Designtrend: Wellen und "weiche" Linien
Es gibt einen weicheren Designtrend, der Website-Projekte übernimmt - Wellen und weiche Linien. Wo Hintergründe von einer einzigen „flachen“ Farbe dominiert wurden, sehen wir eine Verschiebung hin zu gekrümmten Linien und Wellen.
Die Elemente sind leichter, weicher und vermitteln ein anderes Gesamtgefühl für das Design. Besonders schön ist, dass Wellen und weichere Linien auf viele verschiedene Arten verwendet werden können, sodass sich jedes Design völlig anders anfühlt. (Es ist einer dieser Trends, die sich fast an dich heranschleichen können, weil er in so vielen Formen auftritt.)
Hier ein Blick auf den Trend zu Wellen und „weichen“ Linien im Website-Design.
Design Akzente

Wenn die Rechtecke und Kreise nicht für die Stimmung eines Projekts geeignet sind, sind möglicherweise Blobs und Wellen die Lösung. Bei winzigen Flecken für bestimmte Elemente zu größeren Elementen, die Aufmerksamkeit erfordern, lassen die weicheren Linien die Benutzer im Design herumhüpfen.
Das Papillons de Nuit Festival macht einen großartigen Job, indem es Wellen verwendet, um Elemente der Veranstaltung hervorzuheben. Wellenbasierte Elemente werden auf hellem Hintergrund getrennt und enthalten jeweils etwas Besonderes: Die obere Ecke enthält einen Hauch von Animation, das Zapping-Element enthält mehrere Wellen und die untere Ecke führt Sie zu Social-Media-Links. Auf der Schriftrolle helfen mehr Wellen und weiche Divots dabei, Fotos und Darsteller auf der Veranstaltung miteinander zu verbinden.
Während dieses Design für eine E-Commerce-Website oder ein Finanzinstitut möglicherweise zu viel ist, ist es eine großartige Lösung für eine Ereignisseite. Der Look ist lustig, ansprechend und leicht (alle Elemente, die den Ereignisverkehr fördern).
Zeichne das Auge zu einem CTA

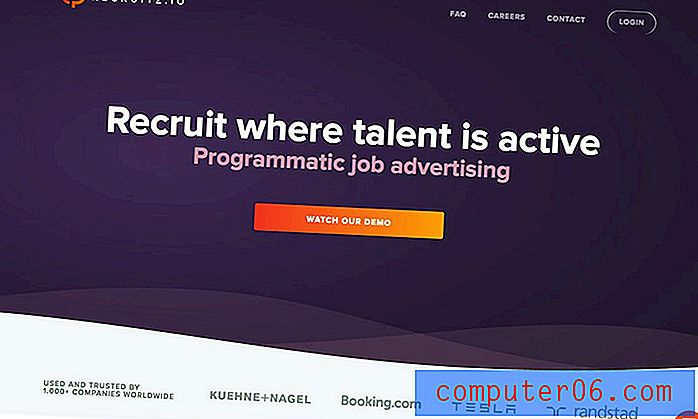
Minimale Designschemata und flache Illustrationen sind immer noch ein beliebtes Designelement. Das Hinzufügen von Wellen kann dazu beitragen, das Auge auf bestimmte Teile des Designs zu lenken, einschließlich eines Aufrufs zum Handeln.
Während Sie dies mit einem Pfeil oder einem dreieckigen Element erreichen können, bietet die Welle eine subtilere Direktive. Benutzer haben nicht das Gefühl, in das anklickbare Element oder die anklickbare Nachricht gezwungen zu werden.
Recruitz verwendet Wellen, um eine Trennung zwischen dem Aufruf zum Handeln und den Testimonial-Informationen am unteren Bildschirmrand herzustellen. Der weiche Teiler hilft dem Auge, mühelos zwischen Elementen hin und her zu wechseln, und schafft Tiefe zwischen Elementen, sodass sich das Design nicht schlicht anfühlt. (Das helle Farbschema hilft auch.)
Wellenabbildungen

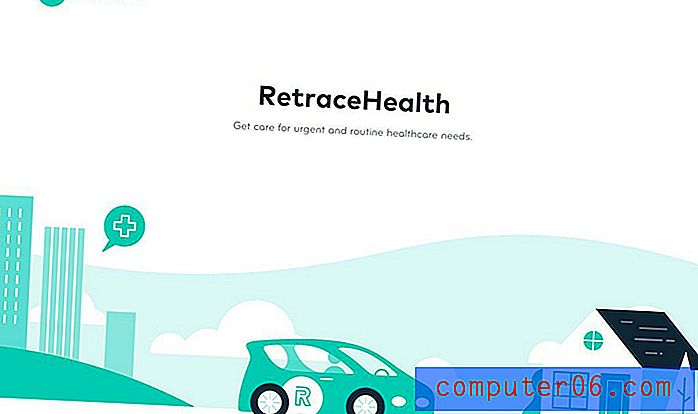
Wellen können ein wirkungsvolles eigenständiges Element für einen Hintergrund sein, sie können jedoch auch in eine Illustration integriert werden. Dieses weichere Gefühl unterscheidet sich etwas von vielen der harten Linien und minimalen Symbole, die in letzter Zeit beliebt waren, aber das Ergebnis ist eine einfache visuelle Darstellung, in die Benutzer direkt springen können.
Wellen können auch dazu beitragen, weichere Leerzeichen zu schaffen. Retrace Health verwendet einen Hintergrund mit einer Welle für den Himmel, die sich langsamer über den Bildschirm bewegt. Das Auf und Ab der Welle vergrößert und verkleinert den Abstand zwischen dem Bild und der Überschrift und hilft dabei, das Auge nach oben zu drücken, indem der Weißraum zwischen den Elementen geringfügig geändert wird.
Harte Linien ausgleichen

Wellen können mehr als nur alleine stehen. Wellen können auch als Hintergrundelemente dienen, um harte Linien oder andere Elemente im visuellen Plan auszugleichen. Wenn die Ästhetik zu hart ist oder ein wenig Gleichgewicht benötigt, um sich genau richtig zu fühlen, ziehen Sie eine wellenartige Elementkorrektur in Betracht.
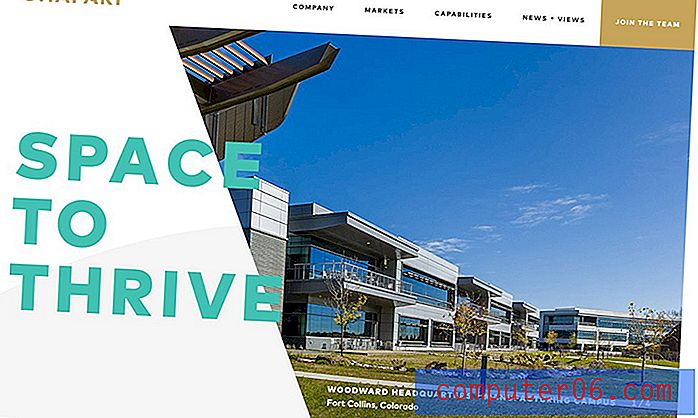
Ghafaris Design enthält eine subtile Welle, die Sie vielleicht nicht einmal auf den ersten Blick sehen. Das Auge wird mehr von der interessanten Form des Fotos, dem bunten Text und sogar dem goldenen Knopf in der oberen Ecke angezogen. Aber eine graue Welle ist das Stück, das alles zusammenhält. Die Welle gleicht die schwereren, härteren Formen aus, sodass sich das Design nicht schief oder unpassend anfühlt. Es ist einfach und fällt fast vollständig in den Hintergrund.
Diese Technik ist wichtig zu berücksichtigen. Nicht alle Designelemente sind dazu da, den Benutzern etwas zu sagen. Manchmal sind Designelemente unsichtbarer und spielen eine unterstützende Rolle, um Projekte dabei zu unterstützen, das Gleichgewicht zu halten und genau das richtige Gefühl zu erzeugen.
Hintergrundtrennung herstellen

Wellen und weiche Linien scheinen ein Element zu sein, das das materialbasierte Schichtdesign etwas weniger formelhaft erscheinen lässt. Anstelle strenger Rechtecke und Kreise für Ebenen oder kartenbasierte Elemente können Hintergrundwellen dieselbe Art der Trennung erzeugen.
Wie bei anderen Beispielen ist das Ergebnis etwas heller mit einem weniger anspruchsvollen Ton.
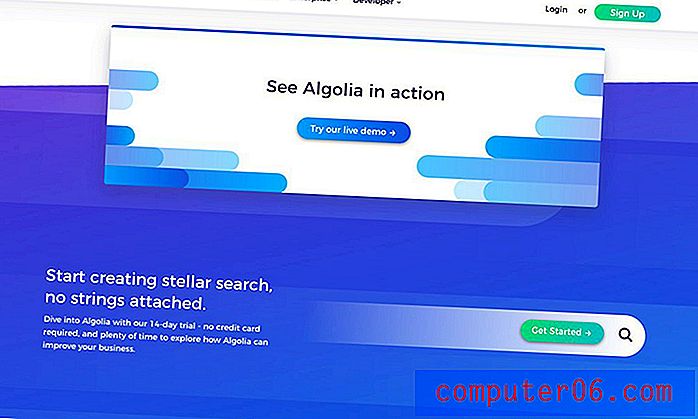
Wellen können auch gut mit anderen Trendverläufen funktionieren. Algolia macht einen guten Job beim Überlagern von Elementen in beiden Stilen. Obwohl das Design mehrere Effekte verwendet, fühlt es sich einfach an und ist leicht zu lesen.
Erstellen Sie ansprechende Animationen

Wenn Sie an „Welle“ denken, fällt Ihnen wahrscheinlich der Ozean ein. Eine standardmäßige wellenartige Animation wurde bis zum letzten Mal gespeichert, um zu verhindern, dass diese logische Assoziation bei diesem Designtrend in den Sinn kommt.
Aber es ist ein perfekter Benutzer von Wellen. Animierte Wellen können den Rhythmus und den natürlichen Fluss des Ozeans nachahmen, um ein beruhigendes und harmonisches Bild zu erzeugen.
Futuramo tut dies mit der Relativity of Time-Site. Die Hintergrundwellen fließen nahtlos ineinander. Sie sind einfach und bewegen sich auf natürliche Weise. Was anders ist, ist, dass die Wege tatsächlich nichts mit dem Inhalt auf dem Bildschirm zu tun haben. Sie setzen einfach die Szene für eine beruhigende Erfahrung, während sich der Benutzer durch den Rest des Inhalts bewegt.
Dieses Beispiel zeigt, wie Sie ein Publikum mit einem einfachen visuellen Thema erfassen, das den Inhalt durchläuft. Es verbindet sich auch gut aufgrund des Aspekts der Zeit in der Geschichte, die durch den Inhalt und das Design erzählt wird.
Fazit
Linien mit mehr Krümmung erzeugen einen anderen Fluss und eine andere Stimmung für Projekte. Das einfache Hinzufügen einer Kurve zu einer geraden Linie kann das Gefühl eines gesamten Projekts verändern und es weniger schwer und ansprechender machen.
Benutzer scheinen von diesen Elementen angezogen zu sein, weil sie sie fast im Design begrüßen. Wie denkst du über Wellen und weiche Linien? Teilen Sie uns Ihre Gedanken und Beispiele auf Twitter mit. (Stellen Sie sicher, dass Sie Design Shack mit einem Tag versehen.)