2014 wird das Jahr der Parallaxe
Eine etwas kühne Prognose: 2014 wird das Jahr der Parallaxe. Denken Sie darüber nach, bevor Sie diesen wiederkehrenden Trend herunterspielen. Angesichts der Entwicklungen in HTML, CSS und jQuery und der Tatsache, dass immer mehr Menschen mit Hochgeschwindigkeits-Internetverbindungen arbeiten, ist es nicht schwer zu glauben, dass diese raffinierte Technik dieses Jahr wirklich explodieren wird.
Parallax-Bildlaufeffekte machen Spaß, sind benutzerfreundlich und ermöglichen neue Arten kreativen Denkens im Website-Designprozess. Das Endergebnis ist eine Technik, deren Erstellung Spaß macht und die den Benutzern ein visuelles und interaktives Erlebnis bietet.
Entdecken Sie Envato-Elemente
Was ist Parallaxe?


Parallaxe ist eine Technik, bei der Inhaltsebenen so gestaltet sind, dass sie zusammenarbeiten und sich gemeinsam bewegen. So funktioniert es: Hintergrund-, Mittel- und Vordergrundbilder werden erstellt und so gestaltet, dass sie sich mit unterschiedlichen Geschwindigkeiten bewegen, sodass sich Elemente auf dem Bildschirm bewegen.
Parallaxe kann mit einer Klick- oder Bildlauffunktion (Parallaxen-Bildlauf genannt) arbeiten und Elemente können sich auf und ab oder von einer Seite zur anderen bewegen. In einigen Parallaxen-Designs bewegen sich alle Elemente gleichzeitig, sodass Sie anscheinend von einem Bildschirm zum nächsten wechseln. Andere Parallaxendesigns ermöglichen mehrere bewegliche Teile, sodass fast aktive Animationen erstellt werden.
Parallaxeeffekte sind nicht neu. Sie gibt es eigentlich schon seit Jahren. (Denken Sie an Videospiele und animierte Gifs.) Aber bis vor kurzem waren diese Effekte zumindest kitschig und oft grenzwertig lächerlich. Die Technik war schwierig zu entwickeln und gut zum Laufen zu bringen, und Designer und Entwickler hielten sich größtenteils davon fern.
Aber Apple hat erneut dazu beigetragen, die Verbreitung dieser Technologie voranzutreiben, indem Parallaxeeffekte beim Start von iOS 7 im vergangenen Herbst verwendet wurden. Viele Designer folgten diesem Beispiel, und Parallaxen-Scrolling-Effekte tauchten im gesamten Web und in einer Vielzahl von Apps auf. Diesmal wurde die Technik jedoch viel verfeinert und bietet eine unvergessliche Benutzererfahrung.
Dies wird ein Durchbruchjahr


Ein Schwerpunkt auf der Benutzererfahrung liegt darin, warum Parallaxeeffekte in diesem Jahr wirklich zunehmen werden. Die Technik kann verwendet werden, um eine unvergessliche Website ohne viele Klicks zu erstellen. Parallax-Scrolling-Effekte können dem Benutzer ein Gefühl des Mysteriums vermitteln, wenn sich eine „Geschichte“ entfaltet. Mit jeder neuen Bewegung entfaltet sich für den Benutzer etwas Neues. Dieser Effekt kann zu Intrigen und dem Wunsch führen, weiterhin mit einer Website zu interagieren. (Immer ein Bonus für diejenigen von Ihnen, die die Zeit vor Ort verfolgen.)
Parallax bietet einen anderen Ansatz für die Präsentation von Inhalten und Design. Designer experimentieren mit Parallaxe, weil:
- Es macht Spaß
- Es schafft eine neue und eindeutige Benutzererfahrung
- Es ermutigt die Besucher, länger zu bleiben
- Es spricht unsere Neugier an
- Es ist eine neue Art, eine visuelle Geschichte zu erstellen
Großartige Effekte auf "Eine Seite"

Parallaxeneffekte harmonieren mit einem anderen Webdesign-Trend - dem Design einzelner Seiten. Sie können verschiedene Bildschirme mit Inhalten erstellen, die fast wie verschiedene Seiten aussehen und sich verhalten, sich aber tatsächlich alle auf einer einzigen Seite befinden.
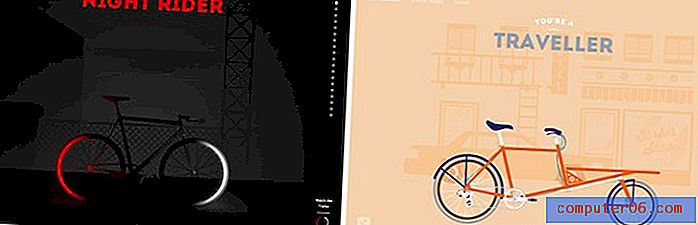
Einige meiner bevorzugten Parallaxen-Bildlaufseiten enthalten Effekte, die für ein unterschiedliches Seherlebnis sorgen. Oft ändert sich die Farbe, wenn Sie zu neuen Inhalten gelangen oder ein Bildaustausch stattfindet. Cyclemon macht mit diesem Effekt auf super einfache Weise einen großartigen Job. Mit jedem Bildlaufbildschirm erhält der Benutzer einen neuen Hintergrund (in einer bestimmten Farbe) und einen neuen Fahrradstil im Vordergrund. Die Seite ist robust, bleibt aber nie hängen. Sie können schnell durch jeden der 19 „Bildschirme“ scrollen oder die Lichtnavigation auf der rechten Seite verwenden, um Abschnitte zu überspringen. (Was Ihnen schön alles zeigt, was Sie blitzschnell übersprungen haben.)


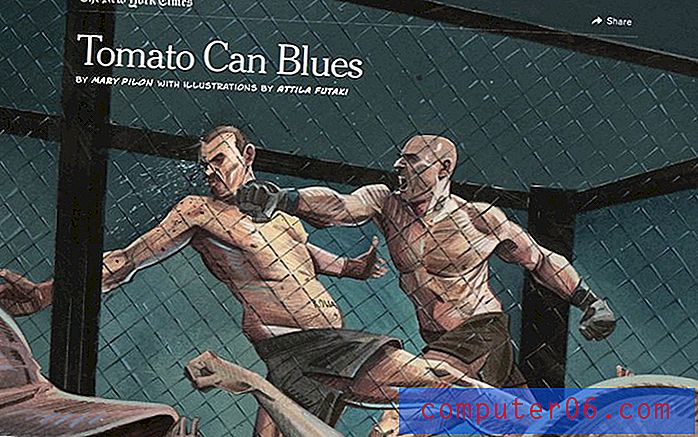
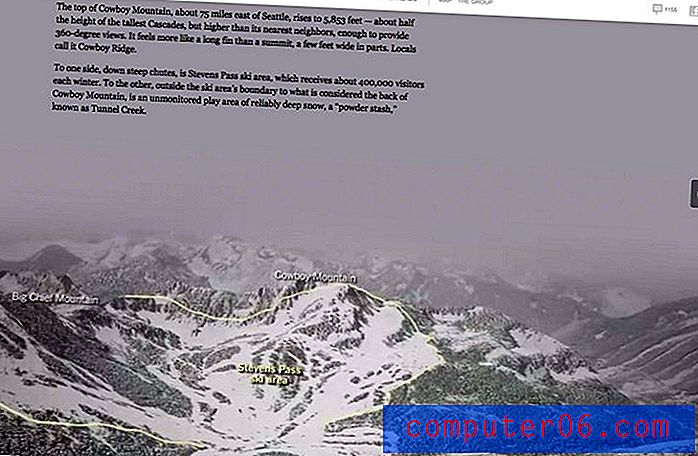
Die New York Times war auch einer der führenden Anbieter von Parallaxendesign mit bemerkenswerten Merkmalen wie „Tomato Can Blues“ und dem preisgekrönten „Snow Fall“. Die Zeitungswebsite verwendet Parallaxe hervorragend, um eine Geschichte mit Bewegung, Text, Video und Bildern zu erzählen. In „Tomato Can Blues“ werden die Bilder im Comic-Stil dank Parallaxe mit einfachen Bewegungen zum Leben erweckt. In „Snow Fall“ wird die Langform-Geschichte mit einer Mischung von Effekten erzählt, die Sie durch den Inhalt bewegen.
Parallax Plusses
Während eine Vielzahl unterschiedlicher Designstile deutliche Vorteile bietet, hat die Parallaxe einige eigene Vorteile. Einfach, die Effekte können viel Spaß machen. Das allein wird wahrscheinlich Benutzer einbeziehen.
Coole Effekte machen Benutzer auf sich aufmerksam. Parallaxentechniken können aber auch andere Vorteile haben:
- Eindeutiger Erzählstil: Bei aller Betonung des Inhalts ist dieser Stil zum Erstellen von Inhalten, die eine Geschichte erzählen, eine praktikable Option.
- Handlungsaufforderungen: Mithilfe von Parallaxeeffekten können Benutzer mitteilen, was sie tun sollen. Vom Klicken auf einen Link über das Ausfüllen eines Formulars bis zum Kauf eines Artikels können Parallaxeeffekte Benutzer zu einer direkten Aktion führen.
- Engagement: Es besteht kein Zweifel, dass Websites mit effektiven und gut gestalteten Parallaxeneffekten längere Engagementzeiten für Benutzer haben.
- Produkt kennzeichnen: Sie können Parallaxeeffekte verwenden, um ein Produkt anzuzeigen. Denken Sie an die 360-Grad-Ansichten von Artikeln auf einigen Einzelhandels-Websites. Lassen Sie Benutzer einen Artikel vor dem Kauf wirklich sehen.
Parallaxe-Tipps


Parallaxeeffekte sind nicht für jeden Standorttyp geeignet. Sie müssen wissen, was Sie von dieser Technik erwarten, bevor Sie sie anwenden, nur weil sie im Trend liegt.
Und während Parallaxeneffekte in Eile kompliziert werden können, ist der beste Rat, die Dinge einfach zu halten. Entscheiden Sie, welchen Effekt Sie verwenden möchten, und bleiben Sie auf der gesamten Website dabei. Geben Sie Hinweise für Benutzer, wenn Sie Fragen zur Funktionsweise der Website haben. (Wenn sich beispielsweise durch eine Schriftrolle etwas von links nach rechts und nicht von oben nach unten bewegt, teilen Sie dies den Benutzern mit.)
Verwenden Sie Parallaxe, um eine Geschichte zu erzählen. Es ist zweifellos die beste Verwendung der Technik. Stellen Sie sicher, dass Ihre Effekte Aktionen widerspiegeln, die Benutzer während der Interaktion mit Ihren Inhalten ausführen würden.
Achten Sie auf das Gewicht auf der Website. Da so viel im Hintergrund und im Code passiert, sollte alles auf dieser Art von Site-Design richtig optimiert werden. Skalieren Sie Bilder richtig, halten Sie Ihren Code sauber und stellen Sie sicher, dass Ihre Site schnell geladen wird.
Zeigen Sie den Benutzern in die richtige Richtung. Handlungsaufforderungen sollten auf dem Bildschirm mit benutzerfreundlichen Anweisungen deutlich gekennzeichnet sein.
Fallstricke der Parallaxe
Parallax-Websites können schnell schwer werden, einige SEO-Probleme aufwerfen, sind häufig nicht mit reaktionsschnellen Design-Frameworks kompatibel, lassen keine internen Seitenverknüpfungen zu und funktionieren bei umfangreichen Inhalten nicht so gut.Während es einige Debatten darüber gibt, ob alle Benutzer Parallaxeeffekte mögen oder nicht - die offensichtliche Antwort lautet Nein, Sie können nicht immer alle zufriedenstellen -, gibt es ein paar Nachteile, über die Sie nachdenken müssen. Parallax-Websites können schnell schwer werden, einige SEO-Probleme aufwerfen, sind häufig nicht mit reaktionsschnellen Design-Frameworks kompatibel, lassen keine internen Seitenverknüpfungen zu und funktionieren bei umfangreichen Inhalten nicht so gut.
Eine starke Parallaxen-Website sollte vermieden werden. Wenn die Site nicht schnell geladen wird, warten Benutzer nicht darauf, Ihre Inhalte zu sehen. Erstellen Sie die Site so schlank wie möglich und achten Sie dabei besonders auf Bilder und Effekte.
Die Suchmaschinenoptimierung ist bei einseitigen Websites jeglicher Art ein großer Erfolg. Da die Art der Website einfach ist, kann nicht viel getan werden, um Keywords zu verbessern, Links zu erstellen und zur Suche beizutragen. Wo Sie einen SEO-Schub sehen können, erfolgt über soziale Medien, da Websites, die einzigartig und unterschiedlich sind, in der Regel geteilt werden.
Wenn es um Responsive Design und Mobile geht, ist die Parallaxe noch nicht ganz da. Oft benötigen Sie einen großen Bildschirm, um die Auswirkungen wirklich zu sehen. Parallaxe ist auch eine Technik, die am besten für ein Projekt mit einem engen Umfang funktioniert. Mit zu viel Inhalt kann es schnell überwältigend werden.
5 großartige Parallax-Sites
Atlantis Weltausstellung

Express-Anwälte

Mario Kart

Minhacidade.me

Soleil Noir

Fazit
Dank seines Spaßes und seiner einfachen Art werden wir im Laufe des Jahres weiterhin Parallax-Designtechniken anwenden. Die Anzahl der Websites, die bereits Parallaxen verwenden, wächst täglich, und immer mehr Designer versuchen sich an beweglichen Effekten.
Es ist ein Trend, den ich genieße. Ich liebe es, zum ersten Mal eine Website zu besuchen und wirklich mit dem Inhalt spielen zu wollen, um zu sehen, was als nächstes passiert. Parallaxe spricht meine allgemein neugierige Natur an und das zusätzliche Element des Geschichtenerzählens macht diese Art der Website-Gestaltung mehr Spaß.
Bildquellen: Ben der Leibwächter, Honda CRV, das Black Eye-Projekt, Fracking-Gefahren, Arnold Clark und Tinke. (Ich empfehle, auf die genannten Bilder zu klicken, um ein Gefühl dafür zu bekommen, wie die Parallaxe der einzelnen Websites funktioniert. Die Screenshots vermitteln nicht vollständig die Schönheit der Funktionsweise dieser Websites.)