Ein Leitfaden für Anfänger zur emotionalen Benutzeroberfläche
Wir sprechen über das Entwerfen von etwas, das sich emotional mit einem Benutzer verbindet. Diese Verbindung kann eine Schlüsselkomponente bei der Herstellung von Vertrauen und Relativität sein. Es ist viel schwieriger als es klingt. Es gibt so viele Dinge zu beachten. Emotionen sind breit, kompliziert und oft sehr schwer zu beeinflussen oder zu ändern.
Daran werden wir heute denken. Was ist eine emotionale (oder emotionale) Benutzeroberfläche? Wie können Sie eine Benutzeroberfläche erstellen, die diese emotionale Verbindung tatsächlich hervorruft? Und sollten Sie dies bei Ihrem nächsten Designprojekt genauer berücksichtigen?
Entdecken Sie Designressourcen
Was ist eine emotionale (emotionale) Benutzeroberfläche?

Unsere E-Mails, Texte und Social-Media-Profile geben einen Einblick in die Welt der emotionalen Benutzeroberfläche. Unsere tägliche Kommunikation ist voller winziger Gesichter, die anderen helfen, genau zu sagen, was wir fühlen.
Eine emotionale Benutzeroberfläche ist der neue heilige Gral des Website-Designs. Es ist die Kombination einer Schnittstelle, die sehr benutzerfreundlich ist und sich mit Menschen auf viszeraler Ebene verbindet. Ob Freude oder Freude oder Angst oder Wut oder Traurigkeit - Menschen spüren eine Reihe von Dingen, wenn sie mit einem guten Design interagieren.
Es gibt nichts Schlimmeres als ein Design, bei dem der Benutzer nichts fühlt. (Weil es ihnen egal ist.)
Es gibt eine Reihe von Emotionen, die berücksichtigt werden müssen, und Benutzer können sich im Verlauf der Interaktion durch mehrere Phasen bewegen. Das Wichtigste ist, dass der emotionale Teil der Gleichung aufgrund des Inhalts und des Designs ins Spiel kommt. Es ist Teil der Geschichte, die Sie erzählen. Benutzeremotionen sollten nicht durch die direkte Nutzung der Website oder der App selbst entstehen (z. B. Frustration durch etwas, das nicht richtig funktioniert).
Wie Sie wissen, sind wir alle ziemlich komplex. Es kann für Benutzer schwierig sein, Ihnen genau zu sagen, was sie fühlen und ob die emotionalen Verbindungen richtig sind. Aber es gibt einige Theorien, die Ihnen helfen können.
Die "richtige" Emotion

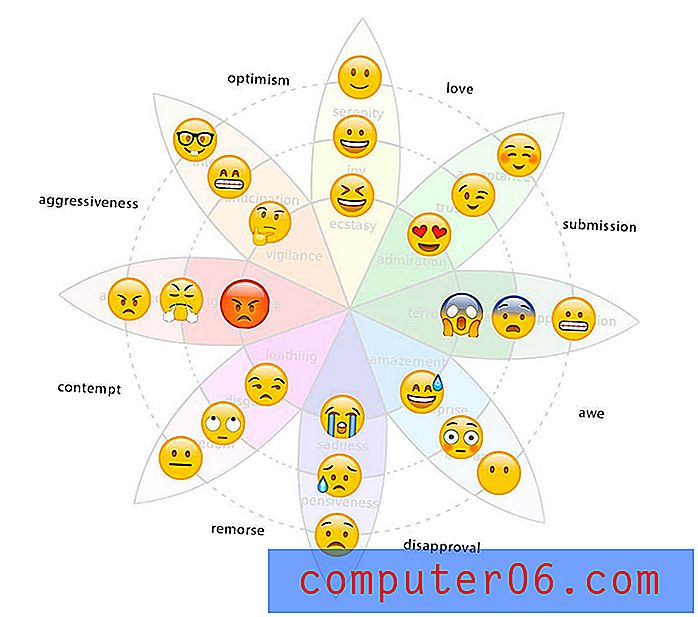
Sherine Kazim, Geschäftsführerin von Experience Design bei Huge, entwickelte ein Emoji-basiertes Rad der Emotionen, das auf dem Rad von 1980 basiert, an das viele Designer heute denken. Das Rad ist eine Kombination aus dem Standardfarbrad und fügt jeder Farbe emotionale Werte und Assoziationen hinzu. Dies ist ein guter Ausgangspunkt, um zu verstehen, wie sich Farbe auf ein Design auswirken kann.
Aber die heutige Dynamik hat sich verschoben und Kazims Emoji-Overlay könnte eine realistischere Interpretation dessen sein, wo wir uns heute befinden.
Dazu sagte sie Folgendes: „Sie können in der Tabelle sehen, dass es zu einer Abnahme der Intensität kommt, wenn Sie sich weiter nach außen bewegen, und im Design spricht noch niemand darüber. Wir entwerfen derzeit Dinge, die Menschen dazu bringen, grundlegende Emotionen zu empfinden - vielleicht Freude oder Trauer -, aber wir sprechen nicht darüber, wie wir die Benutzeroberfläche anpassen sollten, je nachdem, wie sich die Emotionen des Benutzers verstärken oder zerstreuen. “
Was bedeutet das alles? Grundsätzlich sind Emotionen komplex und viel weniger direkt als wir es uns vorgestellt haben. Die meisten Designer nehmen diese rote Assoziation „Wut“ oder „Wut“ und rennen damit. Aber genau so ist es nicht.
So viel von dem, was wirklich in diese emotionale Verbindung fließt, bezieht sich auch auf den Rest des Designs. Eine Farbe allein kann das nicht.
Design Emotion
Denken wir also eine Minute über dieses Emojis-Rad nach. Hier gibt es einen enormen Imbiss für Designer, der mehr als eine coole Infografik ist. Das Radkonzept definiert fast einen dreiteiligen Prozess, um über das tatsächliche Design nachzudenken, das Sie der Emotion zuweisen, die Benutzer fühlen sollen.
Die überzeugendsten Designs verwenden Farben, Bilder mit Gesichtern und die richtigen Wörter als emotionale Werkzeuge.
Farbe

Beginnen Sie mit dem Farbkonzept, das Sie bereits kennen, aber denken Sie an Kazims Rat zurück und berücksichtigen Sie die Zwischennatur der emotionalen Verbindung mit den Benutzern. Farbe allein reicht wahrscheinlich nicht aus, um eine emotionale Bindung herzustellen.
Farbe ist ein guter Rahmen, um über eine Basisverbindung nachzudenken und diese herzustellen. Die Zuordnung, die Sie zu einer Farbe haben, kann sich von der des Benutzers unterscheiden.
Was fühlst du, wenn du das Bild oben betrachtest? Reicht die helle Farbauswahl aus, um eine bestimmte Emotion zu wecken? Oder haben Sie neutralere Gefühle, bis Sie andere Teile des Designs betrachten?
Gesichter

Visuell besteht Ihre beste Chance, die gewünschte Emotion zu erzeugen, darin, Gesichter zu verwenden. Bilder von Personen, die die Emotionen zeigen, die Sie vermitteln möchten, sind der effektivste Weg, um Benutzern zu zeigen, was sie fühlen sollten.
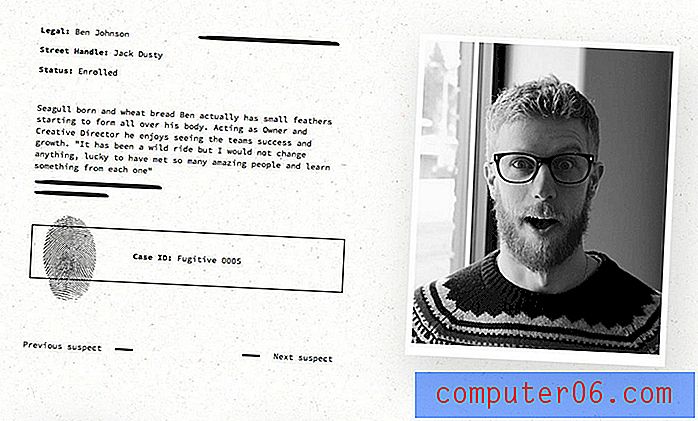
Schauen Sie sich das Bild oben auf der Website von Elegant Seagulls an. Das Foto zeigt einen Mann, der eine gewisse Überraschung zeigt. Haben Sie das Gleiche gespürt? Haben Sie ein Grinsen auf Ihrem Gesicht gespürt, als Sie das Bild betrachteten?
Das ist eine effektive emotionale Benutzeroberfläche. Vor allem, wenn Sie über die nächste Maßnahme nachdenken, die Sie ergreifen. Sind Sie zum nächsten Verdächtigen in der Sequenz übergegangen, um zu sehen, was passieren würde?
Wörter

Schließlich sind Wörter und Sprache die Designtechnik, die alles zusammenhält. (Denken Sie normalerweise an Wörter als Gestaltungselement? Das sollten Sie. Die Wörter sind genauso wichtig wie die Schriften.)
Die Wörter sind der letzte Hinweis, mit dem ein Benutzer feststellen kann, was Farbe und Bild wirklich bedeuten. (Ja, Sie müssen es für die meisten Benutzer wirklich buchstabieren.)
Der Ton der Wörter kann einen Benutzer verstehen lassen, dass der Inhalt der Benutzeroberfläche weich und leicht ist, oder das Gefühl von Angst und Furcht verstärken. Die Art und Weise, wie Sie mit dem Benutzer sprechen, die Befehle zum Aufrufen von Aktionsschaltflächen und die Erzählung tragen zu dieser Emotion bei. Erstellt es die Szene, die Sie beabsichtigen?
Nehmen Sie zum Beispiel die Draper James-Bekleidungsseite. Das Heldenbild enthält ein glücklich lächelndes Gesicht, um eine Linie „südländischer Kleidung“ zu verkaufen. Die Farben sind hell und einladend. Schauen Sie sich jetzt den Text an: "Happy Fall, Y'all!" Es zeichnet eine direkte emotionale Korrelation zu dem, was der Benutzer bei der Interaktion mit diesem Design fühlen soll. (Die größere Frage hier ist das Publikum. Kann diese Art von Emotion tatsächlich einige Benutzer abweisen? Das müssen Sie selbst entscheiden.)
Fazit
Während die Rede vom Entwerfen auf emotionaler Ebene nicht neu ist, taucht das Gespräch dank technologischer Veränderungen wieder auf. Virtuelle Realität und künstliche Intelligenz lassen uns viele Fragen zur Zukunft des Interface-Designs offen. Müssen sie noch menschlicher sein, um arbeiten zu können?
Mit diesen Konzepten fordern Benutzer wahrscheinlich eine „echte“ Erfahrung, und Emotionen sind ein großer Teil davon. Es ist der Faden, der die Menschen zu diesen neuen Geräten und Ideen zurückbringt. Mach dich bereit für eine ziemlich verrückte Fahrt!