7 Tipps zur Verwendung von Hintergrundtexturen im Webdesign
Dies ist keine typische Zusammenfassung von Texturen für Website-Hintergründe. Wenn Sie nach einer bestimmten Textur suchen, haben wir diese hier. Aber was ist, wenn Sie Ihre eigenen erstellen möchten? Oder finden Sie eine Möglichkeit, eine Textur an Ihr Projekt anzupassen? Darauf konzentrieren wir uns heute.
Obwohl es viele Möglichkeiten gibt, Texturen im Webdesign zu verwenden, können Sie mit diesen Hintergründen viel mehr Kilometer erzielen, wenn Sie einen modernen Ansatz verfolgen und ein paar einfache Regeln befolgen.
Hier sind sieben Tipps, die Ihnen helfen, Hintergrundtexturen im Webdesign gut zu verwenden (alle entsprechen den neuesten und besten Designmustern und -trends für 2019).
Hintergrundtexturen
1. Gehen Sie einfach und unterschätzt

Eine großartige Hintergrundtextur wird möglicherweise von vielen Benutzern nicht einmal bemerkt. Es sollte ein nahezu unsichtbares Element sein, das zur allgemeinen Lesbarkeit und Benutzerfreundlichkeit beiträgt und gleichzeitig Tiefe oder visuelles Interesse bietet.
Einfache und zurückhaltende Hintergrundtexturen sind der perfekte Weg, dies zu tun. Für eine Veranstaltung Ende letzten Jahres verwendete Githubs Universe Conference ein Design, das einen einfachen schwarzen Hintergrund mit weißen Punkten enthielt. Der Nachthimmel-Effekt tritt tatsächlich in den Hintergrund, sodass das lustige Verlaufslogo und die Ereignisinformationen leicht zu finden sind.
Einfache Hintergrundtexturen neigen dazu, kleine oder enge sich wiederholende Muster zu haben und können fast jede Farbe haben. Die Idee ist, dass diese Hintergrundtexturen kein Schwerpunkt sind; Sie dienen dazu, die Aufmerksamkeit auf den Rest des Designs zu lenken.
2. Gehen Sie groß und mutig

Vielleicht ist subtil nicht dein Ding. Wenn dies der Fall ist, wählen Sie eine große und kräftige Hintergrundtextur oder ein Muster.
Diese überlebensgroßen Stile eignen sich für Designs, bei denen der Vordergrund mehr Text- oder Benutzeroberflächenelemente enthält und keine anderen konkurrierenden Bilder zu verarbeiten sind. Die Verwendung dieser Art von Hintergrundtextur kann schwierig werden, von der Erstellung eines für den Benutzer unsichtbaren Kachelmusters bis hin zur Verhinderung, dass der Hintergrund versehentlich zum Hauptschwerpunkt des gesamten Entwurfs wird.
Um sicherzustellen, dass Ihre übergroße Hintergrundtextur funktioniert, sollten Sie die Analysen und Benutzergewohnheiten einmal im Auge behalten, um die Änderung vorzunehmen. Ein starker Rückgang des Datenverkehrs oder der Conversions ist ein Zeichen dafür, dass Sie Visuals und Benutzer möglicherweise keine Verbindung herstellen.
3. Integrieren Sie einen Trend

Eine Hintergrundtextur mit einem Trend kann Ihr Design super-modern und frisch wirken lassen.
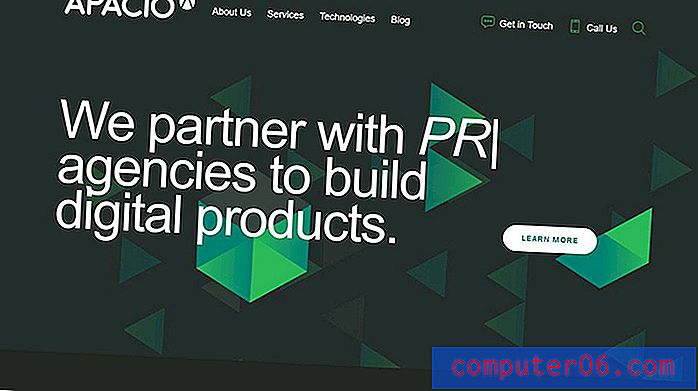
Angesichts der aktuellen geometrischen Formen ist es kein Wunder, dass die Website von Apacio ansprechend ist. Mit einer Mischung aus hellen Geometrien auf dunklem Hintergrund erzeugt das Muster eine schöne Textur und Tiefe, die dem Benutzer hilft, sich auf den großen Text zu konzentrieren und zum Handeln aufzurufen, da diese Elemente einen Kontrast zum Hintergrund bilden. Der Text - einfache serifenlose Beschriftung - scheint sich von den grünen Formen abzuheben.
Die Überlagerung von Texturen trägt ebenfalls zu diesem Gesamteffekt bei. Beachten Sie, dass die Farbe zwei Hintergrundebenen mit dunkleren Elementen „hinter“ helleren Elementen trennt.
4. Verwenden Sie ein Bild

Eine Hintergrundtextur muss kein sich wiederholendes Muster sein, das Sie von einer Download-Site abrufen. Einige der besten Hintergrundtexturen sind Bilder, die sich auf die Marke oder die Hauptnachrichten beziehen, um ein weiteres Maß an visuellem Interesse und Engagement hinzuzufügen.
Der Trick besteht darin, das Bild effektiv in den Hintergrund zu rücken. (Und das bedeutet nicht unbedingt, dass eine Überblendungstechnik verwendet wird.) Das Überblenden des Bildes bedeutet, dass es aus dem Hauptbildbereich in die Ferne fällt.
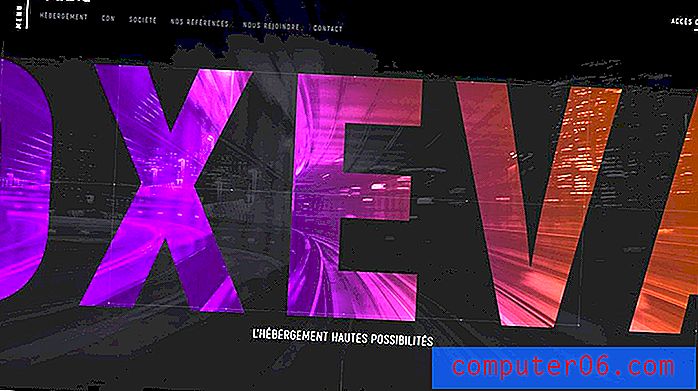
Im obigen Beispiel macht Oxeva dies auf zwei Arten: Es verdunkelt das Foto, sodass nur Umrisse des Stadtbilds sichtbar sind, und es verwendet eine kräftige Farbbehandlung im Vordergrund, um das Auge auf natürliche Weise zu zeichnen. Das Foto weist auch eine gewisse Unschärfe auf, sodass das Bild erkennbar ist, jedoch nicht mit einer Detailstufe, die feine Punkte des Fotos wichtig macht.
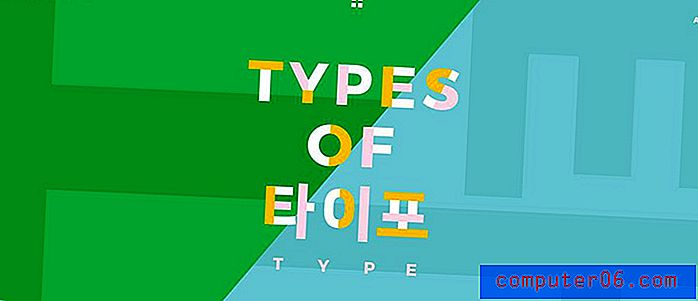
5. Verwenden Sie Farbvariationen

Kombinieren Sie Farbtöne und Töne aus derselben Farbpalette, um aus Schriftzügen oder Formen eine kräftige Textur zu erstellen. Farbvariationen, auch in derselben Familie, können Tiefe und visuelles Interesse hervorrufen.
Types of Type verwendet eine unterhaltsame Kombination von Farben mit riesigen Buchstaben, um die Hintergrundtextur zu erstellen. Auch ohne Techniken wie Farbverläufe oder Schatten sorgen die Linien aus Buchstabenformen für Tiefe und Ausgewogenheit und helfen dabei, den Blick darauf zu lenken, wo sich die Farben im Hintergrund treffen und wo sich die Hauptüberschrift befindet.
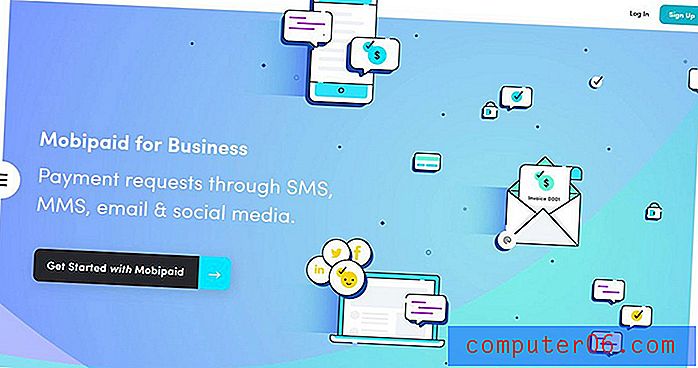
6. Nehmen Sie einen Farbverlauf

Farbverläufe sind trendy und optisch ansprechend. Wenn Sie einen Farbverlauf als Hintergrundtextur verwenden möchten, können Sie ihn alleine verwenden oder mit einem Foto überlagern.
Fast jede Farbkombination ist möglich, daher ist es nicht schwierig, einen Farbverlauf zum Erstellen von Textur und Tiefe zu verwenden. Sie können eine von Ihnen geliebte Verlaufskombination von WebGradients finden, wenn Sie noch keine Farbfelder zum Arbeiten im Sinn haben.
Mobipaid verwendet mehrere subtile Verläufe, um Tiefe und Textur im Hintergrund zu erzeugen. Illustrierte Animationen im Vordergrund ragen fast von den Verläufen ab, und der dunkle Aufruf zum Handeln ist leicht zu erkennen. Hellere und dunklere Bereiche in der Verlaufstextur helfen dem Benutzer, sich auf einen Blick durch das Design zu bewegen.
7. Animieren Sie es

Während sich viele der Tipps auf statische Hintergrundelemente konzentriert haben, gibt es keine Regel, die besagt, dass ein Hintergrund nicht dynamisch sein kann.
Um diese Art von Hintergrundtextur optimal nutzen zu können, sollte die Bewegung subtil sein, damit das Hauptbild oder die Nachrichten nicht beeinträchtigt werden. Das Einfügen einer gedämpften oder subtilen Farbpalette, wie z. B. des lettischen Alphabets, ist ebenfalls eine gute Option.
Diese Animation kann Elemente enthalten, die sich bewegen oder drehen oder drehen oder Video. Bewegung ist ein guter Weg, um die Aufmerksamkeit der Benutzer zu erregen. Machen Sie das Beste aus einer animierten Hintergrundtextur, indem Sie sicherstellen, dass diese Bewegung den Vordergrund des Designs nicht überfordert.
Fazit
Eine großartige Hintergrundtextur kann Ihrem gesamten Website-Design Tiefe und visuelles Interesse verleihen. Während viele Designer immer noch flachere Hintergründe verwenden, z. B. einfarbige, kann das Hinzufügen eines Hauches von Textur Ihr Projekt hervorheben.
Der Trick bei der Verwendung von Texturen besteht darin, dass sie subtil sein und tatsächlich in den Hintergrund treten müssen, damit Vordergrundelemente leicht zu lesen und zu verstehen sind. Das kann ein ziemlich heikles Gleichgewicht sein. Denken Sie daran, einen ausreichenden Kontrast zwischen Hintergrundtexturen und Vordergrundbildern, Elementen der Benutzeroberfläche und Text herzustellen, um die Wirkung des Gesamtdesigns zu maximieren.