Webdesign-Kritik Nr. 67: StyleJam
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist StyleJam, eine Website, auf der Webdesigner-Portfolios gehostet werden. Schauen wir uns an, was wir denken!
Entdecken Sie Designressourcen
Möchten Sie, dass wir uns Ihre Website ansehen? Reichen Sie es ein, damit es in einer zukünftigen Designkritik vorgestellt wird. Es dauert nur eine Minute. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über StyleJam
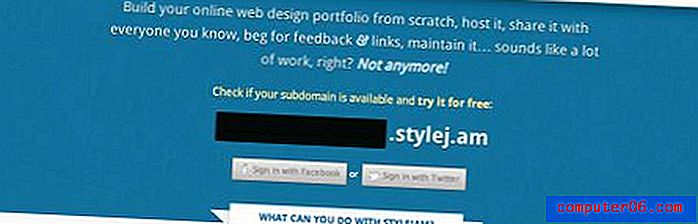
Mit StyleJam können Sie Ihr persönliches Webdesign-Portfolio unter einer von Ihnen ausgewählten eigenständigen URL erstellen und mit Ihrem CSS und Ihren Bildern anpassen. Sie müssen nicht lernen, wie man programmiert, sich für einen Hosting-Service anmeldet oder Ihren Server konfiguriert. Das einzige, was wir nicht für Sie tun, ist zu entwerfen, das ist Ihr Fachgebiet.
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Mein erster Eindruck von StyleJam ist positiv. Es gibt eine Menge an dieser Seite, die sich sehr modern anfühlt. Der gesamte Designstil stimmt mit dem überein, was viele Designer heute anstreben. Es ist ein klares Design, das viel Leerzeichen verwendet und Blau verwendet, um ein Gefühl von Professionalität zu vermitteln.
Insgesamt hat es einen guten Start hingelegt. Es gibt jedoch ein paar kleine Probleme und Vorschläge, die ich habe. Lassen Sie uns Stück für Stück durch die Site gehen und sehen, was das ist.
Site-Logo und Slogan

Eines der ersten Dinge, die meine Aufmerksamkeit auf sich ziehen, wenn ich mir diese Seite ansehe, ist das oben gezeigte Logo. Ich würde dies nicht als hohe Priorität bezeichnen, aber ich werde sagen, dass ich definitiv denke, dass dies eine Überarbeitung gebrauchen könnte. Die VAG Rounded-Schrift scheint etwas veraltet zu sein und der Pinsel funktioniert bei mir nicht. Es macht das Wort "Marmelade" schwer zu lesen und sieht ein wenig bunt aus, was dem professionellen Stil zu widersprechen scheint, dem der Rest der Seite folgt. Anders ausgedrückt, das Logo fällt auf der Seite als etwas auf, das nicht ganz dazu gehört.
Der Slogan in der Titelleiste und im Logo der Site scheint ebenfalls nicht ganz zu funktionieren. Der Satz „Webdesigner. United “lässt mich denken, dass dies eine Art Mitgliederclub, Gilde oder Gewerkschaft für Designer ist. Es ist ein guter Slogan, aber nicht für dieses Unternehmen, das Webdesigner-Portfolios verkauft.
Ich schlage vor, diesen Slogan durch etwas zu ersetzen, das klar kommuniziert, was der Dienst ist. Wenn Sie hundert Personen gefragt haben, was für eine Website mit dem Slogan „Webdesigner. United “würde ich wetten, dass kaum jemand ahnen würde, dass sie Portfolio-Websites verkauft haben. Verwenden Sie diese Kriterien, wenn Sie einen neuen Slogan diskutieren.
Hauptkopfzeile

Als nächstes werde ich den Hauptheaderbereich nennen. Dies ist ein großer blauer Balken mit einem Inset-Effekt und einem Hauch von Textur. Es ist ein schöner Effekt, der Ihre Aufmerksamkeit auf sich zieht. Das kleine Banner unten ist eine nette Geste, obwohl Weiß auf Weiß fast keinen Kontrast ergibt.
Mein Hauptproblem hier ist ein unverkennbares Gefühl der Leere. Hier gibt es einen riesigen Raum, der sich einfach nicht ausgelastet anfühlt. Es bittet um ein großes Bild, eine große Überschrift oder beides.
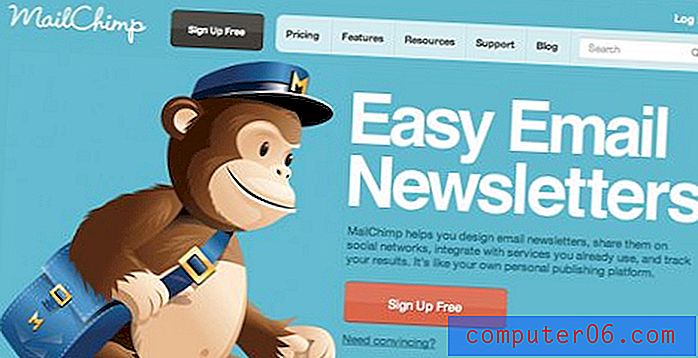
Ich benutze ständig Mail Chimp als Beispiel, weil ihre Designer normalerweise so genau sind. Überprüfen Sie den Header, der sich derzeit auf ihrer Website befindet.

Schauen Sie sich dieses große, farbenfrohe Bild an, das Ihre Aufmerksamkeit auf sich zieht und dann durch eine kristallklare, übergroße Nachricht verstärkt wird: Easy Email Newsletters. In weniger als drei Sekunden nach dem Laden dieser Seite weiß ich genau, wofür die Site ist. Zurück zum StyleJam-Header sehe ich nur winzigen Text in einem großen blauen Feld. Nichts hier erregt meine Aufmerksamkeit.
Ich sage nicht, dass StyleJam ein Maskottchen braucht, sehe Inspiration nicht als etwas, das man abzocken kann. Zeigen Sie stattdessen die Mail Chimp-Seite als Lektion in grundlegenden Designprinzipien an. Mit diesen Vorschlägen könnte sich das StyleJam-Header-Design in etwa Folgendes verwandeln:

Natürlich müssten Sie immer noch in den sozialen Links, im Eingabefeld usw. arbeiten, aber Sie haben die Idee. Optisch könnte der Header der Seite viel mehr helfen als derzeit. Während wir uns mit den sozialen Links befassen, scheinen diese Schaltflächen inaktiv zu sein. Selbst wenn Sie mit der Maus darüber fahren, ändert sich Ihr Cursor nicht. Ich würde die Facebook- und Twitter-Symbole blau statt weiß machen, dem Text einen Kontrast hinzufügen und das Hover-Problem beheben.

Bildschieberegler
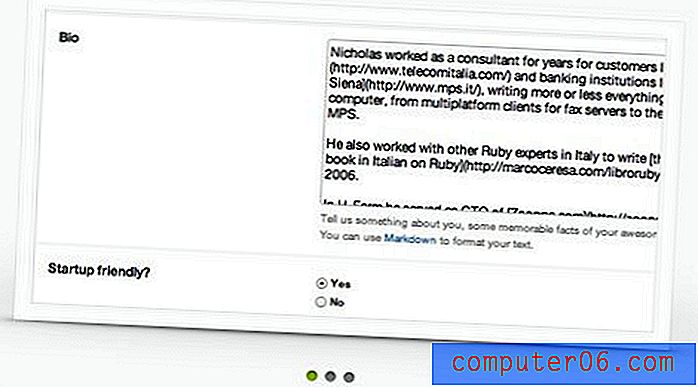
Ich mag immer einen guten Bildschieberegler und diese Seite enthält einen in einem sehr attraktiven Rahmen direkt unter der Kopfzeile. Der Effekt ist schön und verleiht der Seite ein dynamisches Gefühl. Die für den Schieberegler ausgewählten Bilder sind jedoch möglicherweise nicht die besten. Hier ist zum Beispiel das Erste, was Sie sehen:

Als ich das sah, dachte ich zugegebenermaßen, dass etwas kaputt war. In der Mitte der Seite schwebte dieses unangenehme Textfeld, das auf der rechten Seite teilweise abgeschnitten war. Es dauerte eine Minute, bis mir klar wurde, dass es sich nur um einen Screenshot handelte. Ich schlage vor, dieses Bild fallen zu lassen und mehr visuellen Inhalt wie die Folie zu verwenden, die sich derzeit im zweiten Steckplatz befindet.
Fazit
Wie ich bereits erwähnt habe, gefällt mir das allgemeine Erscheinungsbild dieser Seite. Es ist eine attraktive Seite, die viele wichtige Aspekte richtig macht. Bei den obigen Vorschlägen handelt es sich meist um geringfügige, schnelle Korrekturen, von denen einige weitgehend subjektiv sind.
Die Hauptsache hier ist, Ihre Botschaft klar und attraktiv zu vermitteln. Im Moment scheint das Messaging etwas verschwommen zu sein und es erfordert ein wenig Arbeit, um genau herauszufinden, was mit der Site los ist. Reduzieren Sie diese Arbeit auf fast Null und Sie werden garantiert Ihre Klickrate erhöhen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.