10 Möglichkeiten zur Vereinfachung Ihres Designs
Es ist kein Geheimnis, dass einfach oft besser ist, wenn es um das Design von Websites geht. Eine Benutzeroberfläche, die einfach zu verstehen und ebenso einfach zu verwenden ist, verwandelt Besucher eher in aktive Benutzer, die später zu Ihrer Website zurückkehren.
Aber wie vereinfachen Sie Ihre Website? Selbst wenn Sie nichts Neues von Grund auf neu erstellen, besteht der Trick darin, Ziele festzulegen und dann den Weg zu deren Erreichung für die Benutzer zu prüfen. Alles, was diesem Weg im Weg steht, sollte beseitigt werden. Alles, was zum Verständnis dessen beiträgt, was ein Benutzer tun soll, sollte aus dem Entwurf entfernt werden.
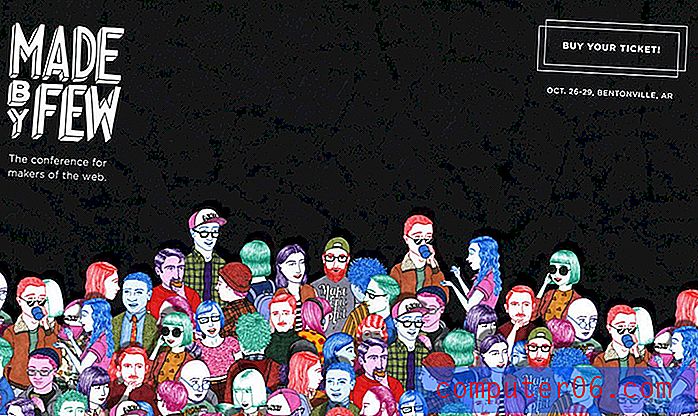
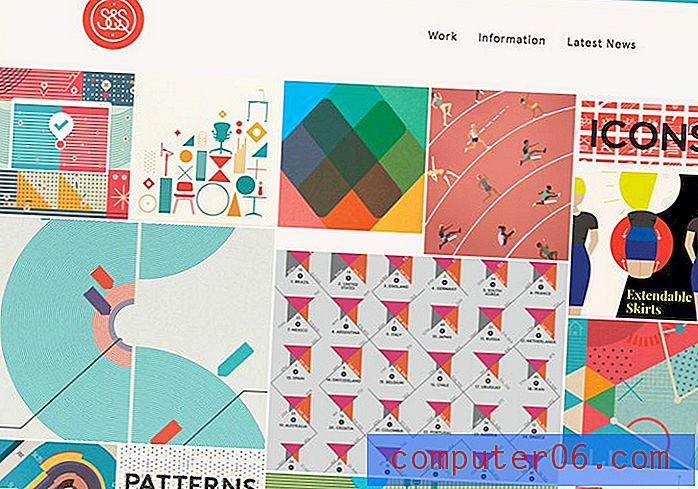
Das werden wir uns heute ansehen - ein paar Tricks, mit denen Sie Ihr Website-Design vereinfachen können. Und diese Ideen funktionieren für bestehende Websites und Neubauten. (Dieser Artikel enthält Beispiele für herausragende einfache Designs. Besuchen Sie jede Website, um noch mehr Inspiration zu erhalten.)
1. Konzentrieren Sie sich auf Handlungsaufforderungen

Ihre Website sollte ein Endziel für jeden Benutzer haben, etwas zu tun. Dieses Ziel sollte für jede Person offensichtlich sein, die auf dem Design landet.
Handlungsaufforderungen müssen klar, groß genug sein, um sie zu sehen, und an genügend Orten, damit Benutzer nie zu weit davon entfernt sind, diese Taste zum Klicken zu bringen.
2. Optimieren Sie die Anzahl der Seiten

Ist Ihr Design voller Seiten und Informationsseiten? Muss es sein?
Optimieren Sie Inhalte in überschaubare Bereiche, aber überwältigen Sie Benutzer nicht mit zu vielen Seiten, um sie durchzuklicken. Halten Sie alle zugehörigen Inhalte zusammen, um das Lesen und den Ablauf zu vereinfachen.
Beseitigen Sie Seiten mit alten, veralteten Informationen oder Seiten, die nur ein Widget oder eine Karte eines Drittanbieters enthalten. (Diese Elemente können normalerweise an anderer Stelle eingefügt werden.)
3. Halten Sie sich an eine Farbpalette

Eine Vielzahl von Farben kann Spaß machen und ansprechend sein, ist aber auch überwältigend. Halten Sie sich an eine Farbpalette mit nur zwei oder drei Optionen, um die Farbe unter Kontrolle zu halten.
Wenn Sie ganz einfach arbeiten möchten, sollten Sie eine monotone Farbpalette mit nur wenigen Farbtönen einer einzigen Farbe in Betracht ziehen. Es ist erstaunlich, wie schön etwas so Einfaches sein kann, und es ist auch für Benutzer einfach. Weniger Farben verursachen weniger mentale Überlastung und sorgen für ein harmonischeres und organisierteres Erscheinungsbild. (Etwas, das fast jeder mit einem hektischen Leben schätzen kann.)
4. Entscheiden Sie sich für die Standardnavigation

Während versteckte oder alternative Navigationsstile cool aussehen mögen, sind diese trendigen Optionen nicht so benutzerfreundlich, wie Sie es vielleicht erwarten. Jede Abweichung von „normalen“ Benutzermustern kann etwas störend sein und dazu führen, dass Benutzer zu viel darüber nachdenken, sich auf der Website zu bewegen. Entscheiden Sie sich für Standardmuster, damit Ihre Website einfach zu bedienen ist.
In diesem Sinne ist der Standard ziemlich schlank. Top- oder Pop-Out-Navigationselemente mit drei bis acht Menüoptionen sind die Norm. Und vergessen Sie die Mega-Navigationsmenüs, die einst beliebt waren. Wenn Sie kein großer E-Commerce-Händler sind, gibt es keinen Grund für jede Seite im Design, einen Platz in der Navigation zu haben. (Und viele dieser Mega-Optionen funktionieren auf Mobilgeräten überhaupt nicht.)
5. Beachten Sie die 80-20-Regel

Die 80-20-Regel ist ein guter Ausgangspunkt, um Änderungen an einem Design vorzunehmen. Es gibt zwei Möglichkeiten, über die Regel nachzudenken und sie umzusetzen.
- Beachten Sie, dass 20 Prozent der Elemente auf Ihrer Website zu 80 Prozent der gewünschten Benutzeraktionen führen. Dies bedeutet, dass eine Handvoll Aufrufe zu Aktionen, Schaltflächen oder anderen Elementen der Benutzeroberfläche einen erheblichen Teil der Benutzerinteraktion erzeugen. Das ist völlig normal.
- Wenn Sie Änderungen vornehmen, konzentrieren Sie sich auf die obersten 20 Prozent des Inhalts, um 80 Prozent der Änderungen vorzunehmen, wenn Sie ein Design aktualisieren oder überdenken. Zu den 20-Prozent-Elementen, über die Sie nachdenken möchten, gehören dieselben Elemente, die die meisten Klicks generieren - CTAs, Verkehrstrichter und Bilder. Leerraum ist ein weiterer wichtiger Faktor.
Wenn die 80-20-Regel bekannt erscheint, wird sie auch als Pareto-Prinzip oder Gesetz der wenigen Lebenswichtigen bezeichnet. Es wurde vom Wirtschaftswissenschaftler Vilfredo Pareto entwickelt, hat aber Anwendungen in allen Disziplinen.
6. Verwenden Sie UI-Elemente mit Zweck

Symbole, Bilder und jedes andere Element der Benutzeroberfläche im Design sollten aus einem bestimmten Grund vorhanden sein. (Denken Sie nur daran, wie ärgerlich es ist, auf ein Facebook-Symbol zu klicken und nicht mit der Seite der Marke verlinkt zu werden.)
Überfordern Sie Benutzer nicht mit coolen Divots, nur weil Sie sie haben. Planen und verwenden Sie Elemente nur, wenn sie einer tatsächlichen Verwendung und einem tatsächlichen Zweck im Gesamtdesign dienen.
7. Achten Sie auf Typografie

Das Modell für die Verwendung von Typografie ist genau wie die Verwendung von Farbe: Weniger ist mehr.
Die am einfachsten zu lesenden Schriften haben Standardformen, gleichmäßige Strichbreiten und keine reichhaltige Verzierung. Eine solide Schriftfamilie verfügt über Optionen, sodass Sie nicht nach zusätzlichen Schriftarten suchen müssen, wenn Sie bestimmte Schriftarten hervorheben möchten. Die Buchstaben müssen genügend Gewicht enthalten, um lesbar zu sein und einen Kontrast zu Ihrem Hintergrund zu bilden.
Und beginnen Sie mit nur zwei Schriften. Eine für den Haupttext auf der Website und eine für die Verwendung der Anzeige. Das ist es. Das ist alles was du brauchst.
8. Erhöhen Sie die Textgröße

Und während Sie über Typografie nachdenken, erhöhen Sie die Schriftgröße. Die Bildschirme werden immer größer und erleichtern es ihnen, Ihre Nachricht zu sehen, anstatt mehr Text auf der Leinwand zu speichern.
Während dies bei mobilen Geräten möglicherweise nicht intuitiv zu sein scheint, gilt dies auch. Größere Schriftzüge können leichter lesbar sein. Vergessen Sie das alte Sprichwort, dass sich alles über der Schriftrolle befinden muss. Während Schlüsselwörter Benutzer zum Scrollen verleiten sollten, muss sich nicht alles auf diesem ersten Bildschirm befinden. Benutzer verstehen es, weiterzumachen, und sind es gewohnt, zu scrollen, insbesondere wenn sie Websites auf ihren Handys betrachten.
9. Erstellen Sie eine mühelose Kopie

Während Typografie einen großen Unterschied darin machen kann, wie einfach oder komplex Ihr Design aussieht, sind die tatsächlichen Wörter genauso wichtig. Jedes Wort sollte die gleiche Bedeutung wie Ihre Bilder haben, damit eine eindeutige Kongruenz besteht.
Bearbeiten Sie die Kopie. Dann bearbeiten Sie es erneut.
Websites sind ein Medium, das als lesbare Kommunikationsform gedacht ist. Stellen Sie sicher, dass das Gespräch, das Sie mit Besuchern führen, das ist, das Sie mit einer sauberen, präzisen und gut lesbaren Kopie erwarten. Erstellen Sie einen Ton, der durch das Design fließt und Wörter und Sprachen verwendet, die Benutzer ansprechen.
Bearbeiten Sie dann noch einmal und entfernen Sie jeden unnötigen Text.
10. Brechen Sie eine Regel, aber nur eine

Regeln sind da, um gebrochen zu werden. Aber nur eine Regel brechen.
Wenn Sie etwas anderes machen möchten, trüben Sie das Design nicht mit vielen verschiedenen oder ungewöhnlichen Elementen. Wenn Sie sich auf eine komplexere oder ungewöhnlichere Sache konzentrieren, können Sie Interesse wecken, ohne die Benutzer zu überfordern.
Es klingt ziemlich einfach, oder? (Lassen Sie sich einfach nicht in eine der üblichen Fallen geraten, zu viel zu tun.)
Fazit
Ein zu kompliziertes oder „zu gestaltetes“ Website-Design kann die Kommunikation mit Benutzern beeinträchtigen. Denken Sie an Ihre Conversion-Ziele und daran, was Benutzer mit dem Design tun sollen. Egal, ob Sie ein Formular ausfüllen, eine App herunterladen oder einen ausgestopften Hasen kaufen möchten, jedes Designelement sollte den Schwerpunkt auf das Erreichen dieses Ziels legen.
Entfernen Sie alle Designelemente, die diesem Pfad im Wege stehen. Benutzer mögen saubere, einfache und benutzerfreundliche Designs. Dies gilt insbesondere für kleinere Geräte wie Telefone, bei denen Unordnung die Benutzererfahrung innerhalb von Nanosekunden beeinträchtigen kann.