Designtrend: Verstopfter Text
Einige Websites sehen großartig aus, auch wenn sie sich konventioneller Weisheit oder Grundsätzen der Designtheorie widersetzen. Ein neuer Designtrend zeigt genau diese Idee mit Elementen, die einen Teil des Textes im Design abdecken oder behindern .
Es ist ein interessanter Trend, weil er gegen alles verstößt, worüber wir üblicherweise mit Design sprechen - dass es lesbar sein muss, um schnell mit Benutzern in Verbindung zu treten.
Unnötig zu erwähnen, dass dies eine schwierige Technik sein kann, um effektiv zu arbeiten, aber die Designs sind auffällig und wirkungsvoll, wenn sie gut gemacht werden. Hier finden Sie eine Aufschlüsselung des Trends und einige Ideen, wie Sie ihn selbst ausprobieren können.
Entdecken Sie Designressourcen
Einfache Behinderung

Wenn Text in einem Design enthalten ist, muss alles andere optisch sehr einfach sein, damit sich der Benutzer nicht in zu vielen Effekten verliert.
An jedem reaktionsschnellen Haltepunkt ist der Text nicht mehr verdeckt als jeder andere.Root Studio leistet hervorragende Arbeit mit einem ersten Eindruck, der mit Farbe und der einfachen animierten Giraffe, die einen Teil des übergroßen Schriftzuges bedeckt, Aufmerksamkeit erregt. Der Trick dabei ist, dass obwohl einige der Buchstaben blockiert sind, es keine Frage gibt, was das Wort auf dem Bildschirm ist. Die Buchstaben sind aufgrund der Größe, der Einfachheit der Schrift und der Platzierung des obstruktiven Elements weiterhin lesbar.
Das Designteam achtete besonders auf die Textbehinderung, um die Integrität von „ROOT“, der Marke dieser speziellen Website, aufrechtzuerhalten. An jedem reaktionsschnellen Haltepunkt ist der Text nicht mehr verdeckt als jeder andere. (Hier fallen viele dieser Designs zu kurz. Sie sehen auf Desktop-Auflösungen gut aus, aber der Text ist zu behindert, um auf kleineren Bildschirmen lesbar zu sein.)
Dreidimensionale Schichten

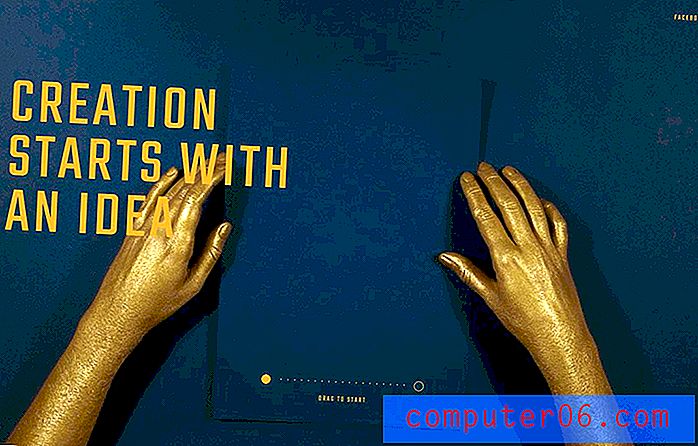
Durch Hinzufügen eines dreidimensionalen Ebeneneffekts können Elemente vom Bildschirm springen, sodass Benutzer fast das Gefühl haben, sie erreichen und berühren zu können. In einigen Fällen kann Text als Hintergrundelement dienen.
Stellen Sie einfach sicher, dass die Ebene über dem Text nicht zu viel des Wortes (oder der Wörter) abdeckt. Und es ist immer wichtig sicherzustellen, dass Texthindernisse nicht zu unerwünschten Wörtern führen, da andere Elemente platziert werden.
Simply Chocolate nutzt diesen Schichtungseffekt gut. Dies funktioniert hauptsächlich aufgrund der Kombination aus übergroßen Schriftzügen, bei denen gebräuchliche Wörter in Fettdruck verwendet werden, und einem oberen Element, das nicht wirklich groß ist und genau dieselben Wörter enthält, die vom Süßigkeitenelement verdeckt werden.
Diese Behandlung macht die großen Buchstaben im Hintergrund eher zu einem grafischen als zu einem lesbaren Element, wodurch ein frischer Kontrast und ein hervorragender Überlagerungseffekt erzeugt werden. (Möglicherweise scrollen Sie durch die verschiedenen Bonbonaromen, um zu sehen, wie sie den Effekt auf unterschiedliche Weise erzeugen.)
Vergiss die Raumregeln

Manchmal bedecken Texthindernisse die Buchstaben nicht wirklich, sondern greifen in ihren Raum ein.
Es ist eine dieser Regeln, gegen die die North Street verstößt, ohne dass sich das Design überladen oder unzusammenhängend anfühlt. Die Firmenbeschreibung stößt direkt gegen die mittlere vertikale Regel auf dem Bildschirm (der Rest des Designs verwendet diesen Teiler für eine Split-Screen-Ästhetik.)
Wenn jemand sagte, dass er diese Behandlung anwenden würde, würden Sie wahrscheinlich versuchen, ihn anders zu überzeugen, aber hier funktioniert es. Die visuelle Komposition ist so hell - dank viel Leerraum - und die Auswahl der Schriftarten ist fett genug, dass die leichte graue Linie fast nur in den Hintergrund tritt, obwohl sie in den Bereich gelangt, der für Text reserviert werden sollte.
Eine zweite graue Linie teilt den Text in der Navigation weiter auf, aber die meisten Benutzer werden das Hindernis wahrscheinlich nicht einmal bemerken.
Nur für große Schriftzüge

Wenn Sie sich alle Beispiele hier ansehen, werden Sie wahrscheinlich ein gemeinsames Thema bemerken. Alle versperrten Schriftzüge sind ziemlich groß und verwenden einfache Schriften.
Kleine Schriftzüge bieten normalerweise nicht genügend Platz, um einen Teil des Textes auf eine Weise abzudecken, die zweckmäßig erscheint. Wenn Sie planen, mit einem Texthindernis zu entwerfen, sollte dies beabsichtigt sein und eine Bedeutung haben.
Komplizierte Skripte von Neuheitsstilen sind einfach zu schwer zu lesen, wenn ein Element darüber liegt.Das Abdecken kleiner Schriftzüge ist in Bezug auf zielgerichtetes Design und Lesbarkeit unglaublich schwierig. Deshalb wird die Technik mit übergroßer Typografie kombiniert.
Diese großen, oft serifenlosen Schriften sind auf einen Blick leicht zu lesen und haben oft mittlere Strichbreiten und große Schalen und Theken, die Schichtelemente praktischer machen. Damit dieses Konzept funktioniert, benötigen Sie Buchstaben mit Formen, die sich für dieses Konzept eignen. Dünne oder komprimierte Schriftstile funktionieren nicht oft, und komplizierte Skripte von Neuheitsstilen sind einfach zu schwer zu lesen, wenn ein Element darüber liegt.
Elemente mit wenig Kontrast

Manchmal ist die Textbehinderung kein Element, das über dem Text liegt. es ist die Beziehung zwischen dem Textelement und dem, was es umgibt. Ein mangelnder Kontrast zwischen Text- und Hintergrundelementen kann ebenfalls zu einer Textbehinderung führen.
Auch dies kann ein schwieriges Konzept sein, um es effektiv umzusetzen. Text existiert von Natur aus zum Lesen. Ein Mangel an Kontrast kann dies erschweren.
In Kombination mit gut lesbarem Text erinnern kontrastarme Textelemente subtil an den Bildschirm. Diese Elemente werden nach anderen kontrastreicheren Elementen gelesen.
Im obigen Entwurf für Anew ist die Beschreibung des Geschäfts wichtiger als die Namensmarke. Das sagt das Design den Benutzern aufgrund der Typbehandlung. Die Schlüsselwörter „Dach + Testküche“ sind leicht zu sehen und zu lesen. Der Name „Neu“ erscheint kontrastarm unter der Marke. Das große Logo zieht es immer noch an, aber es ist nicht der Hauptschwerpunkt beim Lesen und Sammeln von Informationen.
Ein Grund, warum diese Behandlung in diesem Raum funktioniert, ist der Inhalt des Designs. Denken Sie an die Symbiose zwischen dem Wort „Neu“ und den hellweißen Speisetellern. Es fühlt sich frisch, anders und verlockend an.
Fazit
Blockierte Textdesigns werden immer beliebter. Vor nicht allzu langer Zeit wäre es Ihnen schwer gefallen, online etwas mit diesem Stil zu finden. (Druckdesigns haben es konsequenter verwendet, da sich Designer keine Gedanken über reaktionsschnelle Haltepunkte machen mussten.)
Achten Sie nur darauf, etwas mit Text zu erstellen, der nicht vollständig sichtbar ist. Stellen Sie sicher, dass Wörter immer noch sagen (und bedeuten), was Sie beabsichtigen. Wenn Sie Zweifel daran haben, wie ein Design bei Verwendung von blockiertem Text wahrgenommen oder gelesen wird, ziehen Sie eine andere Option in Betracht. Sie möchten Ihr Design niemals für Benutzer verständlich machen.