12 Zu vermeidende Fallstricke bei der Barrierefreiheit
Benutzerfreundlichkeit ist keine exakte Wissenschaft. Was ein Besucher für hilfreich hält, hält ein anderer für ärgerlich. Trotz dieser Unsicherheit und Komplexität sollten Sie sich stets bemühen, Ihre Website für die Personen, die Sie erreichen möchten, so zugänglich wie möglich zu machen. Sie werden feststellen, dass ein wenig Berücksichtigung der besonderen Bedürfnisse einer Minderheit von Benutzern die Funktion Ihrer Website für alle Benutzer drastisch verbessern kann. Hier ist unsere Liste von zwölf zu vermeidenden Fallstricken bei der Barrierefreiheit sowie einige Beispiele für Websites, die in diesen Bereichen entweder herausragende Leistungen erbringen oder kläglich scheitern.
Entdecken Sie Envato-Elemente
Captchas

Webentwickler scheinen Captchas zu lieben, aber Benutzer können sie nicht ausstehen. Zugegeben, sie sind nicht alle schlecht, aber die meisten von ihnen sind entweder unmöglich zu lesen oder unnötig kompliziert wie oben. Ein weiteres wichtiges Problem ist, dass Captchas häufig eine ernsthafte Hürde für Sehbehinderte darstellen. Wenn Sie unbedingt ein Captcha verwenden müssen, stellen Sie sicher, dass die meisten Menschen es lesen / verstehen können und Optionen für Benutzer vorhanden sind, die es nicht sehen können.
Keine "Alt" -Attribute für Bilder verwenden

Es ist auf jeden Fall eine gute Praxis, immer ein hilfreiches Stück Alternativtext für die Bilder auf Ihrer Website einzufügen. Auf diese Weise werden Benutzer, die Ihre Bilder nicht anzeigen können, mit einem entsprechenden Text dargestellt. Beachten Sie, dass nicht alle Browser das alt- Attribut gleich behandeln. Aus diesem Grund verwechseln viele Entwickler den Zweck von Alt und Titel und denken fälschlicherweise, dass Bilder mit einem Alt- Attribut einen Tooltip anzeigen sollten. In Wirklichkeit sollte das title- Attribut einen Tipp mit der Maus anzeigen (siehe das Beispiel des Smashing Magazine oben).
Verwenden von Popups für Inhalte

Die meisten modernen Browser stellen sicher, dass Ihre Inhalte blockiert werden, wenn sie in Form eines Popups angezeigt werden. Dies bedeutet, dass Sie das Risiko eingehen, mehrere mögliche Benutzer zu verlieren, die einfach weitermachen, wenn sie feststellen, dass Ihre Site nicht mit ihrem Setup kompatibel ist. Nur die engagiertesten Besucher untersuchen das Problem auf Ihren Hilfeseiten, um herauszufinden, wie Sie das Problem lösen können.
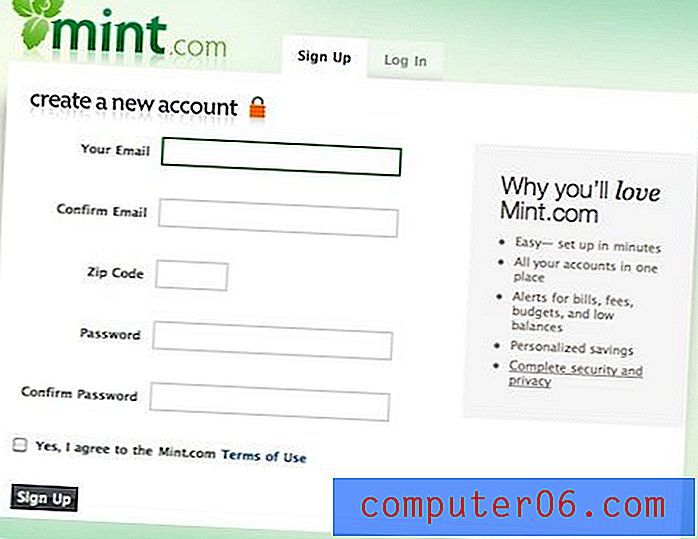
Unsachgemäße Beschriftungen auf Formularen

Besuchen Sie Mint.com (siehe oben) und sehen Sie sich das Anmeldeformular an. Beachten Sie, dass Sie ein bestimmtes Feld auswählen können, unabhängig davon, ob Sie auf das Feld selbst oder auf das angehängte Etikett klicken. Dies liegt daran, dass die Mint-Entwickler das Label- Element ordnungsgemäß verwenden. Die Lehre hier ist, dass es nicht ausreicht, Ihre Formulare einfach mit einfachem Text zu beschriften. Stattdessen sollten Sie immer das Label- Element verwenden, um die Benutzerfreundlichkeit zu maximieren. Dies bietet nicht nur einfach auszuwählende Felder, sondern stellt auch sicher, dass Bildschirmleseprogramme und Funktionen zum automatischen Ausfüllen ordnungsgemäß mit Ihren Formularen funktionieren.
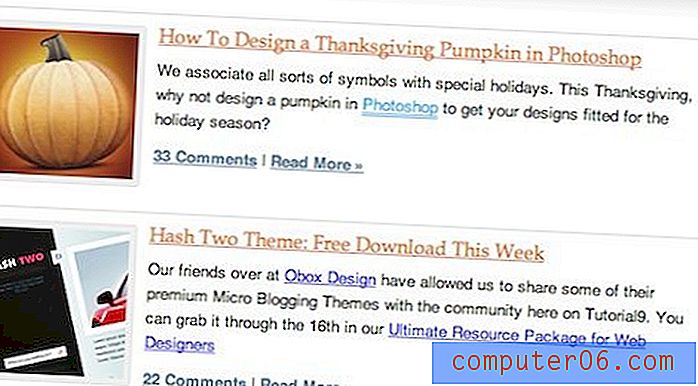
Nicht erkennbare Links

Der Screenshot oben zeigt einen Abschnitt der Homepage von Tutorial 9. Beachten Sie, dass Sie sofort zwischen dem Text, der einen Link enthält, und dem Text, der keinen Link enthält, unterscheiden können. Beliebte Methoden zum Erstellen einer Linkdifferenzierung sind Farbkontrast, Unterstreichungen und Rollover-Effekte. Beachten Sie, dass Tutorial 9 tatsächlich alle drei Methoden verwendet! Dies erhöht die Benutzerfreundlichkeit erheblich, da Benutzer klar sehen können, wo sie klicken müssen, wenn sie auf mehr Inhalte zugreifen möchten.
Vager Link-Text
Betrachten Sie die folgenden Beispiele:
1. Um unsere CSS-Galerie zu besuchen, klicken Sie hier.
2. Schauen Sie unbedingt in unserer CSS-Galerie vorbei!
Wenn Sie eine Seite scannen, konzentrieren sich Ihre Augen wahrscheinlich mehr auf differenzierte Links als auf den Rest des Textes, da sie hervorstechen. Das erste Beispiel scheint ein guter Weg zu sein, da der Aufruf zum Handeln „hier klicken“ Ihre Aufmerksamkeit auf sich zieht. Ohne den gesamten Satz richtig zu lesen, inspiriert „hier klicken“ jedoch keine Aktion, da der Benutzer nicht sicher ist, wohin er führt. Im Gegensatz dazu kann der zweite Link sofort als Pfad zu einer CSS-Galerie erkannt und verstanden werden, unabhängig davon, ob der Benutzer den Inhalt zuvor gelesen hat oder nicht.
Überfüllter Inhalt und unzureichender Abstand

Die obige Seite ist eigentlich eher eine Parodie als ein richtiges Beispiel, aber sie bringt den Punkt auf den Punkt und war viel zu lustig, um sie nicht aufzunehmen. Einfach ausgedrückt, knirschen Sie Ihre Inhalte nicht zusammen und fügen Sie keine ausgefallene Menge an Bildern oder Texten hinzu (Nachrichten und Blog-Beiträge sind Ausnahmen). Kleinunternehmer, die gerade erst im Internet anfangen, sind fast immer diesem Fehler zum Opfer gefallen und enthalten Absatz für Absatz Informationen, die niemand jemals lesen wird. Ob es Ihnen gefällt oder nicht, das Web ist ein visuelles Biest. Die Informationen auf Ihrer Seite sollten innerhalb von Sekunden klar organisiert und leicht verständlich sein.
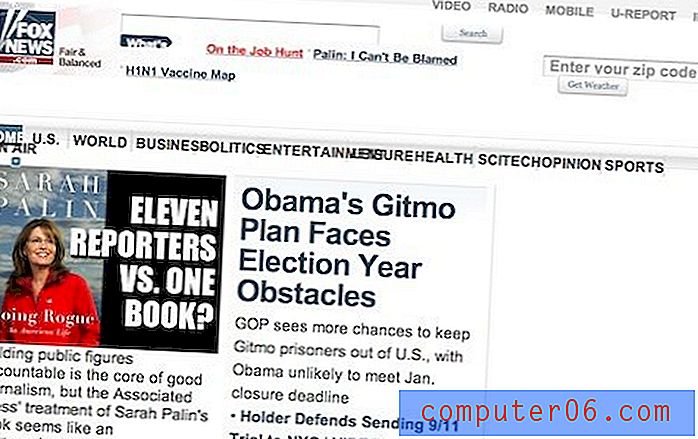
Das Ändern der Schriftgröße sollte das Layout nicht beschädigen

Nicht jeder im Internet ist 19 Jahre alt und hat eine Vision von 20/20. Viele Benutzer, jung und alt, müssen ihre Standardtextgröße erhöhen, um eine Seite besser lesbar zu machen. Überprüfen Sie, was mit Fox News (und mehreren anderen beliebten Nachrichtenseiten) passiert, wenn Sie die Schriftgröße erhöhen. Das Layout ist vollständig zerstört: Die Navigationslinks werden alle zusammen ausgeführt, Schaltflächen sind meilenweit vom zugehörigen Text entfernt und die Anzeigen auf der rechten Seite sind vollständig verschwunden. Diese Art der Kontrolle kann einen großen Teil der Besucher entfremden.
Schlechter Kontrast zwischen Text und Hintergrund

Diese Leute mögen ihre Designfähigkeiten unter Beweis stellen, aber sie haben ihre Glaubwürdigkeit ruiniert, indem sie dies mit einer Grafik getan haben, die so gut wie unmöglich zu lesen ist. Ich verstehe, dass Kunden manchmal verlangen, dass Sie ein Foto ohne Kopierplatz verwenden, aber es ist Ihre Aufgabe als Designer, herauszufinden, wie Sie leicht lesbaren Text in das Bild integrieren können. Verwenden Sie Fettdruck, Striche, Schlagschatten, Farbbalken und alles andere, was Sie sich vorstellen können, um Ihre Nachricht vom Hintergrund zu unterscheiden.
Überbeanspruchung von Flash

Verstehen Sie dies nicht als Flash-Bashing-Mantra. Flash hat das Web auf ein Niveau gebracht, das die wildesten Träume eines Entwicklers wahr werden lässt. Ich bin genauso anfällig dafür, von einer erstaunlichen und einzigartigen Flash-Site in mich hineingezogen zu werden wie der nächste Typ. Seien Sie jedoch äußerst vorsichtig, wenn Sie Flash so stark in Ihre Website integrieren, dass es ohne Flash nicht funktioniert.
Stellen Sie sicher, dass Sie den Grund für die Existenz der Website und Ihren Zielmarkt für die Website sorgfältig abwägen. Wenn Sie eine Online-Anwendung oder eine Augenweide für Besucher erstellen möchten, ist Flash möglicherweise der richtige Weg. Wenn Ihr Zielmarkt jedoch die breite Öffentlichkeit ist, kann eine reine Flash-Site aus mehreren Gründen eine schlechte Idee sein. Das erste ist die Benutzerfreundlichkeit. Flash-basierte Website-Entwickler sind oft so besessen davon, etwas Hübsches zu machen, dass nicht darüber nachgedacht wird, ob ein Benutzer tatsächlich herausfinden kann, wie die Website verwendet wird oder nicht. Ich habe festgestellt, dass namhafte Werbeagenturen diesem Trend eher folgen, indem sie schöne Websites erstellen, deren Verwendung Minuten dauern kann. Ein weiterer Grund, Flash zu vermeiden, besteht darin, dass sich viele Benutzer so über Flash ärgern, dass sie es vollständig deaktivieren. Überlegen Sie schließlich immer, ob es akzeptabel ist, mobile Besucher zu opfern. Viele Smartphones wie das iPhone unterstützen Flash noch nicht und sind daher für viele Mainstream-Websites gesperrt.
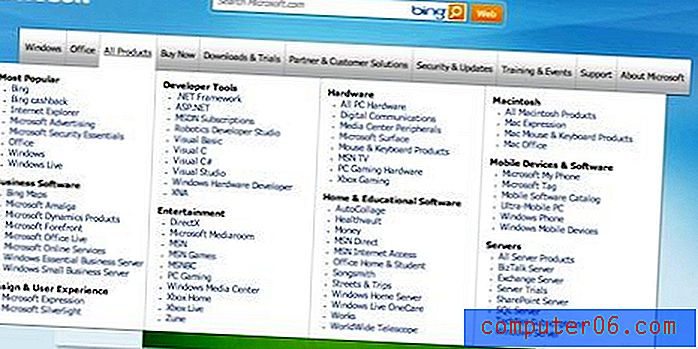
Komplizierte Dropdown-Menüs

Es gibt eine feine Linie zwischen einem hilfreichen Menü und einem überlasteten Durcheinander, und die Entwickler von Microsoft flirten damit. Einerseits bieten sie den Benutzern einen einfachen Zugang zu ihrer gesamten Produktpalette. Auf der anderen Seite werfen sie eine Menge mehr Inhalte auf Benutzer, als sie es in einem einfachen Dropdown-Menü gewohnt sind. Dies ist möglicherweise akzeptabel, wenn Sie durch Klicken auf die Schaltfläche "Alle Produkte" zu einer speziellen Seite mit der Liste der Produkte gelangen. Dies ist jedoch nicht der Fall (durch Klicken wird nur das Menü geschlossen). Verbringen Sie eine Minute auf ihrer Website und Sie werden sehen, dass fast alle Navigationsmenüs voller kleiner (wohl schwer zu lesender), eintöniger Links sind.
Der Punkt ist, dass das Überfüllen von Menüs normalerweise aus dem Versuch resultiert, die Benutzerfreundlichkeit zu erhöhen, während dies in Wirklichkeit zu einer verringerten Benutzerfreundlichkeit führt, da übermäßig viele Informationen gesiebt werden müssen, um dorthin zu gelangen, wo Sie hin möchten.
Fazit
Sie haben also zwölf einfache Möglichkeiten, Ihre Website für die Massen freundlicher zu gestalten. Ich hoffe, dieser Artikel hat Ihnen dabei geholfen, einige Möglichkeiten zu finden, wie Sie die Zugänglichkeit Ihrer Designs verbessern können. Teilen Sie uns Ihre Meinung zu diesen Tipps mit. Fühlen Sie sich frei, in einigen oder allen Fällen völlig anderer Meinung zu sein, und teilen Sie uns alle kleinen Dinge mit, die Sie in Bezug auf die Barrierefreiheit stören.