Erstellen Sie fantastische Animationen in Photoshop
After Effects ist die Adobe-Anwendung zum Erstellen einfacher und komplexer Animationen. Für Benutzer, die entweder nicht die Zeit haben, eine neue Anwendung zu erlernen, oder einfach keine Kopie von After Effects besitzen, bietet Photoshop sehr ähnliche, wenn auch reduzierte Funktionen.
Heute gehen wir die Grundlagen der Funktionsweise von Animationen in Photoshop durch und erstellen dann eine grundlegende Animation von Grund auf neu. Lass uns anfangen!
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben. Sie können den Artikel auch freigeben, indem Sie das folgende Snippet kopieren: Erstellen Sie fantastische Animationen in Photoshop http://ow.ly/2EQ3e
Letzte Demo
Klicken Sie auf das Bild unten, um einen kleinen Einblick in das zu bekommen, was wir heute bauen werden.

Lernen Sie die Animationspalette kennen
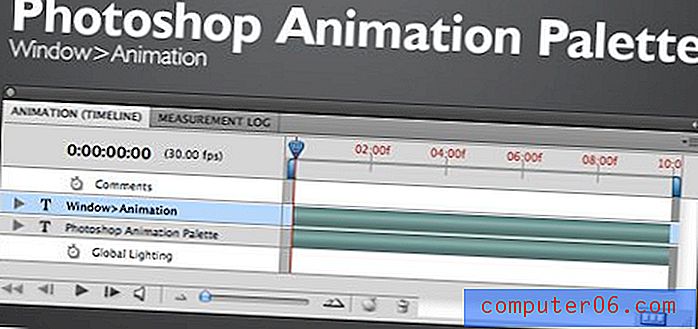
Öffnen Sie zunächst Photoshop und klicken Sie auf den Menüpunkt „Fenster“. Oben sollte ein Element in der Liste mit der Aufschrift "Animation" angezeigt. Klicken Sie darauf, um die unten stehende Palette aufzurufen.

Wenn Sie mit After Effects vertraut sind, ist dies für Sie sofort sinnvoll. Wenn Sie mit After Effects nicht vertraut sind, ergibt dies wahrscheinlich keinen Sinn.
Hier gibt es drei Hauptabschnitte. Zuerst ist die Liste der Ebenen auf der linken Seite. Hier definieren Sie, welche Objekte animiert werden. Der Bereich rechts ist die Zeitleiste. Hier setzen Sie Punkte, um Animationen zu starten und zu stoppen. Schließlich ist der Bereich unten die Liste der Steuerelemente. Die meisten davon sind selbsterklärend (spielen, stoppen usw.). Wir werden die Funktionalität der wichtigen Dinge im weiteren Verlauf besprechen.
Mit der Schaltfläche ganz unten rechts in der Palette können Sie mit Frames anstelle der Timeline arbeiten. Wenn Sie wie ich sind, als ich diese Palette zum ersten Mal verwendet habe, klingt die rahmenbasierte Animation viel einfacher zu verstehen, und Sie erwägen daher, nur diesen Weg einzuschlagen.
Obwohl beide Methoden Vor- und Nachteile haben, vertrauen Sie mir, dass es definitiv viel einfacher ist, mit der Timeline zu arbeiten, sobald Sie die grundlegenden Funktionen herausgefunden haben. Heute konzentrieren wir uns auf Timeline-basierte Animationen und ignorieren einzelne Frames vollständig.
Eine Ebene animieren
Animationen in Photoshop werden über Ebenen gesteuert. Da Sie bereits an die Arbeit mit Ebenen gewöhnt sind, wird das Erstellen komplexer Animationen zu einer nahezu schmerzlosen Erfahrung mit einer überraschend geringen Lernkurve.
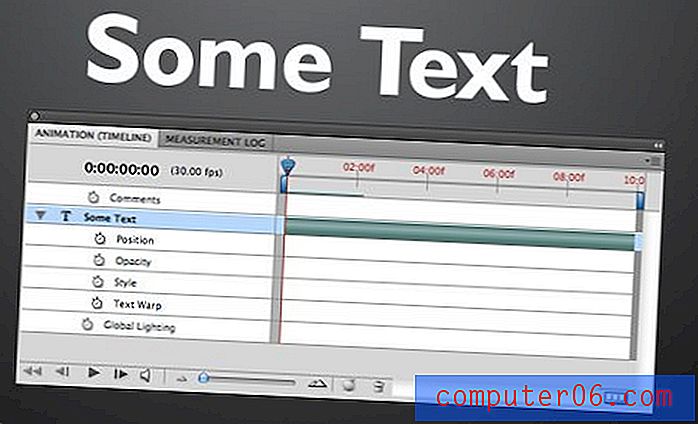
Jede Ebene in Ihrem Dokument wird in der Liste auf der linken Seite der Animationspalette angezeigt. Als Beispiel habe ich ein einfaches Dokument mit einer einzelnen Textebene erstellt. Im Bild unten sehen Sie, dass die Ebene „Einige Texte“ in der Liste angezeigt wird. Klicken Sie auf den Pfeil neben dem Ebenennamen, um die Optionen zum Animieren einer bestimmten Ebene anzuzeigen.

Wie Sie sehen können, habe ich für eine Textebene die Möglichkeit, Position, Deckkraft, Stil oder Textverzerrung zu animieren. Bei den meisten Nicht-Textebenen werden nur die Optionen Position, Deckkraft und Stil angezeigt.
Keyframing

Bevor wir uns mit der Verwendung der Zeitleiste in der Photoshop-Animationspalette befassen, sollten Sie das Konzept des Keyframings verstehen. Vor Jahren zeichneten die Top-Animatoren bei Disney einige wichtige Panels für eine Szene (Keyframes) und ließen die niedrig bezahlten Animatoren alle Frames dazwischen ausfüllen (ein Prozess, der als Tweening bezeichnet wird).
In Photoshop sind Sie der hochbezahlte professionelle Animator, mit dem Ihr Computer die ganze Grunzarbeit erledigen kann. Grundsätzlich müssen Sie nur den Anfangszustand der Ebene zusammen mit ihrem endgültigen Ziel festlegen, und Photoshop füllt den Rest aus. Dazu verwenden Sie Keyframes.
Wenn Sie beispielsweise möchten, dass eine Ebene ihre Position ändert, positionieren Sie die Ebene, legen einen Keyframe fest, verschieben die Ebene an ihr endgültiges Ziel und legen einen anderen Keyframe fest. Das ist alles dazu!
Lassen Sie uns einen Blick darauf werfen, wie all dies funktioniert, indem wir unsere eigene grundlegende Animation von Grund auf neu erstellen!
Die PSD
Ich habe das einfache Bild unten zusammengestellt, um es als Grundlage für unsere Animation zu verwenden. Grundsätzlich sind es drei schnelle und schmutzige Bokeh-Ebenen und eine Textebene über einem Hintergrundverlauf.

Was wir erstellen möchten, ist eine Art Parallaxeeffekt, bei dem sich die Punkte langsam durch den Text bewegen. Die erste Bokeh-Ebene befindet sich über dem Text und wird mit der schnellsten Geschwindigkeit animiert. Die zweite Bokeh-Ebene befindet sich hinter dem Text und wird langsamer animiert. Die letzte Bokeh-Schicht befindet sich unten und bleibt ruhig.
Diese Schichtungsmethode in Kombination mit den unterschiedlichen Geschwindigkeiten verleiht dem Endprodukt ein gutes Gefühl für Tiefe.
Die erste Ebene animieren
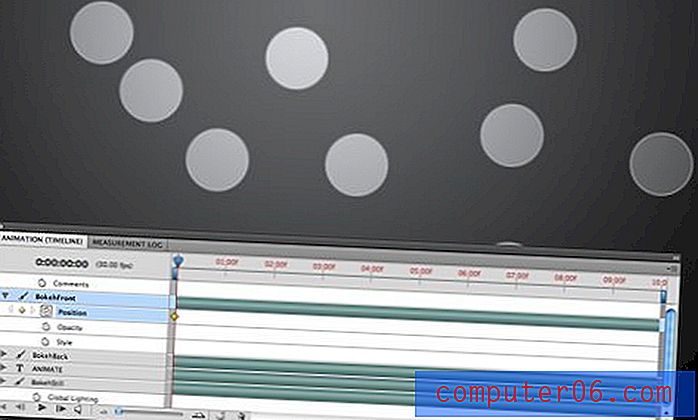
Um das Betrachten zu vereinfachen, verbergen Sie zunächst alle Ebenen außer der Ebene, mit der Sie arbeiten möchten. Rufen Sie als Nächstes die Animationspalette auf und erweitern Sie die richtige Ebene.
Da wir möchten, dass sich die kleinen Punkte bewegen, ist Position das Attribut, mit dem wir arbeiten werden. Klicken Sie auf die kleine Uhr neben dem Attribut Position, um Photoshop mitzuteilen, dass Sie die Position ändern werden.

Wenn Sie auf diese Uhr klicken, sollte am Anfang Ihrer Zeitleiste ein kleiner Diamant entstehen. Dies ist Ihr erster Keyframe! War das nicht einfach?
Beachten Sie kurz, dass meine Zeitleiste auf zehn Sekunden eingestellt ist. Um dies zu ändern, klicken Sie einfach auf die kleine vertikale Leiste am Ende der Zeitleiste und ziehen Sie sie.
Keyframe zwei einstellen
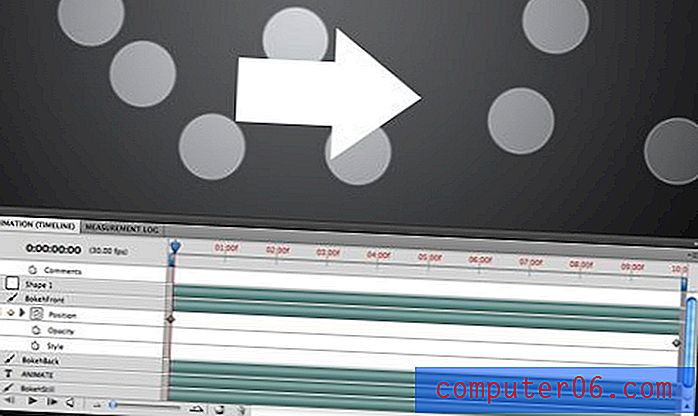
Nachdem Sie Ihren Anfangszustand mit dem ersten Keyframe festgelegt haben, ziehen Sie den kleinen Timeline-Schieberegler (den Abspielkopf) an das Ende Ihrer Animations-Timeline.
Sobald der Abspielkopf angebracht ist, ziehen Sie die obere Bokeh-Ebene und verschieben Sie sie ganz nach rechts (die Bokeh-Grafik muss weit über die Ränder der Leinwand hinausragen, damit dies richtig funktioniert.)

Dabei wird automatisch ein weiterer Keyframe erstellt, um die Ebenenposition zu speichern. Beachten Sie, dass Sie Keyframes nach links und rechts verschieben oder einen neuen erstellen können, indem Sie auf das leere Diamantfeld neben dem Uhrensymbol klicken.
Jetzt hast du deine erste Animation gemacht! Klicken Sie auf die Wiedergabetaste, um sie in Aktion zu sehen. Die Animation wird etwas träge sein, bis Sie sie zwischenspeichern lassen, indem Sie sie einmal vollständig durchspielen. Danach sollte sie sich erheblich glätten.
Beachten Sie, dass Sie Ihre Ebenen bewegen können, wenn Sie die Zeitachse manuell hin und her schieben.
Deckkraft animieren
Nur zum Spaß lassen wir die Punkte im Verlauf der Animation ein wenig pulsieren. Aktivieren Sie dazu das Opazitätsattribut, indem Sie auf die Uhr klicken und drei Keyframes festlegen: einen am Anfang, einen in der Nähe der Mitte und einen am Ende.

Stellen Sie für den ersten und letzten Keyframe die Deckkraft auf 100% und für den mittleren Keyframe die Deckkraft auf 30% ein. Jetzt, wo die Punkte vorbeigleiten, werden sie auch dunkler und heller!
Aufschäumen, ausspülen, wiederholen
Machen Sie die gleichen Schritte wie oben und tragen Sie sie auf die hintere Bokeh-Schicht auf. Bewegen Sie die Ebene dieses Mal weniger nach rechts, bevor Sie den Keyframe so einstellen, dass er während der gleichen Zeit einen kürzeren Abstand zum Überqueren hat und daher langsamer wird.
Sobald Sie dies abgeschlossen haben, sollten Sie einen schönen animierten, pulsierenden Parallaxen-Bokeh-Effekt haben!
Der Text
Zum Abschluss unserer Animation spielen wir ein wenig mit dem Text. Animieren Sie zuerst die Deckkraft. Erstellen Sie am Anfang der Zeitleiste einen Keyframe mit einer Deckkraft von 0% und einen weiteren mit einer Deckkraft von etwa einer Sekunde und einer Deckkraft von 100%. Dadurch wird der Text schrittweise eingeblendet.
Erstellen Sie als Nächstes einen Positions-Keyframe genau an der Stelle, an der der Text 100% erreicht. Der Text sollte für diesen Keyframe zentriert sein. Erstellen Sie zum Schluss einen weiteren Schlüsselpunkt am Ende der Animation und ziehen Sie den Text nach oben und aus der Leinwand heraus.
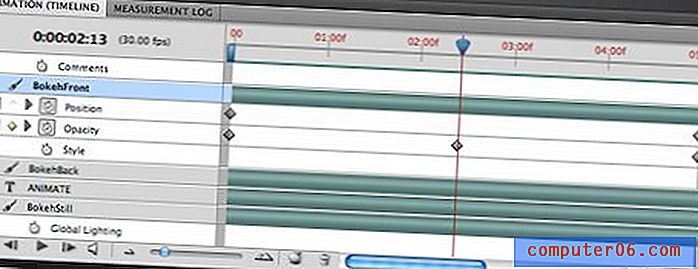
Der Gesamteffekt sollte wie folgt sein: Text ist unsichtbar, Text wird eingeblendet, Text wird nach oben verschoben, Text verlässt den Rahmen. Ich habe die Zeitleiste unten markiert, um besser zu veranschaulichen, wie dies funktioniert.

Der endgültige Effekt in Kombination mit den sich bewegenden Bokeh-Ebenen ist für zehn Minuten Photoshop-Arbeit ziemlich cool!
Fazit
Ich hoffe, dieses Tutorial hat Sie ermutigt, mit Photoshop-Animationen herumzuspielen. Es ist super einfach, etwas zu machen, das letztendlich ziemlich beeindruckend ist.
Wenn Sie sich für das Erstellen von Animationen begeistern, lesen Sie unbedingt einige After Effects-Tutorials, um mit professionellen Animationen auf hohem Niveau zu beginnen.