Webdesign-Kritik Nr. 66: Matthew Coughlin
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist das Portfolio des Fotografen Matthew Coughlin.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Matthew Coughlin
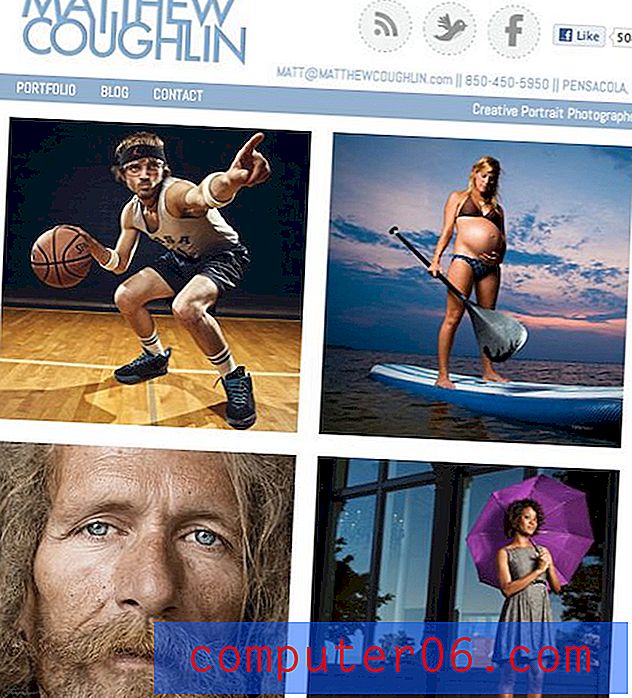
Matthew Coughlin ist ein kreativer Porträtfotograf aus Pensacola, Florida. In seiner Arbeit wird die Studiobeleuchtung in natürlichen Umgebungen intensiv und prächtig eingesetzt. Das Ergebnis ist ein sehr ausgeprägter Stil, der typischerweise einen beeindruckenden Dynamikbereich und ein sehr dramatisches Erscheinungsbild aufweist. Ich mag besonders seine Fähigkeit, die Persönlichkeit seines Faches wirklich einzufangen. Jedes Foto erzählt auf sehr ansprechende Weise eine sehr definierte Geschichte.
Hier ist ein Screenshot der Homepage:

Schau Ma, kein Blitz
Wir haben kürzlich ein kleines Werbegeschenk für eine Kritik veranstaltet, bei der die Teilnehmer uns einfach einen Tweet mit der URL ihrer Website senden mussten. Nachdem ich die Teilnehmer durchgesehen hatte, wurde ich sofort persönlich als Fotograf und als Webentwickler von Matthews Website angezogen.
Das erste, was ich wirklich erfrischend fand, war das Fehlen von Flash. Ich möchte dies nicht in eine Flash-Bashing-Sitzung verwandeln, aber ich bin fest davon überzeugt, dass es in der Fotoindustrie eine kritische Überabhängigkeit von Flash gibt. Nahezu jede Fotografenseite, die Sie finden, basiert fast vollständig auf Flash.
Um fair zu sein, hat diese Tendenz sowohl Vor- als auch Nachteile. Auf der anderen Seite sind Fotografenseiten in der Regel unglaublich dynamisch und interaktiv, was eine sehr ansprechende Möglichkeit sein kann, Fotos anzuzeigen. Dies ist ein Element, das definitiv auf Matthews Website fehlt, da es sich um eine ziemlich statische Seite handelt. Es gibt einige Interaktivität, auf die wir später noch eingehen werden, aber zum größten Teil handelt es sich nur um eine Standard-CSS-Bildergalerie.
Auf der negativen Seite hat Flash viel Gepäck. Es ist prozessorintensiv, kann definitiv als Ursache für eine gute Anzahl von Browserabstürzen bezeichnet werden, aber vor allem ist es nicht sehr mobilfreundlich. iOS blockiert Flash offensichtlich vollständig, aber selbst die mobilen Plattformen, die es unterstützen, werden von riesigen Websites mit 100% Flash-Fotografen ziemlich belastet.
Trotzdem liebe ich es, gelegentlich Fotografen zu sehen, die sich gegen den Industriestandard entscheiden und einen allgemein kompatiblen Site-Ansatz verwenden.
Reaktionsschnelles Layout
Eine andere Sache, die ich an dieser Seite sofort zu schätzen wusste, ist, dass das Layout ziemlich reaktionsschnell ist. Wir sehen also, dass diese Website nicht nur in dem Sinne mobilfreundlich ist, dass sie kein Flash verwendet, sondern auch sehr gut auf kleinere Bildschirmgrößen skaliert. Zugegeben, das Design ist so einfach, dass dies keine große Leistung war, aber das ist definitiv keine schlechte Sache!

Das reaktionsschnelle Layout ist sehr einfach, mit nur einer einzigen Medienabfrage und vielen prozentualen Werten. Wenn sich das Layout ändert, ändert sich die Größe nicht wirklich. Die Seite fließt lediglich neu. Ich denke, dass ein wenig Rücksicht auf flüssige Bilder die mobile Ansicht schöner machen könnte.
Nicht alle reagieren

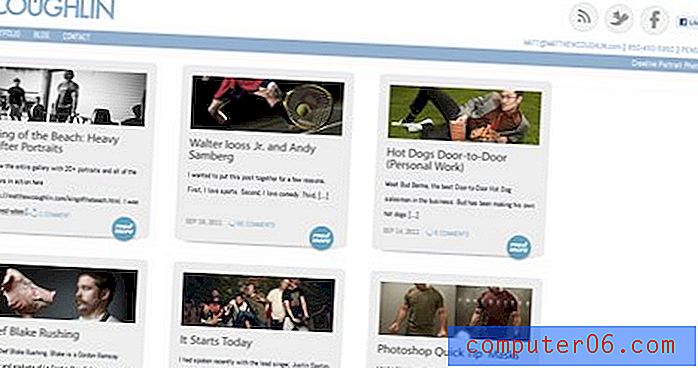
Eine Sache, die mich ein wenig verwirrt, ist, dass das reaktionsschnelle Design im Wesentlichen auf der Homepage endet. Das Blog-Layout, das dem auf der Homepage sehr ähnlich ist, ist perfekt für dieselbe Technik geeignet und dennoch definitiv nicht so solide.
Interessanterweise sieht die Blog-Seite auf meinem iPhone tatsächlich besser aus als auf meinem Desktop, was darauf hindeutet, dass der Designer möglicherweise eine Mobile-First-Strategie verfolgt. Wie Sie im obigen Bild sehen können, ist das Layout auf einem Desktop jedoch recht umständlich, da auf der rechten Seite viel Leerraum vorhanden ist.
Interaktion
Wenn Sie zur Startseite zurückkehren, schauen wir uns an, was passiert, wenn Sie auf ein Bild klicken. Hier sehen Sie, dass Sie diesen schönen, großen jQuery-Schieberegler erhalten, der die Bilder in einer fokussierteren Umgebung zeigt.

Ich mag das sehr und ich denke, die Seite braucht es definitiv, aber ich habe ein paar Vorschläge, um es besser zu machen. Für den Anfang sind die Vorwärts- / Rückwärtssteuerungen etwas abgelegen, und das ist vielleicht eine schlechte Art, es auszudrücken, weil ich sie dort mag, wo sie sind, aber ich denke, es wäre viel nützlicher, wenn zusätzlich zu dem, was bereits vorhanden ist Platzieren, Klicken auf das große Bild erweiterte die Diashow. Diese Funktionalität ist intuitiv. Ich erwarte ein neues Bild, wenn ich auf den Hauptbildbereich klicke, aber das tue ich nicht.
Außerdem denke ich, dass es schön sein könnte, einen kleinen "Play" -Button zu verwenden, der die Bilder automatisch durchläuft. Man kann einfach nicht umgehen, dass die Leute es gewohnt sind, Diashows auf Fotoseiten anzusehen. Dies ist eine großartige Möglichkeit, eine Gruppe von Bildern aufzunehmen, und erfordert keine Arbeit seitens des Benutzers. Ich denke, wenn Sie diese Funktionalität hier einsetzen, während Sie sich im Bereich JavaScript / jQuery befinden, wird dies den Eindruck des Gesamterlebnisses verstärken.
Fazit
Zusammenfassend lässt sich sagen, dass mir das grundlegende, fotozentrierte Design der Website sehr gut gefällt. Ich finde es toll, dass die Website nicht auf Flash basiert, wie es so viele Fotografie-Portfolios sind, und ich schätze die zusätzliche Arbeit, die aufgewendet wurde, um die Homepage etwas reaktionsfähiger zu machen.
Wie bereits erwähnt, würde ich das Layout der Blog-Seite definitiv überdenken und dem Schieberegler auf der Startseite einige Funktionen hinzufügen. Als letzten Vorschlag könnte es schön sein, ein Bild oder eine Diashow auf der Homepage zu haben. Das Gitter ist perfekt attraktiv, kann aber als etwas langweilig und gleichmäßig empfunden werden. Wenn Sie das Design ein wenig mit einem Bild aufteilen, das größer als der Rest ist, werden Variationen hinzugefügt und die Redundanz im Layout verringert.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.