Designtrend: Was ist mit all diesen winzigen Ecklogos los?
Haben Sie bemerkt, wie kleine Logos auf Websites immer beliebter zu werden scheinen? Für eine Weile schien der Fokus im Design darauf zu liegen, „es größer zu machen“. Das hat sich geändert - in Bezug auf Logo-Größe und Platzierung sowieso.
Der derzeit größte Trend im Website-Design ist die Verwendung des winzigen Ecklogos. Wir werden den Trend aufschlüsseln und uns einige gute Beispiele ansehen. Vielleicht finden Sie die Inspiration, das Logo in Ihrem nächsten Projekt zu verkleinern. Oder vielleicht entscheiden Sie sich dafür, es groß und mutig zu halten!
Entdecken Sie Envato-Elemente
Identifizieren Sie den Trend



Zwar gibt es keine eindeutige Regel, die besagt, dass sich ein Logo in der oberen linken Ecke einer Website befinden muss, diese Platzierung ist jedoch aus Gründen der Lesbarkeit und Identifizierung üblich. Benutzer sind es gewohnt, dort nach Markeninformationen zu suchen, und es bietet eine gute Referenz für die Navigation, um Benutzern zu helfen, zur Homepage zurückzukehren, wenn sie nicht weiterkommen.
Kein Wunder also, dass in diesem Teil des Designs am häufigsten winzige Logos platziert werden. Die Verwendung winziger Logos ist zwar nicht auf diese Platzierung beschränkt, folgt jedoch akzeptierten Benutzermustern. Das ist wichtig, denn wenn Sie etwas anderes ausprobieren, möchten Sie, dass Benutzer es ohne Schwierigkeiten verstehen. In diesem Fall ist die Änderung die Größe des Logos. Wenn Sie es auf eine „winzige“ Größe verkleinern, wird es möglicherweise weniger dominant. Wenn Sie es am selben Ort aufbewahren, kann der Benutzer es weiterhin finden und die erwarteten Aktionen ausführen, ohne über diese Änderung nachzudenken.
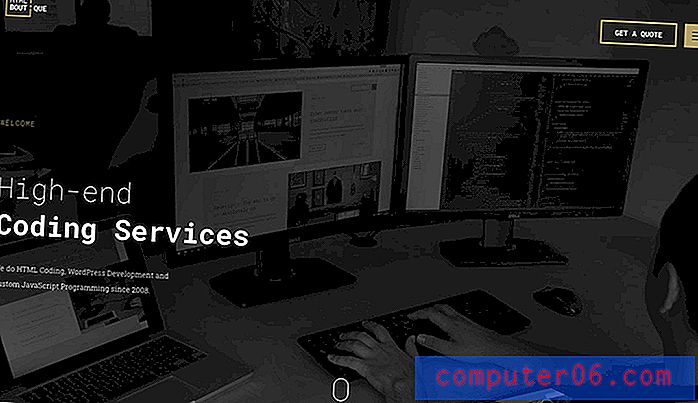
Dies ist einer dieser Trends, der leicht zu erkennen ist. Suchen Sie nach einem superkleinen Logo (oft weniger als 300 Pixel im Quadrat bei einer Standard-Desktop-Auflösung) in einer Position, die oben und links auf der Leinwand haftet.
Trend zusammenbrechen
Während der Trend in der Größe und Platzierung von Logos verwurzelt ist, scheint dies nicht das einzige zu sein, was ein roter Faden zu sein scheint. Designer verwenden ähnliche Formen, Ikonografie, Typografie und Farben.
Der Trend wird ergänzt und entlehnt Konzepte aus vielen anderen populären Stilen, insbesondere Minimalismus, leuchtende Farben und Ikonographie. Das ist ein Teil dessen, was diesen Trend zum Funktionieren bringt. Es lässt sich nahezu nahtlos in andere Designmuster integrieren.
Quadrate

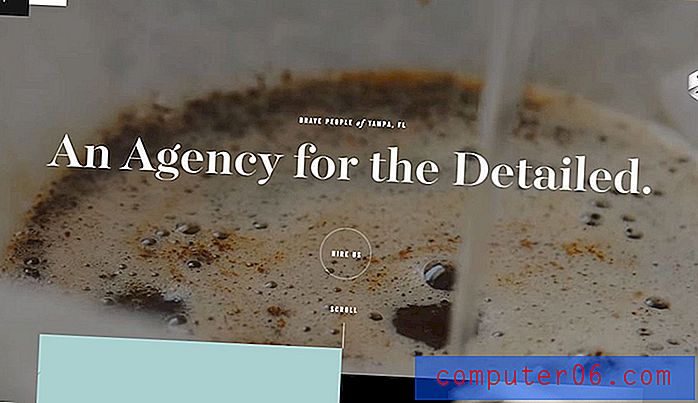
Das einfache quadratische Logo ist einfach zu verwenden und bietet einen schönen Ankerpunkt für das Branding. Viele dieser quadratischen Logos enthalten ein paar Wörter (Logo) oder kleine Bilder in einem farbigen Quadrat.
Schwarz ist eine beliebte Option, wie dies bei Brave People (oben) der Fall ist. Die Farbauswahl kann jedoch durch den Hintergrund des Designs und die Markenfarben bestimmt werden. Es gibt nichts zu sagen, dass ein quadratisches Logo ein starkes Erscheinungsbild haben muss, aber dies ist eine recht häufige Option.
Quadrate sind beliebt, weil die Form an einer Reihe von Orten, einschließlich Social Media, wiederverwendbar ist und als App-Symbol konvertiert werden kann.
Symbol Logos

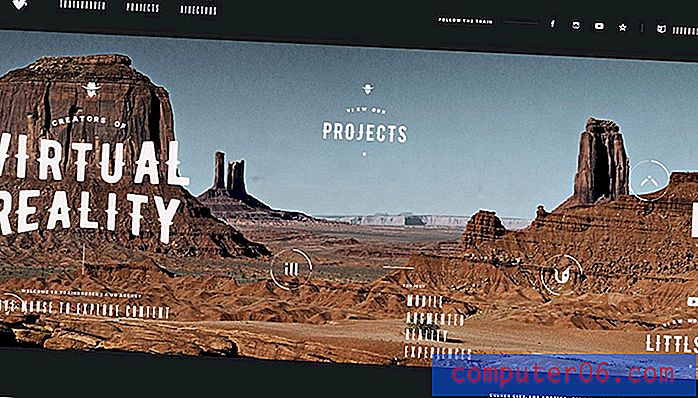
Da wir mehr Dinge für kleine Bildschirme entwerfen, besteht die Tendenz zur Vereinfachung und Rationalisierung. Gleiches gilt für diesen Trend, bei dem ein einfaches Symbol als winziges Ecklogo dienen kann.
Der Trick, um diese Arbeit zu machen, besteht darin, dass das Bild „ikonisch“ und einfach genug sein muss, damit es bei der superkleinen Größe leicht zu lesen und zu verstehen ist. Bei kleineren Größen funktionieren nicht alle Symbole oder fühlen sich angemessen an.
Da dies ziemlich schwierig sein kann, verwenden die meisten Designer, die sich für diesen Weg entscheiden, einfarbige Schwarz-Weiß-Symbole mit ein paar einfachen Linien. Während einige dieser Symbole bestimmte Bilder darstellen, z. B. den Zugräuber (oben), verwenden viele andere geometrische Formen. Mit einem Icon-Logo gehen viele Entscheidungen auf Ihre Markenidentität zurück. Haben Sie ein Symbol, mit dem sich Benutzer identifizieren? Funktioniert es in diesem Zusammenhang?
Logos

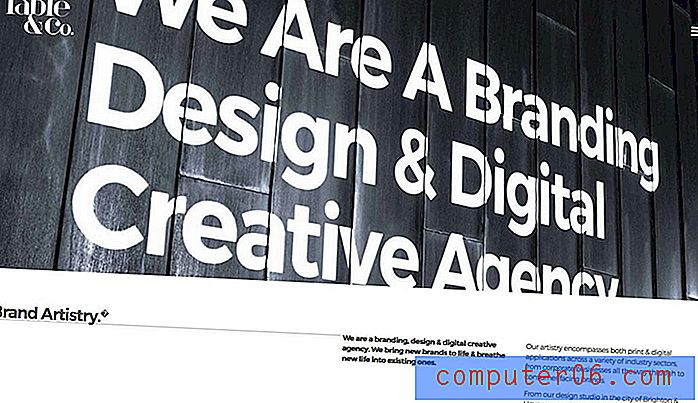
Wenn es um winzige Logos geht, sind Logos möglicherweise eine der besten Alternativen für die meisten Website-Designs. Für Marken mit einem Logo ist die Lösung bereits integriert. Das Logo wurde wahrscheinlich mit dem Gedanken entworfen, dass es in allen Größen funktionieren muss.
Der wahre Trick, um Logos in der oberen Ecke des Designs zu erstellen, damit sie nicht verloren gehen. Logos, die superdünne Schriftstile verwenden oder super kurze Wörter enthalten, benötigen möglicherweise mehr Gewicht als solche mit längeren Wörtern oder dickeren Schriftarten. Die Platzierung sollte durch das visuelle Gewicht bestimmt werden, nicht nur durch eine Pixelrichtlinie.
Es ist auch wichtig, den Hintergrund zu berücksichtigen, in dem sich das Logo befindet. Stellen Sie sicher, dass das Logo auf allen Seiten sichtbar bleibt. Vermeiden Sie Hintergründe mit anderen Typelementen oder außergewöhnlich ausgelasteten Mustern, um maximale Lesbarkeit zu erzielen.
"App" -Symbolstile

Der App-Symbolstil funktioniert auch auf Websites hervorragend und bietet ein vielseitiges Gestaltungselement. Platzierung und Design ähneln häufig der Idee hinter dem quadratischen Logo, aber Symbole im App-Stil werden häufig etwas mehr von den Rändern der Leinwand entfernt, enthalten möglicherweise mehr Farbe und werden häufig als sekundäres Markenlogo betrachtet.
Es kann viel Spaß machen, mit diesem Stil zu spielen, aber es ist wichtig sicherzustellen, dass Ihre Identität nicht verloren geht, wenn Sie weniger verbreitetes Branding verwenden. Ziehen Sie in Betracht, den Markennamen und das primäre Logo an anderen Stellen zu integrieren, um die von den Benutzern erwartete visuelle Verbindung aufrechtzuerhalten.
App-basierte Websites verwenden häufig diesen Stil, da das App-Symbol das Branding und die Benutzererkennung darstellt. Fügen Sie dem Logo einen Hauch von Bewegung oder Schwebeanimation hinzu, um die Erfahrung für Benutzer, die auf die Website anstatt auf die App zugreifen, ein wenig anders zu gestalten, um sie zu überraschen und zu erfreuen.
Schrumpfe es

Abhängig vom Logo ist möglicherweise keine zusätzliche Arbeit oder Neugestaltung erforderlich, um diesen Trend zu verwenden. Nehmen Sie einfach das Logo, verkleinern Sie es und platzieren Sie es in der oberen Ecke. Klingt ziemlich einfach, oder?
Hier ist der Trick: Ihr Logo muss bereits alle Komponenten der Lesbarkeit in geringer Größe enthalten. Für die meisten Marken bedeutet dies, dass das Logo in einem Navigationselement ohne viel Farbe oder andere Bilder eigenständig sein muss.
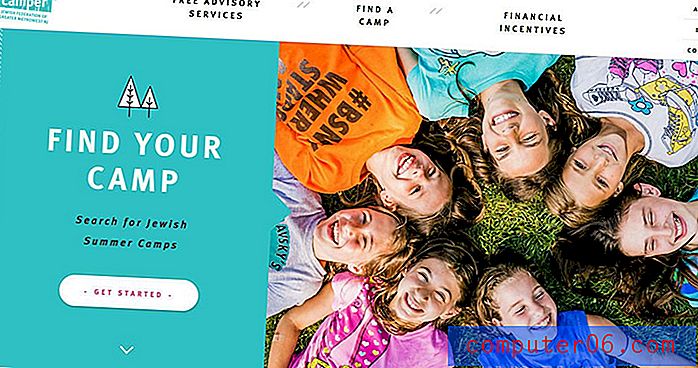
Ein Happy Camper (oben) macht das ziemlich erfolgreich. Das Logo ist auf „winzige Eckengröße“ verkleinert und in einer weißen Navigationsleiste enthalten. Die primäre Logo-Farbe zieht sich durch den Hauptinhaltsbereich der Website und lenkt den Blick vom Logo auf die Nachricht und zurück.
Farben

Winzige Ecklogos enthalten in der Regel viel Schwarzweiß. Das muss aber nicht so sein. Es basiert alles auf der Platzierung.
Helle, kräftige Farben sind dank der Einflüsse von Flach- und Materialdesign immer noch groß. Diese Farbauswahl kann auch auf kleinstem Raum funktionieren. Der Trick beim Färben besteht darin, andere Elemente zu optimieren, damit viel Kontrast entsteht. Winzige Elemente können leicht verloren gehen, wenn in einem konkurrierenden Raum zu viel los ist.
Auf der anderen Seite kann die krasse Natur eines Schwarz-Weiß- oder Schwarz-Weiß-Logos den richtigen Kontrast bieten, um es von einem geschäftigen Hintergrund abzuheben. Bei Designs, bei denen das Logo über einem Heldenbild oder -video angezeigt wird, ist dies in Bezug auf die Lesbarkeit häufig die beste Option.
Logo-Navigationsbilanz

Winzige Logos können bei der Planung der Navigation besondere Herausforderungen darstellen. Muss die Navigation auch winzig sein? Wie können Sie ein Gleichgewicht schaffen, ohne die Elemente zu überwältigen oder aus dem Gleichgewicht zu geraten?
Es gibt verschiedene Lösungen.
- Erstellen Sie ein ausgleichendes Navigationselement, z. B. ein kleines quadratisches Logo und ein ergänzendes Hamburger-Navigationssymbol mit einem ausgeblendeten Menü.
- Erstellen Sie einen Container für das Logo und die Navigation, damit diese zusammenarbeiten.
Beide Optionen können gleich gut funktionieren. Solange Benutzer problemlos auf die Informationen zugreifen können, funktioniert das Design. Denken Sie über Ihre Benutzer und ihre Gewohnheiten nach, bevor Sie diese Wahl treffen.
Fazit
Winzig ist das neue große Ding. Ein weiser Designer hat einmal gesagt, wenn Sie etwas in einer kleinen Größe zum Laufen bringen können, wird es überall funktionieren. Vielleicht ist das die Herausforderung für Designer - etwas zu schaffen, das auf Mikroebene wunderbar funktioniert.
Das Schöne an winzigen Ecklogos als Trend ist, dass sie verwendbar sind. Sie müssen kein Redesign durchführen, um dieses Konzept zu verwenden, und können mit nur einem kleinen Design-Tweak eine trendige Funktion hinzufügen.



