Bildlaufleisten notwendigerweise hässlich oder unattraktiv sind, sie passen einfach nicht zum Design.
Es ist so, als würde man einen Blick auf den Mann hinter dem Vorhang werfen, wenn man anfängt, all der Magie zu glauben oder ein Stück Zierleiste zu finden, das in einem neu gestrichenen Haus weggelassen wurde. Die besondere Umgebung, die geschaffen wurde, wird durch die Erkenntnis dessen, was darunter liegt, beeinträchtigt.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.