Entwerfen ansprechender Header-Bilder: Denken Sie über den Tellerrand hinaus
Eines der ersten Dinge, die Sie beim Entwerfen einer Site tun, ist zu entscheiden, wie dieser erste Pixelblock aussieht, den Benutzer sehen. Sie müssen ihre Aufmerksamkeit auf sich ziehen und Ihre Nachricht über dem Falz kommunizieren, oder riskieren, dass diese Person zu ihrem nächsten offenen Tab übergeht.
Leider fallen viele von uns in vorhersehbare Muster für diesen Teil der Website. Wir verwenden dieselben alten Tricks, Formen und Plugins und erzielen ein Ergebnis, das zwar gut aussieht, aber nicht wirklich aufregend ist. Heute werfen wir einen kurzen Blick darauf, wie Sie Ihre Header-Bilder interessanter gestalten können. Auf dem Weg sehen wir einige Live-Beispiele von Websites, die diese Techniken erfolgreich implementiert haben.
Das standardmäßige, langweilige Header-Bild
Viel zu oft, wenn ich mit dem Wireframing eines Projekts beginne, beginne ich mit so etwas:

Versteh mich nicht falsch, dies ist ein solides Layout, und der Grund, warum es so beliebt ist, ist, dass es sehr gut funktioniert. Es gibt jedoch eine Zeit für den sicheren Weg und eine Zeit für die kreative Verzweigung und Erforschung neuer Ideen.
Insbesondere der Teil, mit dem ich mich langweile, ist das Header-Bild (ich verwende den Begriff „Header“ lose, um den oberen Teil der Seite zu bezeichnen). Es ist nur ein großes statisches Rechteck. Wenn es dynamisch ist, ist es normalerweise so einfach wie ein jQuery-Bildschieberegler. Wieder einmal ist einer meiner Lieblings-Design-Tricks jedoch nicht gerade eine gute Darstellung des "out of the box" -Denkens zu diesem Zeitpunkt.
Wie können wir also aus der Brunft herauskommen, jedes Mal zum müden Rechteck zu rennen, wenn wir ein großes, kühnes Bild in unserer Kopfzeile brauchen? Wenn wir wirklich überhaupt über das Problem nachdenken, bieten sich einige Lösungen an.
Ändern
Im Folgenden finden Sie einige kurze Überlegungen, wie Sie Ihren Header-Bildern Abwechslung verleihen können. Können Sie sich andere Ideen vorstellen?
Ändern Sie die Form
Das erste, was mir in den Sinn kommt, ist, das Rechteck wegzuwerfen. Verwenden Sie ein Quadrat, einen Kreis, ein Dreieck oder sogar eine Reihe von Bildern. Sie können den Container sogar alle zusammen wegwerfen und versuchen, ein Symbol oder eine Grafik direkt auf dem Hintergrund Ihrer Website zu platzieren.
Lassen Sie sich auch nicht nur auf Standardformen ein. Versuchen Sie, ein Bild zu erstellen, das eine abstraktere, flüssigere Form verwendet. Biegen Sie es um Ihren Inhalt für echte Kreativität.
Machen Sie es dynamischer
Gehen Sie über den jQuery-Bildschieberegler hinaus. Überlegen Sie sich eine neue Methode, mit der Sie einen Benutzer dazu bringen können, mit dem Bild zu interagieren. Verwenden Sie Klicken, Scrollen, Mausbewegungen und mehr, um das Bild auf interessante Weise zu transformieren.
Ausbrechen
Eine andere wirklich einfache Möglichkeit, das Header-Bild interessanter zu gestalten, besteht darin, den Inhalt, der sich darin befindet, auszubrechen oder den Inhalt, der sich darin befindet, einzubrechen.
Ich habe diese Technik mit einem App-Screenshot in einem kürzlich erschienenen Artikel zu Design Tricks verwendet.
Jedes Mal etwas anderes
Ein beliebter Trick, den Apple häufig auf seiner Homepage verwendet, besteht darin, eine Reihe von Header-Bildern zu drehen. Wenn Sie die Seite aktualisieren, werden zufällig drei bis vier verschiedene Optionen ausgewählt.
Dies macht Ihre Website nicht nur für Benutzer attraktiver, sondern hilft Ihnen auch zu verfolgen, was am besten funktioniert und welche Benutzer am meisten interessiert zu sein scheinen. Wenn Sie sich Ihre Statistiken ansehen, können Sie verfolgen, welches Bild die meisten Klicks erzielt, und dann eine neue Strategie erstellen, die auf diesem Wissen basiert.
Beispiele in freier Wildbahn
Nachdem wir nun einige Ideen für eine interessantere Herangehensweise an Header-Bilder auf dem Tisch haben, wollen wir sehen, ob wir Beispiele für Designer finden, die diesen Techniken folgen.
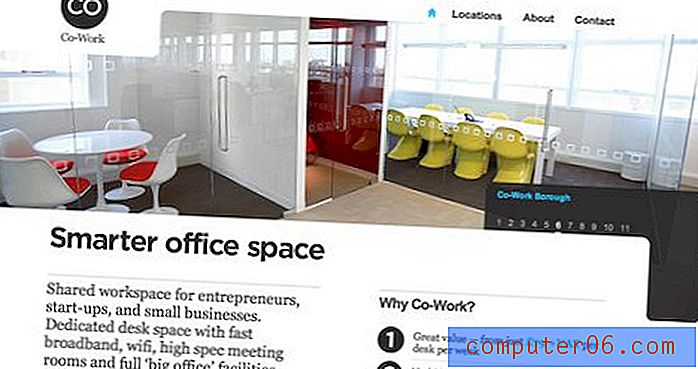
Mitarbeit
Eines meiner Lieblingsbeispiele, das ich kürzlich gesehen habe, ist auf der Website Co-Work. Der Bildschieberegler oben auf dieser Seite ist im Kern dieselbe alte Standardtechnik. Der Designer fügte jedoch einige Kerben hinzu, die ihm eine unregelmäßige Form verleihen.

Beachten Sie, wie viel stärker sich dieses Bild in den Rest des Inhalts integriert anfühlt als ein typisches Rechteck. Es krümmt sich um das Logo, die Navigation und die Körperkopie auf eine Weise, die der Site ein fast abstraktes Gefühl moderner Kunst verleiht, das perfekt für die sauberen, schön gestalteten Arbeitsbereiche ist, für die die Site wirbt.
Dies erfordert keine überaktive Fantasie oder gar viel Arbeit, um es zu implementieren. Es ist nur das Ergebnis eines zusätzlichen Aufwands, der der Site ein ganz eigenes Aussehen verleiht.
Adrian Baxter
Der Webentwickler Adrian Baxter hat ein weiteres großartiges Beispiel für ein einzigartiges Header-Bild auf seiner Website.

Abgesehen von der großartigen Idee, eine Zombie-Horde nur mit einer Mac-Bluetooth-Tastatur zu bekämpfen, ist dieses Bild anders, da es in vier separate Bereiche aufgeteilt wurde. Funktionell gibt es wirklich keinen Grund dafür, aber aus gestalterischer Sicht ist es eine nette Geste. Beachten Sie, wie es die Anordnung der folgenden Links widerspiegelt, ein klassisches Beispiel für Wiederholungen im Design.
Der Spaß hört hier jedoch nicht auf. Adrian ging noch einen Schritt weiter und fügte einen Parallaxeeffekt hinzu, der die Szene verschiebt, wenn Sie Ihre Maus über die Site bewegen. Während sich die Szene verschiebt, bluten Bilder aus einem Bild in ein anderes. Es ist ein wirklich schöner Effekt!
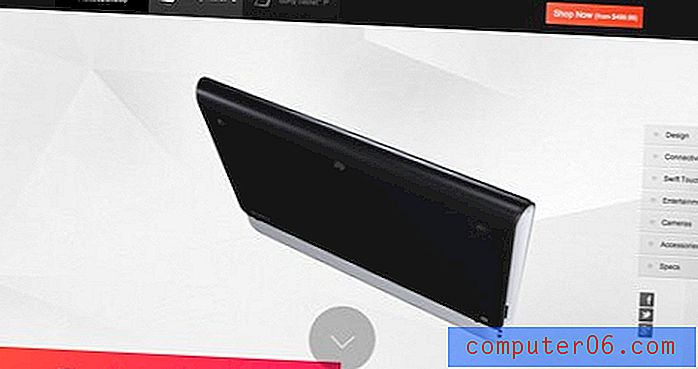
Sony Tablet S.
Das beeindruckendste innovative Beispiel, das ich finden konnte, war die Website für das Sony Tablet. Zu Beginn sieht die Site einfach aus. Das Header-Bild zeigt eine Art gefalteten Stream, der im Tablet endet. Zu diesem Zeitpunkt war ich nicht wirklich beeindruckt und fand die Seite sogar etwas überladen.

Wenn Sie nach unten scrollen (oder die Abwärts-Taste drücken), wird die Site sehr schnell sehr ausgefallen. Das Tablet bleibt in der Mitte Ihres Bildschirms, während sich der Rest des Inhalts bewegt. Es trennt sich vom gefalteten Strom und beginnt sich im 3D-Raum zu drehen und zu drehen.

Wenn Sie zu einem neuen Inhaltsbereich gelangen, wechselt das Tablet in eine Pose, die sich in das Design dieses Bereichs einfügt.

Es geht unter einigen Inhalten, über anderen Teilen, Überlagerungen erscheinen und zeigen auf Funktionen, Hände kommen heraus und benutzen den Touchscreen; Das Ergebnis ist sehr beeindruckend und sorgt für ein fantastisches, dynamisches und interaktives Surferlebnis, bei dem nur gescrollt werden muss.
Kyan
Diese Website ist im Konzept der Sony Tablet-Seite sehr ähnlich, nur horizontal. Die Anfangsposition des Bildschiebereglers zeigt ein iPhone, ein Tablet und einen Computerbildschirm, die um verschiedene Designwerkzeuge herum sitzen. Ich liebe den flachen papierähnlichen Illustrationsstil.

Wenn Sie die Pfeiltaste rechts drücken, fliegt jedes Objekt, das die Geräte in der Mitte umgibt, nacheinander vom Bildschirm auf und ab. Der Bildschirm verschiebt sich und bringt die Geräte in eine neue Szene:

Dies ist viel beeindruckender, einzigartiger und ansprechender als ein typischer Schieberegler. Wenn Sie den Effekt zum ersten Mal sehen, müssen Sie die Taste noch einige Male drücken, um ihn erneut zu sehen.
Fazit
Der Zweck hier ist es, Ihr Gehirn aus dem Trott zu bringen, dasselbe alte große Rechteckbild oben in Ihre Entwürfe einzufügen. Mit ein wenig Nachdenken und Mühe können Sie leicht etwas Einzigartigeres und Interessanteres erreichen.
Dies kratzt kaum an der Oberfläche dessen, was derzeit mit Header-Bildern gemacht wird. Haben Sie andere interessante Beispiele gesehen? Haben Sie sich auch selbst großartige Ideen ausgedacht? Hinterlasse einen Kommentar und lass es uns wissen.