5 Gründe für die Verwendung einer Responsive Mockup-Vorlage
Wenn Sie keine reaktionsschnellen Modellvorlagen verwenden, um Ihre Website- und App-Design-Projekte zu präsentieren, verpassen Sie dies! Eine Modellvorlage bietet eine realistische oder stilisierte Hülle, um ein Design hervorzuheben, und die Auswahl einer reaktionsfähigen Vorlage kann die Vielseitigkeit Ihres Designs auf wunderbare Weise demonstrieren.
Die meisten Designer verwenden eine Modellvorlage, um ein Website-Design auf einem Computerbildschirm, Tablet oder Telefon zu platzieren und Kunden oder anderen Interessengruppen eine Vorschau darauf zu geben, wie ein abgeschlossenes Projekt aussehen wird. Das Ergebnis ist poliert und für Benutzer leicht verständlich.
Wenn Sie sich noch nicht in die Welt der Verwendung eines dieser Tools gewagt haben, gibt es fünf Gründe, eine reaktionsschnelle Modellvorlage zu verwenden. Alle mit einigen großartigen Beispielen, die Ihnen genau zeigen, wie sie funktionieren.
Entdecken Sie Website-Modelle
1. Zeigen Sie eine neue Website oder ein neues App-Design an

Der Hauptgrund für die Verwendung einer reaktionsschnellen Modellvorlage besteht darin, alle Geräteiterationen einer neuen Website oder eines neuen App-Designs gleichzeitig anzuzeigen. Auf diese Weise können Kunden und andere Mitglieder des Teams sehen, wie das Design geräteübergreifend aussehen wird.
Dies kann Ihnen nicht nur dabei helfen, Designfehler zwischen Geräten zu erkennen, bevor Sie das Design präsentieren, sondern es kann auch allen anderen helfen, sich das endgültige Design vorzustellen. Dies kann ein großer Schritt zu Beginn des Designprozesses sein oder einen kurzen Überblick über das Design geben, sobald es fertig ist.
Empfohlenes Modell: Das Schöne an 62 Responsive Mockups ist, dass es eine vollständige Sammlung von Geräten enthält, mit denen Sie arbeiten können, und dass Sie Elemente nach Bedarf hinzufügen oder entfernen können. In dieser robusten reaktionsschnellen Modellvorlage gibt es auch mehrere Ausrichtungen und Ansichten für die Gerätetypen.
2. Unterschiedliche Bildschirmgrößen

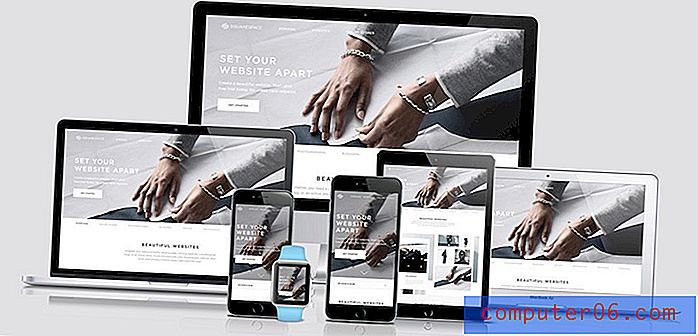
Mit einer reaktionsschnellen Modellvorlage können Sie das Design in vielen verschiedenen Bildschirmgrößen und Ausrichtungen präsentieren. Von Desktops über Telefone bis hin zu Uhren ist es wichtig zu wissen, wie das Design für jeden Benutzer aussehen wird.
Mit einem Modell können Sie alle diese Optionen auf einen Blick darstellen. Dies kann bei Designmeetings Zeit sparen, da Sie nicht jede Homepage einzeln nach Gerätetyp aufrufen müssen.
Der andere Vorteil ist, dass Sie einen Überblick über das Design anzeigen können, bevor ein Projekt tatsächlich abgeschlossen ist. Ein Modell bietet eine elegante Präsentationsoption für visuelle Designs, die noch nicht für die Interaktion bereit sind.
3. Schnelle und einfache Präsentation
Während sich die meisten Gründe für die Verwendung einer reaktionsschnellen Website-Modellvorlage auf Kunden und Benutzer konzentrieren, gibt es auch für Designer einen deutlichen Vorteil. Sie sind einfach und schnell zu bedienen.
Sie benötigen mehr Zeit, um alle verfügbaren Optionen zu durchsuchen und eine Vorlage zu finden, die Ihnen gefällt, als um sie tatsächlich zu verwenden.
Mit einer hochauflösenden, anpassbaren Vorlage können Sie in Sekundenschnelle Screenshots Ihres Designs einfügen, speichern und verwenden. Das ist es. Die Verwendung einer hochwertigen Vorlage wie der von Envato Elements könnte nicht einfacher (oder schneller) sein.
4. Markieren Sie Design für Print / Flat Display

Viele Designer stellen fest, dass Werbung oder Öffentlichkeitsarbeit im Zusammenhang mit dem Start oder der Neugestaltung einer neuen Website oder App erfolgt. Und oft muss dazu ein Druck oder ein Flachbildschirm dieses Designs verteilt werden.
Eine reaktionsschnelle Modellvorlage bietet eine Möglichkeit, die etwas ausgefeilter ist als nur Bildschirmaufnahmen. Durch Platzieren des Designs in Geräten, um die tatsächliche Verwendung anzuzeigen, können die meisten Benutzer das Projekt vollständiger visualisieren und verstehen, wie es verwendet wird. (Ein kleiner Screenshot sieht für den Durchschnittsbenutzer möglicherweise nicht nach etwas aus, befindet sich jedoch in einem Telefonelement und weiß genau, was kommuniziert wird.)
Empfohlenes Modell: Das Responsive Web Mockups Pack für mehrere Geräte ist ein einfaches, aber realistisches Kit mit Anzeigeoptionen für eine Vielzahl von Geräten. Der einfache Hintergrund mit mehreren Ausrichtungen zur Auswahl ermöglicht es dem Design, in dieser reaktionsschnellen Modellvorlage wirklich hervorzuheben.
5. Professionelle Möglichkeit, Projekte anzuzeigen

Schließlich bietet die Verwendung eines Modells eine professionellere und ausgefeiltere Möglichkeit, ein Design zu präsentieren. Es kann Benutzern helfen, das Endprodukt vollständiger zu visualisieren.
Ein Modell bietet eine visuelle Kommunikationsmethode mit einer genauen Anzeige eines Entwurfs. Kunden und Nicht-Designer können das Projekt so sehen, dass es für sie sinnvoll ist, und es können helle Lücken in der Designkonversation zwischen Designern und Kunden entstehen.
Wenn Sie nicht versucht haben, eine dieser Vorlagen zu verwenden, werden Sie möglicherweise erstaunt sein, wie gerne Kunden ihre Website mit dieser Art von Präsentation sehen. (Und es ist nicht viel zusätzliche Arbeit für Sie!)
Empfohlenes Modell: Das Responsive Web Display Kit Mock-up dient zum Anzeigen von Websites mit viel Platz für Anpassungen. Das Schöne an einem solchen Kit ist, dass das Design in einer realen Umgebung gezeigt wird, die eine schöne Präsentation mit einem polierten Gefühl hat.
Fazit
Das Finden einer reaktionsschnellen Website oder App-Vorlage erleichtert Ihnen das Leben. Sobald Sie eine gefunden haben, die Ihnen gefällt, können Sie dieselbe Vorlage für mehrere Projekte verwenden. (Vielleicht sollten Sie sogar in Betracht ziehen, dem Modelldesign ein Branding oder ein Wasserzeichen hinzuzufügen, damit Kunden Ihre Projekte leicht identifizieren können.)
Das Beste an der Verwendung eines Modells ist, dass es einfach ist, mit ihnen zu arbeiten. Die meisten Kits werden auch mit neuen oder modernen Geräten aktualisiert oder aktualisiert - stellen Sie immer sicher, dass Sie die aktuelle Technologie anzeigen!