10 Webdesign-Trends Wir sind bereits vorbei
Designtrends müssen mit Vorsicht eingesetzt werden. Genauso schnell kommen viele Trends in Mode; Sie können in Ungnade fallen und ein Design veraltet erscheinen lassen.
Ignorieren Sie sie nicht vollständig - das Testen von Trends kann Ihre kreativen Muskeln dehnen und Ihnen helfen, etwas zu schaffen, das Sie sonst vielleicht nicht ausprobiert haben. Aber seien Sie sich bewusst, was frisch, zeitlos und veraltet ist!
Hier sind 10 Designtrends, die vorbei sind (oder sowieso sein sollten).
Entdecken Sie Designressourcen
1. "Vintage" alles

Für eine Weile schien jeder Designtrend mit „Vintage“ zu beginnen. Vintage Typografie. Vintage Farbe. Vintage Texturen.
Genug jetzt!
Das Problem mit den Vintage-Stilen ist, dass der aufwändige Look einfach zu viel ist. Zu den Merkmalen von Vintage-Elementen gehören:
- Grobe Überlagerungen von Bildern und Schrift.
- Skripte und Schriften mit vielen Schnörkeln, Swashes und Tails.
- Gedämpfte Farbpaletten.
- Überlagerungen zum Hinzufügen von Sepia oder alten Farben zu Bildern
- Stark strukturierte Hintergründe
Obwohl keine dieser Techniken von Natur aus schlecht ist, stellen sie das Website-Design vor Herausforderungen. Das Hauptanliegen ist die Lesbarkeit. Bei so vielen Ereignissen im Design kann es für Benutzer schwieriger sein, die Nachricht auf einen Blick zu verstehen.
Die Aufmerksamkeitsspanne ist kurz, daher muss das Design sofort etwas mit Wirkung kommunizieren, um Benutzer anzulocken.
2. In Kürze Seiten

Diese Seiten sind immer noch da draußen: Eine Website, die Ihnen eine App oder eine vollständige Website mitteilt, wird in Kürze verfügbar sein.
Was ist die Logik darin?
Warum nicht einfach warten, bis die Website fertig ist? Überlegen Sie, was für eine schreckliche Benutzererfahrung es ist, jemanden zum Besuch einer Website zu schicken, die noch nicht vorhanden ist. Es kann manchmal schwierig sein, mich zurückzuhalten, aber es wird sich am Ende lohnen. In Kürze müssen Seiten sterben.
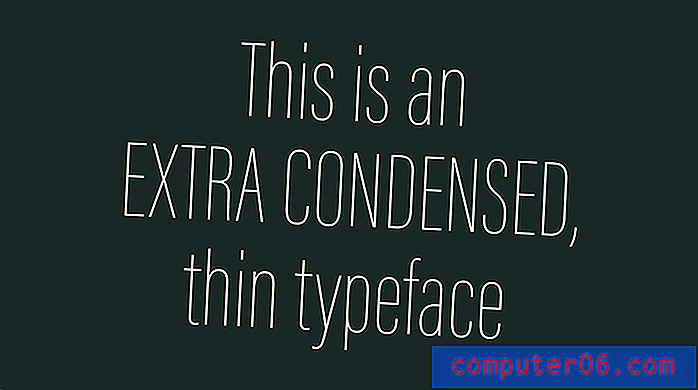
3. Superdünne Typografie

Es könnte einer der größten Fehler von Apple aller Zeiten gewesen sein - die Verwendung einer superdünnen, komprimierten Schrift in seinem Betriebssystem. Und während Apple aufgrund von Lesbarkeitsproblemen sofort zurückgefahren hat, tauchten überall dünne Schriften auf. Und viele Websites verwenden sie immer noch.
Immer mehr Website-Designer tendieren generell zu größeren SchriftenDünne Schrift ist auf Bildschirmen schwer zu lesen.
Von der Hintergrundbeleuchtung über die Bildschirmgröße bis hin zum fehlenden Kontrast zwischen Text und anderen Elementen haben dünne Schriften in den meisten Website-Projekten einfach keinen wirklichen Platz.
Wenn Sie immer noch eine Schriftart mit einem dünnen Strich oder eine ultraleichte oder komprimierte Variante verwenden, sollten Sie die Schriftart an die reguläre Version anpassen. Immer mehr Website-Designer tendieren generell zu größeren Schriften. Wenn Sie das Gewicht erhöhen, fühlt sich der gesamte Text im Design ohne eine vollständige Überarbeitung etwas größer an.
4. Offensichtliche Social Media Feeds

Social-Media-Websites haben einen bestimmten Zweck und können über ihre Website oder App in einem nativen Format angezeigt und interagiert werden. Warum gibt es auf Ihrer Website-Homepage einen „Feed“?
Es ist eine unnötige Verwendung von wertvollem Platz in Ihrem Design.
Das Einfügen eines Social-Media-Feeds in eine andere Website ist etwas sinnlos und trägt nicht zur Benutzererfahrung bei. Wenn Sie Social-Media-Links in das Design integrieren möchten, fügen Sie Symbole in Kopf- oder Fußzeile oder Schaltflächen ein, um Inhalte freizugeben. Das Einbinden eines Feeds hat in der heutigen digitalen Landschaft keinen Zweck (und die meisten von ihnen sind auch ziemlich hässlich anzusehen).
Für die meisten Benutzer mit sozialen Medien und einer Website können soziale Medien tatsächlich ein Treiber für die Website sein. Ein Feed, der Inhalte aus einem Social-Media-Kanal anzeigt, kann tatsächlich als doppelter Inhalt für Benutzer dienen. Alle Inhalte, die Sie einem Website-Design hinzufügen, sollten einen Mehrwert für den Benutzer darstellen.
Die einzige Einschränkung ist, dass Sie einen Social-Media-Feed - wie z. B. Instagram-Fotos - so einfügen können, dass er wie verwendbarer Inhalt aussieht. Das Anzeigen von Fotos aus Ihrem Feed zum Hervorheben von Ereignissen oder Aktivitäten kann funktionieren. Halten Sie sich einfach von dem Inhalts-Widget fern, in dem Beiträge angezeigt werden.
5. Hero Image Slider

Wie oft klicken Sie tatsächlich auf eines der Bilder (oder mehrere Bilder) in einem Heldenbild-Schieberegler?
Versuchen Sie nicht, sechs verschiedene Nachrichten an einem Standort der Website zu speichern.Die meisten Benutzer beschäftigen sich nicht regelmäßig mit dieser Designtechnik. Und es gibt Daten, um es zu sichern. Die Nielsen Norman Group hat bereits 2013 eine Studie durchgeführt, in der festgestellt wurde, dass Benutzer diese Schieberegler ignorieren und dass ein Schieberegler häufig das Auffinden wichtiger Informationen erschwert.
Stattdessen sollten Sie einen wichtigen Inhalt mit einem Aufruf zum Handeln in der Position des Helden-Headers einplanen. Überfordern Sie Benutzer nicht mit mehreren Optionen. (Wenn Sie mehrere Header-Elemente haben müssen, sollten Sie ein einzelnes Inhaltselement in einem regulären Zeitplan manuell ändern.)
Das Problem mit diesen Auto-Play-Schiebereglern ist, dass Sie nicht wissen, wann ein Benutzer auf dem Inhalt landet. Für viele Benutzer geht es, sobald sie etwas sehen, das von Interesse sein könnte, zum nächsten Schritt über. Das interessante Element zu finden, ist oft zu viel Arbeit für einen Benutzer, um darin zu investieren, und Sie haben gerade die Aufmerksamkeit dieser Person verloren.
Entscheiden Sie sich stattdessen für ein hochinteressantes Foto oder Video. Betrachten Sie eine coole Animation oder Illustration. Versuchen Sie nicht, sechs verschiedene Nachrichten an einem Standort der Website zu speichern. Es ist nichts, was Sie versuchen würden, irgendwo anders im Design zu tun. Warum ist es auf der Homepage so häufig?
6. Schweres Video

Videos im Filmstil im Vollbildmodus können ansprechend sein, funktionieren jedoch nicht für die Art und Weise, wie viele Benutzer Webinhalte verarbeiten.
Der Trend geht zu einer hochauflösenden Anzeige. Das funktioniert hervorragend für Benutzer auf großen Bildschirmen mit superschnellen Internetverbindungen. Für alle anderen fällt die Erfahrung mit verzögerten Ladezeiten, Videostörungen oder bewegten Inhalten, die auf Mobilgeräten nicht angezeigt werden können, flach.
Eine lange Ladeanimation ist kein Ersatz für ein schnelles Laden.Dies sind alles Probleme, die Sie nicht haben möchten, da sie sich darauf auswirken können, ob Benutzer bei der Interaktion mit dem Inhalt bleiben oder nicht.
Das andere Problem bei schweren Videoinhalten ist der Ton. Zu viele Websites verwenden Videos mit einer Audiokomponente, die alles miteinander verbindet. Während Audio manchmal funktioniert, möchten nicht alle Benutzer ein Video anhören. (Denken Sie daran, wie viele Leute bei der Arbeit im Internet surfen. Sie möchten wahrscheinlich nicht, dass die Person neben ihnen ein Video mit automatischer Wiedergabe hört.)
Reduzieren Sie große Videos oder gestalten Sie sie so, dass dies nicht der einzige erste Eindruck ist, den die Website macht. Eine lange Ladeanimation ist kein Ersatz für ein schnelles Laden.
Ein Blick in Ihre Website-Analyse zeigt Ihnen, ob ein schweres Video funktioniert oder nicht. Eine bessere Option für die meisten Websites ist es jedoch, ein leichtes Video auf der Startseite einzufügen, das einen Einblick in den Inhalt bietet und es Benutzern ermöglicht, auf ein noch intensiveres Videoerlebnis zu klicken.
7. Animationen laden
Der Hauptgrund, warum Designer Animationen zum Laden von Seiten verwendeten, bestand darin, schwere, langsam ladende Websites auszublenden.
Aber die Benutzer sind diesbezüglich weise. Dieser Designtrick täuscht niemanden, also sollten Sie damit aufhören.
Wenn Sie eine raffinierte Animation erstellen möchten, fügen Sie sie in das Design selbst ein und nicht in einen Ladebildschirm. Ihr Design sollte leicht genug sein, um problemlos und ohne Verzögerung geladen zu werden. (Wenn nicht, haben Sie noch etwas zu tun.)
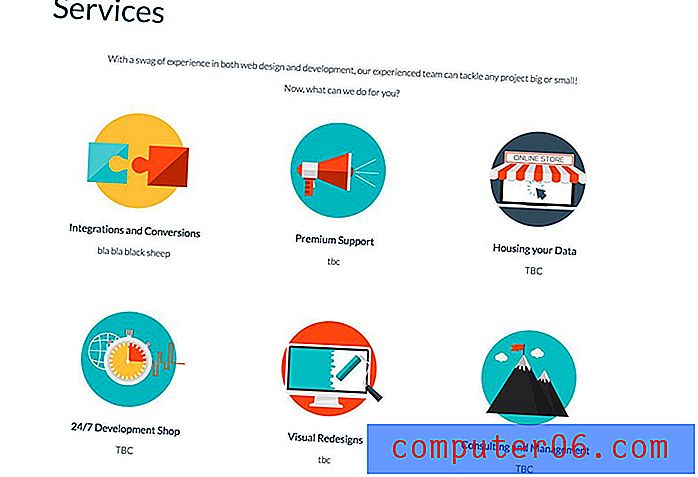
8. Symbolüberladung

Hören Sie auf, mit Ikonen in Designprojekten verrückt zu werden.
Die meisten Websites benötigen nur eine Handvoll SymboleWährend eine große Anzahl von Symbolen ein nützliches Werkzeug sein kann, verwenden Sie sie nur, wenn sie allgemein verstanden werden und einen Zweck erfüllen. Es ist nicht sinnvoll, das Design nur mit Symbolen zu versehen, um visuelle Elemente zu erstellen.
Die meisten Websites benötigen nur eine Handvoll Symbole - für soziale Medien, Einkaufswagen, Suche usw. Und sie müssen nicht groß oder ausgefallen sein. Ein einfacher Satz fester Symbole reicht aus.
Denken Sie daran, warum Sie überhaupt Symbole verwenden. Sie dienen als allgemein verständliche Richtungshinweise für Benutzer. Symbole sollten kein dominierender Bestandteil des Designs sein. Sie sollten subtil und einfach sein und fast in den Hintergrund treten.
Während übergroße Symbole eine Weile Spaß machten, war das größte Problem, dass der Trend stark überbeansprucht wurde. Es scheint, als würde jede Site, die keine guten Bilder oder Videos hatte, ein symbolbasiertes Design verwenden. Alles sah aufgrund der Art der Symbole zu ähnlich aus. Sie sollen eine universelle Bedeutung haben.
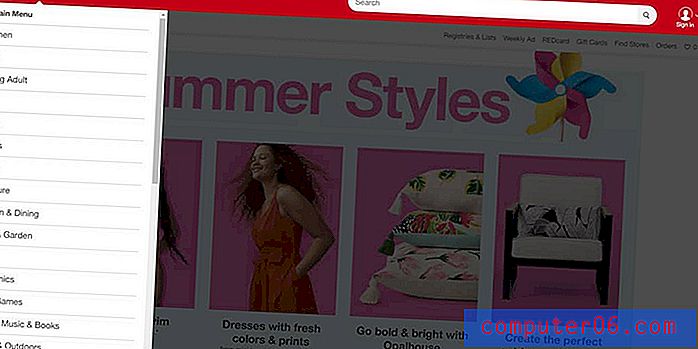
9. Mega-Menüs

Ernsthaft zielen? Sie erwarten, dass Benutzer ein Menü öffnen, das einen Bildlauf durchführt?
Die Navigation sollte die Verwendung einer Website einfacher und nicht komplizierter machen. Mega-Menüs mit Dutzenden von Links sind schwer zu navigieren und erschweren den Einstieg in ein Design.
Wenn Sie eine inhaltsreiche Website haben, sollten Sie die Suche zu einem Schlüsselelement des Designs machen, damit Benutzer finden, wonach sie suchen. Einen Benutzer zu bitten, alle Elemente in einem großen Menü zu lesen oder zu scrollen, um den richtigen Link zu finden, ist keine gute Idee und kann ziemlich riskant sein. (Würden Sie für diese Benutzererfahrung bleiben?)
Wenn Sie über eine Vielzahl von Informationen verfügen, sollten Sie sich die Benutzerströme und -ziele ansehen, um die Hauptnavigation auf ein benutzerfreundlicheres Format mit drei bis fünf Auswahlmöglichkeiten zu optimieren.
10. "Ghost" -Tasten

Der Schaltflächentrend, den Sie (hoffentlich) fast sofort nicht mehr verwenden, ist das letzte Element in unserer Liste der Designtrends, über die wir hinweg sind.
Das Problem mit dieser Art von Tasten ist, dass sie cool aussahen, aber nicht so funktionell waren. Die Benutzer haben einfach nicht ganz verstanden, was sie damit machen sollen. Das Design stach nicht auf dem Element hervor, das schreien sollte. KLICK MICH, TAP ME!
Es ist ein gutes Beispiel für etwas, das ein elegantes Äußeres hat, aber nicht die wahre Funktion und Benutzerfreundlichkeit besitzt, die erforderlich sind, damit ein Website-Design gut funktioniert. Sie müssen beide Dinge haben und wenn Ihnen beides fehlt, ist es eine Designtechnik, die vermieden werden sollte.
Fazit
Achten Sie auf Ihre Designs, wenn es um trendige Elemente geht. Verwenden Sie sie sparsam und mit klassischen Designstücken, damit Ihre Projekte nicht so schnell datiert werden.
Welche Website-Design-Trends sind Sie völlig hinter sich? Gibt es Trends, die Sie in einigen Ihrer Website-Projekte noch nie ausprobiert hätten? Teilen Sie uns Ihre schlimmsten Trends in den sozialen Medien mit und markieren Sie @designshack.