5 Tipps zum Mischen von Fotos und Illustrationen in einem einzigen Design
Bereit, ein Designrisiko einzugehen? Versuchen Sie, Fotos und Illustrationen im selben Designprojekt zu mischen. Ein handgezeichnetes Element kann einem Design, das Fotografie enthält, Laune und Interesse verleihen. Umgekehrt kann ein Foto ein unbeschwerteres illustriertes Design realer oder wichtiger erscheinen lassen.
Diese Technik kann etwas schwierig vorstellbar sein, bis Sie einige Beispiele dafür sehen, wie sie wunderbar funktionieren kann. Heute betrachten wir diesen Trend und geben Tipps und Beispiele, mit denen Sie kreative Wege entwickeln können, um ein eigenes Design zu entwickeln.
1. Verwenden Sie Abbildungen als UI-Akzente

Sie können illustrierte Elemente jederzeit in das Design integrieren und nicht einmal wirklich darüber nachdenken. Viele Elemente der Benutzeroberfläche werden häufig auf irgendeine Weise dargestellt. Sie sind nicht unbedingt in diesem handgezeichneten Stil, haben aber ein weniger taktiles und mehr "Web-Button" -Look.
Machen Sie noch einen drauf, wenn Sie einen handgezeichneten Effekt ausprobieren möchten. Oder verwenden Sie eine Skizze als Akzentzeichen.
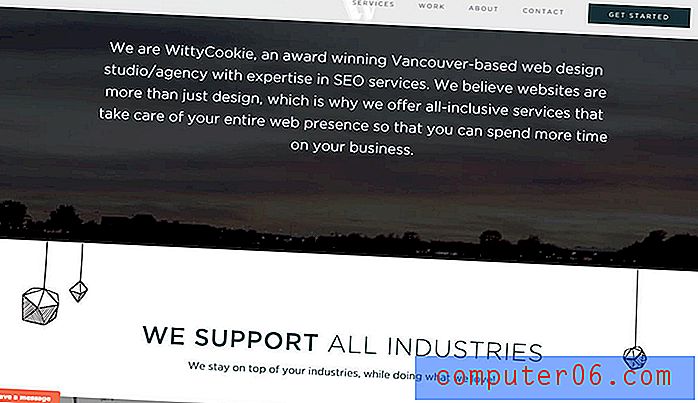
WittyCookie oben verwendet eine Mischung aus Illustrationen und einem Video im Heldenstil, um Benutzer in das Design einzubeziehen. Die Homepage (nicht gezeigt) enthält eine Illustration. Was schön ist, ist das launische Element hier. Handgezeichnete Elemente „hängen“ am Video. Das Ergebnis macht die Website weniger zu einem Verkaufsargument für die Zusammenarbeit mit der Agentur, sondern eher zu einem gemeinsamen Spaß.
Das Konzept ist interessant und nicht überwältigend. Und das Beste daran? Es ist eine unterhaltsame Möglichkeit, visuelles Interesse zu wecken, wenn Sie keinen schönen Katalog mit Bildern oder Videos zum Arbeiten haben.
2. Illustrieren Sie zuerst


Wenn eine Illustration Ihr erster Instinkt ist, wenn es um ein Projekt geht, zeichnen Sie zuerst diesen Umriss. Skizzieren Sie die abgebildeten Teile und sehen Sie, wohin das Design führt, bevor Sie Foto- oder Videoelemente hinzufügen.
Das ist der Weg, den die Konferenz Made by Few oben eingeschlagen hat. Die komplizierten Illustrationen im gesamten Design sind beeindruckend und enthalten einen Detaillierungsgrad, den jeder Designer schätzen kann. Direkt unter dem Heldenbild befindet sich ein Loop-Video mit Szenen aus der Konferenz. Was dieses kleine, aber echte Element bewirkt, ist zu zeigen, dass dies ein Live-Event ist. Kombinieren Sie das mit den erstaunlichen Bildern und Sie möchten sich nur registrieren, um zu sehen, worum es geht. Die Konferenzatmosphäre sieht dank des Illustrationsvideopaares lustig und hip aus.
Es gibt noch einen anderen Weg, wenn Sie darüber nachdenken, mit einer Illustration zu beginnen. Zeichnen Sie ein erstaunliches Hintergrundbild für das Design. Dies ist eine unterhaltsame Möglichkeit, im Hintergrund genau das zu erhalten, was Sie möchten, ohne vorgefertigte Bilder zu durchsuchen.
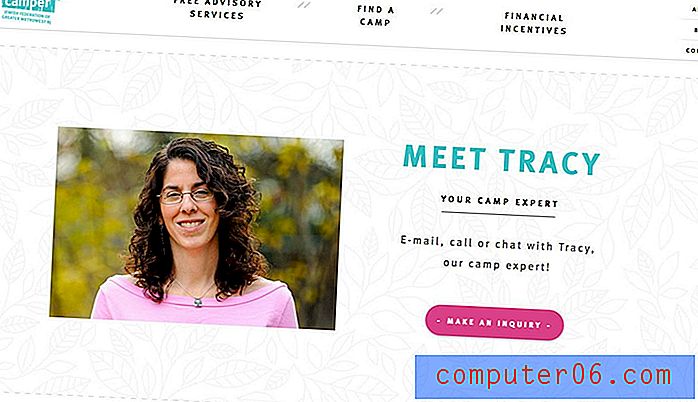
Ein Happy Camper oben macht dies auf interessante Weise mit einer Mischung aus illustrierten Hintergrundfeldern, einfachen weißen Hintergründen und sogar Schwarzweiß-Fotohintergründen. Die Änderungen im Hintergrund signalisieren effektiv eine Änderung des Inhalts und neue Informationen für Benutzer, die dieses Kinderlager erkunden.
3. Verwenden Sie Abbildungen wie Typografie

Wenn Sie nicht viele großartige Bilder zum Arbeiten haben, mischen Sie die Illustrationen so ein, wie Sie es mit Typografie tun könnten. Obwohl das Konzept seltsam klingt, denken Sie eine Minute darüber nach: Eine ordentliche Illustration kann ein Video oder Foto hervorheben. Es kann hervorheben, was Benutzer wissen sollen.
Achrival oben tut dies auf interessante Weise. Das illustrierte „Tanzen“ A dient als Logo der Agentur und lenkt mehr Aufmerksamkeit auf die kurze Video-Schleife. Ohne sie könnten Sie einfach an den Bildern vorbeigehen, ohne anzuhalten. Aber es ist gerade anders genug, um Sie auf die gleiche Weise anzulocken, wie es eine kraftvolle Überschrift tun würde.
4. Betrachten Sie illustrierte Animationen

Unabhängig davon, ob Illustrationen von Hand oder vom Computer gezeichnet wurden, bieten sie eine großartige Möglichkeit, einfache Animationen zu integrieren. Von Navigationswerkzeugen bis hin zu lustigen Divots, die Benutzer ansprechen, kann eine animierte Illustration informativ, unerwartet und unterhaltsam sein.
Ich möchte nicht mit Animationen über Bord gehen. Halten Sie sie einfach und zielgerichtet. Jede Animation sollte ein Ziel für den Benutzer haben - einen Link, einen Richtungshinweis oder eine Überraschung, die ihn interessiert.
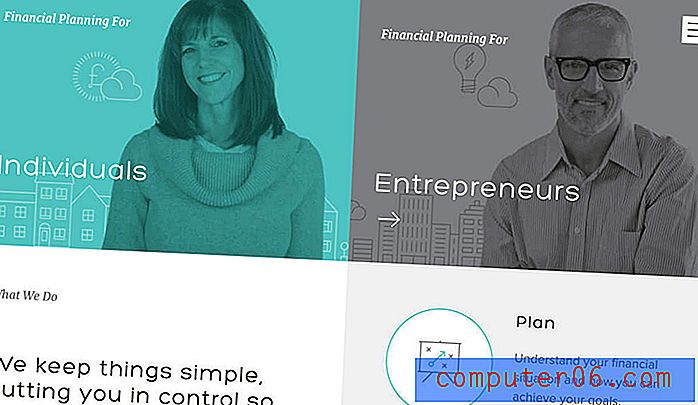
Sie können diese Behandlung von einer Finanzplanungsgruppe nicht erwarten, aber Taylor Made verwendet oben eine Mischung aus illustrierter Animation und Fotografie. Die abgebildeten Teile der Bilder lassen die Finanzplanung etwas weniger einschüchternd erscheinen und helfen den Benutzern, durch Klickpfade zu führen.
Die Abbildungen füllen auch Farben aus, bei denen die Website andere Bilder nicht enthält und das Endergebnis ein zusammenhängendes Design ist, das Spaß macht, ansprechend und einfach zu bedienen ist.
5. Erzählen Sie eine Geschichte


Wenn es darum geht, reale und illustrierte Bilder zu mischen, erzählen die besten Kombinationen effektiv eine Geschichte. Das Bild passt zur Stimmung des Inhalts und fühlt sich als Teil der Markenidentität an.
Die Verwendung dieser Technik kann für einmalige Anwendungen verwendet werden, ist jedoch häufig in eine umfassendere Markenstrategie integriert. Schauen Sie sich oben Cone Flower Creamery an. Das Logo ist abgebildet. Das Website-Design verwendet eine meist illustrierte Geschichte, um die richtige Stimmung einzustellen und die Benutzer zu ermutigen, sich weiter über die Marke zu informieren. Und genau dann, wenn Sie möchten, können Sie ein Bild in die Lücken füllen. Das Design ist unglaublich einfach und konzentriert sich auf die Geschichte selbst, nicht auf die Techniken, mit denen sie erstellt wurde.
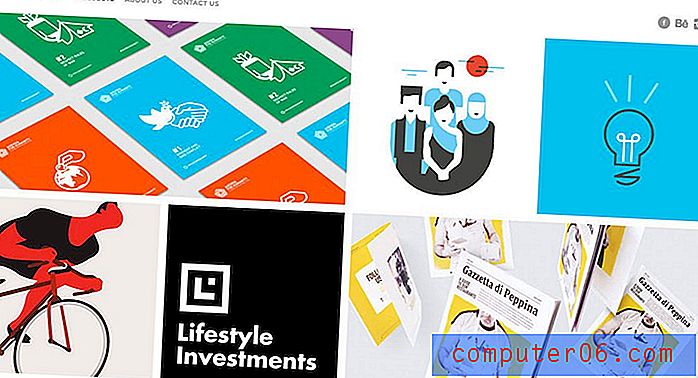
Am anderen Ende des Spektrums befindet sich Kuoz, eine Portfolio-Site mit einer Mischung aus Bildern und Illustrationen. In ähnlicher Weise hilft die Mischung dabei, eine Geschichte darüber zu erzählen, wer und was Kuoz ist, während Projekte präsentiert werden. Schauen Sie sich die Gruppierungen genau an, um zu erfahren, warum dieses Design funktioniert, ohne sich überwältigend oder überladen zu fühlen. Bilder und Illustrationen sind durch ähnliche Farbschemata verknüpft, sodass sich jede Platzierung absichtlich und harmonisch anfühlt.
Das ist wirklich der Schlüssel zum Mischen von Bildern und Illustrationen: Sie müssen absichtlich aussehen. Sie müssen in Harmonie erscheinen. Sie sollten niemals wie eine Reihe von Elementen aussehen, die auf einer Seite hängen bleiben.
Fazit
Sind Sie mutig genug, diesen Designtrend anzunehmen? Obwohl die Technik erstaunlich aussehen kann, ist sie einschüchternd und möglicherweise schwer an einen Kunden zu verkaufen.
Bringen Sie einige Beispiele für Arbeiten mit, bei denen die Effekte gut genutzt werden, um anderen zu zeigen, was Sie tun können. Skizzieren Sie einige der Abbildungen im Voraus, um das Designkonzept weiter zu verkaufen. Und denken Sie daran, eine Geschichte zu erzählen, die den Benutzer beschäftigt!