Webdesign-Kritik Nr. 9: Wallpapa
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Wallpapa, eine Website, auf der kostenlose Desktop-Hintergrundbilder heruntergeladen werden können.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Wallpapa
„Wir lieben hochwertige Bilder und coole Desktop-Hintergründe. Im Internet gibt es viele Websites, die zur Lösung dieses Problems beitragen können, aber alle weisen einige Mängel auf. Wir haben einen praktischen, vielseitigen und natürlich nützlichen Service entworfen und produziert, den Sie hoffentlich gutheißen. Um unsere Ziele zu erreichen, haben wir uns das Problem von beiden Seiten angesehen. Von den Künstlern, die ihre Arbeit mit anderen Menschen teilen und Feedback erhalten möchten, sowie von den Benutzern, die ebenfalls über unser Problem besorgt sind. “
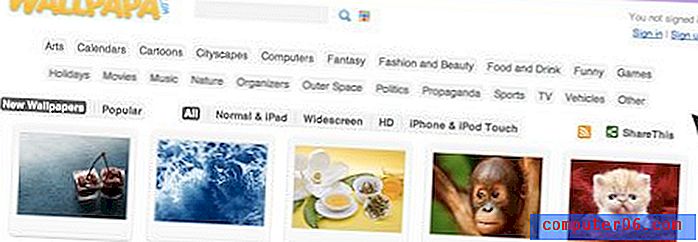
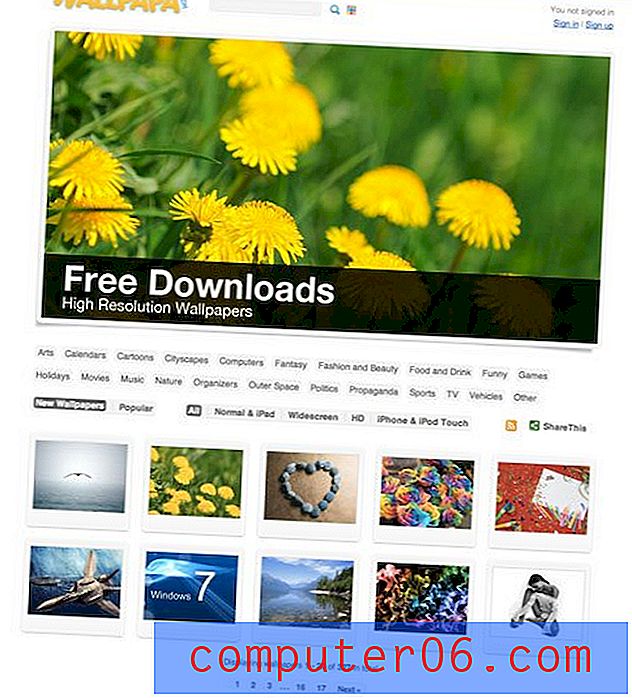
Hier ist die Homepage der Site:

Erste Eindrücke
Insgesamt ist Wallpapa keine schlecht aussehende Seite. Der Name ist eingängig, das grundlegende Design ist schön und hell und minimal genug, um die Thumbnails hervorzuheben.

Es gibt viele offensichtliche Möglichkeiten, nach Hintergrundbildern zu suchen, z. B. nach der Suchleiste und den Kategorien in der Kopfzeile und der Tag-Cloud in der Fußzeile. Es gibt sogar einige erweiterte Optionen wie die Suche nach Farbe oder Gerät (iPhone, iPad usw.)

Ausrichtung
Wenn ich mich auf der Website umsehe, ist der Hauptfehler, den ich bemerke, eine schlechte Ausrichtung. Die Seite versucht, mittig ausgerichtet zu werden, aber alles ist leicht abweichend. Wenn das Gitter das Hauptzentrum des Gleichgewichts ist, sollte alles, was links hängt, auch rechts hängen. Der Screenshot unten zeigt, wie dies einfach nicht der Fall ist.

Ausrichtungsprobleme wie das oben genannte sind auf der gesamten Seite zu sehen und sollten angepasst werden, wenn die Mittenausrichtung berücksichtigt werden soll.
Nachdem dies gesagt ist, stimme ich selten der Mitte zu, die den gesamten Inhalt einer Seite rechtfertigt. In der grundlegenden Designtheorie lernen Sie, dass die Ausrichtung der Zentren am schwächsten ist, hauptsächlich, weil es keine feste Kante gibt, der Ihre Augen folgen können.
Das bedeutet nicht, dass niemals Mittelausrichtungen verwendet werden sollten, sondern dass sie sorgfältig angewendet werden sollten. Meiner Meinung nach funktionieren Center-Ausrichtungen am besten, wenn Sie eine große Seite haben und nur sehr wenig darauf platzieren können. Dies ist jedoch eine ziemlich inhaltsreiche Seite und könnte etwas mehr Struktur gebrauchen.
Wenn Sie die Ausrichtung ändern, suchen Sie eine und bleiben Sie dabei. Damit meine ich, wenden Sie es auf die Kategorien, die Kopfzeilenelemente, die Tags, den zusätzlichen Fußzeileninhalt an; alles davon.
Hover-Effekte
Wenn Sie mit der Maus über ein Miniaturbild fahren, wird die Vorschau ausgeblendet und Sie erhalten einen Link zum Herunterladen des Bildes. Es ist ein schöner Effekt, aber der Link gilt nur für das kleine Snippet am unteren Rand der Miniaturansicht, nicht für den gesamten Bildbereich.

Dies ist etwas verwirrend und schlecht für die Benutzerfreundlichkeit. Benutzer erwarten, dass sie auf das Miniaturbild des gewünschten Bilds klicken können. Wenn sie gezwungen sind, nach dem richtigen Ort zum Klicken zu suchen, können sie schnell zu einer anderen Site wechseln.
Das große Bild
Die oben vorgeschlagenen Änderungen sind eher geringfügig, aber ich denke, hier gibt es ein viel größeres Problem hinsichtlich der Darstellung des Inhalts auf der Website.
Wenn ein Benutzer diese Site zum ersten Mal besucht, erhält er eine Reihe von Miniaturansichten und Tags. Aus dem Namen der Site und dem Seitentitel (den viele Benutzer wahrscheinlich vermissen) müssen sie genau interpretieren, was los ist und was sie tun sollen.
Als Designer denken wir oft, dass einige Dinge so offensichtlich sind, dass sie nicht gesagt werden müssen. Unser Standpunkt ist jedoch völlig voreingenommen, da wir die Site erstellen. In diesem Fall sagte der Designer wahrscheinlich etwas wie "Nun, jeder Idiot kann sehen, dass es sich um eine Wallpaper-Site handelt!" Aber darum geht es nicht.
Nur weil ein Benutzer herausfinden kann, was die Site ist, heißt das nicht, dass er dazu gezwungen werden sollte. Es ist eine bewährte Marketingmethode, sie mit einer einfachen Aussage über den Kopf zu schlagen. Wenn Sie kostenlose Wallpaper-Downloads anbieten, sollte Ihre Website dies laut und stolz sagen.
Darüber hinaus halte ich es nicht für ideal, dass Sie als Erstes Miniaturansichten sehen. Dies fühlt sich wie eine Inhaltsseite an, nicht wie eine Begrüßungsseite. Dies gibt Ihnen das Gefühl, in die Mitte von etwas zu gehen, anstatt am Anfang zu beginnen.
Die Miniaturansichten bieten auch eine Seite ohne klaren Fokus. Auch dies ist in Ordnung für eine Inhaltsseite, jedoch nicht für eine Begrüßungsseite. Sie möchten, dass die Benutzer von etwas angezogen werden und bleiben. Normalerweise haben Sie nur etwa eine Sekunde Zeit, um einen Benutzer davon zu überzeugen, dass Ihre Website das ist, was er will. Wenn innerhalb dieser Sekunde nichts ihre Aufmerksamkeit erregt, gehen sie direkt zu ihrem nächsten geöffneten Tab über.
Die Lösung
Da der Hauptfokus dieser Website auf attraktiven Bildern liegt, ist es sinnvoll, einige davon zu verwenden, um die Aufmerksamkeit der Menschen zu erregen und gleichzeitig Ihr Produkt zu präsentieren. Betrachten Sie das schnelle und schmutzige Modell unten:

Jetzt haben wir einen klaren Fokus! Oben auf der Seite befindet sich ein großes attraktives Bild, das nach Aufmerksamkeit schreit. Ich stelle mir dies als einen jQuery-Bildschieberegler vor, der zwischen den vorgestellten Downloads wechselt. Auf diese Weise können Sie viele Inhalte auf relativ kleinem Raum präsentieren.
Beachten Sie, dass ich auch die Vorschläge von oben aufgenommen habe. Alles hier, mit Ausnahme der Schaltfläche "Weiter", hängt stark von der Ausrichtung des Hauptgitters ab. Noch wichtiger ist, dass es eine nette große Nachricht gibt, die die Leute darüber informiert, dass Sie kostenlose Premium-Inhalte verschenken. Dadurch werden die Besucher sofort darüber informiert, dass Sie etwas Wertvolles haben, das Sie mit ihnen teilen möchten.
Versuchen Sie auf jeder Seite, die Sie entwerfen, sich vorzustellen, dass Sie sie zum ersten Mal sehen. Würdest du wissen, was die Seite ist? Möchten Sie hier bleiben? Bitten Sie einige Personen in Ihrer Umgebung, einen Blick darauf zu werfen, ohne ihnen von der Website zu erzählen, und stellen Sie dann einige Fragen zu allem, was aus Sicht eines Benutzers offensichtlich sein sollte.
Achten Sie auch genau darauf, ob Sie eine Werterklärung abgeben oder nicht. Ob es Ihnen gefällt oder nicht, das Internet ist ein hart umkämpfter Ort. Wenn Sie möchten, dass Verkehr auf Ihre Website gelangt, müssen Sie Verkäufer werden. Die Aufgabe eines Designers ist es, die Website in weniger als einer Sekunde zu verkaufen. Dies erfordert fast immer eine kühne Aussage, sei es durch Worte Bild oder beides.
Was ist deine Aussage?
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.