Entwerfen für die Interstitial Experience
Ja. Diese kleinen Popups sind wichtig und werden von Tag zu Tag wichtiger. Interstitial Space - und Inhalte dafür - werden immer beliebter beim Entwerfen für das Web. Von Anzeigen über Formulare bis hin zu Informationen ist die interstitielle Erfahrung ein wesentlicher Bestandteil des Designprozesses.
Das Dilemma für Designer besteht darin, etwas zu schaffen, das Benutzer betrachten möchten und das sie nicht stört. Hier werden wir daran arbeiten, ein besseres Verständnis des Interstitialraums zu erlangen und wie Sie darin gut arbeiten können.
Was ist Interstitial Space?


Zwischenräume sind kleine Webseiten, die zwischen anderen Seiten einer Website oder einer mobilen Anwendung angezeigt werden. Interstitial-Seiten können in Form von Anzeigen, Formularen, Informationen oder als Anmeldeaufforderung vorliegen. Diese Seiten sind oft klein, nehmen nur einen Teil des verfügbaren Bildschirmplatzes ein oder fordern eine Information oder Benutzeraktion an.
Der Begriff Interstitial verweist aufgrund der Seitenplatzierung im Rahmen eines Website-Frameworks auf „dazwischen“. Unabhängig von der Nutzung werden viele Interstitial-Placements von einem Ad-Server als Werbefläche bereitgestellt, unabhängig von der tatsächlichen Nutzung oder Absicht.
Die Idee hinter einer Interstitial-Seite ist, dass sie einem einzigen Zweck dient und kein Link von Seite zu Seite ist. Interstitial Spaces dienen dazu, eine Information oder Aktion bereitzustellen. Links sind eher als Navigationswerkzeug zum Bewegen auf einer Website gedacht.
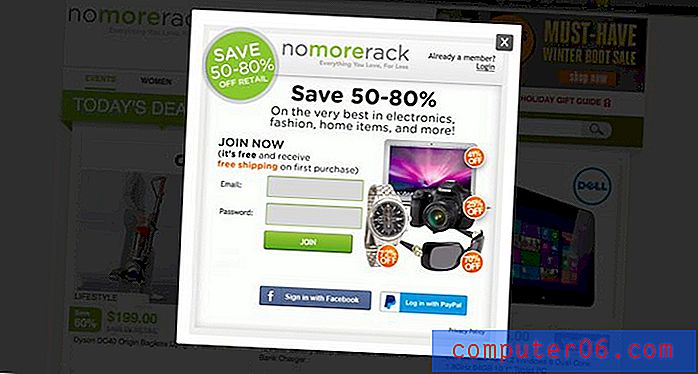
Als Werbemittel verwenden immer mehr Websites Interstitial-Placements, um Benutzer dazu zu ermutigen, sich für eine Mailingliste, eine Umfrage oder als Werbefläche anzumelden. Diese „Popups“ können in bestimmten Häufigkeiten angezeigt werden, abhängig von der Zeit, der Anzahl der Besuche auf einer Website, der Häufigkeit, mit der ein Benutzer eine Website besucht, und anderen Faktoren.
Während die Idee, interstitielle Erfahrungen zu entwerfen, ziemlich neu sein mag, gibt es das Konzept als Ganzes schon seit geraumer Zeit. Die frühesten Interstitials waren Warn- oder Dialogfelder, an die wir uns seit Beginn der Computernutzung gewöhnt haben. Um jedoch effektiv zu sein, müssen die heutigen Interstitial-Boxen ein moderneres Erscheinungsbild mit großartigem Design, Messaging und Timing aufweisen.
Verwendung für den Interstitial Space


Wie ein Interstitialraum gestaltet ist, hängt davon ab, was er tun soll. Sie kommen wahrscheinlich bei fast allem, was Sie online tun, mit Interstitial-Seiten in Kontakt.
Häufige Verwendungszwecke für Zwischenräume sind:
- Werbung
- E-Mail-Anmeldungen
- Überprüfung des Alters oder der Anmeldung
- Verwandte Inhalte für häufige Benutzer
- Fehler oder verwandte Fragen
Während viele Zwischenräume für Werbezwecke vorgesehen sind - denken Sie an den Bildschirm zwischen kostenlosen Versionen von Handyspielen oder Apps -, gibt es ebenso viele andere Verwendungszwecke. Die Nutzung eines Interstitial-Raums für die interne Werbung ist immer beliebter geworden.
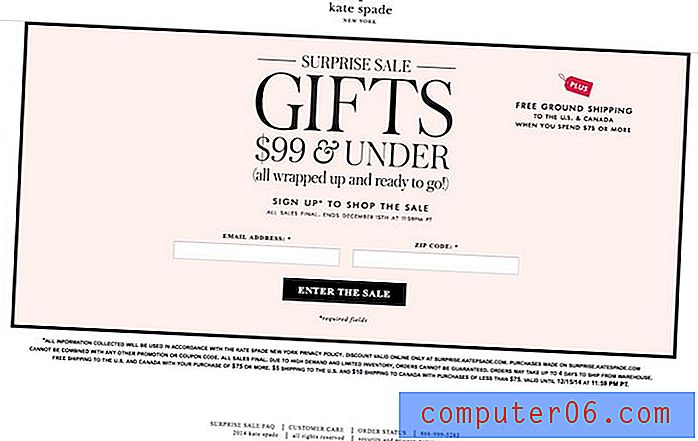
Schauen Sie sich zum Beispiel das Beispiel der Einzelhändlerin Kate Spade an. Benutzer müssen eine E-Mail-Adresse und eine Postleitzahl eingeben, um auf einen Verkauf zugreifen zu können. Diese Art von interstitieller Erfahrung bietet dem Unternehmen wertvolle Marketing- und demografische Informationen und ermöglicht dem Benutzer einen besonderen Zugriff auf Artikel und Preise. Das Schöne an der Erfahrung aus der Sicht des Benutzers ist auch, dass der Interstitial-Bereich vom Gerät „gespeichert“ wird, sodass Benutzer ihn nur beim ersten Besuch erhalten.
Interstitial-Erlebnisse können in verschiedenen Formaten vorliegen. Sie können statische Webseiten, Video, Audio, Animation, Schieberegler und fast alle anderen Effekte enthalten, die Sie sich auf einer Webseite vorstellen können. Das kann auch zwischen "Bildschirmen" auf fast jeder Art von Website angezeigt werden, von Aktionen in einem Handyspiel bis hin zu einem Bildschirm im Splash-Stil, bevor eine Webseite zu den Anzeigen aufgerufen wird, die Sie vor einem Clip auf YouTube sehen.
Elemente guter Interstitialelemente
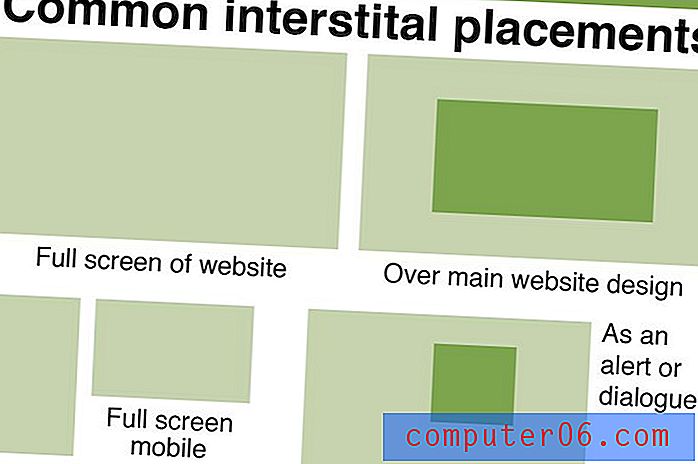
Sobald Sie sich für ein Interstitial-Element entschieden haben, spielt das Design eine wichtige Rolle. Es gibt eine Handvoll gängiger Formen für Interstitial Spaces - Vollbild-Desktop oder Mobile, Hover-Screen und Floating.
Wie der Raum genutzt wird, spielt eine wichtige Rolle bei der Auswahl des Designs. Wenn der Interstitial-Bereich für Werbung verwendet wird, muss er nur eigenständig sein und die Marke und das Messaging des Unternehmens in der Anzeige darstellen. Aber was ist mit Interstitial-Elementen, die Teil Ihrer Seite sind?
Beim Entwerfen eines E-Mail-Anmelde-, Alters- oder Anmeldeüberprüfungsfensters, zugehöriger Inhaltsnachrichten oder Fehlerbildschirme ist es wichtig, dass Interstitial-Elemente so aussehen und dem Ton Ihrer Website entsprechen. Sie sollten eine Farb- und Typografiepalette enthalten, die der des restlichen Standorts entspricht. Diese Elemente sollten dieselbe Stimme, dasselbe Branding und dieselbe Sprache verwenden, die Ihrer Marke zugeordnet sind.
Gut gestaltete interstitielle Erlebnisse bieten Benutzern eine präzise und klare Kommunikation. In nur wenigen Sekunden - zielen Sie auf einen Blick - sollten Benutzer in der Lage sein, zu erkennen, welche Aktion der Interstitial Space von ihnen verlangt, und eine Entscheidung über die Ausführung der gewünschten Aktion zu treffen oder nicht.
Fast alle Interstitial-Elemente enthalten eine Aktion. Am häufigsten ist dies ein Klick oder das Ausfüllen eines einfachen Formulars. Einige interstitielle Elemente dienen jedoch lediglich der Bereitstellung von Informationen. Stellen Sie sicher, dass ein Benutzeroberflächenelement enthalten ist, mit dem der Benutzer die kleine Webseite leicht reduzieren oder entfernen kann, wenn er ohne Aktion fortfahren kann.
Denken Sie bei der Planung des Designs an diese Schlüsselelemente und denken Sie daran, dass Sie wahrscheinlich an einer kleinen Leinwand arbeiten:
- Ein dominantes Bild
- Ein kleiner Textblock - nicht mehr als 10 Wörter
- Branding
- Möglicherweise eine Schaltfläche zum Klicken, um eine Aktion abzuschließen
Fragen für interstitielle Erfahrungen
Laut Faizan Bhat, Produktmanager bei Genesis Media, müssen bei der Planung eines Interstitial-Webseiten-Designprojekts drei grundlegende Fragen berücksichtigt werden.
- Enthält das Interstitial Material, das der Besucher für wertvoll und relevant halten könnte?
- Wird es den Besuchern zu Zeiten gezeigt, zu denen sie es für angemessen halten?
- Sieht es aus und fühlt sich an wie eine Erweiterung der primären Website-Erfahrung?
Wenn die Antwort auf eine dieser Fragen Nein lautet, ist es Zeit, Ihr Interstitial-Design-Projekt neu zu planen. Betrachten Sie eine interstitielle Erfahrung als Warnung. Sie sollte nur angezeigt werden, wenn sie einen nützlichen Zweck hat. Dies gilt für den Designer oder die Website als Ganzes und, was vielleicht noch wichtiger ist, für den Benutzer. Wertvolle Interstitial-Erfahrungen wandeln Aufrufe in Aktionen um, während schlechte Beispiele dazu führen, dass Benutzer die Site verlassen.
10 Interstitial Design-Ideen
Jetzt, da Sie über Interstitial Design nachdenken, finden Sie hier eine Galerie mit Ideen von Behance und Dribbble, die Sie inspirieren sollen. Einige Beispiele stammen aus Live-Projekten, andere sind nur Konzepte. Um mehr darüber zu erfahren, besuchen Sie das Designer-Portfolio.









Fazit
Es ist wichtig zu bedenken, dass Interstitial-Erlebnisse nicht nur für Anzeigen gelten. Sie können ein wertvolles Werkzeug sein, um Benutzern das Navigieren, Einkaufen oder Erkunden einer Website zu erleichtern. Die besten Interstitial-Erfahrungen sind für Benutzer nicht immer offensichtlich und helfen dem Websitebesitzer, wichtige Informationen zu sammeln oder Benutzer zu bestimmten Handlungsaufforderungen zu leiten.
Interstitial Spaces werden wahrscheinlich als Brücke zwischen Informationen und gewünschten Inhalten immer beliebter. Der Schlüssel besteht darin, eine Erfahrung für Benutzer zu schaffen, die nicht aufdringlich ist und optisch ansprechend bleibt.