Wie und warum Sie Ihre eigenen Konstruktionsrechner erstellen
Design ist ein komplexes Biest, Webdesign doppelt. Es gibt viel mehr als nur visuelle Harmonie und Ausgewogenheit zu berücksichtigen. Oft muss man sich in die Mathematik des wirklichen Lebens vertiefen und sie ausführen (keuchen!).
Seltsamerweise liebe ich es, über dieses Zeug nachzudenken, so sehr, dass ich tatsächlich meine eigenen Taschenrechner baue, anstatt die Tools anderer Entwickler zu verwenden. Heute zeige ich Ihnen, wie und warum Sie Ihre eigenen Designrechner bauen, damit Sie die Zahlen hinter Ihren Designs beherrschen können.
Treffen Sie Instacalc
Ich habe Instacalc schon ein- oder zweimal auf Design Shack erwähnt. Es ist überhaupt kein Designwerkzeug, sondern ein nerdiger mathematischer Spielplatz. Warum in aller Welt mag ich es so sehr?

Instacalc ist das perfekte Produkt, das sich irgendwo zwischen einem normalen Taschenrechner und einer Tabelle befindet. Es ist viel leistungsfähiger als ein Taschenrechner und nicht ganz so komplex wie eine Tabelle.
Wie es funktioniert
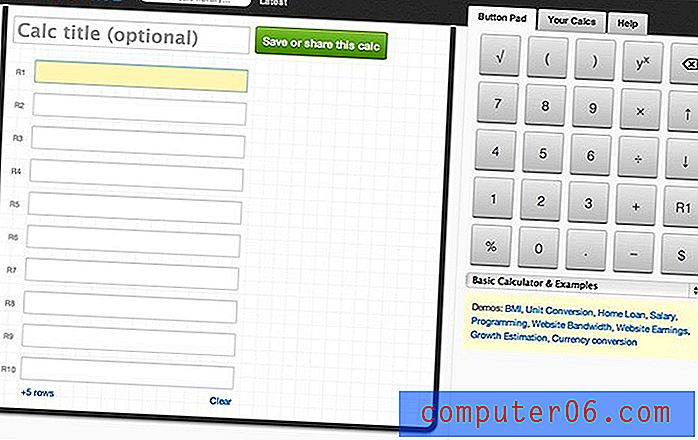
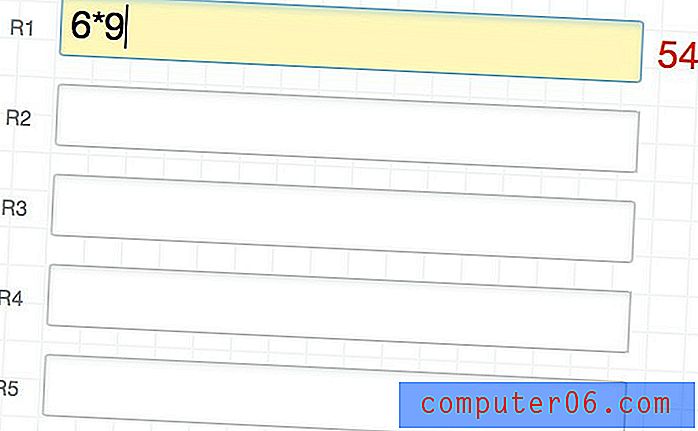
Wenn Sie Instacalc laden, sehen Sie eine Reihe von Feldern. Hier fügen Sie Ihre Berechnungen ein. Geben Sie einfach ein Problem ein, um die Lösung sofort rechts zu sehen.

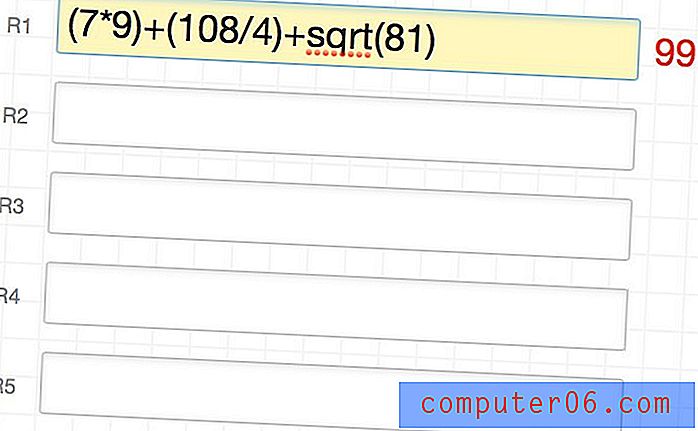
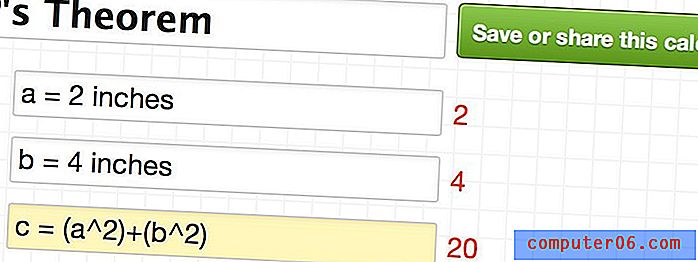
Diese Felder können viel mehr als nur einfache Formeln verarbeiten. Sie können jederzeit so komplex werden, wie Sie möchten. Instacalc kann alles, was Sie darauf werfen, problemlos verarbeiten.

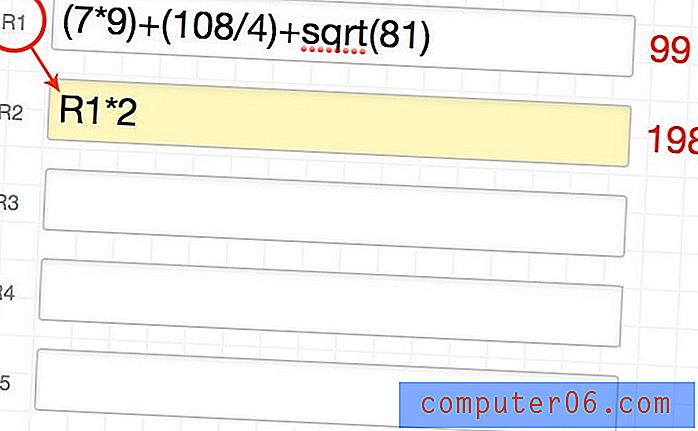
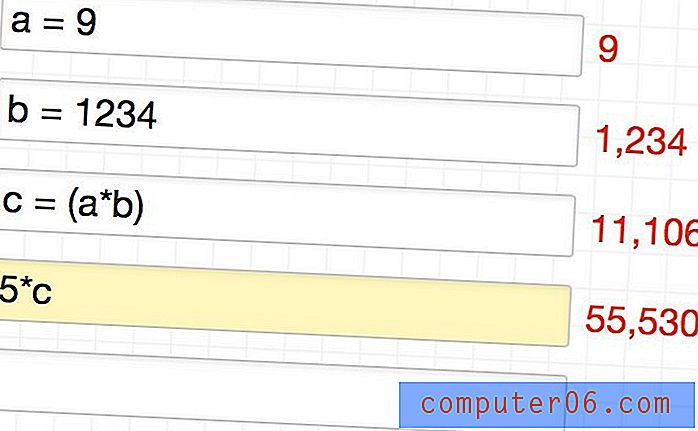
Die wahre Stärke von Instacalc liegt jedoch in der Fähigkeit, auf andere Zeilen zu verweisen, um auf früheren Berechnungen aufzubauen. Zum Beispiel führen wir hier eine Berechnung in R1 durch und verwenden dann die Lösung dieser Berechnung, um in R2 etwas noch Komplexeres zu erreichen.

Sie können nicht nur direkt auf andere Zeilen verweisen, sondern auch Variablen in jeder Zeile einrichten und diese dann im weiteren Verlauf Ihrer Berechnungen referenzieren. Hier ist ein Beispiel:

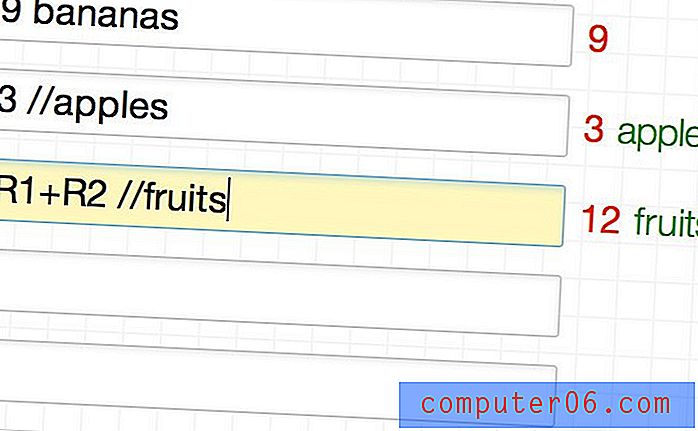
Instacalc verarbeitet auch Text ziemlich gut. Wenn Sie einfach Text nach einer Zahl eingeben, wird dieser ignoriert und steht der Berechnung nicht im Wege. Wenn Sie vor "//" stehen, wird dieser Text auf das Endergebnis übertragen und als Kommentar nach der Lösung eingefügt.

Schließlich können Sie jeden von Ihnen erstellten Taschenrechner betiteln, speichern und freigeben. Dies macht Instacalc zu einem leistungsstarken Tool zum Erstellen wiederverwendbarer benutzerdefinierter Taschenrechner, auf die Sie und andere immer wieder verweisen können.

Wen interessiert das?
"Wenn Sie Ihren eigenen Taschenrechner erstellen und wiederverwenden, müssen Sie die Konzepte verstehen, die in den Berechnungen zum Einsatz kommen."Da haben Sie es also, ein ausgefallenes Taschenrechner-Tool. Warum sollte es dich interessieren? Der Grund dafür ist, dass Sie Instacalc nutzen können, um Ihre eigenen Konstruktionsrechner zu erstellen und zu speichern. Angenommen, Sie möchten Pixel in ems konvertieren. Wie würden Sie das tun? Schlagen Sie einfach Ihren Taschenrechner an!
Ich weiß was du denkst. Es gibt bereits eine Menge vorgefertigter, perfekt funktionierender, designbezogener Taschenrechner im Internet. Warum sich die Mühe machen, deine eigenen zu machen? Ich bin ein großer Befürworter der Verwendung eines Tools, mit dem Sie Zeit sparen können, aber es geht mir auch darum, die Prozesse zu verstehen, die hinter diesen Tools stehen.
Wenn Sie einen zufälligen Online-px-to-em-Rechner verwenden, erhalten Sie möglicherweise die Antwort, nach der Sie suchen, aber Sie sammeln dabei keine Kenntnisse oder Erfahrungen. Wenn Sie jedoch Ihren eigenen Taschenrechner erstellen und wiederverwenden, müssen Sie die Konzepte verstehen, die in den Berechnungen zum Einsatz kommen. Sie müssen nicht in Ihrem Kopf rechnen, aber Sie müssen wissen, woher die Mathematik kommt, und das ist ein wertvolles Stück Wissen.
Grundlegender px to em Rechner
Genug der Einrichtung, lassen Sie uns ein paar Taschenrechner bauen. Der erste, den wir versuchen werden, ist unser Beispiel von oben, Ihr grundlegender Lauf der Mill-Pixel-zu-Em-Konverter. Dies ist eine wirklich einfache Berechnung. Um zu verstehen, was ein „em“ auf einer fundamentalen Ebene ist, sollten Sie wirklich die Mathematik ausarbeiten.
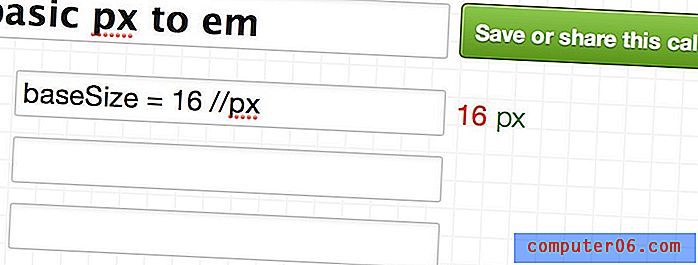
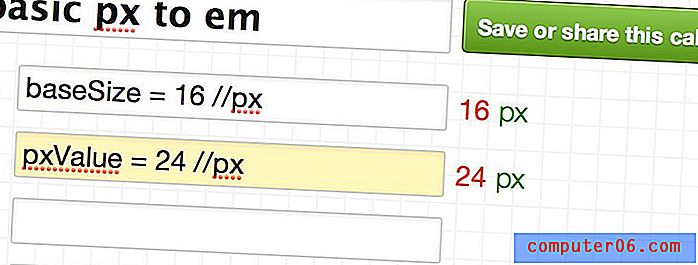
Zu Beginn müssen Sie eine Basisschriftgröße für Ihr HTML-Dokument haben, z. B. 16 Pixel. Wir geben diese Variable wie folgt in unsere Berechnung ein:

Beachten Sie, dass dies ein anpassbarer Wert ist. Wenn die Basisgröße 14px betragen soll, ersetzen Sie einfach "16" durch "14". Als nächstes benötigen wir den Wert in Pixel, den wir in ems konvertieren möchten. Wieder haben wir eine anpassbare Variable eingerichtet.

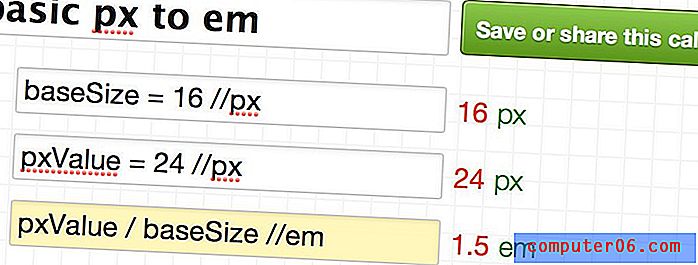
Hier ist der pädagogische Teil. Um den Rechner fertig zu stellen, müssen Sie wissen, wie die Konvertierung funktioniert. Es stellt sich heraus, dass Sie zum Konvertieren von px in em einfach den Pixelwert, den Sie konvertieren möchten, verwenden und durch die Basisschriftgröße dividieren. Um diese Berechnung durchzuführen, fügen wir die Variablen ein, die wir in den beiden vorherigen Schritten erstellt haben.

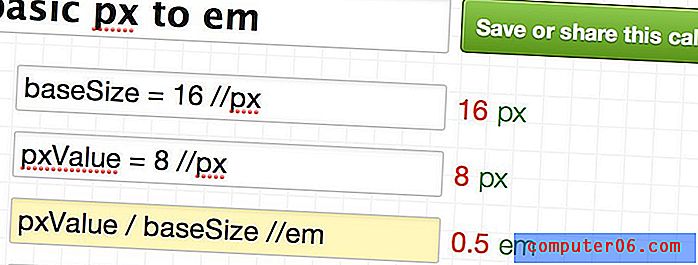
Wie Sie sehen können, werden 24px mit einer Basis von 16px in 1.5em konvertiert. Wenn wir den px-Wert auf 8px ändern, wird er in 0.5em konvertiert.

Versuch es
Das ist es! Wir haben jetzt einen schönen kleinen px to em Rechner. Alles, was Sie tun müssen, ist die zu konvertierende Basisgröße und / oder den zu konvertierenden Wert zu ersetzen, und der Rechner spuckt eine Lösung aus. Sie können unseren Rechner mit dem eingebetteten Widget unten testen (klicken Sie hier, wenn das Widget nicht geladen wird).
em to px Rechner
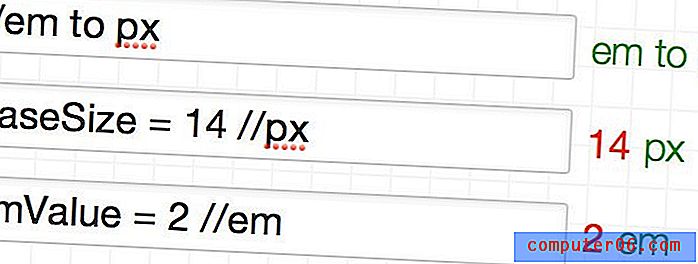
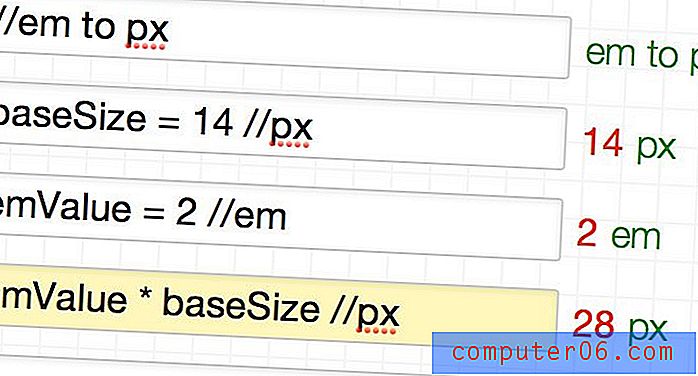
Nachdem wir nun wissen, wie das alles funktioniert, drehen wir die Berechnung auf den Kopf und konvertieren sie von em nach px. Nach wie vor müssen wir eine Basisgröße und einen zu konvertierenden Wert erstellen.

Dieses Mal multiplizieren wir jedoch den zu konvertierenden Wert mit der Basisgröße, um zur Pixelkonvertierung zu gelangen. Bei einem Basiswert von 14px entspricht 2em 28px.

Versuch es
Jetzt ist unser Rechner wirklich schlau! Es konvertiert px und em in beide Richtungen. Probieren Sie es mit dem eingebetteten Widget unten aus (klicken Sie hier, wenn das Widget nicht geladen wird).
% to em Rechner
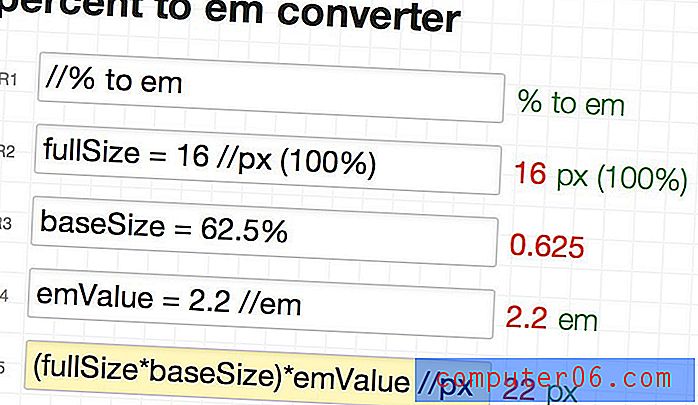
Manchmal geben Entwickler die Basisschriftgröße tatsächlich in Prozent an. Zum Beispiel ist 62, 5% eine übliche Basisschriftgröße, da sie es einfach macht, mental in px in Ihrem Kopf zu konvertieren (1, 2 em = 12px, 1, 4em = 14px usw.). Warum funktioniert das? Wenn wir die Mathematik herausfinden, können wir es herausfinden!

Wie Sie sehen können, multiplizieren wir zum Konvertieren in px mit einer als Prozentsatz ausgedrückten Basisgröße zunächst die ausgedrückte Basisgröße mit dem Startpixelwert des Browsers in voller Größe (100% oder 16px). Wir multiplizieren dann das Ergebnis dieser Berechnung mit dem em-Wert, den wir in px konvertieren möchten. Spielen Sie unten mit diesem Taschenrechner oder sehen Sie ihn sich auf Instacalc an.
Golden Ratio Linienhöhe
Schauen Sie sich das folgende Beispiel an, um zu sehen, wann ich meinen eigenen designbezogenen Taschenrechner erstellt habe. Nachdem ich Pearsonifieds ultimativen Leitfaden zur Typografie des Goldenen Schnitts gelesen hatte, wollte ich mich mit den komplexen Formeln befassen, die er herumwirbelte, und baute diesen Taschenrechner.
Grundsätzlich wird das Konzept des Goldenen Schnitts genutzt, um bei zwei Eingaben die ideale Zeilenhöhe für einen Textblock zu erreichen: Schriftgröße und Zeilenbreite.
Wenn ich einfach aufgehört hätte, nachdem ich Pearsonifieds Artikel gelesen hatte, hätte ich die mathematischen Prinzipien, die er darlegte, nie wirklich verstanden. Erst als ich tief grub und selbst mit den Zahlen spielte, klickte alles.
Gitterrechner
Ein weiterer Ort, an dem wir im Webdesign häufig Berechnungen verwenden, ist die Erstellung eines Rasterlayouts. Rasterrechner sind ein Dutzend, aber wenn Sie die Mathematik dahinter wirklich verstehen, können Sie Ihre eigenen Raster-Frameworks erstellen, die perfekt auf Ihre spezielle Situation zugeschnitten sind. Hier ist ein Beispiel für einen Rasterrechner, den ich erstellt habe, um Ihnen den Einstieg zu erleichtern.
Was wirst du bauen?
Sie sollten jetzt alles über Instacalc wissen und wissen, wie es Ihnen helfen kann, sich selbst mit den komplexesten designbezogenen Berechnungen zu beschäftigen. Jetzt ist es Zeit für Sie, ein paar eigene Taschenrechner zu bauen. Hinterlasse unten einen Kommentar und zeig mir, was du dir ausgedacht hast!