Webdesign-Kritik Nr. 53: Unterscheidung
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Distinction, die Heimat einer Webdesign-Agentur in Nottingham.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über die Unterscheidung
Distinction ist eine Agentur für digitales Design, die mit KMU, Unternehmen und Wohltätigkeitsorganisationen in allen Branchen zusammenarbeitet. Distinction wurde 2001 gegründet und verfügt über umfangreiche Erfahrung in der Durchführung preisgekrönter ROI-Kampagnen (High Return on Investment). Obwohl unser Team klein ist, sind wir sehr erfahren. Distinction gehört und wird von James und Greg Bloor verwaltet, die, wie der Name schon sagt, Brüder sind
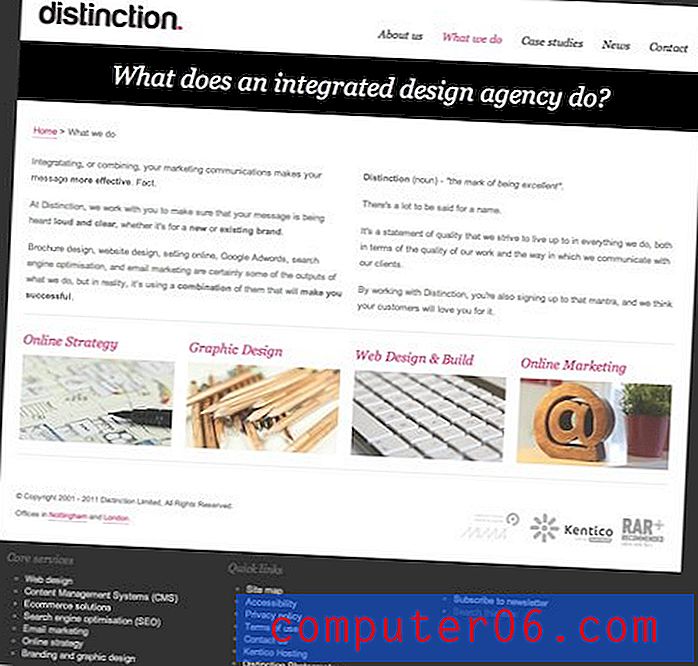
Hier ist ein Screenshot der Distinction-Homepage:

Erster Eindruck
Wir waren in letzter Zeit mit Designkritik beschäftigt. Ich bekomme immer wieder Beiträge, die mir wirklich gefallen! Die Unterscheidung hat ein solides Site-Design. Eine meiner einzigen Sorgen hier ist, dass es vielleicht ein bisschen zu sicher ist. Alles ist so sauber, perfekt und ordentlich, dass es sich eher wie eine Vorlage anfühlt als wie die Schaffung einer innovativen Designagentur.
Es kommt wirklich darauf an, wer ihre Zielgruppe ist und was sie als verlockend empfinden. Die Sprache auf der Website scheint sich an einen sehr professionellen Firmenkunden zu richten. In diesem Bereich ist die „sichere“ Route möglicherweise die beste, da sie die Art des Designs widerspiegelt, nach dem diese Kunden wahrscheinlich suchen.
Header Design

Trotz meiner Behauptungen, dass sich die Website etwas langweilig anfühlt, hilft das erste Bild im Schieberegler oben auf der Seite wirklich dabei, das Seitendesign zu etwas Aufregenderem zu machen. Das Bild der Superheldenkinder fühlt sich mutig und komisch an, eine großartige Note, die der Seite viel Freundlichkeit verleiht.
Dieses spezielle Banner trägt auch wesentlich dazu bei, dass Sie der Agentur sofort vertrauen. Wenn ich sehe, dass Sie in einer Liste der Top-Agenturen einen anständigen Platz einnehmen, fühle ich mich definitiv sicherer, wenn ich meine Investition bei Ihnen tätige.
Über der Diashow befindet sich das Firmenlogo und die Navigation genau dort, wo Sie es erwarten würden. Ich mag es, dass es in diesem Bereich nicht viele Ablenkungen gibt, nur das Nötigste. Dies hilft, Ihre Aufmerksamkeit auf die Diashow und andere wichtige Informationen zu lenken.
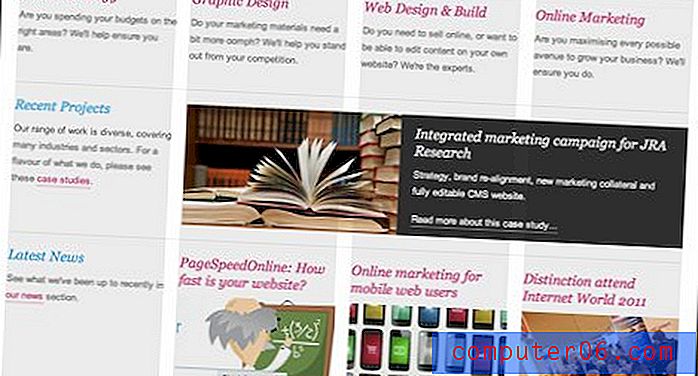
Gitterausrichtung

Wie Sie sehen können, folgt der größte Teil des Inhalts der Seite einer strengen Rasterausrichtung. Dies sollte ziemlich vertraut klingen: Die Gesamtbreite des weißen Abschnitts beträgt 960 Pixel und die Breite des Inhalts 940 Pixel, wobei jede der vier markanten Spalten mit einer 20-Pixel-Rinne eine Breite von etwa 220 Pixel hat.
Es gibt einen Grund, warum dieses Layout so häufig ist, dass es wirklich gut funktioniert. Der Inhalt ist hier schön und einheitlich, aber auch schön abwechslungsreich, um Monotonie zu vermeiden. Beachten Sie, wie der Abschnitt mit der Buchgrafik und dem dunklen Hintergrund Ihre Aufmerksamkeit auf sich zieht und den dringend benötigten Kontrast bietet.
Der Informationsfluss funktioniert hier gut und spiegelt die Abschnitte der Navigation wider: Hier sind die von uns angebotenen Dienste, hier einige unserer jüngsten Arbeiten und schließlich einige aktuelle Nachrichten über das Unternehmen. Ich mag es wirklich, wenn ich auf der Homepage in kurzen Abschnitten einen Überblick über die gesamte Website bekommen kann und genau diese Strategie wird hier angewendet.
Fusszeile

Wie alles andere ist die Fußzeile schön und sauber und enthält nur wenige Spalten mit Links und nichts weiter. Wenn ich es mir anschaue, kann ich nicht anders, als das Gefühl zu haben, dass es unausgeglichen ist. Das visuelle Gewicht wird mit den beiden großen Listen unbeholfen gelassen, was zu einer Art gestrandetem Gefühl für den Inhalt auf der rechten Seite führt.
Um dies auszugleichen, empfehle ich das folgende Layout. Ich habe das Firmenlogo eingeworfen, das auf der Seite eine starke Note enthält und der rechten Seite der Fußzeile das erforderliche Gewicht hinzufügt.

Andere Seiten
Die anderen primären Seiten auf der Seite sind ähnlich ausgerichtet, diesmal mit einem dicken schwarzen Balken auf der Seite, der eine Überschrift oder eine Frage enthält. Dies ist ein sehr starkes Element mit einem so starken Kontrast zum weißen Hintergrund, dass Sie nur hinschauen müssen.

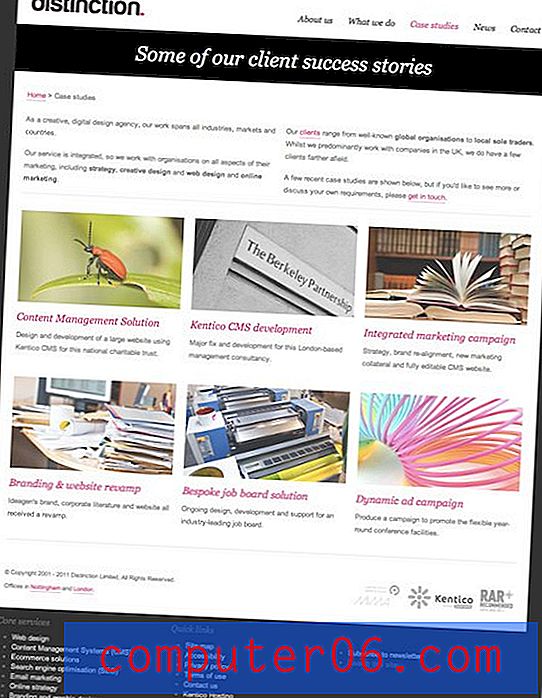
Eine Sache, die mir aufgefallen ist, als ich mich auf der Website umgesehen habe, ist, dass sie sich mit Stock-Fotos ziemlich gesättigt anfühlt. Bilder auf Lager sind in Ordnung, wenn sie Ihre Botschaft vermitteln, aber Sie müssen vorsichtig sein, wenn Sie sie als Designkrücke verwenden, wenn etwas anderes viel besser funktioniert.
Betrachten Sie als Beispiel die folgende Seite „Fallstudien“. Hier verweist jedes Bild auf ein Projekt, an dem Distinction gearbeitet hat. Die Thumbnails sind der perfekte Ort, um eine Vorschau der Arbeit zu zeigen. Stattdessen haben einige von ihnen ein Foto, das nicht wirklich richtig darüber kommuniziert, was sich darin befindet.

Fazit
Zusammenfassend denke ich, dass Distinction eine wirklich gut aussehende Seite hat. Das Design ist sauber und professionell, der Inhalt ist hervorragend organisiert und jede Seite macht effektiv auf die Bereiche aufmerksam, die wichtig sind.
Ich hatte das Gefühl, dass für eine Website einer Designagentur alles etwas zu teuer war, und ermutigte die Designer, in Zukunft größere, mutigere Aussagen zu machen, indem sie einzigartige Ideen einfließen ließen.
Fotografie ist auch ein solides Werkzeug für jeden Designer, aber achten Sie darauf, dass Sie Klischee-Bilder verwenden, insbesondere wenn andere Ressourcen wie Screenshots verfügbar sind.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.