Designtrend: Dunkle Farbpaletten & Animation
Haben Sie in letzter Zeit alle super dunklen Designmuster zur Kenntnis genommen? Designer experimentieren mit funky, dunklen Designmustern, die Animationen im gleichen Farbschema enthalten.
Diese Animationen umfassen alles von einfachen Bewegungen, die von selbst ausgeführt werden, bis hin zu Schwebeeffekten und vollständigen Kinoerlebnissen. Lassen Sie uns in diesen Website-Designtrend eintauchen und einige Möglichkeiten untersuchen, wie er für Ihre Projekte funktioniert.
Über den Trend


Dunkle Animation ist ein Trend, der zwei Elemente auf unterschiedliche Weise kombiniert - eine dunkle monochrome Farbpalette und eine coole Animation. Das Ergebnis ist ein atemberaubendes Schichtdesign, das subtil und launisch ist.
Es scheint zu funktionieren, weil es ein Gefühl des Mysteriums hervorruft. Und Benutzer möchten das Rätsel lösen.Während es schwierig sein kann, den Trend gut zu machen - und nicht immer eine großartige mobile Benutzererfahrung bietet -, ist das, was dieses visuelle Muster antreibt, das Interesse. Aufgrund all der dunklen Elemente ist der Benutzer gezwungen, das Design zu betrachten.
Es gibt ein wahres mysteriöses Element, das die Beschäftigung mit diesen Projekten fördert, wenn der Benutzer fasziniert ist, was mit dem animierten Element passieren wird, und nach subtilen Änderungen und Effekten sucht. Was wird als nächstes passieren?
Jedes dieser Designs ist anders zusammengesetzt. Es gibt keine bestimmte Art von Animation, die am besten funktioniert, und es muss keine festgelegte Farbe verwendet werden, obwohl viele dieser Designs eine Palette von satten Schwarz- und Grautönen verwenden.
Animationen können so einfach wie ein Hover-Effekt oder so aufwändig wie eine Form oder ein produziertes Video sein.
Es scheint zu funktionieren, weil es ein Gefühl des Mysteriums hervorruft. Und Benutzer möchten das Rätsel lösen.
Warum es funktioniert

Es ist eigentlich schwer genau zu erklären, warum dieser Designtrend funktioniert. Wenn Sie darüber nachdenken, ohne die Website-Design-Projekte zu sehen, würden Sie nicht glauben, dass dunkle animierte Muster erfolgreich sind.
- Es gibt nicht viel Farbe.
- Es gibt sehr wenig Kontrast.
- Die Designs sind fast zu einfach.
Aber vielleicht funktioniert dieser Trend deshalb. Es bricht die Regeln genug, um Benutzer in das Design einzubeziehen.
Der andere Faktor ist, dass Dunkelheit und Geheimnis Hand in Hand gehen. Und die Leute lieben einfach ein gutes Geheimnis. Sie leben in der Lage, versteckte Elemente zu sehen oder ein komplexes Problem zu lösen. Das dunkle Farbschema mit animiertem Effekt bietet Benutzern die Möglichkeit, ein Rätsel zu lösen.
Diese Projekte haben auch eine ausgeprägte emotionale Anziehungskraft. Dunkle Farben sind launisch. Die Farbvariationen in diesen Paletten sind komplex und interessant (aus gestalterischer Sicht jedenfalls). Es gibt ein Element der Tiefe, das schwer zu artikulieren, aber faszinierend zu erkunden ist.
Addieren Sie alle Emotionen und Rätsel und Sie können sich ein Bild davon machen, warum Benutzer von diesem visuellen Muster angezogen werden.
Es muss nicht schwarz sein

Während die meisten dieser Designs schwarze Farbpaletten aufweisen, müssen sie dies nicht tun.
Andere dunkle Farbtöne können ebenfalls effektiv sein und Designern die Möglichkeit geben, ein dunkles animiertes Designmuster zu erstellen und mit der Farbpalette auf der Marke zu bleiben.
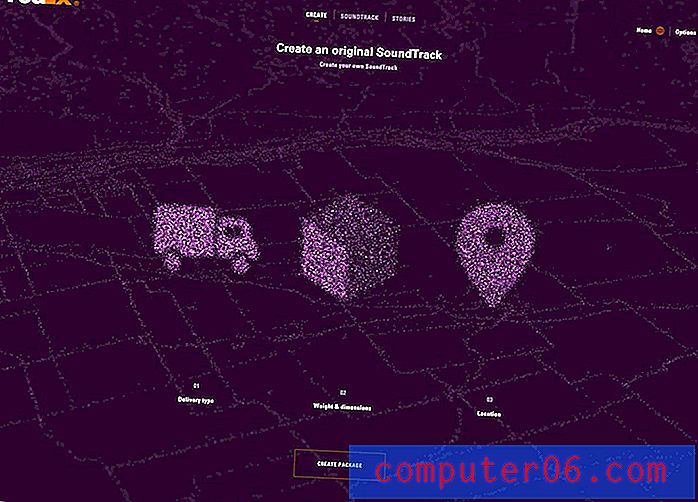
Unabhängig von der Farbe ist die reichhaltige Farbauswahl der Schlüssel, damit diese Farbpaletten mit Animationen funktionieren. Eine Reihe von Tönen (Mischen einer Farbe mit Grau) und Schattierungen (Mischen einer Farbe mit Schwarz) kann einen unterschiedlichen Bereich für eine monochrome Farbpalette bieten. (Sehen Sie sich oben die verschiedenen Purpurfarben im FedEx-Design an.)
Der Kontrast steht zwar nicht im Mittelpunkt dieses Designtrends, ist aber wichtig. Ohne ausreichenden Kontrast im monochromen Design geht die Animation im Hintergrund verloren, wodurch das Design unwirksam wird.
Ein paar Vorsichtsmaßnahmen
Dieser Designtrend ist nicht jedermanns Sache und es ist sehr schwierig, ihn effektiv umzusetzen. Animierte Muster mit dunkler Farbe weisen Fehler auf:
- Die rendern auf mobilen Geräten nicht so gut.
- Es gibt einige inhärente Probleme mit der Barrierefreiheit.
- Für einige Benutzer besteht möglicherweise nicht genügend visuelles Interesse.
- Navigation und Platzierung von Handlungsaufforderungen können eine Herausforderung sein.
- Umgebungsbedingungen - Beleuchtung usw. - können die Sicht auf das Design erschweren.
- Einige Benutzer werden den launischen Ton nicht schätzen.
- Benutzer können sich schnell mit dem Design langweilen und die Zeit vor Ort verkürzen.
Tipps zum Ausprobieren dieses Designtrends


Wenn Sie keine Angst vor den Herausforderungen haben, die sich aus diesem Designtrend ergeben, und ein Inhaltsmodell haben, das dem stimmungsvollen Ton eines animierten Designschemas mit dunkler Farbe entspricht, können Sie einige Maßnahmen ergreifen, um den Erfolg des Projekts sicherzustellen.
- Halten Sie sich an ein einseitiges Design : Zu viel von einem funky Designelement kann überwältigend sein. Wenn Sie dieses Konzept verwenden möchten, beschränken Sie es auf ein einseitiges Design oder eine Seite im Design.
- Verwenden Sie eine Kontrastfarbe : Weißer Text eignet sich hervorragend für dunkle Hintergründe. Gleiches gilt für andere Elemente. Stellen Sie sicher, dass Schaltflächen, Navigationselemente, Nachrichten und der Aufruf zum Handeln leicht zu sehen und zu lesen sind. Während die Animation und der Hintergrund möglicherweise keinen signifikanten Kontrast aufweisen, müssen andere Elemente leicht zu identifizieren sein.
- Animation vereinfachen : Übermäßig komplex aussehende Animationen können dieses Design überwältigen. Halten Sie sich an einfache Bewegungen und Bewegungen, die nicht zu schnell sind.
- Design in Ebenen : Was dieses Konzept funktioniert, ist das Design in Ebenen. Erstellen Sie eine Trennung zwischen Hintergrund und animierten Elementen, um einen Effekt zu erzielen, der sich taktil und real anfühlt. Durch das Überlagern können Sie auch gerade genug Kontrast planen, um Elemente sichtbar zu machen.
- Verwenden Sie fette Typografie : Textelemente sollten nicht nur viel Farbkontrast enthalten, sondern Sie müssen wahrscheinlich eine starke, fette Schrift verwenden, um sicherzustellen, dass kein Text in das Design fällt. Es sollte herausspringen. Suchen Sie nach Schriften mit dickeren Buchstaben und einfachen Strichen, um maximale Lesbarkeit zu gewährleisten.
Was kommt als nächstes?

Wie bei jedem Designtrend wird sich diese Ästhetik weiterentwickeln. Während wir nicht wirklich vorhersagen können, was als nächstes passieren wird, liefern einige Designs einen Hinweis.
Dunkle Farben und Animationen könnten ein herausragendes Design in der Welt der virtuellen Realität sein. VR ist ein Spielplatz für Spiele und Videos, auf dem bereits viele dunkle Farben verwendet werden.
Dieser Designtrend passt möglicherweise perfekt zu solchen Projekten wie dem neuen Video-Trailer / der neuen Spielewebsite des Blair Witch Project oben.
Fazit
Dunkle Farbschemata gibt es schon eine Weile, aber diese neue Variante mit ähnlich farbigen Animationen ist interessant. Es ist eines der Dinge, die Designer - teilweise aufgrund des launischen Gefühls - absolut lieben oder aufgrund der Herausforderungen, die es den Benutzern stellt, hassen.
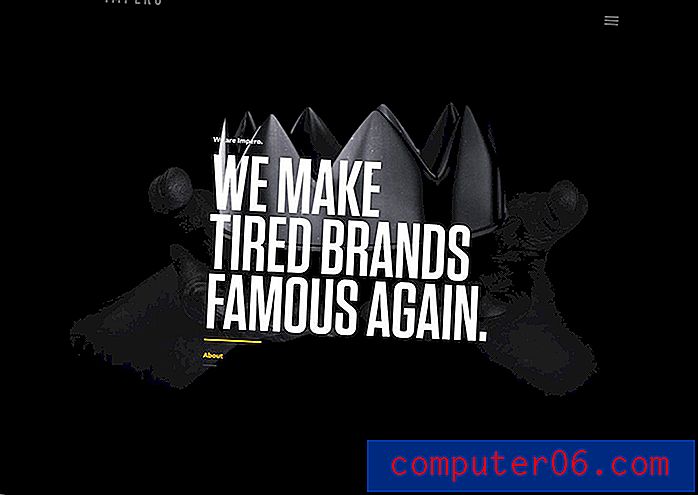
In beiden Fällen wird dieser Stil häufiger verwendet. Während es für bestimmte Arten von Projekten am besten funktioniert (beachten Sie die Anzahl der Agentur- und Portfolio-Websites in den Beispielen), kann es eine interessante Möglichkeit sein, ein Design zu verwechseln. Probieren Sie es für eine einzelne Folie oder Seite aus und sehen Sie, was Benutzer denken, bevor Sie in ein vollständig dunkles animiertes Designmuster investieren.