Schnelles Blueprint-CSS-Layout mit Boks
Heute werfen wir einen Blick auf Boks, ein fantastisches kleines Tool, mit dem Sie in kürzester Zeit ein grundlegendes Site-Layout festlegen können.
Wir werden untersuchen, was es ist und wie Sie es verwenden können, um Ihre Entwicklung zu beschleunigen, sowie welche Einschränkungen und Nachteile Sie kennen sollten, bevor Sie die App herunterladen.
Entdecken Sie Designressourcen
Einführung
Grid-Systeme sind ein interessantes Tier: Sie lieben sie oder hassen sie. Persönlich kann ich beide Seiten des Arguments sehen, aber am Ende habe ich nicht zu viel dagegen, dass Sie sie an Ihre eigenen Zwecke anpassen, anstatt Tonnen von unberührtem und / oder nicht-semnatischem Code zu lassen.
Das eigentliche Problem bei Netzsystemen ist, wie komplex sie sind. Ich habe gerade bei Six Revisions ein Tutorial über die Verwendung des 960-Grid-Systems fertiggestellt, und die Kommentare schienen einstimmig zu sein, da die meisten Leute nur jemanden brauchten, der erklärte, wie man das System in einfachen, leicht verständlichen Begriffen verwendet. Wenn Sie durch Rastersysteme verwirrt sind, lesen Sie unbedingt diesen Artikel.
Im Anschluss wollte ich Ihnen zeigen, wie Sie mithilfe einer GUI unglaublich schnell sehr komplexe CSS- und HTML-Codestrukturen erstellen können, die auf dem Blueprint CSS Framework basieren. Wir machen das mit einer AIR-Anwendung namens Boks.
Entwurf

Blueprint ist ein kostenloses Framework mit unzähligen großartigen Funktionen. Diese schließen ein:
- Ein CSS-Reset, der die Unstimmigkeiten zwischen den Browsern beseitigt.
- Ein solides Raster, das die komplexesten Layouts unterstützt.
- Typografie basierend auf Expertenprinzipien vor dem Web.
- Formularstile für gut aussehende Benutzeroberflächen.
- Druckstile, um jede Webseite für Papier vorzubereiten.
- Plugins für Buttons, Tabs und Sprites.
- Tools, Editoren und Vorlagen für jeden Schritt in Ihrem Workflow.
Für meinen eigenen Gebrauch ist Blueprint etwas zu massiv, was wir später sehen werden. Unzählige Entwickler verwenden es jedoch religiös und finden, dass es zu den besten Frameworks überhaupt gehört.
Ob es Ihnen gefällt oder nicht, das ist es, was Boks verwendet, um Code zu erstellen. Wenn die Boks-Entwickler dies lesen, würde ich gerne eine Option sehen, um stattdessen das 1-KB-CSS-Raster zu verwenden.
Was ist Boks?
Genug der Einführung, was zum Teufel ist das für ein Boks-Ding? Ich kann mich ehrlich gesagt nicht erinnern, wie ich es ursprünglich gefunden habe, aber es war eine dieser Situationen, in denen Sie etwas heruntergeladen, in Ihren Anwendungsordner geworfen und vergessen haben, dass es existiert. Ich habe kürzlich meine Festplatte von solch einem Unsinn befreit, als ich Boks zum ersten Mal öffnete und dachte: "Hey, das ist wirklich ordentlich!"

Wie ich bereits sagte, ist Boks eine AIR-Anwendung, daher sollte sie mit Mac oder PC einwandfrei funktionieren.
Boks bietet eine innovative visuelle Möglichkeit, um das grundlegende strukturelle Markup für Ihre Site zu erstellen. Ich werde genau dort anhalten, um allen WYSIWYG-Hassern zu sagen, dass ich bei dir bin. Wenn das Codieren einer Site von Grund auf wie das Annähern an eine leere Leinwand ist, fühlen sich WYSISYGs für mich immer ein bisschen wie Paint By Number an.
Damit meine ich, dass sie im Allgemeinen viel zu strukturiert sind und alle Arten von unnötigen Einschränkungen und Komplikationen hinzufügen. Boks ist keine dieser Anwendungen . Tatsächlich ist es nicht einmal etwas, mit dem Sie eine ganze Site erstellen würden. Es hilft Ihnen lediglich dabei, das Skelett zu erstellen, auf dem Sie Ihre Site aufbauen.
Anfangen
Nachdem Sie den kostenlosen Download erhalten haben, öffnen Sie Boks und Sie sollten die unten gezeigte Oberfläche sehen.

Hier legen Sie die Struktur Ihrer Website visuell an. Dies ist so einfach wie das Klicken und Ziehen, wohin Ihre Spalten gehen sollen. Bevor Sie jedoch etwas anderes tun, klicken Sie auf die Schaltfläche „Rastereinstellungen“ . Hier finden Sie viele Anpassungsoptionen für die Erstellung Ihrer Seite durch Boks.

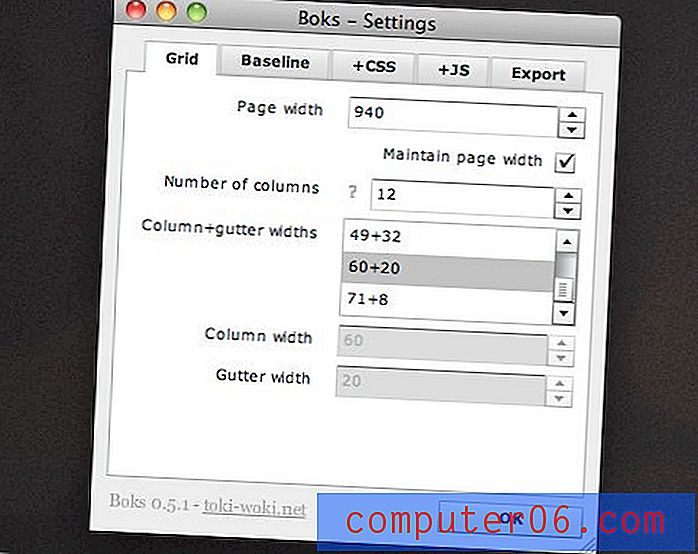
Unter den oben gezeigten Rasteroptionen können Sie Ihre Seitenbreite zusammen mit der Anzahl der Spalten und der Aufteilung der Rinnen und Spalten festlegen. Wir sehen bereits, dass Boks die Verwendung eines Grid-Frameworks sehr flexibel und viel einfacher anpasst, als den Code Stück für Stück auseinander zu reißen.
In der Abbildung oben sehen Sie, dass ich alles so eingerichtet habe, dass es im Wesentlichen wie die 12-Spalten-Version des 960 Grid-Systems funktioniert. Dies gibt mir 12 Spalten mit einer Breite von jeweils 60 Pixel und einer Rinne von 20 Pixel. Wenn Sie nicht einverstanden sind, geben Sie hier einfach Ihre bevorzugte Konfiguration ein.
Andere Einstellungen
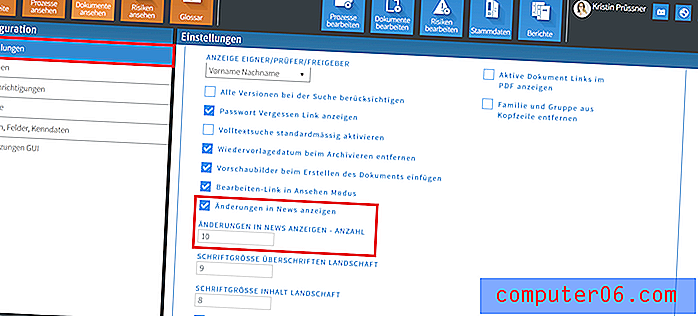
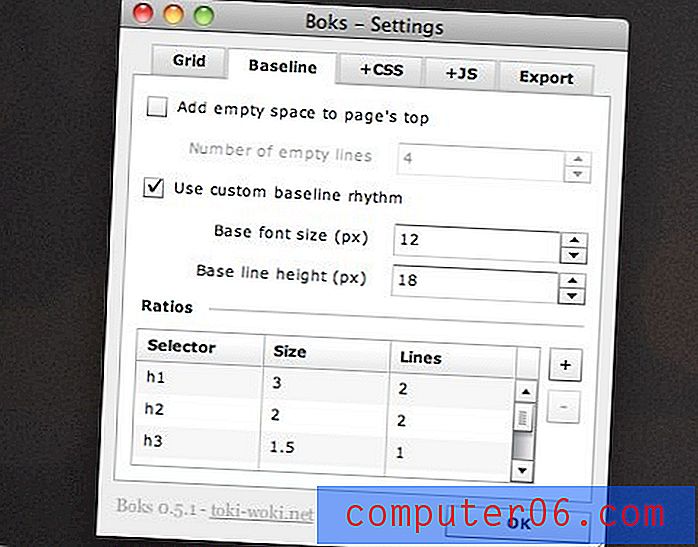
Wenn Sie zur nächsten Registerkarte im Einstellungsfenster wechseln, können Sie hier eine benutzerdefinierte Grundlinie für die Schriftgröße festlegen und alle erforderlichen Kopfzeilenelemente angeben.

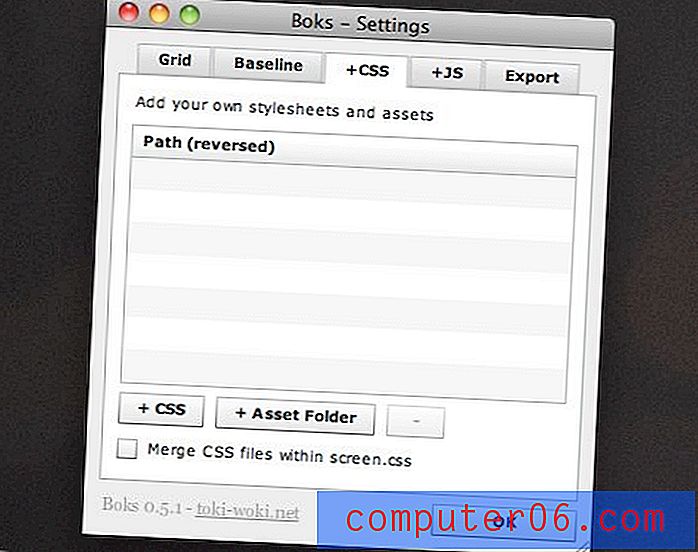
Auf den Registerkarten CSS und JavaScript können Sie benutzerdefinierte Ressourcen anhängen. Diese werden in eigenen Ordnern abgelegt oder an den vorhandenen Code angehängt.

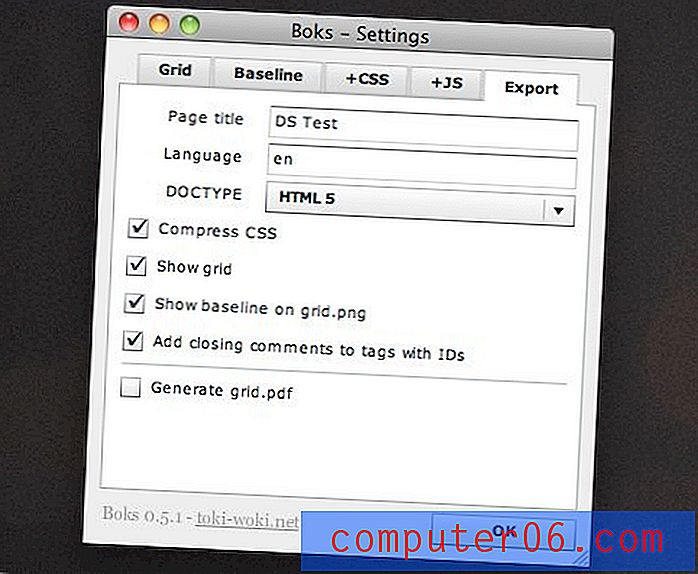
Wenn Sie in den Einstellungen etwas ändern, müssen Sie die Exporteinstellungen vornehmen . Hier gibt es eine Reihe wichtiger Dinge zu beachten. Legen Sie zunächst den Seitentitel und die Sprache fest. Stellen Sie dann sicher, dass Sie den richtigen DOCTYPE verwenden. Die Standardeinstellung ist XHTML. Wie Sie auf dem folgenden Bildschirm sehen können, wird HTML5 unterstützt, sodass Sie Boks noch einige Zeit verwenden können.
Ich empfehle dringend , die Option "CSS komprimieren" zu deaktivieren. In diesem Fall ist es viel einfacher, Ihren Code zu sortieren und anzupassen. Sonst wird alles zusammengeschlagen. Dies ist großartig für die Dateigröße, aber unglaublich nervig beim Lesen.

Wenn Sie Boks zum ersten Mal verwenden, möchten Sie möglicherweise die Option zum Anzeigen des Rasters aktivieren, damit Sie sehen können, was los ist. Wenn Sie dies zum Erstellen realer Websites verwenden, sollten Sie diese Option natürlich deaktivieren.
Seitenlayout erstellen
Nachdem wir alle Einstellungen vorgenommen haben, ist es Zeit, das Layout zu erstellen. Klicken und ziehen Sie dazu einfach auf die Rastervorschau, um ein Div zu erstellen.

Es wird ein Rechteck angezeigt, das automatisch an der von Ihnen erstellten Rasterstruktur ausgerichtet wird. Sie können beliebig viele Divs erstellen, indem Sie darauf klicken und ziehen, um weitere hinzuzufügen. Um ein Div neu zu positionieren, klicken Sie einmal darauf und verwenden Sie die Pfeiltasten. Halten Sie die Umschalttaste gedrückt, während Sie mit den Pfeiltasten die Größe eines Div ändern.
Markup hinzufügen
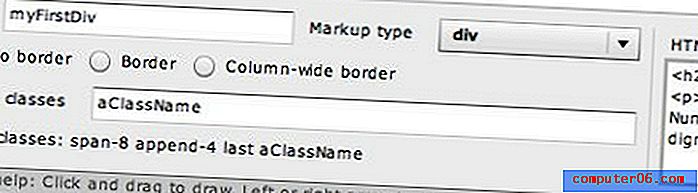
Boks enthält viele Funktionen, mit denen Sie Ihr Layout genau so anpassen können, wie Sie es tun würden, wenn Sie manuell codieren würden. Sie können das div ändern, einen Rahmen hinzufügen und eine Vorschau anzeigen und beliebige CSS-Klassen hinzufügen.

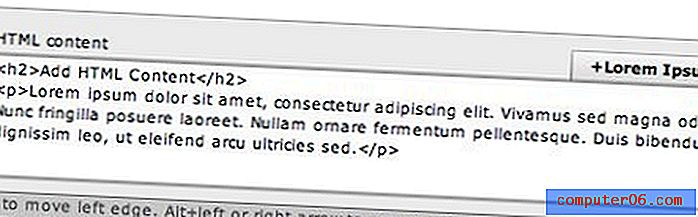
Wenn Sie so weit gehen möchten, können Sie sogar HTML-Inhalte in einem div stapeln. Wie Sie unten sehen können, geben Sie es einfach wie in einem Code-Editor ein.
Sie wissen noch nicht, womit Sie das Layout an dieser Stelle füllen möchten? Kein Problem, Sie können es entweder leer lassen oder den integrierten Lorem Ipsum-Generator von Bok verwenden, um Dummy-Text zusammenzufassen.

Verrückt werden
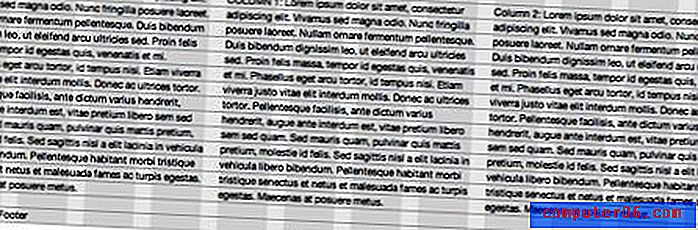
Wie Sie im Bild unten sehen können, können Sie mit Boks Layouts erstellen, die so komplex sind, wie Sie sie benötigen . Das folgende Layout enthält einen Navigationsbereich, eine Seitenleiste, einen Inhaltsbereich und eine Fußzeile. Im Inhaltsbereich sind mehrere andere Divs verschachtelt und in separate Spalten aufgeteilt.

Dies dauerte im wahrsten Sinne des Wortes etwa 30 Sekunden und kann Ihnen daher in der Anfangsphase des Site-Aufbaus Tonnen von Codierungszeit im Voraus sparen.
Keine Höhe?
Wie ich bereits sagte, ist Boks nicht dazu gedacht, ganze Websites zu erstellen. Die horizontalen Balken, die Sie in den obigen Bildern sehen, repräsentieren nur die resultierende Breite und Hierarchie der erstellten Divs. Die Höhe der einzelnen Elemente wird dynamisch erweitert, wenn Sie Inhalte hinzufügen. Bei der eigentlichen Codierung der Website müssen jedoch bestimmte Höhen berücksichtigt werden.
Exportieren
Wenn Sie alle mit der Aufteilung Ihres Layouts fertig sind, klicken Sie auf die Schaltfläche Exportieren und wählen Sie einen Speicherort für die Dateien. Das Ergebnis ist eine HTML-Datei zusammen mit CSS, JavaScript und anderen Ressourcen, für die Sie sich entschieden haben.

Das Endprodukt sieht zu diesem Zeitpunkt noch nicht nach viel aus, aber wenn man bedenkt, dass es nur Sekunden gedauert hat und viele Ihrer CSS-Layout-Probleme löst, ist das keine Kleinigkeit!
Der Nachteil
Der unglückliche Teil ist natürlich die riesige CSS-Datei, die sich daraus ergibt. Wenn Sie es gewohnt sind, Blueprint zu verwenden, wird Sie das nicht im geringsten stören, aber es könnte alle anderen verrückt machen.
Wie ich bereits sagte, wäre es großartig, eine 1-KB-Implementierung von Boks zu sehen, bei der der gesamte zusätzliche Code entfernt wurde. In der Zwischenzeit ist die CSS-Datei wirklich klar und enthält viele Kommentare. Dies macht es einfach, nicht benötigten Code schnell zu löschen.
Wenn Sie Boks kontinuierlich zum Erstellen Ihrer Layouts verwenden möchten, aber nicht all dieses zusätzliche CSS möchten, sollten Sie sich ein paar Minuten Zeit nehmen, um Ihre eigene benutzerdefinierte CSS-Datei zu erstellen, die Sie immer wieder verwenden können. Schauen Sie sich dazu einfach die Standard-CSS-Datei an und entfernen Sie alles, was das Rasterlayout nicht beeinflusst. Dies umfasst Textstile, Feldstile, Zurücksetzen von Code usw. Nachdem Sie dies einmal getan haben, können Sie dies jederzeit als Ersatz für die von Boks erstellte CSS-Datei ablegen.
Wenn Sie klug genug sind, können Sie möglicherweise mit der rechten Maustaste auf die Anwendung klicken und unter "Paketinhalt anzeigen" die hier verwendeten Standarddateien durchsuchen und nach Ihren Wünschen anpassen (nur Mac).
Fazit
Boks ist ein hübsches kleines Tool, mit dem Sie das grundlegende Markup für Ihre Site mithilfe einer vollständig anpassbaren Version des Spaltensystems des Blueprint-Frameworks erstellen können. Es ist nicht dazu gedacht, vollständige Websites zu erstellen, sondern Sie sparen Zeit am Frontend Ihres Projekts, das durch das Erstellen verschiedener Divs und das Anwenden der entsprechenden Klassen in Anspruch genommen wird.
Leider ist Boks nicht jedermanns Sache, da Sie mit der Verwendung des Blueprint-Frameworks nicht weiterkommen. Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu Blueprint mit und ob Sie Boks für Ihr nächstes Projekt verwenden oder nicht.