Webdesign-Kritik Nr. 82: Paul O'Rely
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist das persönliche Portfolio von Paul O'Rely, Designer aus Brasilien. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Paul O'Rely
Paul ist ein selbst beschriebener interaktiver Designer und Webunternehmer. Er ist derzeit 28 Jahre alt, lebt in Brasilien und ist „leidenschaftlich an kreativen, einfachen und überraschenden Dingen interessiert“.
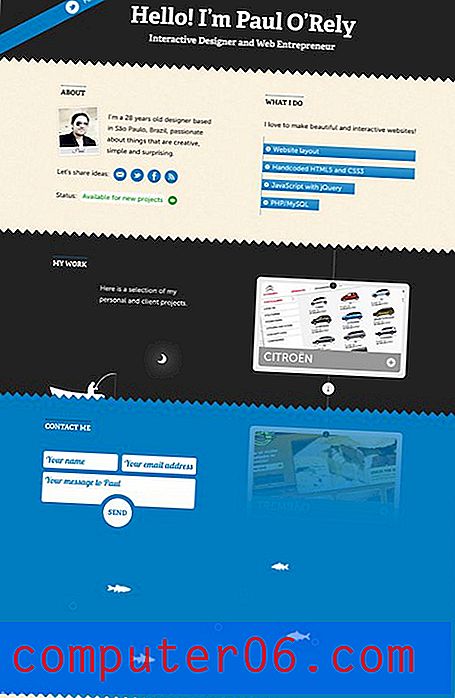
Hier ist ein Screenshot seiner Website

Erster Eindruck
Ich werde gleich sagen, dass ich Pauls Seite wirklich mag. Es ist ziemlich einzigartig, es gibt viele interessante Dinge, die man sich ansehen und mit denen man interagieren kann, und die Botschaft ist glasklar: Hier ist, wer diese Person ist, was sie tut und wie man sie kontaktiert. Dies sind ehrlich gesagt die wichtigsten Aspekte des persönlichen Portfolios eines Designers, und ich denke, Paul hat sie alle auf den Punkt gebracht (eine kleine Bearbeitung von Texten mag angebracht sein, aber ansonsten großartige Arbeit).
Wenn ich eine allgemeine Beschwerde einreichen müsste, wäre es wahrscheinlich das Fehlen eines signifikanten „Wow“ -Faktors im Header. Die Seite insgesamt ist großartig (es gibt einige clevere Voodoos in der Fußzeile), aber wenn ich den oberen Teil der Seite lade, packt mich nichts wirklich und lädt mich ein, weiter zu schauen. Wie ich bereits erwähnt habe, konzentriert er sich darauf, uns und die Website hervorragend vorzustellen, und ich möchte das nicht ablenken, aber ich habe immer noch das Gefühl, dass mit diesem Spot etwas mehr getan werden könnte, um die Besucher zu beeindrucken.
Nachdem wir die Website als Ganzes besprochen haben, wollen wir sie aufteilen und über die verschiedenen spezifischen Aspekte des Designs sprechen. Das meiste, was ich zu sagen habe, ist positiv, daher ist dies eine dieser Websites, die eher als gutes als als schlechtes Beispiel dienen.
Nur eine Seite!
Ich habe gehört, wie Leute einzelne Seiten verprügelt haben, aber ich grabe sie. Paul hat tatsächlich einiges mit dieser einzelnen Leinwand gemacht und dennoch fühlt sie sich regelrecht überfüllt mit Leerzeichen.
Angesichts des relativ einfachen Zwecks der Website sehe ich nicht wirklich die Notwendigkeit, diesen Inhalt in separate Seiten aufzuteilen. Der Ablauf ist logisch und leicht zu verfolgen: Oben treffen Sie Paul und lernen, was er tut. Als nächstes sehen Sie seine Arbeitsproben. Dann haben Sie die Möglichkeit, ihn zu kontaktieren, wenn Ihnen das gefällt, was Sie sehen.
Die Ausnahme vom einseitigen Paradigma ist natürlich sein Blog, aber das fühlt sich wirklich eher wie eine völlig separate Einheit an als wie eine Erweiterung dieser Site.
Typografie
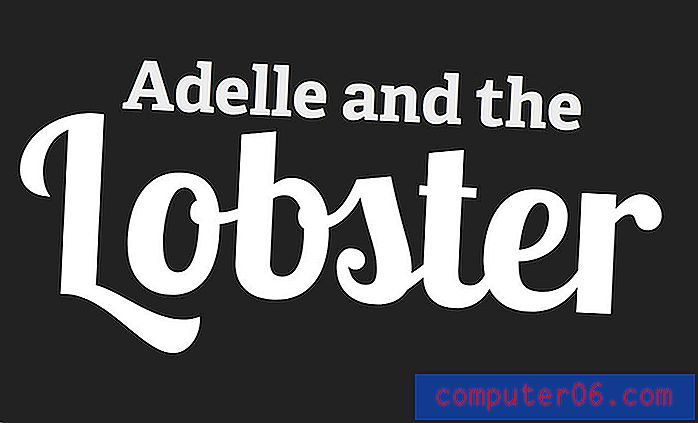
Paul hat einige großartig aussehende benutzerdefinierte Schriftarten auf seiner Website, die natürlich mit freundlicher Genehmigung von Typekit bereitgestellt werden. Die fette Platten-Serife in der Überschrift heißt Adelle, eine schöne Abwechslung zum typischen ChunkFive, den Sie überall sehen.

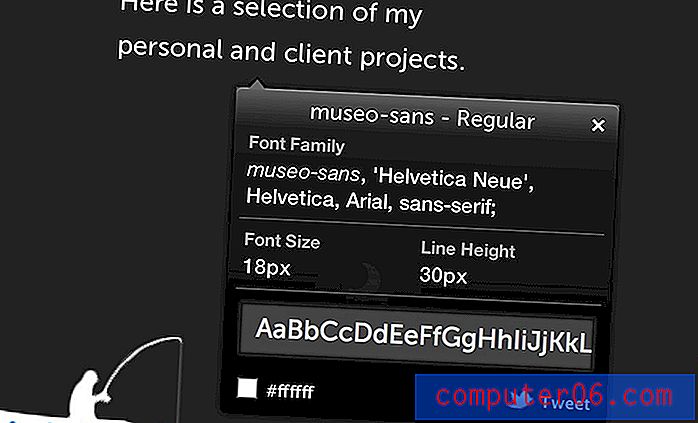
Ich mag auch Pauls Wahl, mit was er Adelle kombinieren möchte: Museo Sans. Die Museo-Familie besteht eigentlich hauptsächlich aus Platten-Serifen, aber sie haben eine serifenlose Version. Dies ist eine wirklich kluge Wahl, da Museo Sans speziell dafür entwickelt wurde, neben Serifenschriften für Platten gut auszusehen.

Obwohl Paul mit den ersten beiden Schriftarten gut abgeschnitten hat, denke ich leider, dass die dritte ein großer Fehler ist.

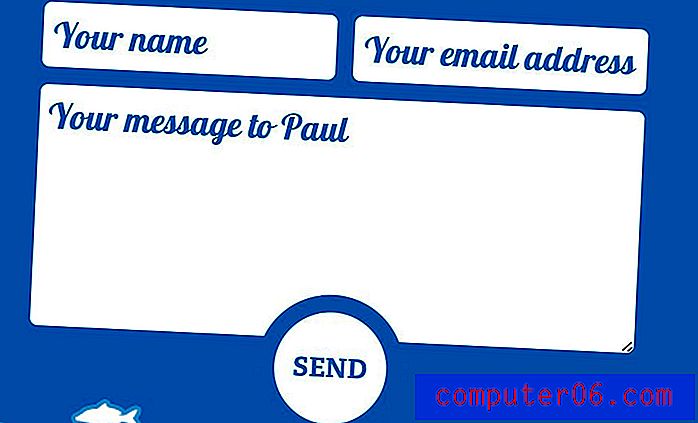
Wie Sie sehen können, verwendet das Kontaktformular Lobster. Es gibt drei Gründe, warum mir diese Wahl nicht besonders gefällt. Für den Anfang nähert sich Lobster schnell dem Klischeegebiet, nur weil es so allgegenwärtig ist. Um nicht zu sagen, dass Sie keine gängigen Schriften verwenden können, müssen Sie dies nur mit Vorsicht und Fingerspitzengefühl tun.
Noch wichtiger ist, dass Sie bereits Ihre große, kühne und einzigartige Schriftart für die Seite ausgewählt haben und eine Abweichung davon nur für das Kontaktformular ein wenig irritierend ist. Die beiden können kombiniert werden, müssen jedoch auf integrierte Weise mit einer klaren Hierarchie wie im folgenden Beispiel erfolgen und nicht durch willkürliches Umschalten zwischen ihnen.

Schließlich ist eine Skriptschrift praktisch immer dann, wenn Sie viel Text haben, aus Sicht der Lesbarkeit eine bemerkenswert schlechte Wahl. Die einfache Wahrheit ist, dass es viel mehr Arbeit für Ihre Augen und Ihr Gehirn ist, einen ganzen Absatz zu sortieren und zu entschlüsseln, der in einem durchgeknallten, zusammenhängenden Skript geschrieben ist.

Da es sich um ein Kontaktformular handelt, ist es möglich, dass sich Kunden mit einem längeren Gespräch an Paul wenden. Wenn Sie mich zwingen, in Lobster zu schreiben, können Sie sicherstellen, dass ich Ihr Kontaktformular niemals verwende.
Farben
Pauls Website verwendet ein grundlegendes fünfteiliges Farbschema. Hier ist eine kurze Tabelle der Farben, die Sie auf der Seite sehen:

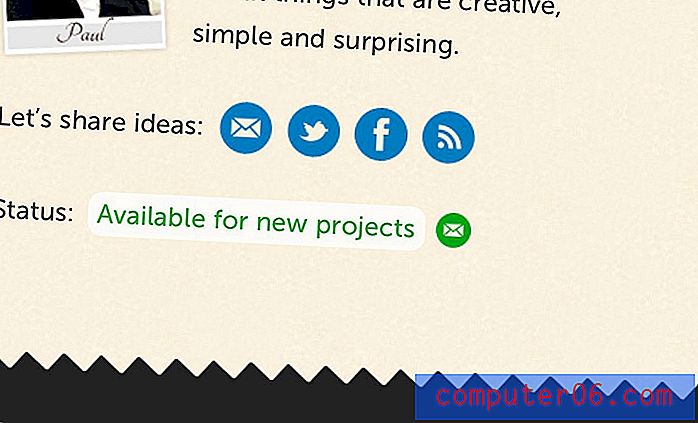
Wie Sie sehen können, ist dies ein sehr kühnes Farbschema, das Ihre Aufmerksamkeit erregen soll. Zum größten Teil verwendet er ein Gleichgewicht zwischen Holzkohle, Creme und Blau, von denen die ersten beiden mild genug sind, um das Blau wirklich hervorzuheben. Das Grün wird nur für das Statuselement als Verstoß gegen den normalen Fluss verwendet, was Ihre Aufmerksamkeit wirklich auf diesen Punkt lenkt.

Wenn Sie genau hinschauen, finden Sie dort auch einige rote Spritzer. Ich denke, das scheint jedoch inkonsistent und unnötig. Es wäre besser, die Wiederholung zu nutzen und dies als eine weitere Gelegenheit zu nutzen, um das Grün zu verwenden (oder einfach nur Rot ohne Grün zu verwenden).

Engagement und Interaktion
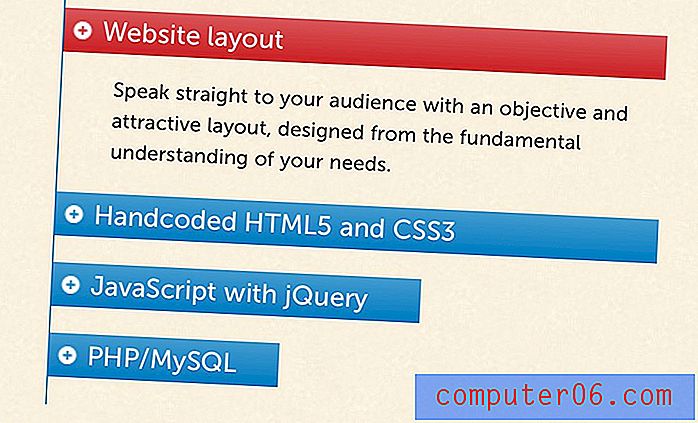
Eine andere Sache, die Paul wirklich gut macht, ist, Sie zu motivieren und mit der Site zu interagieren. In der Kopfzeile wird beispielsweise eine Art Balkendiagramm seiner Talente angezeigt, das verschiedene Kategorien enthält, auf die geklickt und mit einer reibungslosen Animation erweitert werden kann.

Scrollen Sie weiter unten auf der Seite und Sie finden einen interaktiven vertikalen Bildschieberegler, der seine Arbeit zeigt. Wieder einmal sehen wir eine hervorragende Verwendung von Übergängen und Klickereignissen sowie einige nette Erleichterungsarbeiten.

Wenn Sie zur Fußzeile hinuntergehen, finden Sie einen See mit schwimmenden Fischen. Dieser Teil ist wirklich beeindruckend! Nichts davon fühlt sich wie eine langweilige, einheitliche, geloopte Animation an. Das Muster der Fische und Blasen fühlt sich zufällig an (ob es wirklich ist oder nicht, ist fast irrelevant).

Ich mag auch sehr, wie die Fische ihre Geschwindigkeit auf realistische Weise variieren. Sie schwimmen langsam und halten dann fast an, damit sie wackeln und vorwärts schießen können. Hut ab vor Paul für ein bisschen Animationsarbeit hier!
Zusammenfassung
Zusammenfassend liebe ich die Seite. Es ist wirklich gut gemacht und ich kann sagen, dass Paul darüber gegossen hat und sich viel Mühe gegeben hat. Fast alles auf der Website sieht gut aus, von Layout und Schriftarten bis hin zu Farben und Illustrationen. Meine größte Beschwerde ist die Verwendung von Lobster im Kontaktformular. Mein zweitrangiges Anliegen ist es, den Header zu überdenken, um einen Teil des „Wow“ -Faktors einzubeziehen, den Sie erhalten, wenn Sie sich wirklich in die Site vertiefen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.