Drei schnelle Design-Tricks: Text in Scheiben, Metallknöpfe und gekräuselte Aufkleber
Heute haben wir eine kleine Sammlung völlig zufälliger, aber sehr nützlicher Design-Tricks, die Sie im Hinterkopf behalten sollten, wenn Sie das nächste Mal eine neue Idee benötigen.
Wir zeigen Ihnen, wie Sie Text in Illustrator in Scheiben schneiden, um ihm ein nervöses Gefühl zu verleihen, und wie Sie in Photoshop einen Metallschieberegler und einen gekräuselten Aufkleber erstellen.
Schnelle Design-Tricks
Es ist Zeit für eine weitere Dosis großartiger kleiner Design-Tricks, die Sie Ihrem Arsenal hinzufügen können. Dies sind keine ausführlichen Tutorials, sondern kleine Techniken von höchstens fünf Minuten, die Sie in jedem Design implementieren können, an dem Sie gerade arbeiten.
Als Designer ist es wichtig, sich über Inspiration und frische Ideen auf dem Laufenden zu halten. Mit diesen kleinen Tricks können Sie einige neue Elemente in Ihre Designs einfließen lassen, ohne das Gefühl zu haben, die Arbeit eines anderen abzureißen.
Fühlen Sie sich frei, diese Tricks vollständig anzuwenden, wie sie erscheinen, aber haben Sie auch keine Angst, ein wenig zu experimentieren und jedem Ihren eigenen einzigartigen Dreh zu geben!
Schneiden Sie diesen Text

Dies ist ein schneller und unterhaltsamer Effekt, der Ihrem Text ein wenig Dimension und Abwechslung verleiht. Es ist perfekt für alle nervösen oder schmuddeligen Designs, an denen Sie arbeiten. Natürlich funktioniert es am besten mit einer gestapelten Textformation, aber wie weit Sie damit gehen, liegt ganz bei Ihnen. Drehen Sie es, um den Text wirklich in Scheiben zu schneiden, oder fügen Sie für visuelles Interesse etwas hinzu.
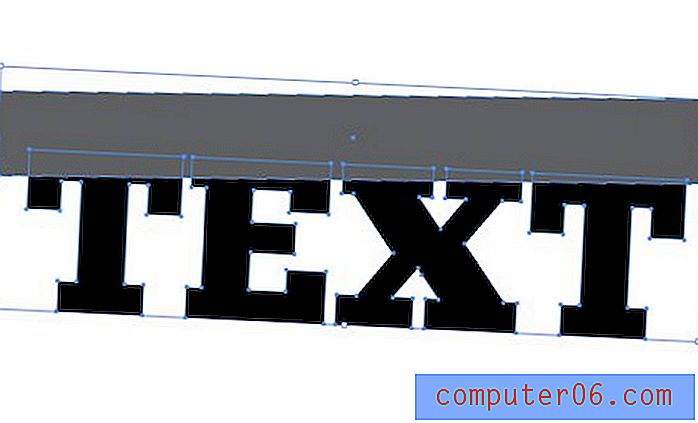
Erstellen Sie zunächst Text in Illustrator und konvertieren Sie ihn in Konturen (Befehl + Umschalt + O). Zeichnen Sie als Nächstes ein Feld, drehen Sie es ein wenig und positionieren Sie die Unterkante über dem Text, an der sich das Slice befinden soll.

Nehmen Sie als Nächstes das neue Shape Builder-Werkzeug (Umschalt + M) und klicken / ziehen Sie über die Teile der Buchstaben, die das Rechteck überlappen. Dies sollte sie alle als ein Stück zusammenfügen.

Wählen Sie nun das Feld aus und löschen Sie es. In Ihrem Text sollte ein schöner großer Teil fehlen. Erstellen Sie von hier aus einfach eine weitere Textzeile, verschieben Sie sie und drehen Sie sie entsprechend der Neigung des Slice.

Weitergehen

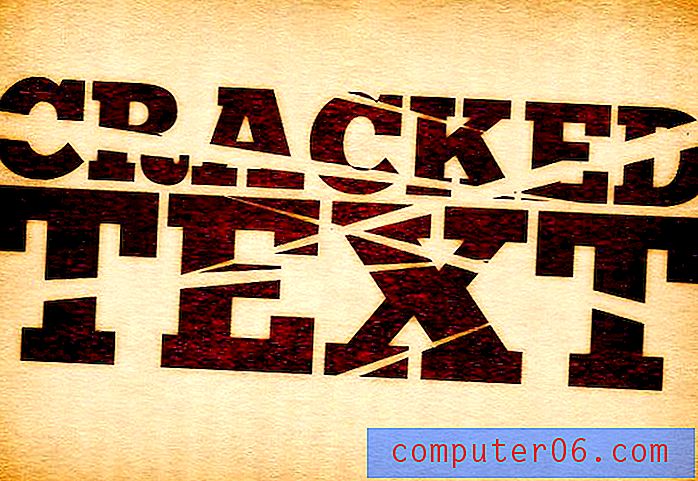
Eine kleine Variation dieser Idee, um die Slices eher in der Mitte des Textes als oben und unten zu platzieren. Sie können es von einem Samurai zerbrochen, geknackt oder in Scheiben geschnitten aussehen lassen! Beginnen Sie mit etwas Text und überlagern Sie ein paar gestreckte Dreiecke.

Von hier aus können Sie das Shape Builder-Tool wie zuvor verwenden. Löschen Sie dann die zusätzlichen Formen und Sie können loslegen.
Metallknopf / Schieberegler

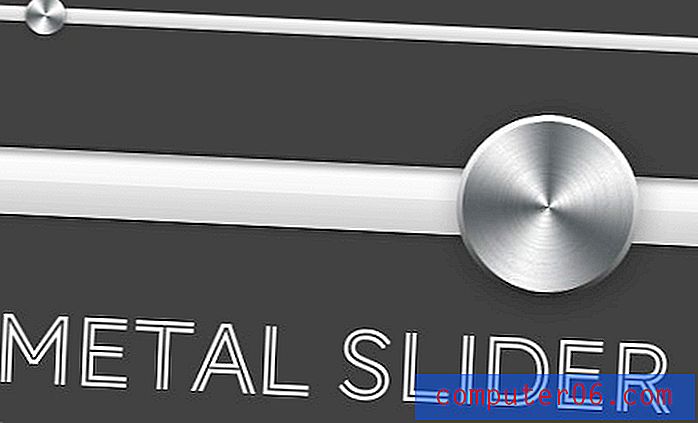
Ich habe in letzter Zeit viele kleine Schieberegler wie diesen in verschiedenen UI-Kits im Internet gesehen und mich gefragt, wie ich diesen runden, metallischen Knopf-Effekt erzeugen kann.
Nachdem ich ein paar Minuten in Photoshop herumgespielt hatte, fand ich eine Lösung, die wirklich einfach ist. Zunächst möchten Sie natürlich ein neues Dokument erstellen und einen Kreis zeichnen.

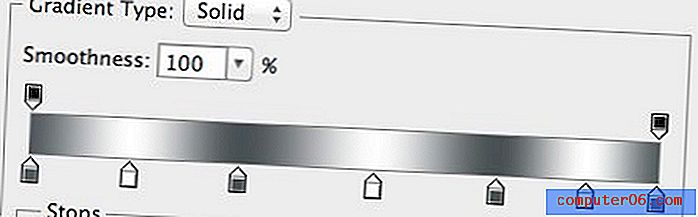
Fügen Sie als Nächstes einen Ebeneneffekt "Verlaufsüberlagerung" hinzu und erstellen Sie einen benutzerdefinierten Verlauf wie den folgenden. Es werden nur zwei Farben verwendet, diese werden nur wiederholt, so dass Sie im Wesentlichen drei weiße Streifen haben.

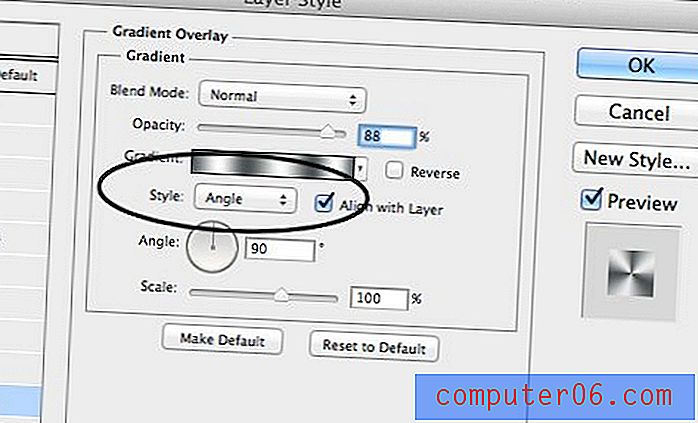
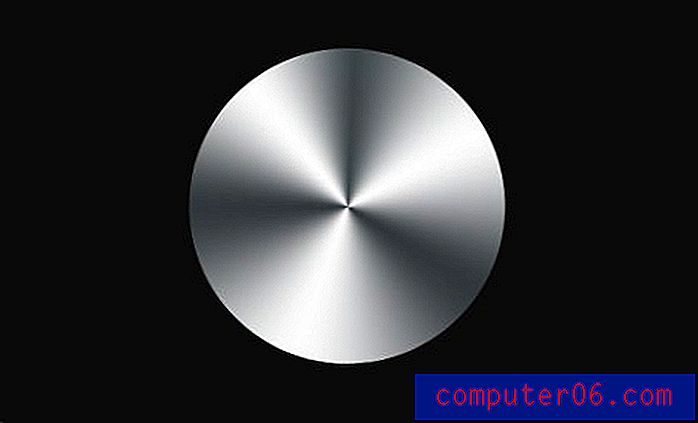
Zunächst sieht es nicht nach viel aus, aber wenn Sie Ihren Verlaufsstil auf "Winkel" ändern, sehen Sie sofort den gewünschten Look.


Fügen Sie zum Abschluss einen Strich und einen Schlagschatten hinzu. Erstellen Sie als optionalen Schritt eine Rauschebene und wenden Sie eine Bewegungsunschärfe an. Maskieren Sie sie dann an die Form des Knopfs und stellen Sie sie auf Multiplizieren. Dies fügt ein wenig einen strukturierten, gerillten Look hinzu.

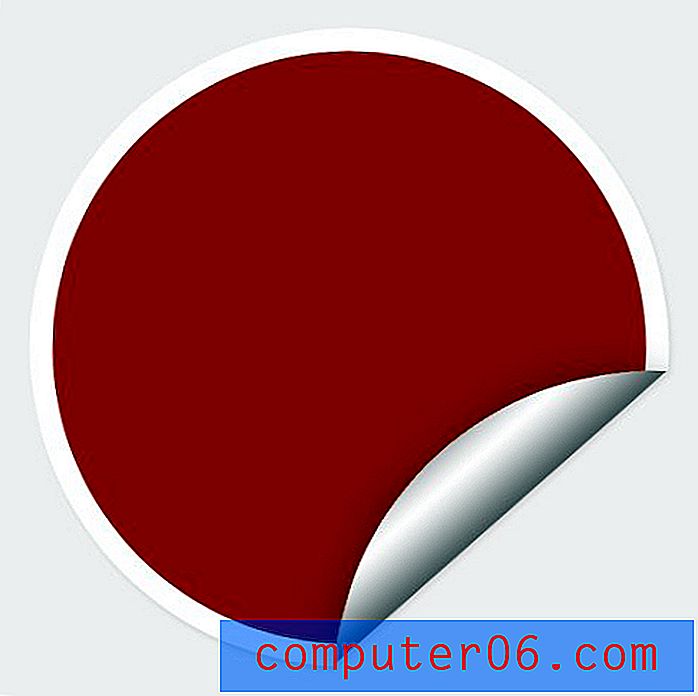
Gekräuselter Aufkleber

In unserem letzten Beitrag zu Designideen haben wir gesehen, wie schnell und einfach ein Aufklebereffekt auf jedem Objekt erstellt werden kann. Heute werden wir das etwas weiter gehen und lernen, wie man dem Aufkleber eine Seitenrolle verleiht, damit er ein bisschen realistischer aussieht.
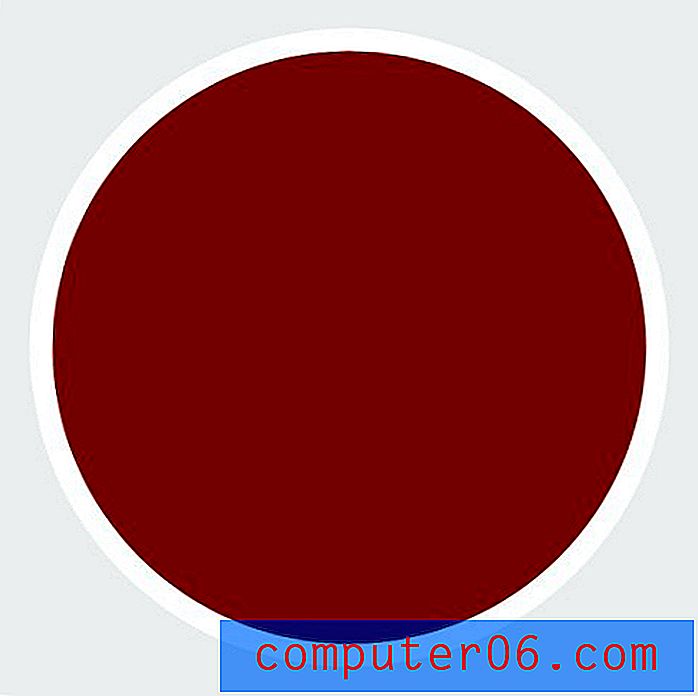
Öffnen Sie zunächst Photoshop und zeichnen Sie einen Kreis. Als nächstes füllen Sie den Kreis mit einer hellen Farbe und fügen Sie einen weißen Strich hinzu.

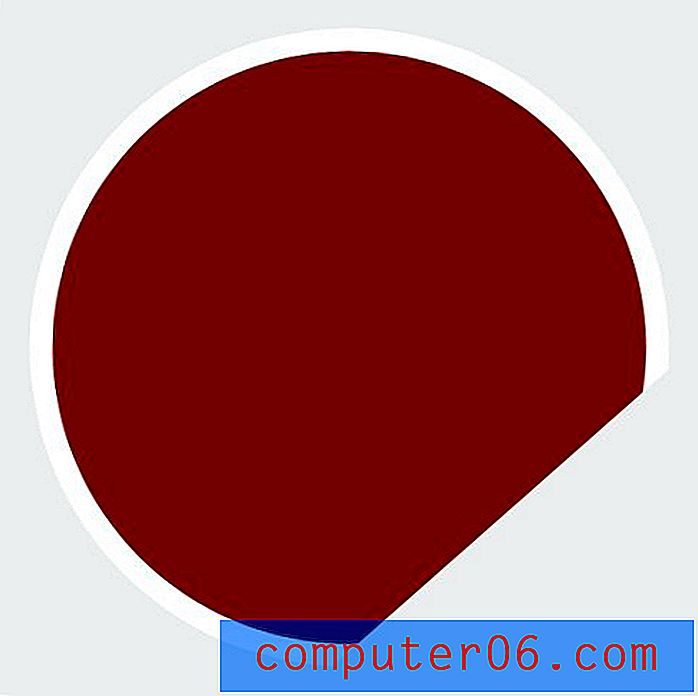
Wenn Sie Ihren Strich als Ebeneneffekt angewendet haben, führen Sie die Kreisebene mit einer leeren Ebene zusammen, um den Effekt zu rastern. Machen Sie dann einen geraden Schnitt in dem Bereich, den Sie kräuseln möchten.

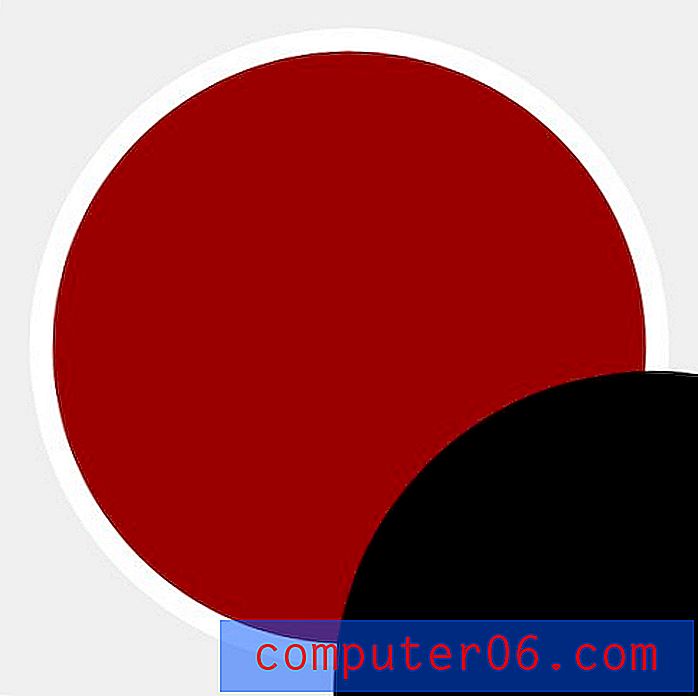
Erstellen Sie nun einen weiteren Kreis (ich habe gerade die Ebene dupliziert) und positionieren Sie ihn so, dass er nur die abgeschnittenen Kanten des ersten Kreises abdeckt.

Wenn die zweite Kreisebene ausgewählt ist, klicken Sie bei gedrückter Befehlstaste auf die Ebenenvorschau des ersten Kreises, um sie auszuwählen, und fügen Sie der zweiten Kreisebene eine neue Maske hinzu.

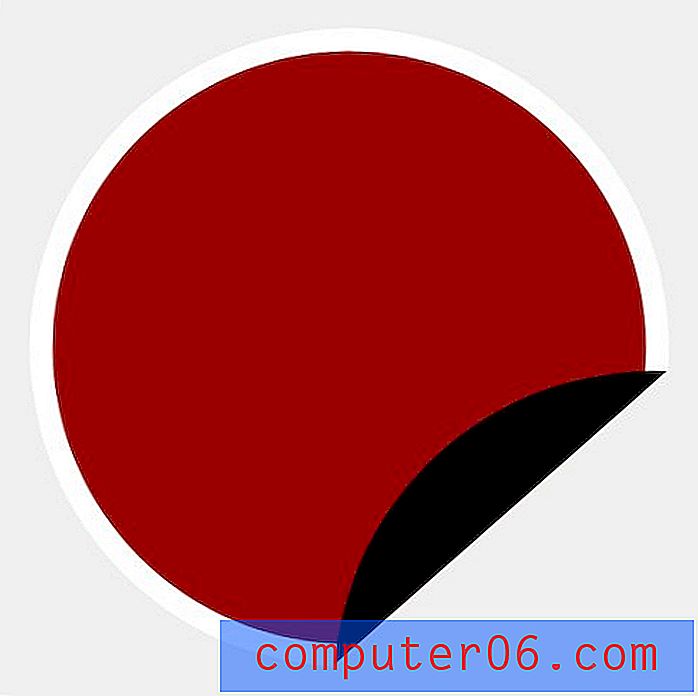
Wählen Sie Weiß als Vordergrundfarbe und Dunkelgrau als Hintergrundfarbe und greifen Sie zum Verlaufswerkzeug. Dehnen Sie mit einer aktiven Auswahl Ihrer Lockenschicht einen reflektierten Farbverlauf über die Locken.

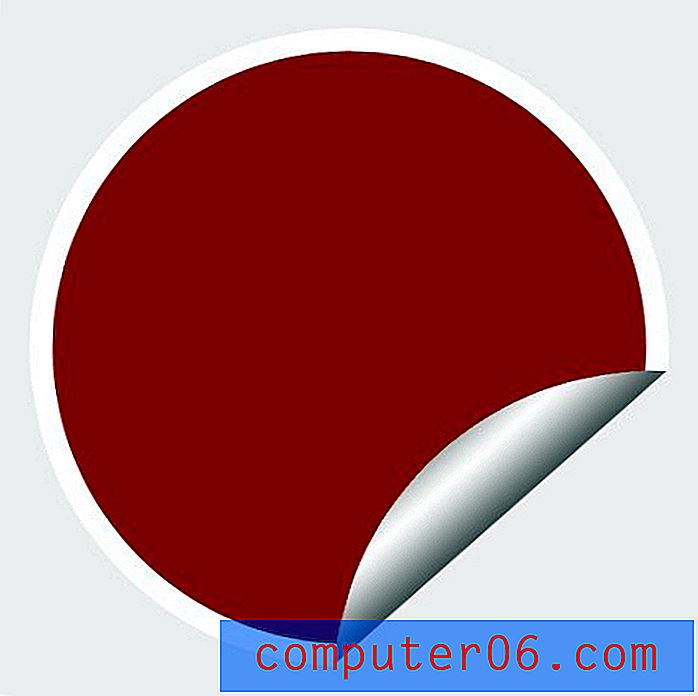
Fügen Sie zum Abschluss einige Schatten, Text und andere Stile hinzu, die Sie für relevant halten, und Sie haben einen schönen kleinen Aufkleber. Befolgen Sie ähnliche Schritte in Illustrator, um einen Vektor zu erstellen!

Fazit
Hier bei Design Shack möchten wir Ihnen helfen, Ihre Trickkiste am Wachsen zu halten. Schauen Sie also regelmäßig vorbei, um weitere großartige Ideen und schnelle Tipps zu erhalten.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns alle Techniken mit, die Sie im Internet gesehen haben, aber nicht ganz sicher sind, wie Sie replizieren sollen. Wir werden einen Blick darauf werfen, ob wir im nächsten Beitrag zu Designtricks helfen können.