Erstellen Sie mit SketchUp atemberaubenden 3D-Text
Jeder liebt 3D-Text.
Leider kann sich nicht jeder die 3D-Modellierungssoftware leisten, die für die Erstellung erforderlich ist. Heute werde ich Ihnen beibringen, wie Sie mit nur Photoshop und einer kostenlosen App von Google fantastischen 3D-Text erstellen. Fasziniert? Weiter lesen!
Entdecken Sie Envato-Elemente
Was wir bauen
Hier ist ein kurzer Blick auf das, was wir heute bauen werden. Ich habe auch eine verkleinerte, aber vollschichtige PSD-Datei hochgeladen, damit Sie einen Blick darauf werfen können. Klicken Sie hier, um die PSD herunterzuladen.
Wir beginnen mit der Erstellung des Basistextes in SketchUp. Dies wird jedoch nur als Grundlage dienen. Wir werden die meisten Styling- und lustigen Dinge in Photoshop erledigen.
Warum SketchUp?
Ich weiß, dass es unzählige 3D-Text-Tutorials gibt, aber ich wollte etwas anderes machen. Es gibt wirklich keine schnelle und einfache Möglichkeit, 3D-Text in Photoshop zu erstellen, ohne nur Teile manuell zu zeichnen. Einige Designer erstellen den Text in Illustrator, aber ich bin kein großer Fan der Illustrator-Oberfläche zum Erstellen von 3D-Objekten. Es fühlt sich eher wie künstliches 3D an als wie echtes Modellieren.
Andere Tutorials beginnen mit einem teuren 3D-Modellierungsprogramm wie 3ds Max, das Sie wahrscheinlich noch nicht einmal besitzen.
Ich wollte Ihnen zeigen, dass Sie mit SketchUp, einem völlig kostenlosen und einfach zu erlernenden 3D-Modellierungsprogramm von Google, wirklich großartige Ergebnisse erzielen können.
Inbetriebnahme
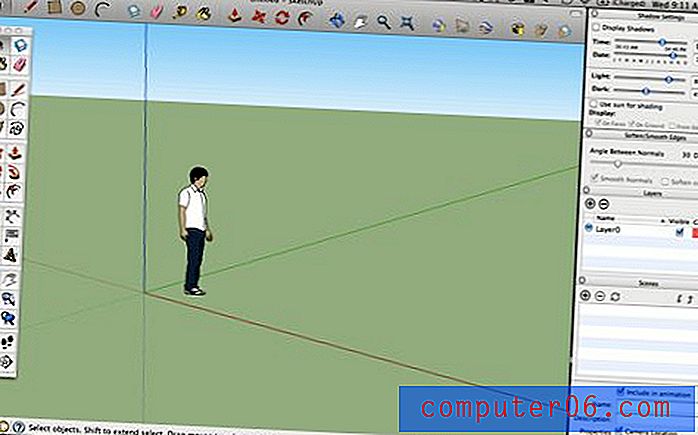
Erstellen Sie nach dem Herunterladen und Öffnen von SketchUp eine neue leere Datei. Sie sollten in die SketchUp-Hauptoberfläche mit verschiedenen Fenstern und Paletten aufgenommen werden.

Wenn Sie noch nie SketchUp oder eine andere 3D-Software verwendet haben, sollten Sie sich mit den grundlegenden Funktionen vertraut machen, indem Sie sich einige der kostenlosen Video-Tutorials ansehen, die von Google angeboten werden.
Sobald Sie die grundlegende Navigation herausgefunden haben und eine gute Idee zum Verschieben und Skalieren von Objekten haben, können Sie loslegen. Löschen Sie zuerst den kleinen Platzhalter aus dem Modell. Wählen Sie dann das 3D-Textwerkzeug in der Symbolleiste links aus (sollte wie ein 3D-Großbuchstaben „A“ aussehen). Klicken Sie nun auf eine beliebige Stelle im SketchUp-Bereich, um den folgenden Dialog aufzurufen.

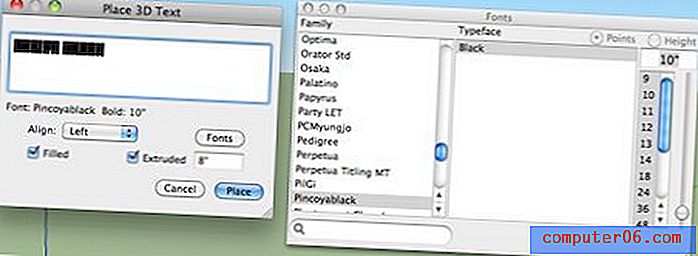
Hier können Sie Text eingeben, eine Schriftart auswählen und eine Extrusionstiefe angeben. Ich verwende die Schriftart Pincoyablack, einen kostenlosen Download von Font Squirrel.
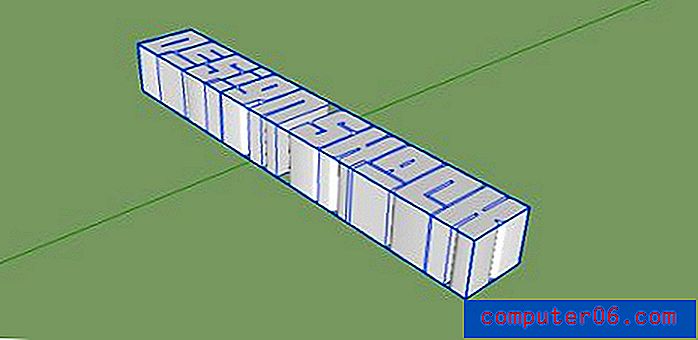
Wie Sie sehen können, habe ich auch eine Extrusionstiefe von 8 Zoll gewählt und das Kontrollkästchen "Gefüllt" aktiviert. Dies sollte Ihnen ungefähr Folgendes geben:

Positionieren des Textes
Jetzt, da wir guten 3D-Text haben, müssen wir ihn drehen, um aufrecht zu stehen und ihn in Position zu bringen. Nachdem ich mit ein paar Ausrichtungen herumgespielt hatte, entschied ich, dass es nicht das war, was ich wollte, den Text in einer Zeile zu haben, also werden wir auch die beiden Wörter stapeln.
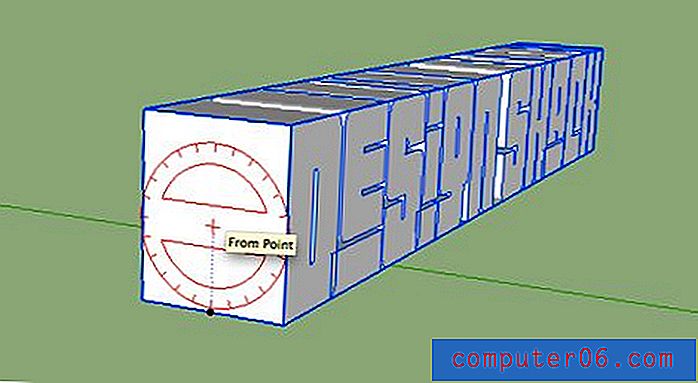
Drücken Sie 'Q', um das Drehwerkzeug zu greifen, klicken Sie einmal auf die Stelle, an der sich der Drehpunkt befinden soll, und klicken Sie erneut auf die gegenüberliegende Seite des Objekts. Drehen Sie nun die Wörter so, dass sie aufstehen.

Drücken Sie anschließend die Taste 'O', um das Orbit-Werkzeug zu ergreifen und in die Vorderansicht zu schwenken. Geben Sie 'V' ein, um das Auswahlwerkzeug aufzurufen, und doppelklicken Sie auf die Gruppe mit den Wörtern, um die Buchstaben zu individuell auswählbaren Elementen zu erweitern.
Wählen Sie nun nur das erste Wort aus. Klicken Sie dreimal auf jeden Buchstaben, um sicherzustellen, dass Sie jede Fläche und Kante auswählen.

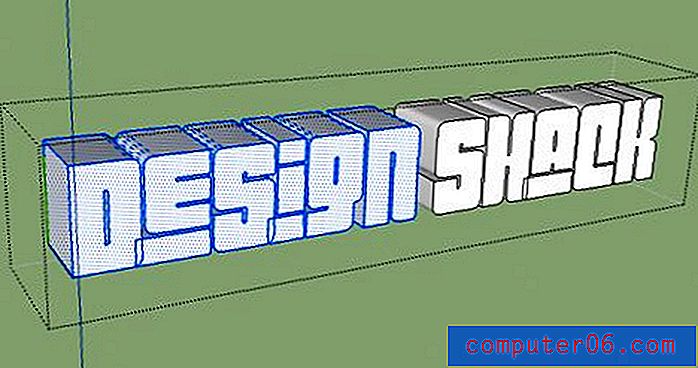
Bewegen Sie nun das Wort „Design“ mit dem Verschieben-Werkzeug (M) über das Wort „Shack“. Das Verschieben von Objekten in SketchUp kann schwierig sein, wenn Sie nicht daran gewöhnt sind. Versuchen Sie, mit den Pfeiltasten eine Achse zu sperren, während Sie die Bewegung ausführen .
Als optionalen Schritt können Sie die Größe des oberen Wortes so verringern, dass es etwas proportionaler zum unteren Wort ist, bis Sie so etwas wie das folgende Bild haben.

Letzter Schliff
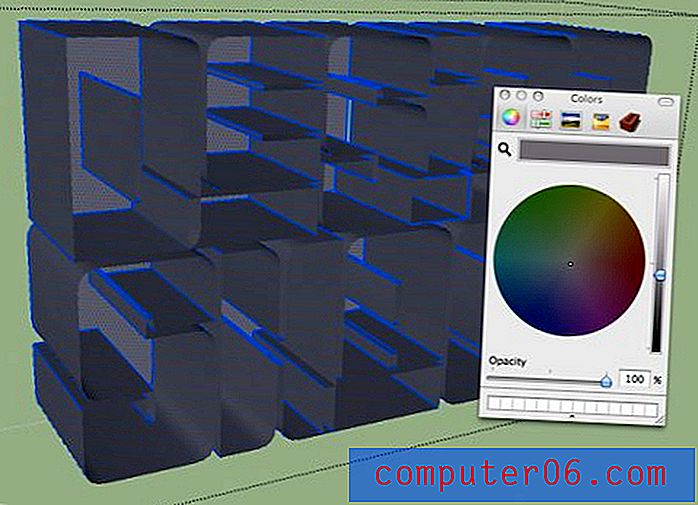
Unser Text ist fast exportbereit, benötigt aber noch ein paar Änderungen, um ihn perfekt zu machen. Wir möchten einen guten Kontrast zwischen dem Gesicht der Buchstaben und den Seiten. Rufen Sie also Ihr Materialfenster auf und tragen Sie ein dunkles Grau auf alles außer den Gesichtern auf. Der einfache Weg, dies zu tun, besteht darin, nur die Gesichter auszuwählen und dann zu Bearbeiten> Ausblenden (Befehl + E) zu gehen. Dann können Sie die dunklere Farbe auf alles anwenden und die Gesichter einblenden. Alternativ können Sie einfach alles auswählen und dann die Auswahl der Gesichter aufheben.

Sie sollten auch das Fenster "Schatteneinstellungen" öffnen und "Schatten anzeigen" aktivieren. Spielen Sie einfach mit diesen Einstellungen, bis Sie etwas erhalten, das die Gesichter von den anderen Teilen der Buchstaben unterscheidet.
Verfeinern der Stile
Wir werden ein flaches JPG nach Photoshop exportieren und dann eine Auswahl erstellen. Der letzte Schritt besteht darin, die Auswahl zu vereinfachen, indem Sie mehr Kontrast hinzufügen und ein wenig aufräumen. Rufen Sie die Stilpalette auf und deaktivieren Sie "Kanten anzeigen" auf der Registerkarte " Bearbeiten". Dies gibt Ihnen einen schöneren, glaubwürdigeren 3D-Look.

Ich habe dem Hintergrund auch über die Registerkarte Mischen eine Volltonfarbe gegeben. Dies und das Deaktivieren von Bodenschatten erleichtern das Erstellen einer Photoshop-Auswahl für den Text.
Verwenden Sie das Orbit-Werkzeug ein letztes Mal, um den Text so zu positionieren, wie Sie es möchten, und exportieren Sie das Modell dann als 2D-Grafik in einer beliebigen Größe (ich habe eine Breite von 1500 Pixel).
Photoshop-Arbeit
Jetzt können wir das Bild in Photoshop öffnen und bearbeiten. Sie können das Stift-Werkzeug verwenden, um die Wörter akribisch auszuwählen, aber das Zauberstab-Werkzeug und die Kantenverfeinerung leisten überraschend gute Arbeit. Schnapp dir deinen Zauberstab, deaktiviere die Option "Zusammenhängend" und klicke auf den Hintergrund. Dadurch werden nicht nur der Hintergrund ausgewählt, sondern auch alle Stellen zwischen den Buchstaben, durch die der Hintergrund sticht.
Kehren Sie als Nächstes die Auswahl um und verwenden Sie "Kante verfeinern", um sicherzustellen, dass Sie eine schöne Auswahl für harte Kanten haben, bei der keine Hintergrundfarbe durchscheint. Wenn Ihre Auswahl abgeschlossen ist, wenden Sie eine Maske an, um die gesamte Hintergrundfarbe des Bildes abzuschneiden.

Textur hinzufügen
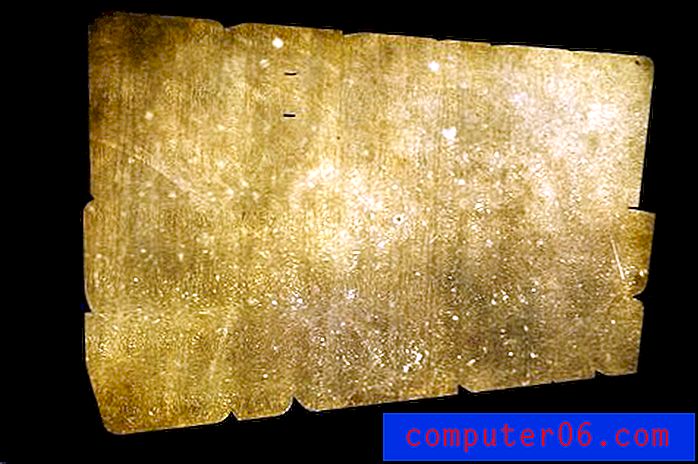
Sie möchten eine schöne, realistische Textur für die Buchstaben. Ich kam bei Flickr vorbei und schnappte mir eine mit dem Namen "Sand and Stone Textur".
Legen Sie diese Textur über der Ebene ab, die Ihren SketchUp-Text enthält, und gehen Sie zu Ebene> Schnittmaske erstellen .

Das sollte die Textur in die Form der Buchstaben wie im Bild oben schneiden. Setzen Sie diese Ebene nun auf Multiplizieren, damit sie den Kontrast des SketchUp-Textes annimmt.

Als nächstes habe ich eine Einstellungsebene für Ebenen hinzugefügt, um etwas Kontrast hinzuzufügen.

Der Hintergrund
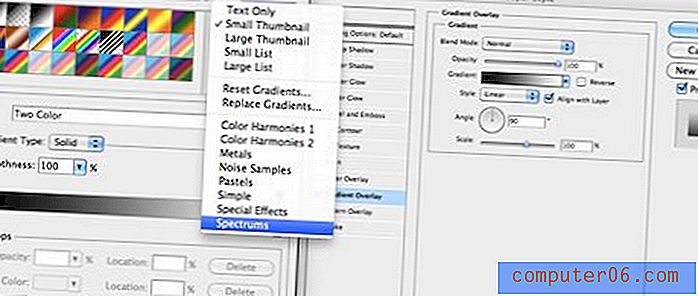
Erstellen Sie nun eine feste Ebene über der schwarzen Hintergrundebene und wenden Sie eine Verlaufsüberlagerung an . Laden Sie im Verlaufseditor die Spektren und wählen Sie eines aus, das Ihnen gefällt.

Dies sollte Ihnen einen verrückten bunten Hippie-Hintergrund geben.

Um es weniger Hippie zu machen, erstellen Sie eine neue Ebene, füllen Sie sie mit Weiß und gehen Sie zu Filter> Rendern> Fasern (stellen Sie sicher, dass Ihre ausgewählten Farben Schwarzweiß waren). Legen Sie eine vertikale Bewegungsunschärfe auf die Fasern (Filter> Unschärfe> Bewegungsunschärfe) und stellen Sie die Ebene so ein, dass sie sich multipliziert.

Fügen Sie nun diese beiden Ebenen zusammen, verringern Sie die Deckkraft, tragen Sie eine feste schwarze Maske auf und malen Sie das Spektrum mit einem großen weichen Pinsel in ausgewählte Bereiche.

Beenden
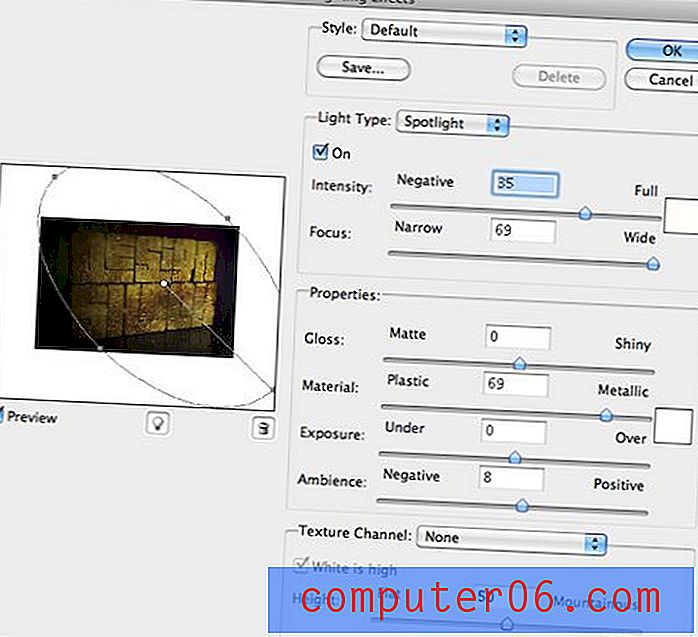
Um das Bild fertigzustellen, habe ich einige Schatten in der Nähe des Bodens gemalt und eine Reflexion hinzugefügt. Um alles ein bisschen realistischer aussehen zu lassen, habe ich unter Rendern> Lichteffekte einen Spotlight-Effekt angewendet.

Schließlich ging ich alle Nähte und Kanten im Text entlang und verbrannte sie ein wenig, um den Kontrast zu erhöhen und die Schatten etwas dunkler zu machen.
Endergebnis
Damit ist unser Image komplett fertig.
Fazit
Wie Sie sehen können, ist SketchUp mehr als in der Lage, ein großartiges Basisobjekt zum Erstellen von 3D-Text zu erstellen. Es ist viel einfacher, das gewünschte Ergebnis zu erzielen als mit Illustrator und kostet Sie keinen Cent. Solange Sie sich in Photoshop auskennen und ein gutes Maß an Kreativität haben, sind großartige Dinge möglich.
Verwenden Sie die folgenden Kommentare, um uns Ihre Meinung zum Tutorial mitzuteilen. Ich habe es ziemlich schnell durchgespielt, also zögern Sie nicht, detaillierte Fragen zu jedem Teil des Prozesses zu stellen.